【SpringBoot开发】之商城项目案例(购物车相关操作)

??🎉🎉欢迎来到我的CSDN主页!🎉🎉
🏅我是君易--鑨,一个在CSDN分享笔记的博主。📚📚
🌟推荐给大家我的博客专栏《SpringBoot开发之商城项目系列》。🎯🎯
🎁如果感觉还不错的话请给我关注加三连吧!🎁🎁
前言
? ? ? ? 在上一期的博客分享中我们一起学习了商品详情的页面跳转以及其数据绑定显示、点金购物车将商品添加到缓存中进行存储,其中获取用户信息将用户的Id一起携带到我们的缓存中进行存储。今天带来的是对其购物车界面上的一些操作实现。
一、购物车功能完善
1. 购物车商品数量的增减
? ? ? ? 我们在对其的js中进行编写我们操作购物车中商品数量的函数方法
function update(el,count){//el代表元素 count代表是数量
// 获取到商品的当前数量
let ele=$(el).parent().find(".mynum");//获取到数量的元素元素
let num=parseInt(ele.text());//获取到当前的数量
// 计算新的数量
num+=count;
// 判断数量是否正确
if (num<=0) return//中断
// 数量没错返回到页面
ele.text(num);
}
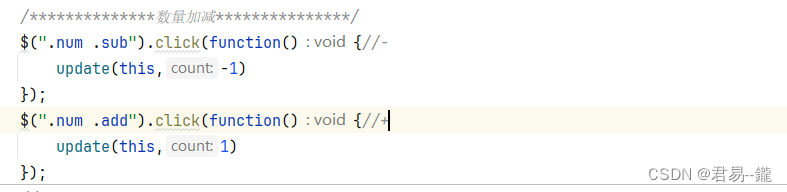
? ? ? ? 我们在其操作数量的按钮的元素标签设置点击事件,并且调用其函数

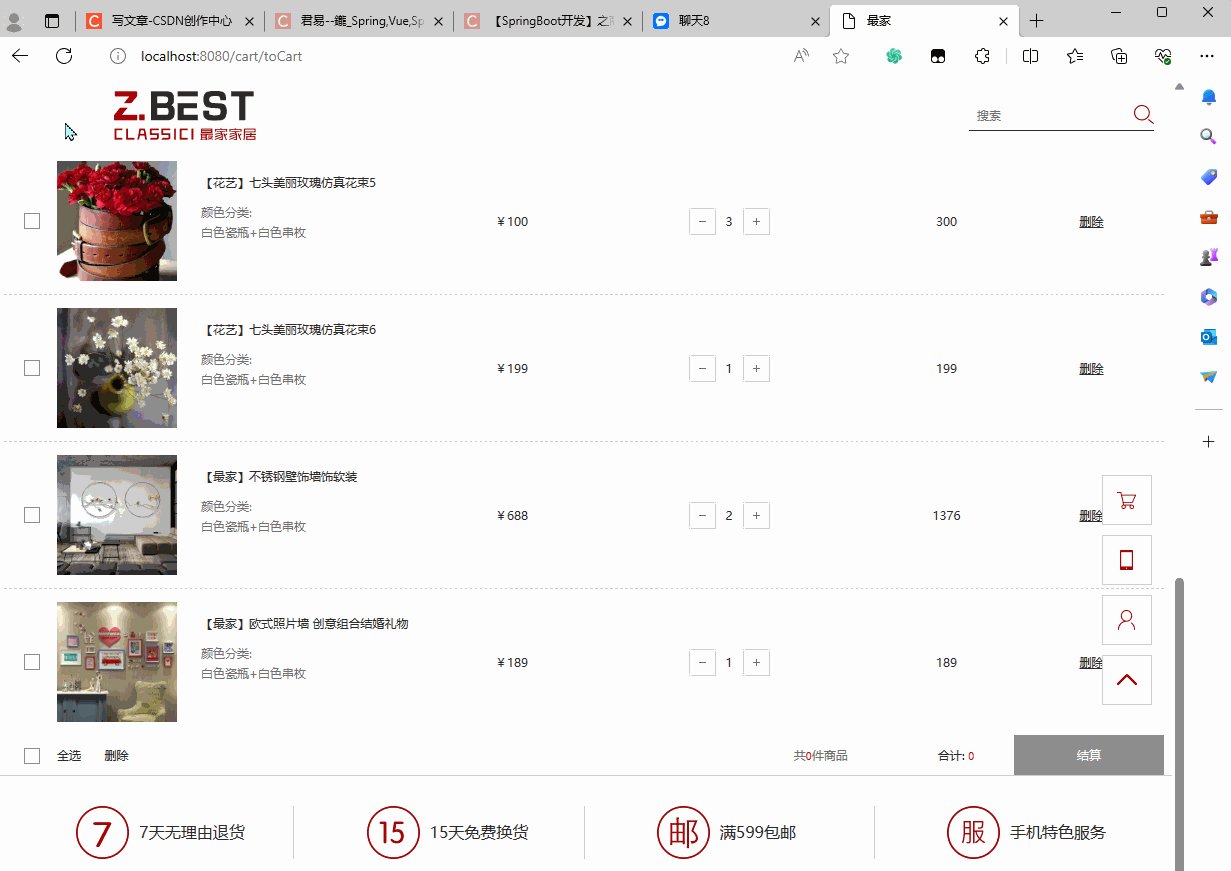
? ? ? ? 效果演示如下图所示?

? ? ? ? ?当然这只是页面上的改变数量并没有在缓存中进行修改,接下来是实现其缓存的改变。
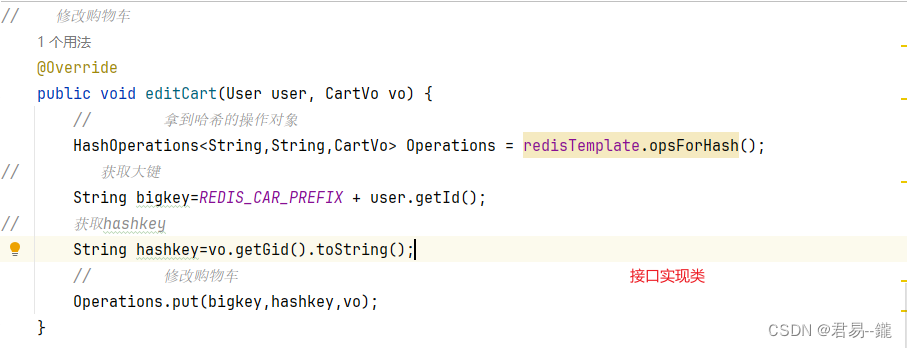
我们首先在redis接口类中编写器改变数量的方法并且其实现?


