TextView ClickableSpan 事件分发的坑
TextView 的 ClickableSpan 有两个坑:
- 默认情况下,点击 ClickableSpan 的文本时会同时触发绑定在 TextView 的监听事件;
- 默认情况下,点击 ClickableSpan 的文本之外的文本时,TextView 会消费该事件,而不会传递给父 View;
本文探究这两个坑的出现的原因,以及第二个坑的解决方法。
0. 关于 ClickableSpan

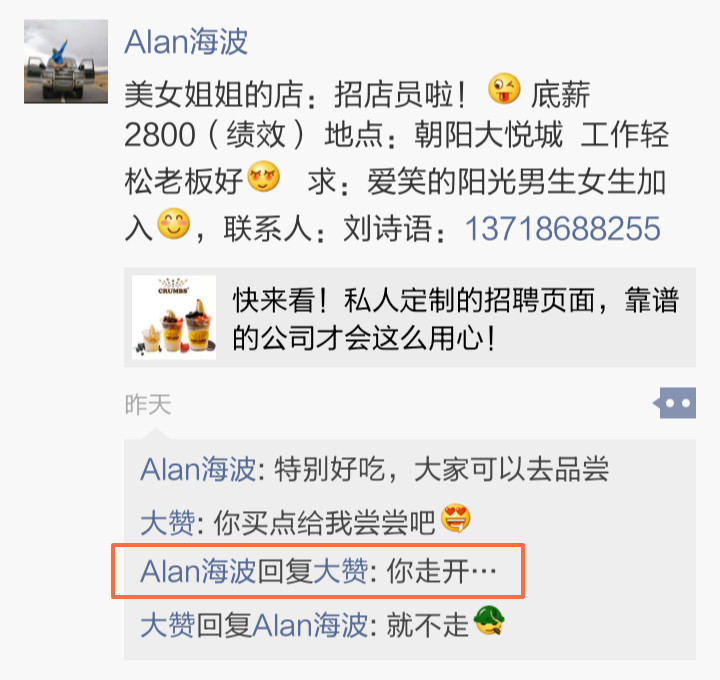
注意红色框中不同颜色的文本?
使用 ClickableSpan 富文本实现在同一个 TextView 中的文本的颜色、大小、背景色等属性的多样化和个性化。如下图红色框内是一个 TextView(也可能是多个 TextView),但是却有两种不同的颜色,这种效果就可以用 Spannale 实现:
-
Spannable richText = new Spannale("<font color=#E3E5F3>Alan海波</font>回复<font color=#E3E5F3>大赞</font>:你走开···"); -
textView.setText(richText);
- 1
- 2
- 1
- 2
如果不仅颜色不同,还要对某些文字添加响应事件(如跳转链接等),可以使用如下方式:
-
String username = "Alan 海波"; -
String content = "你走开……"; -
SpannableString spannableString = new SpannableString(username); -
ClickableSpan span = new ClickableSpan() { -
@Override -
public void onClick(View widget) { -
// do sth. -
} -
@Override -
public void updateDrawState(TextPaint ds) { -
ds.setColor(getResources().getColor(R.color.link_color)); -
ds.setUnderlineText(false); -
} -
}; -
spannableString.setSpan(span, 0, username.length(), Spannable.SPAN_INCLUSIVE_INCLUSIVE); -
Spanned replyText = Html.fromHtml("<font color=" + getColor(R.color.deep_gray) + ">回复</font>"); -
Spanned colon = Html.fromHtml("<font color=" +getColor(R.color.link_color) + ">:</font>"); -
Spanned body = Html.fromHtml("<font color=" + getColor(R.color.text_color) + ">" + content + "</font>"); -
Spanned richText = (Spanned) android.text.TextUtils.concat(spannableString, replyText, spannableString, colon, body); -
