flex布局
布局的传统解决方案,基于盒子模型,依赖 display属性 + position属性 + float属性。
它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,现在就能很安全地使用这项功能。
一、Flex布局是什么?
Flex是Flexible Box的缩写,意为==”弹性布局”==,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
.box{
display: flex;
}
行内元素也可以使用Flex布局。
.box{
display: inline-flex;
}
Webkit内核的浏览器,必须加上-webkit前缀。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
- flexbox规范包含一个定义,即如果一个项目使用另一种布局方法,然后变成一个灵活项目,会发生什么。例如,如果一个项是浮动的,那么它的父项就变成了一个柔性容器。或者说,flex容器作为布局一部分的行为方式。
- 设置为显示的元素:flex在大多数方面的行为与建立包含块的任何其他块级容器类似。float元素不会侵入,盒子的边缘margin也不会坍塌。
二、基本概念
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。

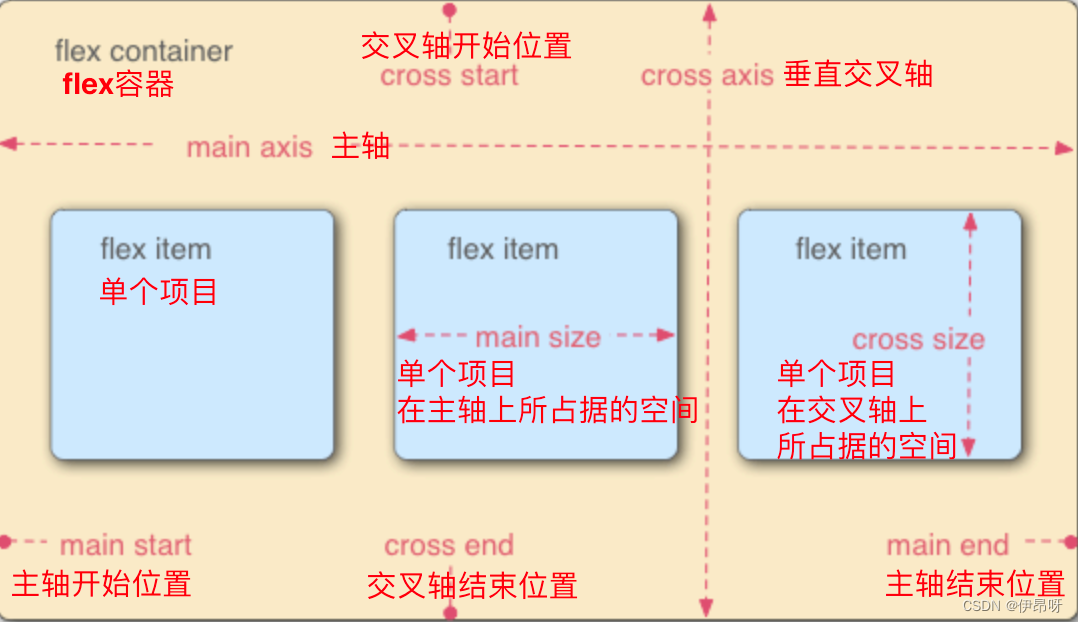
容器默认存在两根轴:水平的主轴
(main axis)和垂直的交叉轴(cross axis)。
主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;
交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
就好比我们要整理一堆不同颜色大小材质的橡皮泥,要把它们放到一个盒子里或者是抽屉里又或者是桌子的某个角落。
- 要整理第一步事先确定好是准备先横着放还是先竖着放,(以上面那个图为例,横着放就是从左往右,竖着放是从上往下。)那么你决定好的这个方向就是你的主轴方向,决定好的这个方向上的那条标准线就是主轴(
main axis)。 - 这里以横着放为例,你放完一排之后是不是自然而然就去第二排了。那么竖着的这个就是垂直交叉轴(
cross axis),垂直交叉轴是用来控制你一排放不够了,很多排的时候的那些药的那个整体情况 - 那么这里的每盒药就是
flex item - 这里以横着放为例,每个橡皮泥在横着的那条线(主轴
main axis)上占的长度就是那个橡皮泥(flex item)的main size,在竖着的那条线(垂直交叉轴cross axis)上占得长度就是那个橡皮泥的cross size
三、容器的属性
以下6个属性设置在容器上。
flex-directionflex-wrapflex-flowjustify-contentalign-itemsalign-content
3.1 flex-direction属性
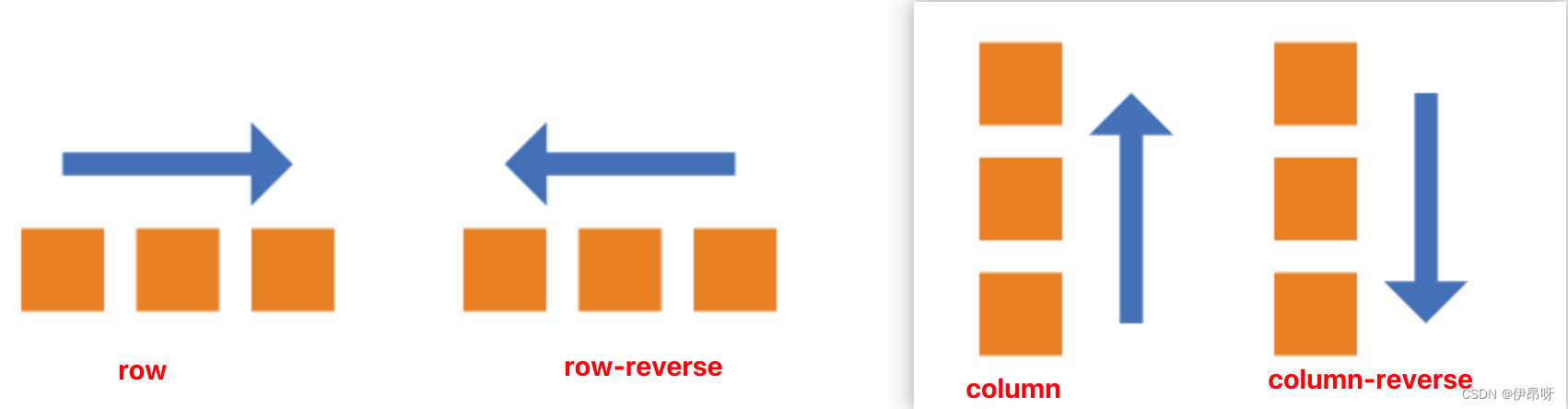
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}