? ? ? ? 我们到购物车的控制层中编写其修改购物车的请求方法
/**
* 编写修改购物车的请求接口
* @param vo
* @return
*/
@RequestMapping("/edit")
@ResponseBody
public JsonResponseBody<?> edit(User user,CartVo vo){
// 将数据存放到缓存
redisService.editCart(user,vo);
return JsonResponseBody.success();
}
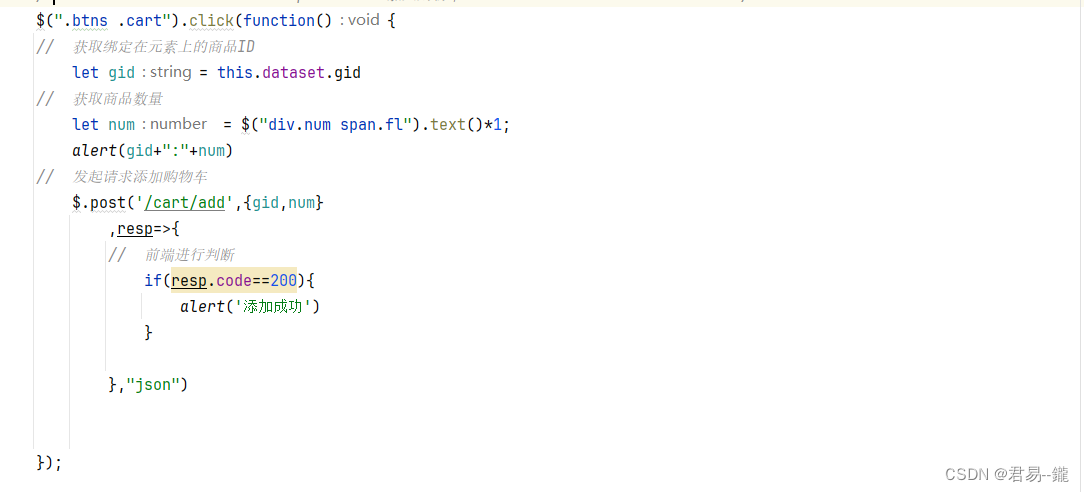
? ? ? ? 最后再前端设置向后台发送修改购物车的请求?
$(".btns .cart").click(function(){
// 获取绑定在元素上的商品ID
let gid= this.dataset.gid
// 获取商品数量
let num = $("div.num span.fl").text()*1;
alert(gid+":"+num)
// 发起请求添加购物车
$.post('/cart/add',{gid,num}
,resp=>{
// 前端进行判断
if(resp.code==200){
alert('添加成功')
}
},"json")
});
? ? ? ?最后是我们的效果展示?

2. 全选与全不选
? ? ? ? 我们在cart.js文件中设置全选的点击事件及函数,首先我们将计算总价及总数的函数重写一下。
//计算总价
function jisuan(){
let total=0
$(".th").each((i,ele)=>{
// 获取th中的价格
let price= $(ele).find(".myprice").text().replace("¥","")*1
// 获取th中的数量
let num= $(ele).find(".mynum").text()*1
// 放入小计中
$(ele).find('.sAll').text(price*num);
// 判断元素是否选中
let f=$(ele).find('input[type="checkbox"]').prop("checked")
if (f) total+=price*num;//选中就计算到总计中
})
// 将总价赋值给总计
$("#all").text(total)
}
//计算总共几件商品
function zg(){
var zsl = 0;
$(".th").each((i,ele)=>{
// 获取th中的数量
let num= $(ele).find(".mynum").text()*1
// 判断元素是否选中
let f=$(ele).find('input[type="checkbox"]').prop("checked")
if (f) zsl+=num;//选中就计算到总计中
})
// 将总共的数量赋值给总计
$("#sl").text(zsl);
}? ? ? ?重写当个复选框选择及全选框选中的函数方法?
