vue3+ant 之年份组件
发布时间:2023年12月20日
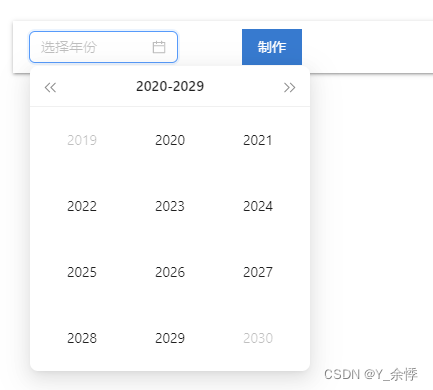
ant-design 框架里的年份组件效果图

<a-date-picker
placeholder="选择年份"
picker="year"
v-model:value="selectYear"
:open="open"
format="YYYY"
@focus="changeopen"
valueFormat="YYYY"
@openChange="openChange"
getCalendarContainer
@panelChange="panelChange"
style="width: 100%;" allowClear>
</a-date-picker>
const state = reactive({
open:false,
selectYear:null,
})
const changeopen=()=>{
state.open = true;
}
const openChange = (open) =>{
state.open = open
}
const panelChange = (value, mode) =>{
if(mode == 'month'){
state.open = false
state.selectYear = value
}else{
state.open = true;
}
}
文章来源:https://blog.csdn.net/Yujis/article/details/135107067
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Hashicorp Consul Service API远程命令执行漏洞
- 机器人中的数值优化之线性共轭梯度法
- DETR 个人理解
- Scratch:让少儿编程变得简单有趣
- 汽车BI数据可视化案例分析
- TiDB 助力保险业首个全栈自主的核心保单系统成功投产
- OpenAI 官方提示工程指南
- 【PHP】where和whereOr一起复杂查询示例
- JavaScript——BOM中所有对象的常用属性和方法【万字长篇超宝典】
- [开源]万界星空开源MES系统,支持低代码大屏设计