textView.setText(richText); -
tv.setMovementMethod(LinkMovementMethod.getInstance());
注意:
- Html.fromHtml(string) 中如果 string 过大,会抛出 java.io.IOException: Push back buffer is full,具体见?Code example for SpannedString(不靠谱的解决方法);
- Html.fromHtml(string) 会将 string 中的 ‘\r’ 和 ‘\n’ 替换成空格,需要显式的将 ‘\r’(早期 Mac 系统)和 ‘\n’ (Unix 和 Max OS X)和 ‘\r\n’(Windows) 替换成 html 识别的 ‘< br>’,不替换的话,如果 string 中出现 “xx&xx\r” 形式的子串,会发生 IOException:
Html.fromHtml(string.replace("\r\n", "< br>").replace("\n", "< br>")).replace("\r", "< br>"));- 1
- 1
- 用 ClickableSpan 给 TextView 中的文本设置响应事件 a,再对 TextView 设置响应事件 b,在某些机型上点击文本时会同时触发 a 和 b;
- 安卓原生仅仅支持以下 HTML tag 标签:(具体见?The CommonsBlog — HTML Tags Supported By TextView):
-
<a href="..."> -
<b> -
<big> -
<blockquote> -
<br> -
<cite> -
<dfn> -
<div align="..."> -
<em> -
<font size="..." color="..." face="..."> -
<h1> -
<h2> -
<h3> -
<h4> -
<h5> -
<h6> -
<i> -
<img src="..."> -
<p> -
<small> -
<strike> -
<strong> -
<sub> -
<sup> -
<tt> -
<u>
有支持所有的 HTML tag 标签的库,具体见?GitHub - NightWhistler/HtmlSpanner: Android HTML rendering library with CSS support;
1. 从一只 bug 说起
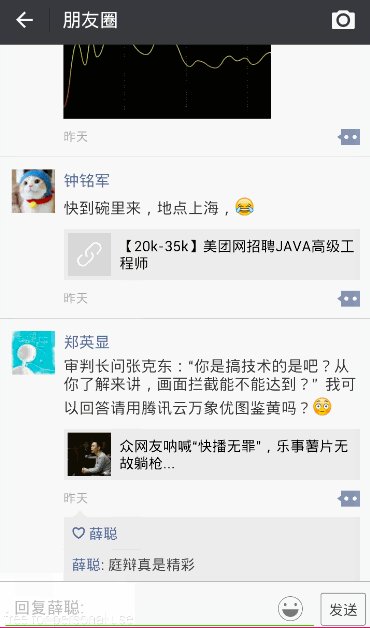
微信版本:?6.3.8,复现机型:Genymotion HTC Evo(4.1.1 系统)或红米1W真机(MIUI-JHBCNBL30.0,?Android?4.2.2),其他机型暂时没测。?
正常逻辑:朋友圈里的一条评论,点击评论人或被回复人的昵称可以进入该用户主页(监听事件 A),点击评论内容的其他地方则弹出输入框和软键盘(监听事件 B)。?
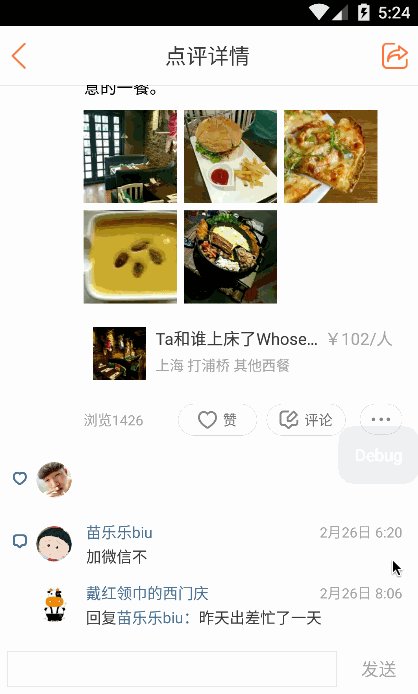
Bug 是:点击昵称,既弹出了输入框和软键盘,又进入了用户主页。即,点击昵称时 A 和 B 事件同时被触发了,显然这是不合理的。具体复现过程如下图:?