/*****************商品单选***********************/
$("input[type='checkbox']").on('click',function(){
jisuan();
zg();
});
/*****************商品全选***********************/
$(".checkAll").on('click',function(){
$("input[type='checkbox']").prop('checked',this.checked)
jisuan();
zg();
});
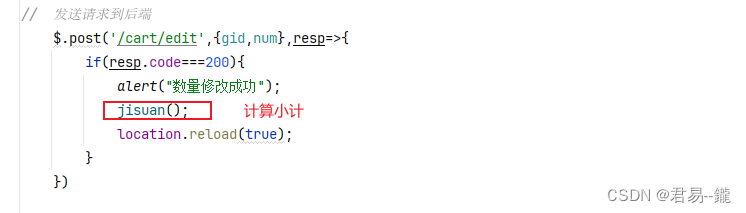
? ? ? ? ?当然我们在修改购物车商品数量的时候也要调用计算的函数

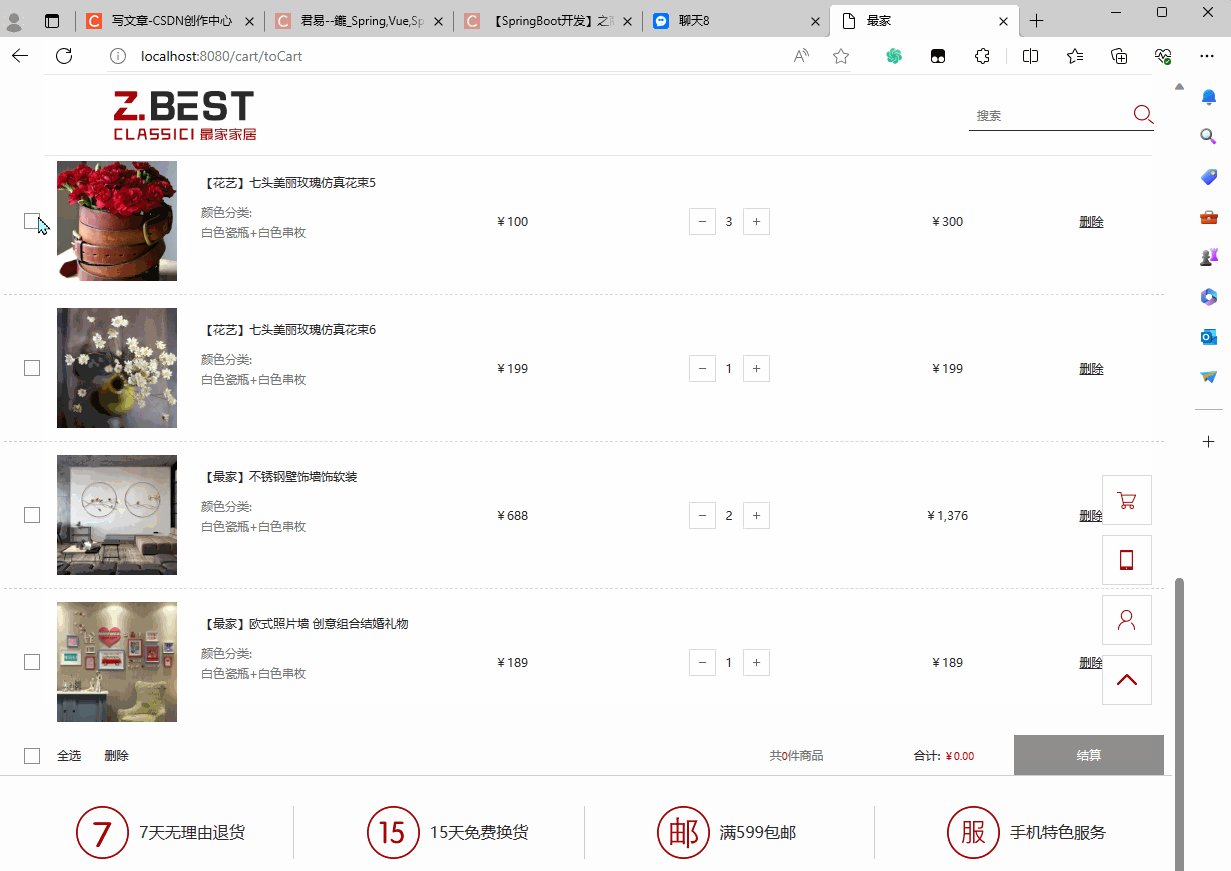
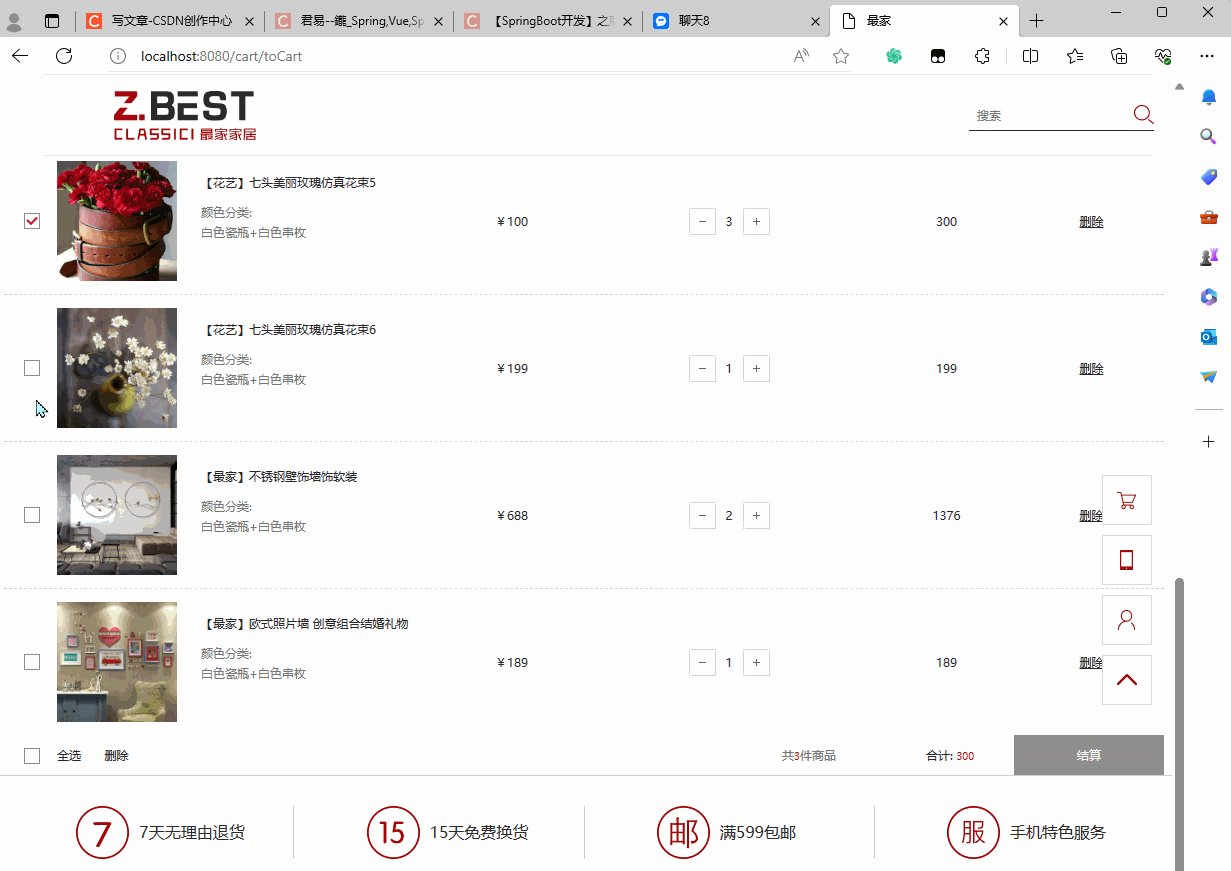