它可能有4个值。
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
还是以整理橡皮泥为例子,flex-direction就是你一开始准备从哪儿往哪儿摆放,
- 主轴是横着的就是
row,- 右撇子决定横着从左往右摆放那就是
row(这是默认,就像还是右撇子相对多一点那习惯从右往左放东西的也多), - 左撇子决定横着从右往左那就是
row-reverse;
- 右撇子决定横着从左往右摆放那就是
- 主轴竖着的就是
column,- 从上往下放就是
column, - 从下往上放就是
column-reverse
- 从上往下放就是
默认是row,row是横向的从左往右开始排列。
给你一张空白的纸,大部分人会选择从左上角开始写,然后往右一行一行依次。
一样的道理
3.2 flex-wrap属性
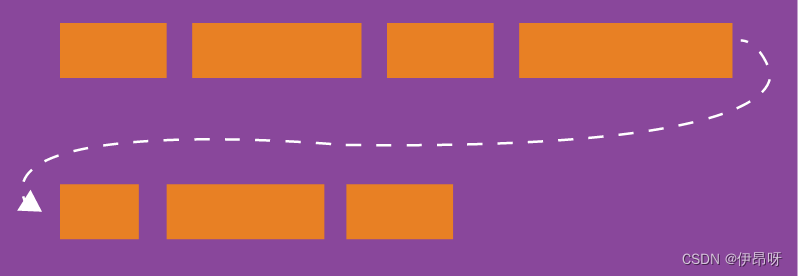
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
它可能取三个值。
nowrap(默认):不换行。

wrap:换行,第一行在上方。

-wrap-reverse:换行,第一行在下方。

3.3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: <flex-direction> <flex-wrap>;
}
3.4 justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
flex-start(默认值):左对齐

flex-end:右对齐

center: 居中

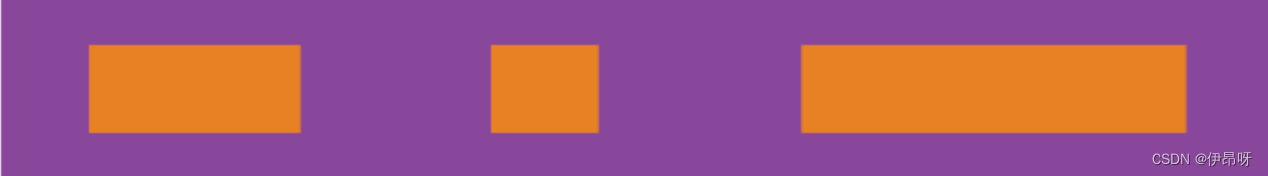
space-between:两端对齐,项目之间的间隔都相等。

space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

依旧是摆橡皮泥为例,justify-content就是你每个橡皮泥的整体摆放格式
- 以主轴你的摆放习惯的那条线为基准的话
- 准备把所有盒子都往你开始的那个地方挤的话,那就是
flex-start - 你一开始是往开始的地方挤的,后来觉得不太行又把它都推到结束的那个地方就是
flex-end
- 准备把所有盒子都往你开始的那个地方挤的话,那就是
- 诶,我就想把这些橡皮泥都放中间,那就是
center - 以盒子之间的距离为标准的话
- A说我就想让每行的最边儿上这俩橡皮泥贴了边儿然后剩下的中间距离一样那么放这就是
space-between - B说那不行我不想贴边儿就往中间放了然后剩下的每个橡皮泥左右两边是一样的,但你现在不贴边儿了啊,一样的宽度你不贴边儿然后每个橡皮泥左右两边儿还隔的一样那不就放少了啊这就是
space-around
- A说我就想让每行的最边儿上这俩橡皮泥贴了边儿然后剩下的中间距离一样那么放这就是
3.5 align-items属性
align-items属性定义项目在交叉轴上如何对齐。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}

它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
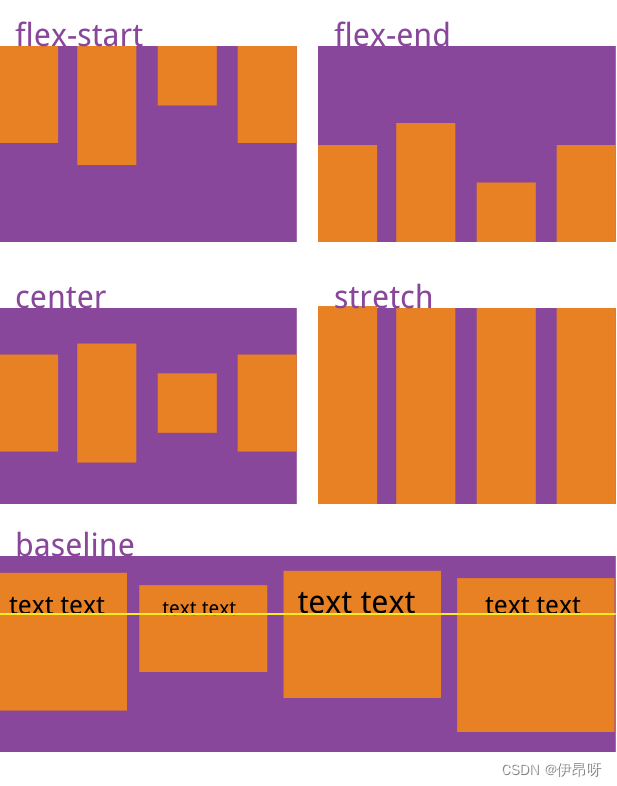
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
还是以摆橡皮泥为例,align-items就是多行的时候每一个橡皮泥在抽屉(flex container)里的摆放情况
- 以垂直交叉轴为基准
- 准备把所有橡皮泥都往交叉轴上开始的那个地方挤的话,那就是
flex-start - 你一开始是往开始的地方挤的,后来觉得不太行又把它都推到结束的那个地方就是
flex-end
- 准备把所有橡皮泥都往交叉轴上开始的那个地方挤的话,那就是
- 诶,我就想把这些橡皮泥都放交叉轴中间,那就是
center - 诶你看了看橡皮泥的字儿决定要把第一行字儿对齐那么排那就是
baseline - 我横着往过放,一个一个放,一个抽屉(flex container)里面就放一排,拿着一排每个橡皮泥他拥有的高度就是垂直交叉轴的长度。这就是
stretch(默认值)
3.6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}