2. Bug 原因分析
我们找出 4.1.1 系统的源码,通过 TextView 事件分发相关的代码我们可以看到:
-
@Override -
public boolean onTouchEvent(MotionEvent event) { -
final int action = event.getActionMasked(); -
if (mEditor != null) mEditor.onTouchEvent(event); -
final boolean superResult = super.onTouchEvent(event); -
/* -
* Don't handle the release after a long press, because it will -
* move the selection away from whatever the menu action was -
* trying to affect. -
*/ -
if (mEditor != null && mEditor.mDiscardNextActionUp && action == MotionEvent.ACTION_UP) { -
mEditor.mDiscardNextActionUp = false; -
return superResult; -
} -
final boolean touchIsFinished = (action == MotionEvent.ACTION_UP) && -
(mEditor == null || !mEditor.mIgnoreActionUpEvent) && isFocused(); -
if ((mMovement != null || onCheckIsTextEditor()) && isEnabled() -
&& mText instanceof Spannable && mLayout != null) { -
boolean handled = false; -
if (mMovement != null) { -
handled |= mMovement.onTouchEvent(this, (Spannable) mText, event); -
} -
final boolean textIsSelectable = isTextSelectable(); -
if (touchIsFinished && mLinksClickable && mAutoLinkMask != 0 && textIsSelectable) { -
// The LinkMovementMethod which should handle taps on links has not been installed -
// on non editable text that support text selection. -
// We reproduce its behavior here to open links for these. -
ClickableSpan[] links = ((Spannable) mText).getSpans(getSelectionStart(), -
getSelectionEnd(), ClickableSpan.class); -
if (links.length > 0) { -
links[0].onClick(this); -
handled = true; -
} -
} -
// more code
当我们点击昵称时,进入?TextView.onTouchEvent()方法,先执行到第 7 行,调用了?super.onTouchEvent(event),触发了绑定在 TextView 上的弹出输入框和软键盘的事件,此时运行并没有结束,而是继续往下执行了第 39 行,调用了?links[0].onClick(this),触发了昵称上的 ClickableSpan 事件,即进入个人主页。故而,两个监听事件都被执行了。
还有一点需要注意。当你在事件 A 和 B 中打印日志时,你会发现 B 事件的日志总是出现在 A 的前面,恰好与代码的执行顺序相反。这是因为,事件 A 是一个 OnClickLisntener,是在一个新的线程中执行的,有延迟,而事件 B 是在主线程中执行的,所以先于 A 执行。
3. 高版本系统上没有该 Bug
虽然如此,但是同样的微信版本,在 4.4 或者 6.0 的机器上就没有此 bug。
究其原因,在 runnable 执行的时候,此时页面已经发生了跳转,由于某种神秘原因,被?post?出去的 Runnable 消息即performClick()?没有执行。
而如果将页面跳转的动作改成打印日志或设置 TextView 文本等操作,则二者都会执行,即?performClick()?正常执行。
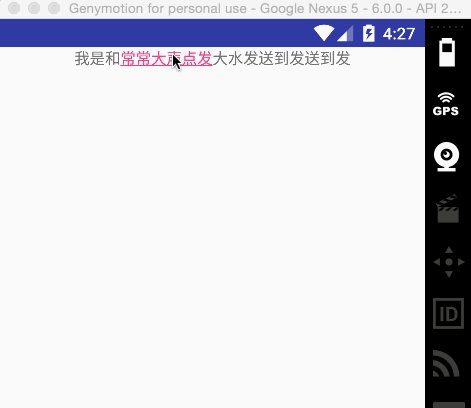
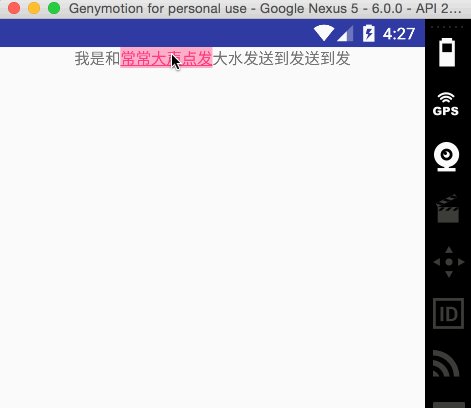
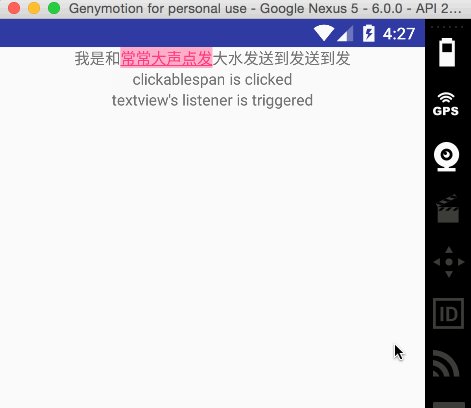
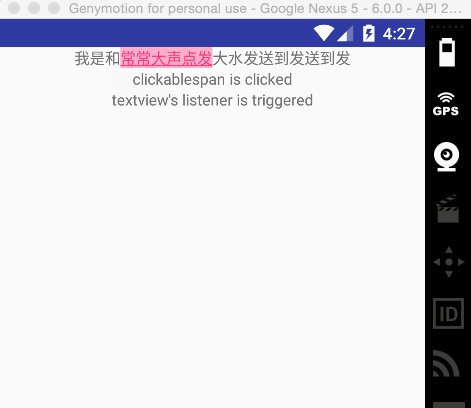