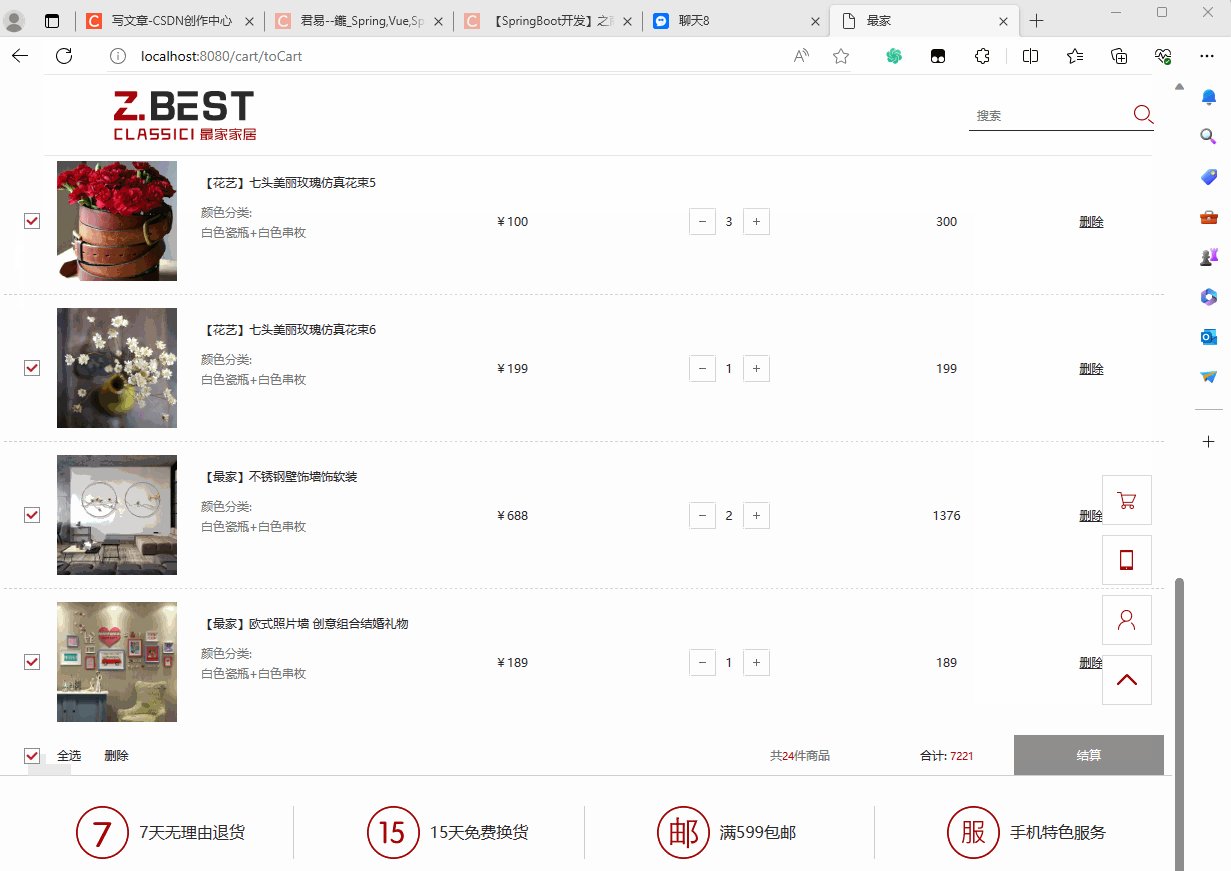
? ? ? ? 加下来是我们的演示结果?

3. 删除与批量删除
? ? ? ? ?删除有两种方法进行删除,一种是表格右侧的删除按钮,一种是选中复选框后的删除。下面我们来进行写方法

? ? ? ? ?编写其接口方法及实现其方法


? ? ? ? ?编写后台控制层的请求方法
/**
* 编写修改购物车的请求接口
* @param ids
* @return
*/
@RequestMapping("/del")
@ResponseBody
public JsonResponseBody<?> del(User user,@RequestParam("ids[]") List<String> ids){
// 将数据存放到缓存
redisService.delCart(user,ids);
return JsonResponseBody.success();
}