该属性可能取6个值。
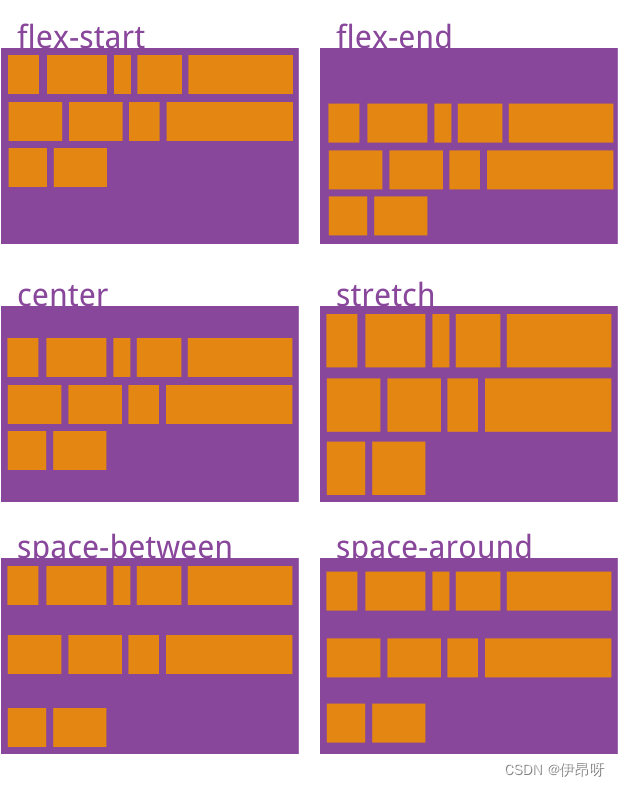
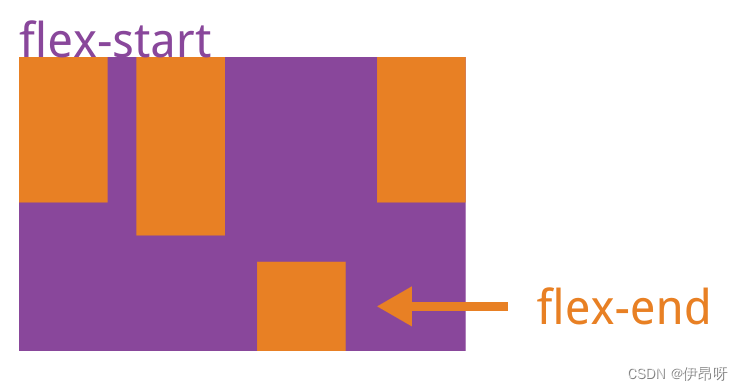
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。
依旧是摆橡皮泥,摆了好多行,那不就有好多个主轴了,那align-content就是这些主轴在交叉轴上的情况。就是摆了好多行,这么多行在垂直方向上的布局,行与行之间行与边框的情况。
- 以交叉轴为基准,就是以多行垂直的那条线为基准
- A说我想把这么多行全挤到开头那里这就是
flex-start - B说我不,我就想把这么多行全挤到尾巴那里这就是
flex-end - 默认做法是吧橡皮泥都拉扯到跟所有轴线加起来正好是垂直交叉轴的长度就是
stretch
- A说我想把这么多行全挤到开头那里这就是
- C说这么多行我就想都放竖着这条线的中间就是
center - 以每行之间的距离为标准的话
- D说我就想让开始和结束的这两行贴着各自这里的边,然后剩下的几行均匀放这就是
space-between - E说我不想让他们贴边,我想让行与行之间距离相同这就是
space-around
- D说我就想让开始和结束的这两行贴着各自这里的边,然后剩下的几行均匀放这就是
四、项目的属性
就是你每个橡皮泥的属性(排序、放大比例、缩小比例等)
以下6个属性设置在项目上。
orderflex-growflex-shrinkflex-basisflexalign-self
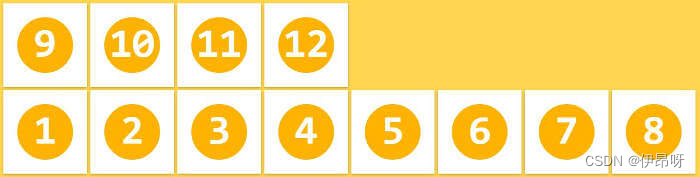
4.1 order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。

.item {
order: <integer>;
}
就是你拿起橡皮泥准备先放那个橡皮泥,那些橡皮泥的顺序
我在这一行上面放置橡皮泥的顺序依次是:
红、橙、黄、绿、青…
那么这些橡皮泥的order应该是依次变大的。
4.2 flex-grow属性
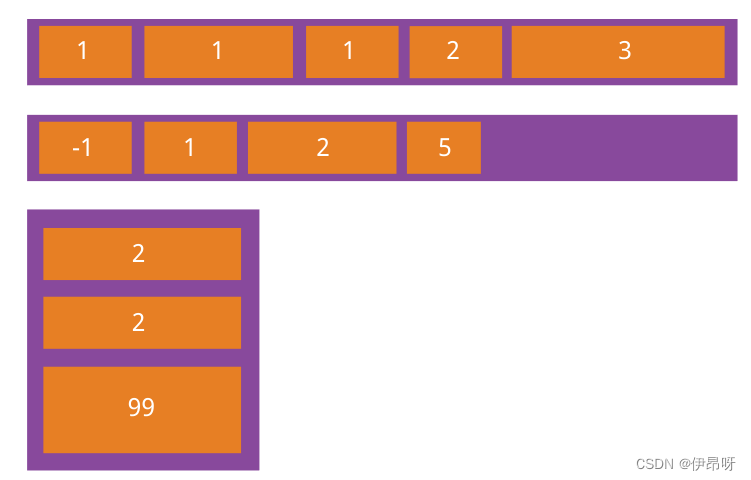
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。

.item {
flex-grow: <number>; /* default 0 */
}
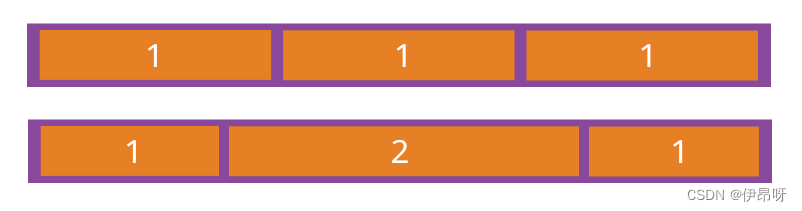
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
可以认为是你把这块橡皮泥拉扯的倍数
4.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。

