鸿蒙 ArkUI - 常用组件和布局
发布时间:2024年01月15日
目录
一、组件
????????ArkUI有丰富的内置组件,包括文本、按钮、图片、进度条、输入框、单选框、多选框等。我们还可以将基础组件组合起来,形成自定义组件。
1.按钮

Button('Ok', { type: ButtonType.Normal, stateEffect: true })?
? .borderRadius(8)?
? .backgroundColor(0x317aff)?
? .width(90)
? .height(40)2.单选框

Radio({ value: 'Radio1', group: 'radioGroup' })
.checked(false)
Radio({ value: 'Radio2', group: 'radioGroup' })
.checked(true)3.切换按钮

Toggle({ type: ToggleType.Checkbox, isOn: false })
Toggle({ type: ToggleType.Checkbox, isOn: true })4.进度条

?
Progress({ value: 24, total: 100, type: ProgressType.Linear })
// 创建一个进度总长为100,初始进度值为24的线性进度条
5.文本

?
Text("你好").fontSize(50).fontWeight(FontWeight.Bold)6.文本输入框
TextInput()二、布局方式
1.线性布局


示例如下:

2.层叠布局

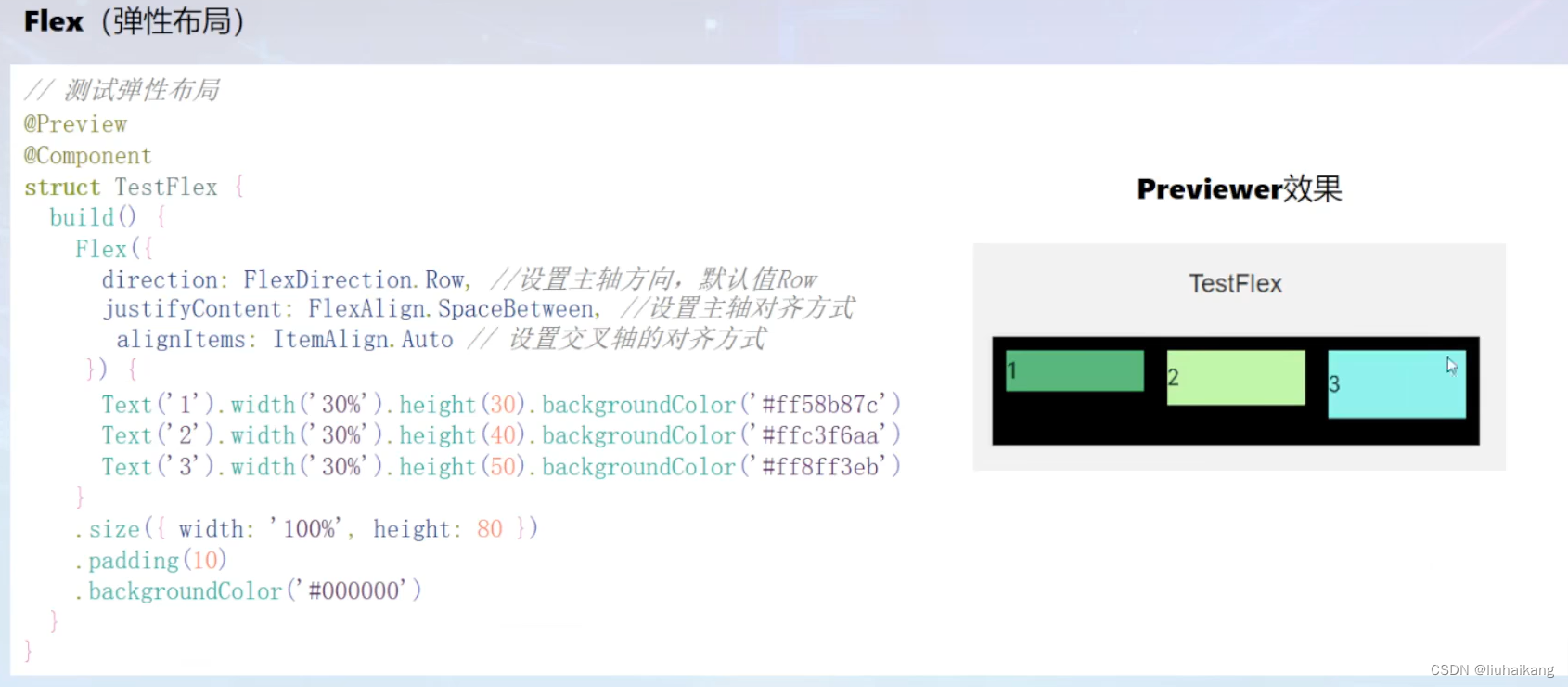
3.弹性布局

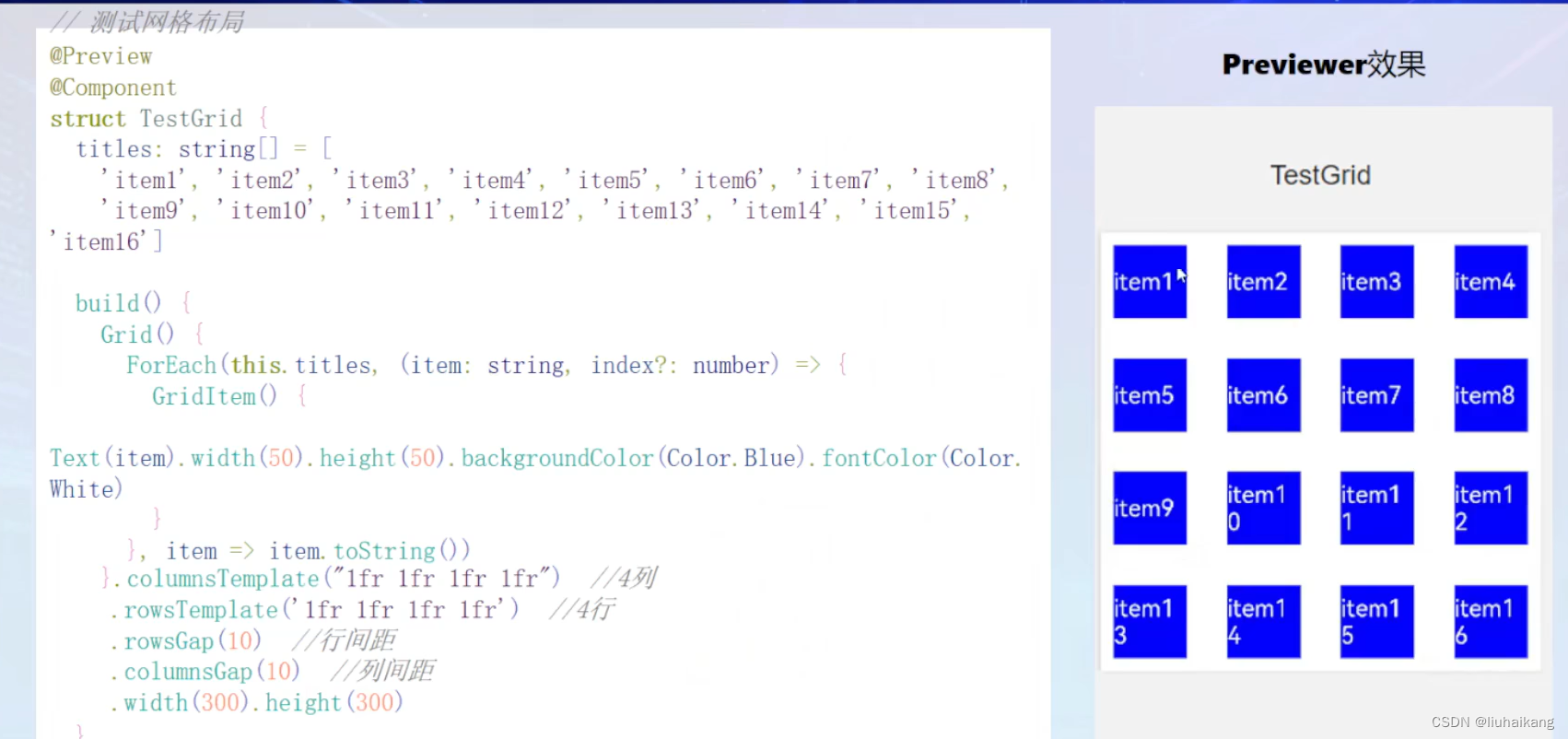
4.网格布局

?
文章来源:https://blog.csdn.net/liuhaikang/article/details/135610732
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 五、从0开始卷出一个新项目瑞萨RZN2L之RZT2L BaseProject coremark的移植
- 美易官方:仅差8万辆,特斯拉2023年全球销量接近奥迪
- Python(37):使用logging的配置文件配置日志
- 各章练习题解析
- Vue2和Vue3的区别
- WORD交叉引用参考文献批量转上标
- AIGC(MLLM、VLM、LLM、SD)系列——论文解读目录
- 机器学习 (第9章 概率图模型)
- 异地现场工控设备,如何实现远程配置、调试?
- 最近的生活