如下代码,给 ClickableSpan 设定的点击事件是设置 tv1 的文本为 “clickablespan is clicked“,给 tv2 设置的监听事件是设置 tv2 的文本为 ”textview’s listener is triggered“,从 gif 图的执行结果可以看出,两个事件都被执行了。
WiredClickableSpan.Java
-
public class WiredClickableSpan extends Activity { -
@Override -
protected void onCreate(Bundle savedInstanceState) { -
super.onCreate(savedInstanceState); -
setContentView(R.layout.activity_wired_layout); -
final TextView tv1 = (TextView) findViewById(R.id.tv1); -
final TextView tv2 = (TextView) findViewById(R.id.tv2); -
final TextView content = (TextView) findViewById(R.id.comment_item_detail_content); -
String text1 = "我是和常常大声点发大水发送到发送到发"; -
SpannableString str1 = new SpannableString(text1); -
ClickableSpan cs1 = new ClickableSpan() { -
@Override -
public void onClick(View widget) { -
// Intent intent = new Intent(WiredClickableSpan.this, DemoClickableSpan.class); -
// startActivity(intent); -
tv1.setText("clickablespan is clicked"); -
} -
}; -
str1.setSpan(cs1, 3, 9, Spannable.SPAN_INCLUSIVE_INCLUSIVE); -
content.setText(str1); -
content.setOnClickListener(new View.OnClickListener() { -
@Override -
public void onClick(View v) { -
tv2.setText("textview's listener is triggered"); -
} -
}); -
content.setMovementMethod(LinkMovementMethod.getInstance()); -
}
activity_wired_layout.xml
-
<?xml version="1.0" encoding="utf-8"?> -
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" -
android:id="@+id/ll" -
android:layout_width="match_parent" -
android:layout_height="wrap_content" -
android:gravity="center" -
android:orientation="vertical"> -
<TextView -
android:id="@+id/comment_item_detail_content" -
android:layout_width="wrap_content" -
android:layout_height="wrap_content" -
android:textSize="13sp" /> -
<TextView -
android:id="@+id/tv1" -
android:layout_width="wrap_content" -
android:layout_height="wrap_content" -
android:textSize="13sp" /> -
<TextView -
android:id="@+id/tv2" -
android:layout_width="wrap_content" -
android:layout_height="wrap_content" -
android:textSize="13sp" /> -
</LinearLayout>
执行结果?

4. 另一个问题
仔细查看?TextView.onTouchEvent(MotionEvent action)?和?LinkMovementMethod.onTouchEvent(TextView widget, Spannable buffer, MotionEvent event)?的相关代码,你会发现:如果给一个 TextView 的文本的某些字符设置 ClickableSpan,点击 ClickableSpan 区域之外的文本时,TextView 将消费该事件,而不会将其传递给父 View。那么,在这种情况下,如何才能让事件传递给父 View 呢?