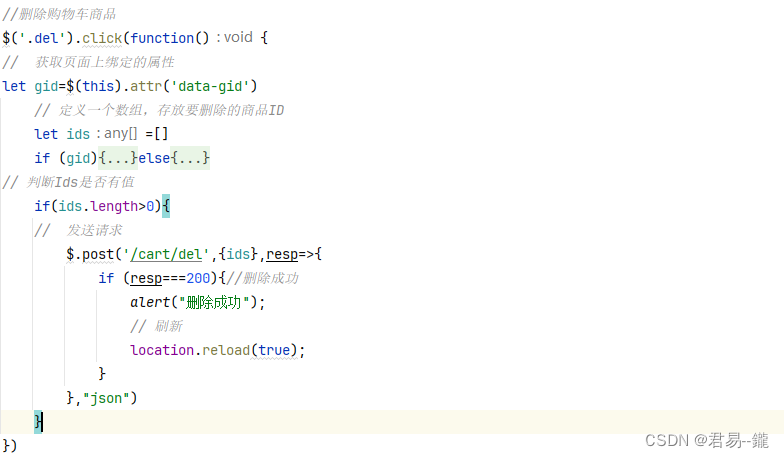
? ? ? ? 编写前端的js函数
//删除购物车商品
$('.del').click(function(){
// 获取页面上绑定的属性
let gid=$(this).attr('data-gid')
// 定义一个数组,存放要删除的商品ID
let ids=[]
if (gid){//有id
ids.push(gid)//将Id放入数组中
}else{//没有id
// 遍历所有的行
$(".th").each((i,ele)=>{
// 判断元素是否选中
let f=$(ele).find('input[type="checkbox"]').prop("checked")
//
if (f) {//选中
let id= $(ele).find('.mynum').attr('data-gid')//获取选中的商品id
//将Id放入数组中
ids.push(id)
}
})
