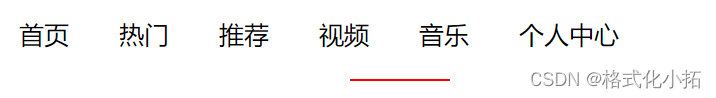
css下划线跟随导航
发布时间:2024年01月12日

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css下划线跟随导航</title>
<style>
*{
margin: 0;
padding: 0;
}
ul{
list-style: none;
display: flex;
}
ul>li{
cursor: pointer;
padding: 20px;
line-height: 1.5;
font-size: 20px;
position: relative;
}
li::before{
content: "";
position: absolute;
top: 0;
left: 100%;
border-bottom: 2px solid red;
width: 0;
height: 100%;
transition: 0.3s all linear;
z-index: -1;
/* background-color: skyblue; */
}
li:hover::before{
width: 100%;
left: 0;
top: 0;
}
/* 下划线跟随效果*/
li:hover~li::before{
left: 0;
width: 0;
}
</style>
</head>
<body>
<ul>
<li>首页</li>
<li>热门</li>
<li>推荐</li>
<li>视频</li>
<li>音乐</li>
<li>个人中心</li>
</ul>
</body>
</html>
文章来源:https://blog.csdn.net/qq_51523316/article/details/135539054
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 斯坦福CS231n学习笔记:DL与CV教程 (3) | 正则化与最优化
- .NetCore Flurl.Http 升级到4.0后 https 无法建立SSL连接
- STM32CubeMX教程26 FatFs 文件系统 - W25Q128读写
- vue配置path路径别名
- 七麦数据js逆向(补环境版)
- 常见的Webpack面试题及答案
- PostgreSQL数据库有哪些优点
- Java简单程序设计
- Python标准库datetime库timedelta类详解(1/6)
- Python的核心知识点整理大全66(已完结撒花)