这篇博文给出了一个思路:《仿微信朋友圈,点击评论,生成自定义超链接,并处理》。下面我们将采用另外一种方法解决这个问题。
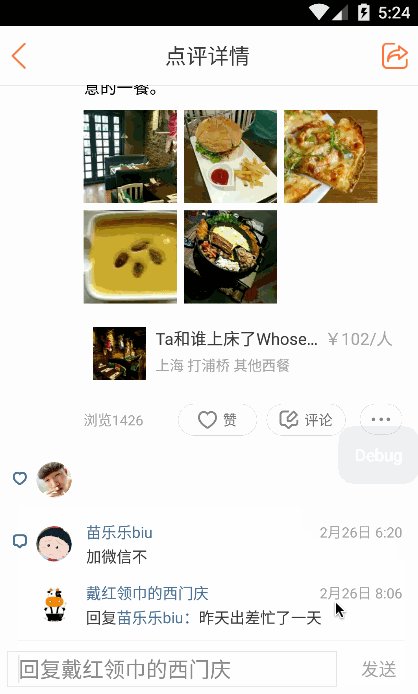
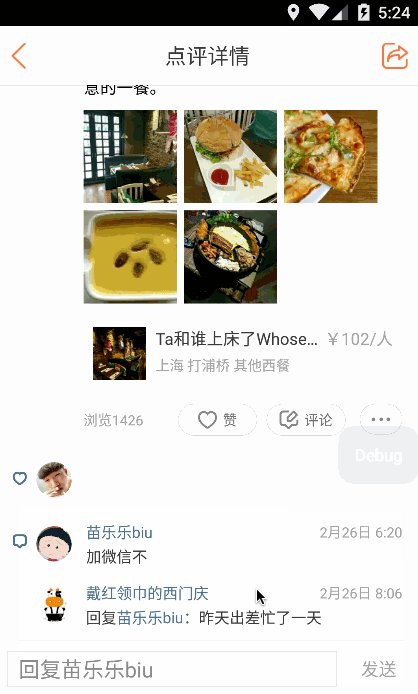
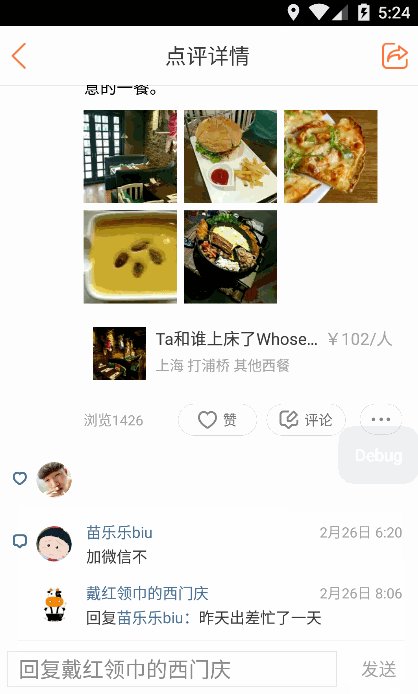
我们看一下大众点评APP点评详情页的效果:?

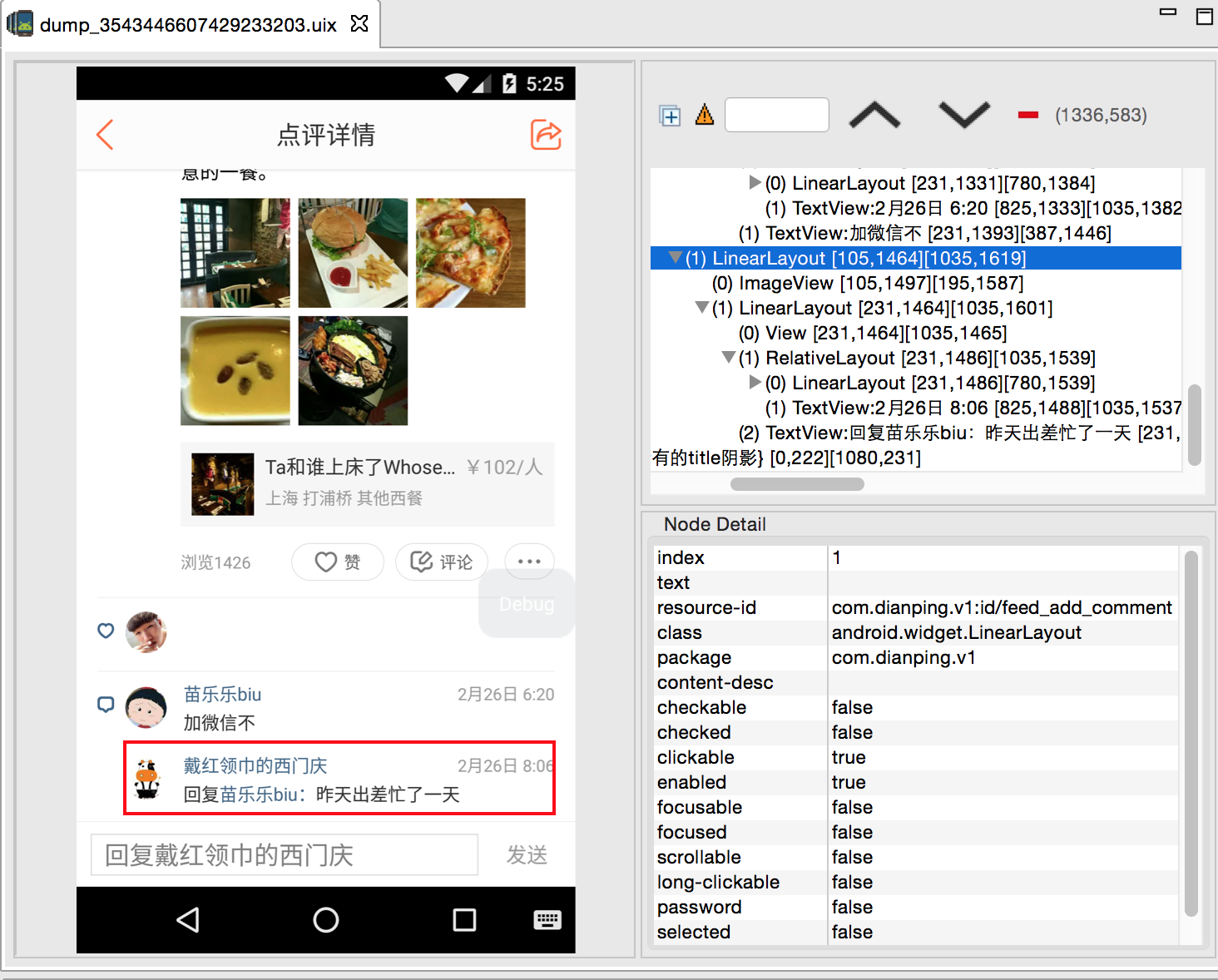
我们在 Android Device Monitor 里面看这个布局:?

我们假设一条评论包括头像、昵称、时间、评论内容,由于点击评论的空白部分、时间(无 ClickableSpan 的 TextView)、评论内容(带有 ClickableSpan 的 TextView),都会触发相同的效果:(1)评论背景变色;(2)弹出回复框,所以我们假定变色的 selector 和弹出回复框的事件都绑定在父 View 即 LinearLayout 上,而且回复内容的 TextView 默认会消费事件。
那么问题来了,当我点击回复内容的 ClickableSpan 区域之外的内容时,回复内容所在的 TextView 默认会消费该事件,不会传递给父 View,从而不会产生背景变色和弹出回复框。
这显然是矛盾的。
假设有误,如果事件绑定在父 View 上没有问题,那么问题就出在 TextView 会消费事件。
要想实现该效果,点击 ClickableSpan 区域之外的 TextView 不能消费,要把事件传递给父 View 去处理。
在给出解决方案之前,我们先来探究一下点击 ClickableSpan 区域之外的文本时 TextView 会消费事件原因。
来看?LinkMovementMethod.onTouchEvent(TextView widget, Spnnable buffer, MotionEvent event)?的代码:
-
@Override -
public boolean onTouchEvent(TextView widget, Spannable buffer, -
MotionEvent event) { -
int action = event.getAction(); -
if (action == MotionEvent.ACTION_UP || -
action == MotionEvent.ACTION_DOWN) { -
int x = (int) event.getX(); -
int y = (int) event.getY(); -
x -= widget.getTotalPaddingLeft(); -
y -= widget.getTotalPaddingTop(); -
x += widget.getScrollX(); -
y += widget.getScrollY(); -
Layout layout = widget.getLayout(); -
int line = layout.getLineForVertical(y); -
int off = layout.getOffsetForHorizontal(line, x); -
ClickableSpan[] link = buffer.getSpans(off, off, ClickableSpan.class); -
if (link.length != 0) { -
if (action == MotionEvent.ACTION_UP) { -
link[0].onClick(widget); -
} else if (action == MotionEvent.ACTION_DOWN) { -
Selection.setSelection(buffer, -
buffer.getSpanStart(link[0]), -
buffer.getSpanEnd(link[0])); -
} -
return true; -
} else { -
Selection.removeSelection(buffer); -
} -
} -