.item {
flex-shrink: <number>; /* default 1 */
}
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
可以看做是你把这块橡皮泥摁压压实的倍数
4.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
就是强制定义你每个橡皮泥在这一行上占的位置有多少,默认auto是每个橡皮泥本身的宽度
4.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。

.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
就是放橡皮泥的时候发现有个橡皮泥不太一样,他需要特别注意下怎么放,就是这个
五、优缺点
优点:
- 简单易用:Flex布局使用简单,只需通过设置容器的属性即可实现弹性布局,无需复杂的计算和调整。
- 自适应性:Flex布局可以根据容器的大小自动调整元素的位置和大小,适应不同的屏幕尺寸和设备。
- 灵活性:Flex布局提供了多种属性和选项,可以灵活地控制元素的对齐方式、排列顺序、间距等,满足不同的设计需求。
- 响应式设计:Flex布局可以轻松实现响应式设计,使网页在不同的屏幕尺寸下都能良好地显示和布局。
缺点:
- 学习成本高,要想熟练掌握好flex必须下功夫去多研究多使用
- 复杂度较高的布局还是需要配合其他布局去完成的
- 低版本浏览器不被完全支持,需要做一些兼容性行为去处理
六、tips
6.1 属性失效
flex布局中,子元素的浮动float、清除clear、垂直对齐方式vertical-align等属性将失效
- float属性浮动属性会失效是因为float属性是操作dom本身然后将其脱离标准文档流从而实现想要的效果,但是flex布局中是有两层的最少父级(盒子层)和子级(项目层)的,脱离出文档流我的flex布局就乱套了啊。就好比我一个大的flex布局这些dom是一条小河,那些子级项目就是是里面的鱼🐟,一个子级项目设了浮动就好像有一条鱼🐟说:“诶,不在河里呆着了我要溜出去了”,鱼从河里溜出去下场都知道吧。
- clear属性 这个属性的定义是 指定一个元素是否必须移动 (清除浮动后) 到在它之前的浮动元素下面 这一下就知道为啥失效了吧。它是基于上面跳出河的那条鱼的啊
- vertical-align属性 用来指定行内元素(inline)或表格单元格(table-cell)元素的垂直对齐方式。 flex布局没有绝对的垂直对齐方向,他都是相对的主轴要是竖着的那交叉轴就是横着的,那么这个属性就跟justify-content重叠了;反之则是与align-items重合了。
6.2 是一维布局
flexbox 是一种一维的布局,是因为一个 flexbox 一次只能处理一个维度上的元素布局,一行或者一列。
一维布局的特性让他无法单独排布出复杂布局需要配合其他布局来完成
七、与其他布局比较
7.1 gap 属性
属性row-gap 和 column-gap,其简写为gap,近期添加到了盒子布局规范中。
这些属性(名称为grid-row-gap, grid-column-gap and grid-gap)最初定义在 CSS 网格布局中。但是他们被重命名并移入盒子布局规范。这样的话,所有的布局方法都可以使用这些属性。
不过在浏览器实现 Flex 的这些属性之前只能通过margin 来控制元素之间的间隙距离。
7.2 Writing Modes书写模式
7.2.1 原文及部分解释
MDN原文如下:
In the Basic concepts of flexbox article, I explained that flexbox is writing mode aware. Writing modes are fully detailed in the CSS Writing Modes specification, which details how CSS supports the various different writing modes that exist internationally. We need to be aware of how this will impact our flex layouts as writing mode changes the direction that blocks are laid out in our document. Understanding block and inline directions is key to new layout methods.
这段大意是:
在flexbox文章的基本概念中,我解释了flexbox是有书写模式意识的。CSS写作模式规范中详细介绍了书写模式,其中详细介绍了CSS如何支持国际上存在的各种不同的书写模式。我们需要意识到,随着书写模式改变文档中块的布局方向,这将如何影响我们的灵活布局。了解块和内联方向是新布局方法的关键。
It is worth noting that we might want to change the writing mode of our document for reasons other than publishing content in a language that uses a different writing mode. See this article for a full description of writing modes and ways to use them, both for content in other languages and for creative reasons.
这段大意是:
需要注意的是,除了以使用不同书写模式的语言发布内容外,我们可能还想更改文档的写作模式。请参阅本文,了解写作模式和使用方式的完整描述,无论是出于其他语言的内容还是出于创作原因。
这两段大体下来就是说flexbox是有writing-mode属性的,需要注意书写模式意识。