}
// 判断Ids是否有值
if(ids.length>0){
// 发送请求
$.post('/cart/del',{ids},resp=>{
if (resp===200){//删除成功
alert("删除成功");
// 刷新
location.reload(true);
}
},"json")
}
})
? ? ? ? 下面进行效果测试??

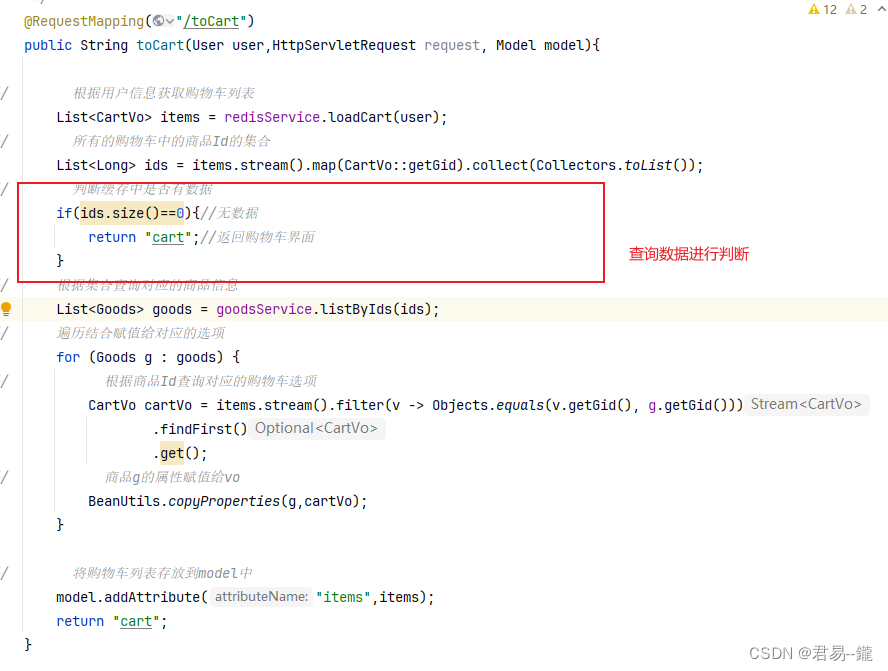
? ? ? ? ?由上图所知,当我们删除完用户购物车中所有的商品时会出想错误,我们只需要找到指定的请求方法,在查询数据时进行判断,若有数据则携带数据跳转购物车界面,没有数据直接跳转购物车界面?

?🎉🎉本期的博客分享到此结束🎉🎉
📚📚各位老铁慢慢消化📚📚
🎯🎯下期博客博主会带来新货🎯🎯
🎁三连加关注,阅读不迷路?!🎁

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