return super.onTouchEvent(widget, buffer, event); -
}
点击 ClickableSpan 的文本时,执行第 25 行代码?link[0].onClick(widget)?,ClickableSpan 的事件执行,然后第 32 行返回 true,这是正确的过程;
当点击 ClickableSpan 文本之外的文本时,执行最后一行?return super.onTouchEvent(widget, buffer, event)?,单步 debug 你会发现?super.onTouchEvent(widget, buffer, event)?= true,最终这个 true 被?TextView.onTouchEvent()?返回给父View,即告诉父 View:这个事件我消费了,你别管了。
这就是本质原因,虽然我们不知道为什么这么设计,但是这个设计显然不符合我们的要求。
既然问题就出在最后一行代码上,改下就好了。
将最后一行代码改为:
return false;- 1
- 1
即可。
但是,改完之后发现 TextView 还是会消费事件。究其原因,是因为我们在调用 TextView.setMovementMethod() 的时候源码调用了 fixFocusableAndClickableSettigns() 方法:
-
public final void setMovementMethod(MovementMethod movement) { -
if (mMovement != movement) { -
mMovement = movement; -
if (movement != null && !(mText instanceof Spannable)) { -
setText(mText); -
} -
fixFocusableAndClickableSettings(); -
// SelectionModifierCursorController depends on textCanBeSelected, which depends on -
// mMovement -
if (mEditor != null) mEditor.prepareCursorControllers(); -
} -
} -
private void fixFocusableAndClickableSettings() { -
if (mMovement != null || (mEditor != null && mEditor.mKeyListener != null)) { -
setFocusable(true); -
setClickable(true); -
setLongClickable(true); -
} else { -
setFocusable(false); -
setClickable(false); -
setLongClickable(false); -
} -
}
在?fixFocusableAndClickableSettings()?方法中,会执行:
-
setFocusable(true); -
setClickable(true); -
setLongClickable(true);
- 1
- 2
- 3
- 1
- 2
- 3
根据我的另一篇博客《浅尝安卓事件分发机制》,我们知道执行这三行代码之后,TextView 仍然会消费事件,于是我们得显式的执行:
-
setFocusable(false); -
setClickable(false); -
setLongClickable(false);
综上,完整的代码如下:
-
class ClickableMovementMethod extends BaseMovementMethod { -
private static ClickableMovementMethod sInstance; -
public static ClickableMovementMethod getInstance() { -
if (sInstance == null) { -