自己的一些碎碎念:
我的理解是不同的语言写作习惯是不一样的,例如我们常用到或者涉及到的中英文都是从左往右的,但是阿拉伯文、希伯来文、波斯文这些都是从右往左写的。
基于不同语种的写作习惯,如果你的网站或者项目需要面向全球客户,那这方面需要注意一下。
不面向全球时但是你的客户要求你文字纵向排列从右往左之类的这种需求也是可以用这个实现的。
7.2.2 writing-mode值
书写模式规范定义了书写模式writing-mode属性的以下值
-
horizontal-tb- 对于左对齐(ltr)文本,内容从左到右水平流动。
- 对于右对齐(rtl)文本,内容从右到左水平流动。
- 下一水平行位于上一行下方。
-
vertical-rl- 对于左对齐(ltr)文本,内容从上到下垂直流动,下一垂直行位于上一行左侧。
- 对于右对齐(rtl)文本,内容从下到上垂直流动,下一垂直行位于上一行右侧。
-
vertical-lr- 对于左对齐(ltr)文本,内容从上到下垂直流动,下一垂直行位于上一行右侧。
- 对于右对齐(rtl)文本,内容从下到上垂直流动,下一垂直行位于上一行左侧。
-
sideways-rl仅在Firefox中支持- 对于左对齐(ltr)文本,内容从下到上垂直流动。
- 对于右对齐(rtl)文本,内容从上到下垂直流动。
- 所有字形(即使是垂直文本中的字形)都朝向右侧。
-
sideways-lr仅在Firefox中支持- 对于左对齐(ltr)文本,内容从上到下垂直流动。
- 对于右对齐(rtl)文本,内容从下到上垂直流动。
- 所有字形(即使是垂直文本中的字形)都朝向左侧。
这些值用于更改块元素在页面上的布局方向,以匹配在特定书写模式下格式化内容时块元素的布局方向。可以将下面的实际示例更改为这些模式,以观察flex布局变化。
7.2.3 完整代码示例
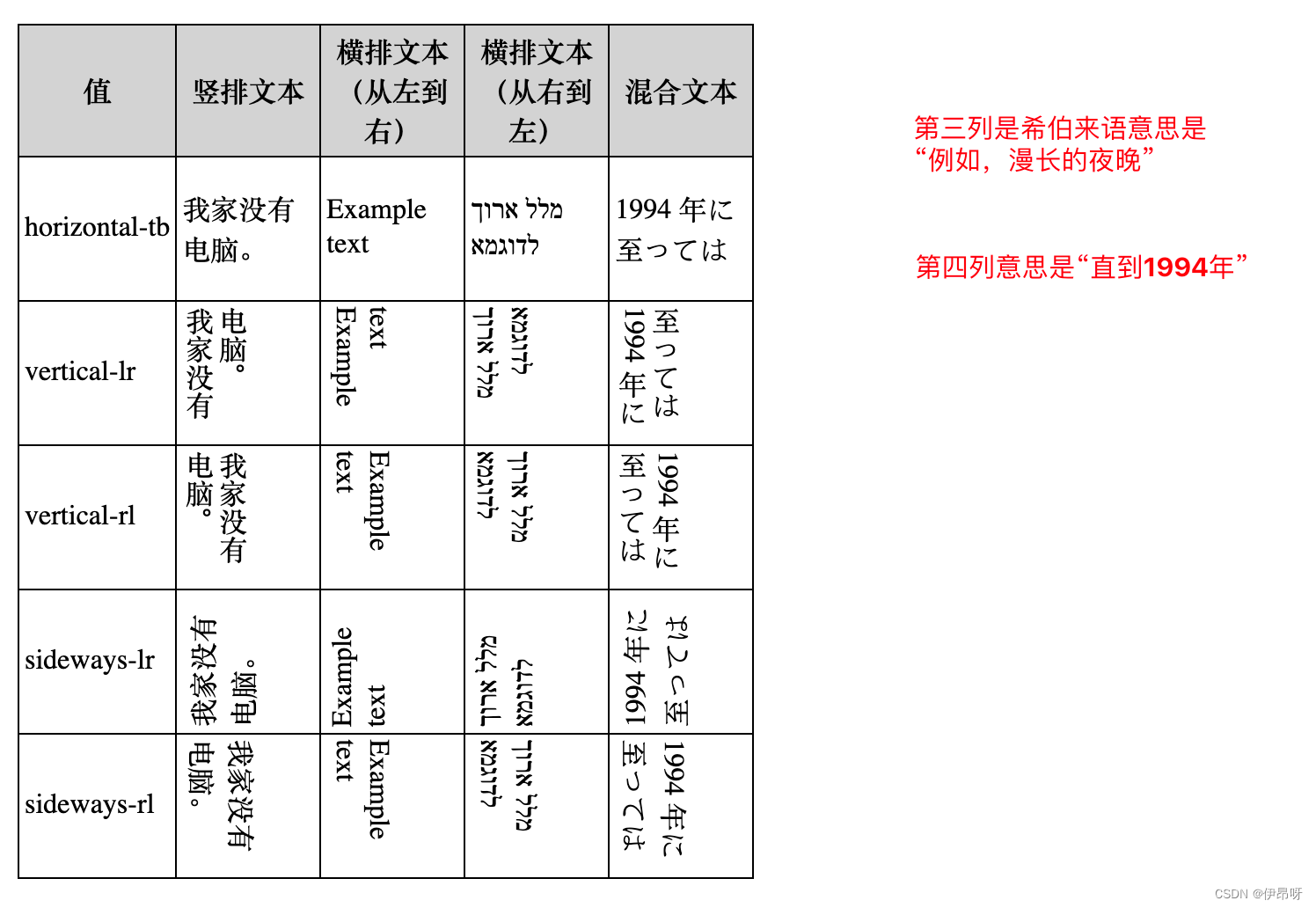
为了更好理解上面那些值,以下为一个完整的包含各个writing-mode值的例子
<table>
<tr>
<th>值</th>
<th>竖排文本</th>
<th>横排文本(从左到右)</th>
<th>横排文本(从右到左)</th>
<th>混合文本</th>
</tr>
<tr>
<td>horizontal-tb</td>
<td class="example Text1"><span>我家没有电脑。</span></td>
<td class="example Text1"><span>Example text</span></td>
<td class="example Text1"><span>??? ???? ??????</span></td>
<td class="example Text1"><span>1994 年に至っては</span></td>
</tr>
<tr>
<td>vertical-lr</td>
<td class="example Text2"><span>我家没有电脑。</span></td>
<td class="example Text2"><span>Example text</span></td>
<td class="example Text2"><span>??? ???? ??????</span></td>
<td class="example Text2"><span>1994 年に至っては</span></td>
</tr>
<tr>
<td>vertical-rl</td>
<td class="example Text3"><span>我家没有电脑。</span></td>
<td class="example Text3"><span>Example text</span></td>
<td class="example Text3"><span>??? ???? ??????</span></td>
<td class="example Text3"><span>1994 年に至っては</span></td>
</tr>
<tr>
<td>sideways-lr</td>
<td class="example Text4"><span>我家没有电脑。</span></td>
<td class="example Text4"><span>Example text</span></td>
<td class="example Text4"><span>??? ???? ??????</span></td>
<td class="example Text4"><span>1994 年に至っては</span></td>
</tr>
<tr>
<td>sideways-rl</td>
<td class="example Text5"><span>我家没有电脑。</span></td>
<td class="example Text5"><span>Example text</span></td>
<td class="example Text5"><span>??? ???? ??????</span></td>
<td class="example Text5"><span>1994 年に至っては</span></td>
</tr>
</table>
.example.Text1 span,
.example.Text1 {
writing-mode: horizontal-tb;
}
.example.Text2 span,
.example.Text2 {
writing-mode: vertical-lr;
}
.example.Text3 span,
.example.Text3 {
writing-mode: vertical-rl;
}
.example.Text4 span,
.example.Text4 {
writing-mode: sideways-lr;
}
.example.Text5 span,
.example.Text5 {
writing-mode: sideways-rl;
}
结果如图:

如果打算在布局中使用写作模式,那么仔细测试结果是明智的——毕竟这很容易让东西变得难以阅读!
关于更多浏览器兼容性的问题可以查看:书写模式的MDN文档
7.3 Flexbox 弹性布局和 Grid 网格布局
7.3.1 相同点
Grid网格布局和Flexbox弹性布局在覆盖其他方法时通常以相同的方式操作。
你可以使用Flexbox弹性布局作为Grid网格布局的后备方案,因为在较旧的浏览器中对Flexbox弹性布局有更好的支持。如果flex item成为grid item,则可能已分配给子元素的flex特性将被忽略。
您可以在两种布局方法中使用Box Alignment“长方体对齐”属性,因此使用flexbox作为网格布局的后备方案可以非常好地工作。
7.3.2 不同点
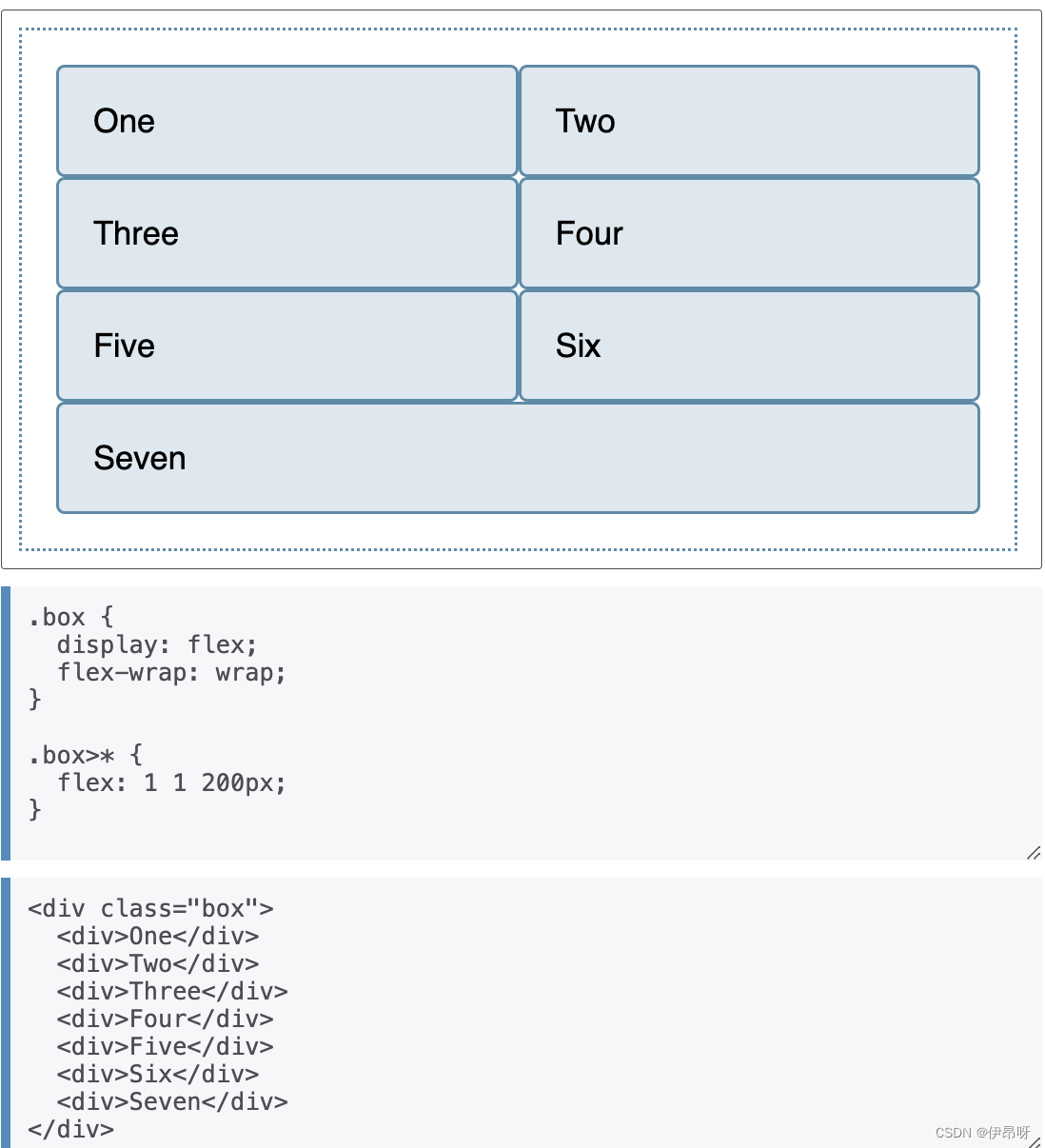
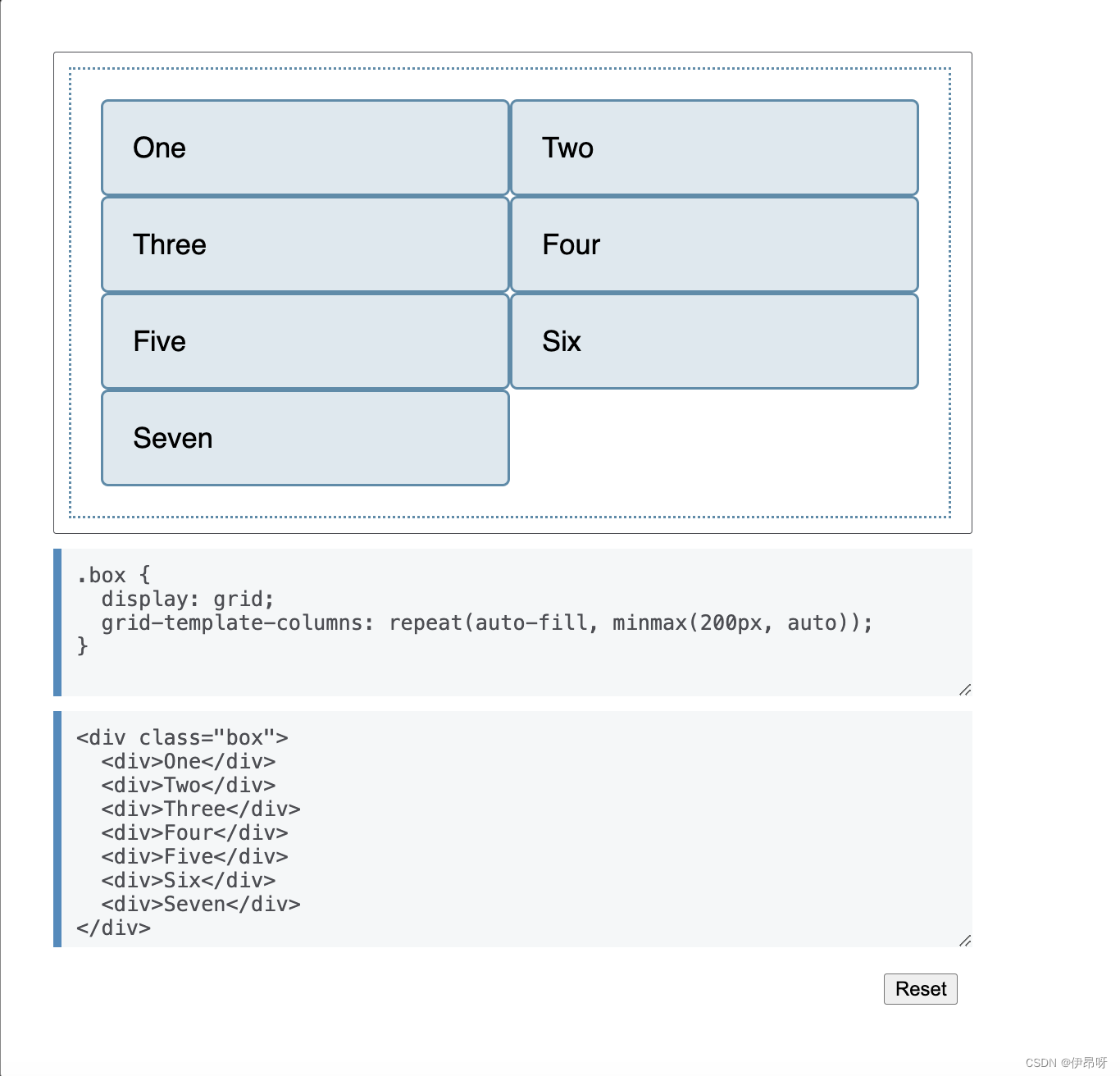
- Flexbox是一种一维布局方法,而Grid layout是一种二维布局方法。正如在基本概念文章中已经描述的那样,可以允许flex项进行包装,但一旦它们这样做,每一行都将成为自己的flex容器。当空间被分配时,flexbox不会查看其他行中项目的位置,而是试图将它们彼此对齐。
下面的例子是一个flex的布局。

