【visio绘图教程】8分钟教你Visio绘图,Visio绘图使用示例:基本框图
发布时间:2024年01月04日
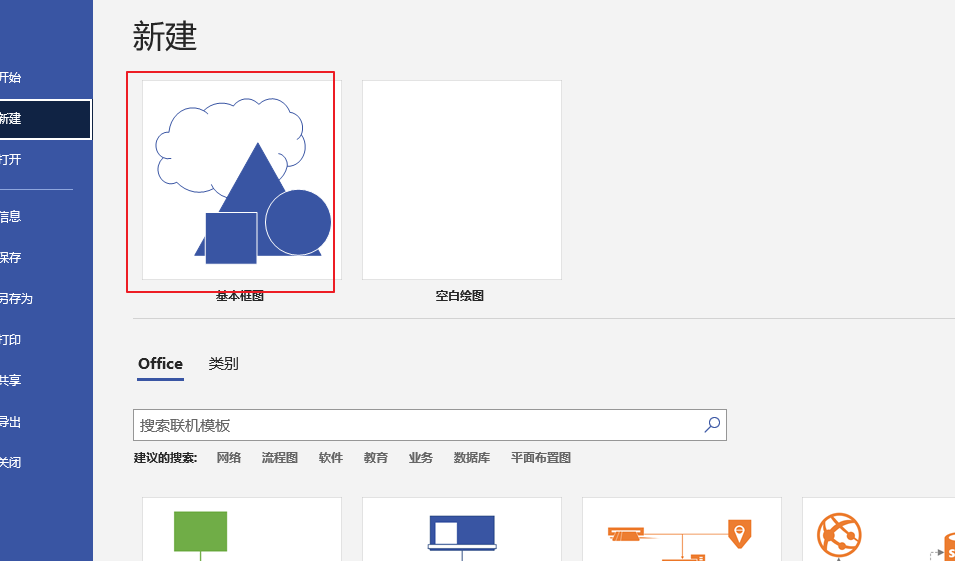
新建
使用基本框图或者他给的模板

作图
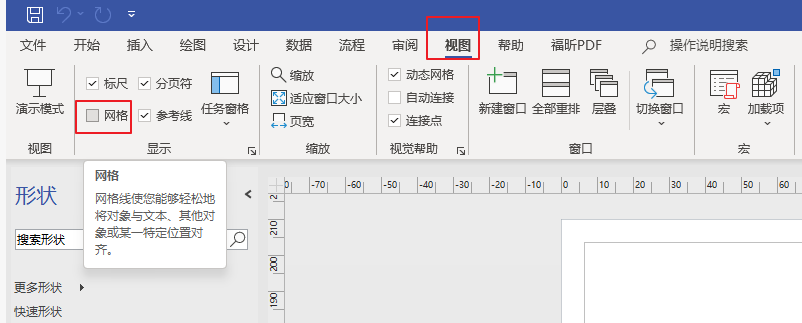
首先在视图勾选网格

不想要自带的样式
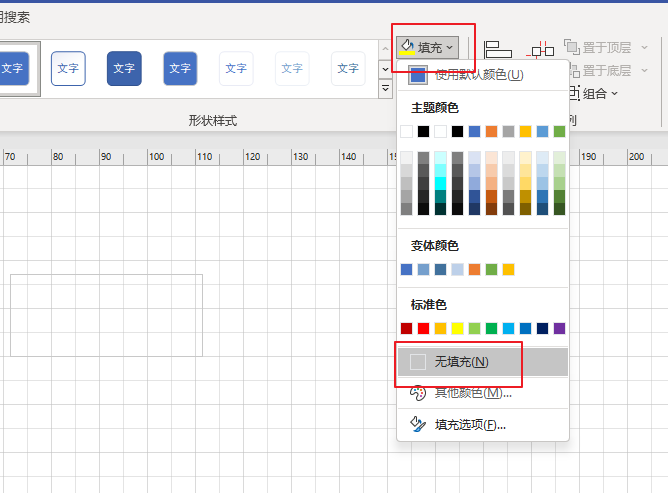
不想要颜色
在填充这里选择无填充

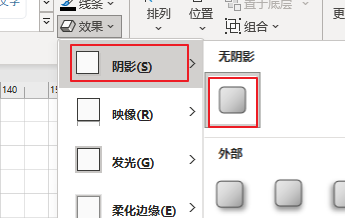
不想要阴影在效果里面选

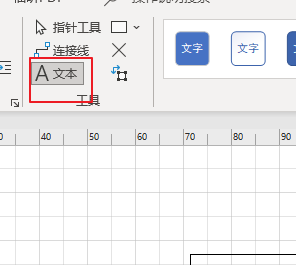
写文字
点击文本

复制可以使用ctrl+D
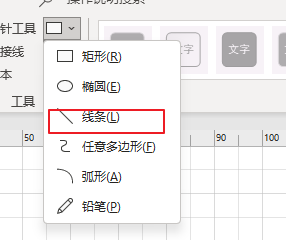
连线

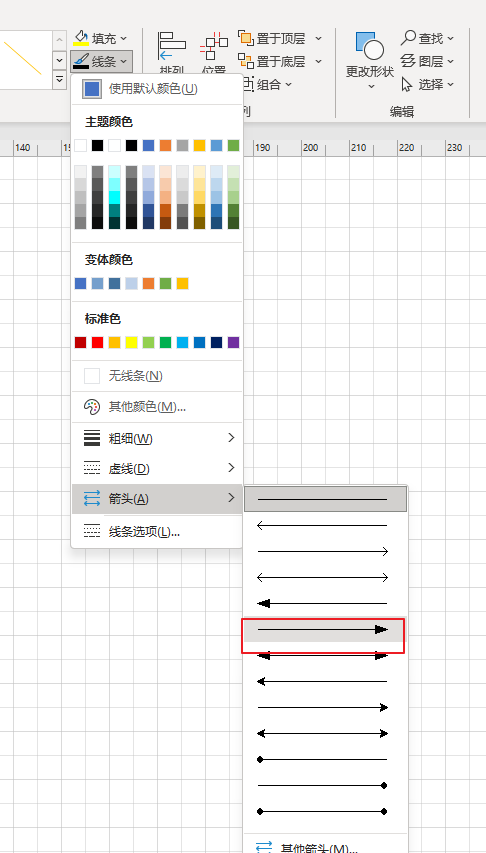
然后在线条里给他一个箭头

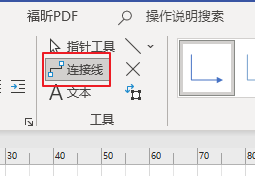
或者我们在这里直接使用连接线

然后复制到word里即可ctrl A,ctrl C
文章来源:https://blog.csdn.net/weixin_46050242/article/details/135395190
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!