sInstance = new ClickableMovementMethod(); -
} -
return sInstance; -
} -
@Override -
public boolean onTouchEvent(TextView widget, Spannable buffer, MotionEvent event) { -
int action = event.getActionMasked(); -
if (action == MotionEvent.ACTION_UP || action == MotionEvent.ACTION_DOWN) { -
int x = (int) event.getX(); -
int y = (int) event.getY(); -
x -= widget.getTotalPaddingLeft(); -
y -= widget.getTotalPaddingTop(); -
x += widget.getScrollX(); -
y += widget.getScrollY(); -
Layout layout = widget.getLayout(); -
int line = layout.getLineForVertical(y); -
int off = layout.getOffsetForHorizontal(line, x); -
ClickableSpan[] link = buffer.getSpans(off, off, ClickableSpan.class); -
if (link.length > 0) { -
if (action == MotionEvent.ACTION_UP) { -
link[0].onClick(widget); -
} else { -
Selection.setSelection(buffer, buffer.getSpanStart(link[0]), -
buffer.getSpanEnd(link[0])); -
} -
return true; -
} else { -
Selection.removeSelection(buffer); -
} -
} -
return false; -
} -
@Override -
public void initialize(TextView widget, Spannable text) { -
Selection.removeSelection(text); -
} -
} -
// more code -
TextView content = new TextView(getContext()); -
// more code -
content.setMovementMethod(ClickableMovementMethod.getInstance()); -
content.setFocusable(false); -
content.setClickable(false); -
content.setLongClickable(false);
这样修改会不会有副作用?
我们知道,安卓应用层的事件分发是比较复杂的,轻易不要改写,而且由于 EditText 继承 TextView,所以 EditText 的长按选择文本等操作都跟 LinkMovementMethod 有关。
抛开上述考虑,这种改写是没问题的,即第2个坑的解决方法仅限于该场景使用,不保证这种改写在其他场景下能够正确。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【Linux】编写第一个小程序:进度条
- [RK-Linux] 移植Linux-5.10到RK3399(八)| 配置HYM8563支持RTC功能
- 全球前十大IC设计公司最新排名公布!你更看好哪家呢?
- 慢调用链诊断利器-ARMS 代码热点
- 研发团队常用到的免费API
- asp实现ACCESS中日期时间的比较
- 工业平板定制方案_基于联发科、紫光展锐平台的工业平板电脑方案
- C#编程-递归
- 【JavaWeb】XML Tomcat10 HTTP
- mac/linux环境安装beego基础教程