相似的布局用Grid创建一个,我们可以控制行和列中的布局。

其实flex也可以实现上面网格布局那个效果不过是得给最后一个元素控制一下flex本质上确实没有网格布局好操控

-
这个案例中指出了这两种布局方法之间的另一个关键区别。
在Grid“网格布局”中,可以对容器执行大部分大小调整规范,设置轨迹,然后将项目放入其中。
在flex box中,当您创建一个flex容器并在该级别设置方向时,对项目大小的任何控制都需要发生在项目本身上。 -
根据经验,如果要为flex items添加宽度,以便使包装的flex容器的一行中的项目与上面的项目对齐,那么确实需要二维布局。在这种情况下,使用CSS网格布局可能会更好地布局组件。
-
对于较小的组件,不应该使用flexbox,而对于较大的组件,则不应该使用Grid网格布局;一个微小的组件可以是二维的,而一个大的布局可以用一维的布局更好地表示。
有关网格和flexbox的更多比较,请参阅文章“网格布局与其他布局方法的关系”
八、经典弹性盒子案例
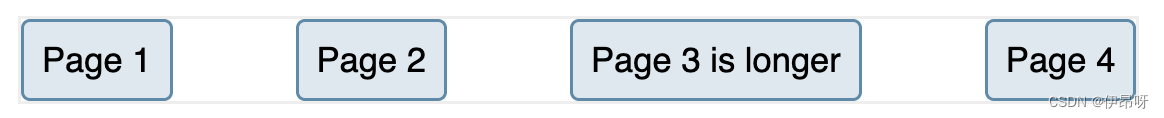
8.1 导航
8.1.1 拆分开
nav ul {
display: flex;
justify-content: space-between;
}
<nav>
<ul>
<li><a href="#">Page 1</a></li>
<li><a href="#">Page 2</a></li>
<li><a href="#">Page 3 is longer</a></li>
<li><a href="#">Page 4</a></li>
</ul>
</nav>

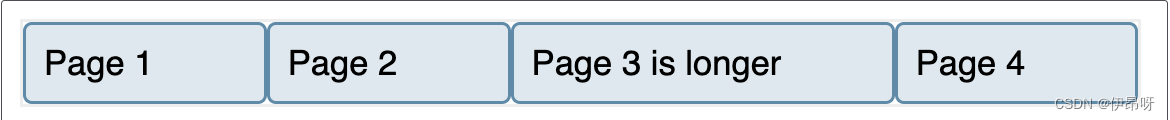
8.1.2 占满
nav ul {
display: flex;
}
nav li {
flex: auto ;
}
<nav>
<ul>
<li><a href="#">Page 1</a></li>
<li><a href="#">Page 2</a></li>
<li><a href="#">Page 3 is longer</a></li>
<li><a href="#">Page 4</a></li>
</ul>
</nav>

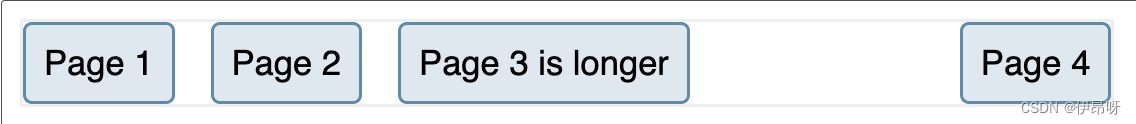
8.2 拆分导航
nav ul {
display: flex;
gap: 20px;
}
.push-right {
margin-left: auto;
}
<nav>
<ul>
<li><a href="#">Page 1</a></li>
<li><a href="#">Page 2</a></li>
<li><a href="#">Page 3 is longer</a></li>
<li class="push-right"><a href="#">Page 4</a></li>
</ul>
</nav>

