鸿蒙OS应用开发之菜单
发布时间:2024年01月02日
前面学习了弹出式气泡提示,可以达到内容提示和交互,但是如果需要更多的选择,就不合适使用它来选择。这时应该采用菜单的方式,就可以达到更多的选择和设置,并且对于用户来说也是比较友好,因为它是采用一种清单列表的方式,而且有子菜单分类,分层显示。菜单是一种树形结构显示方式,能够逐层提示。
菜单需要调用bindMenu接口来实现。bindMenu响应绑定组件的点击事件,绑定组件后手势点击对应组件后即可弹出。
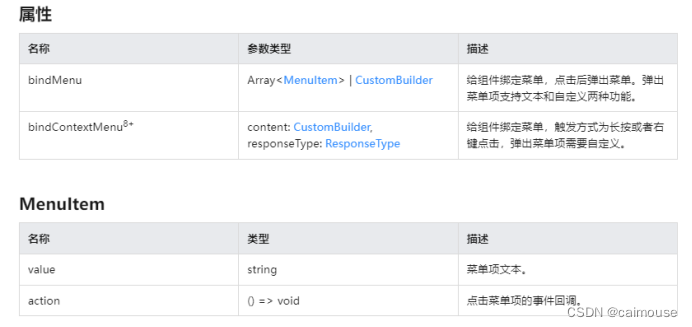
它的参数定义如下:

因此,我们只需配置一个菜单项数组,就可以显示出来:
.bindMenu([
{//菜单项1
文章来源:https://blog.csdn.net/caimouse/article/details/135333443
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!