8.3 元素居中
.box {
display: flex;
align-items: center;
justify-content: center;
}
.box div {
width: 100px;
height: 100px;
}
<div class="box">
<div></div>
</div>

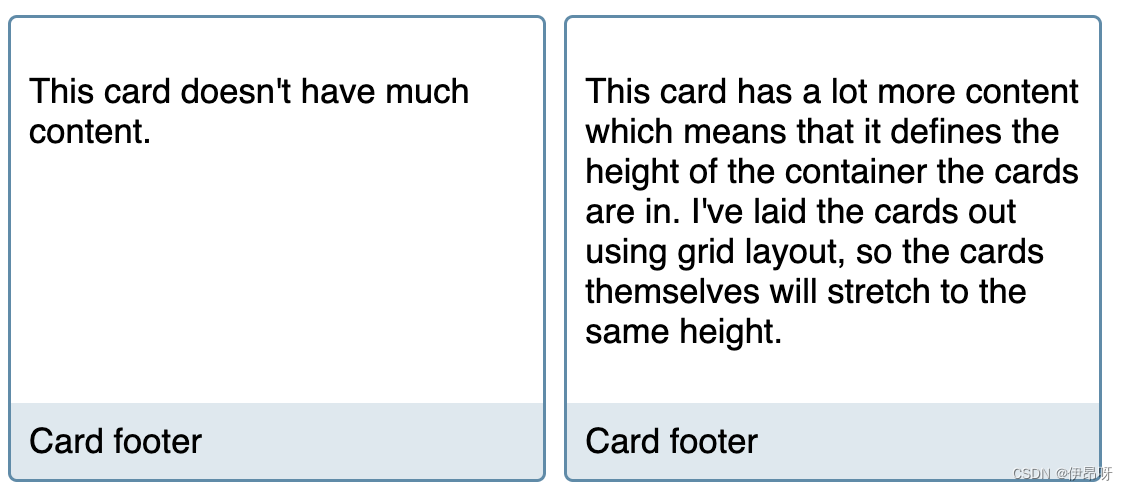
8.4 绝对底部
.card {
display: flex;
flex-direction: column;
}
.card .content {
flex: 1 1 auto;
}
<div class="cards">
<div class="card">
<div class="content">
<p>This card doesn't have much content.</p>
</div>
<footer>Card footer</footer>
</div>
<div class="card">
<div class="content">
<p>This card has a lot more content which means that it defines the height of the container the cards are in. I've laid the cards out using grid layout, so the cards themselves will stretch to the same height.</p></div>
<footer>Card footer</footer>
</div>
</div>

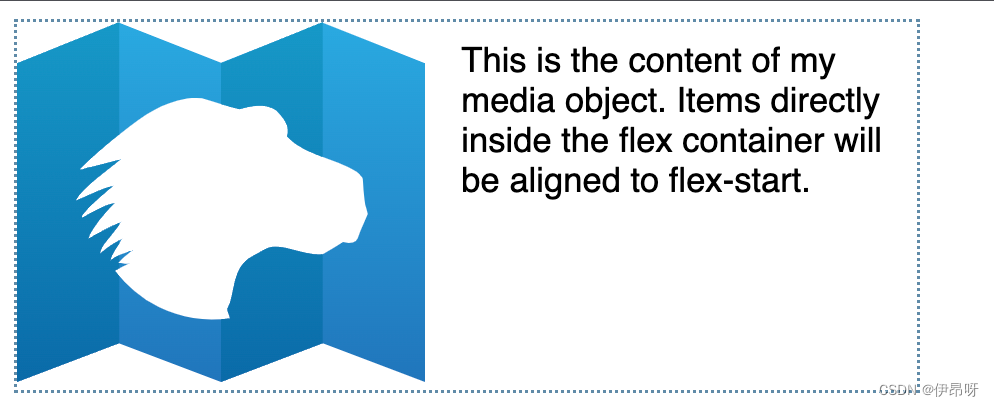
8.5 媒体对象
img {
max-width: 100%;
}
.media {
display: flex;
align-items: flex-start;
}
.media .content {
flex: 1;
padding: 10px;
}
<div class="media">
<div class="image"><img src="MDN.svg" alt="MDN logo"></div>
<div class="content">This is the content of my media object. Items directly inside the flex container will be aligned to flex-start.</div>
</div>

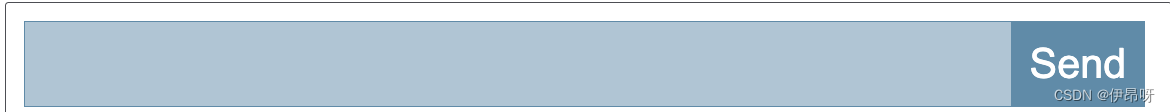
8.6 Form controls表单控件
8.6.1
.wrapper {
display: flex;
}
.wrapper input[type="text"] {
flex: 1 1 auto;
}
<form class="example">
<div class="wrapper">
<input type="text" id="text">
<input type="submit" value="Send">
</div>
</form>

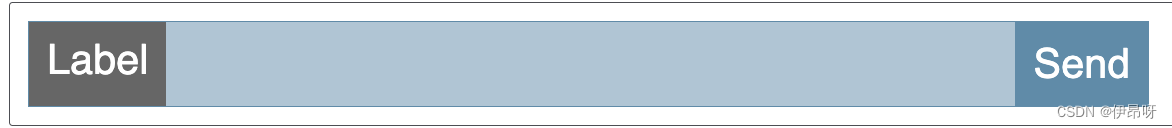
8.6.2
.wrapper {
display: flex;
}
.wrapper input[type="text"] {
flex: 1 1 auto;
}
<form class="example">
<div class="wrapper">
<label for="text">Label</label>
<input type="text" id="text">
<input type="submit" value="Send">
</div>
</form>

参考资料
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- HTML+JS + layer.js +qrcode.min.js 实现二维码弹窗
- 12.27_黑马数据结构与算法笔记Java(补2)
- 【从浅到深的算法技巧】构造函数,实例方法
- HPM6750开发笔记—开发环境的搭建
- Qt 软件界面点击QCombBox控件,造成整个界面移位
- 蓝牙网关G602
- 删除排序链表中的重复元素
- 字节8年经验之谈!如何做好联调测试?
- 软件自动化测试怎么进行?湖南专业软件测评公司分享
- Git篇---第六篇