竞赛保研 基于情感分析的网络舆情热点分析系统
文章目录
0 前言
🔥 优质竞赛项目系列,今天要分享的是
🚩 基于情感分析的网络舆情热点分析系统
该项目较为新颖,适合作为竞赛课题方向,学长非常推荐!
🥇学长这里给一个题目综合评分(每项满分5分)
- 难度系数:3分
- 工作量:5分
- 创新点:3分
- 界面美化:5分
🧿 更多资料, 项目分享:
https://gitee.com/dancheng-senior/postgraduate
1 课题背景
精神文明日益发展的今天, 出行旅游成为人们的主要休闲方式和社会经济活动, 旅游业不仅能推动多个产业的发展, 调节产业结构,
同时也满足了人们日益增长的文化需要。其越来越成为国民经济的重要支撑。相关数据显示,
疫情平稳期间的旅游人数仍然稳中有增。而与之相对应的是海量的无序化旅游数据日益激增。针对有效旅游数据进行准确分析、 合理预测有助于制定与旅游发展相关的规划,
同时能有效地帮助后续在旅游设施分配和资源调度等方面上制定明智的决策, 发挥旅游信息价值的最大化。由此可知, 旅游经济的发展与对数据的合理分析是密不可分的。
2 数据处理
采用Python爬虫技术对某大同市旅游景点数据进行采集,用Python中的Pandas库对采集到的数据进行整理,
首先将旅游数据转化成DataFrame格式, 再从多个维度和角度进行处理分析。使用isnull函数选取查看缺失值占总数据百分比大于90%的列名及其数值,
认为它在数据分析中提供极其有限信息, 所以直接删除。对缺失数据采用fillna函数根据数据的不同类型进行了固定值填充,
异常值(也称为离群值)检测是一个重要的部分, 用duplicated函数表示重复行的布尔系列值, 返回缺失总数后进行去重。
采用选择(loc)、 分组(groupby)、 连接(merge)、
汇总统计(mean)等方法进行数据的统计与处理。处理完后利用其自带接口将数据存入到mysql数据库中。
3 文本情感分析
3.1 情感分析-词库搭建
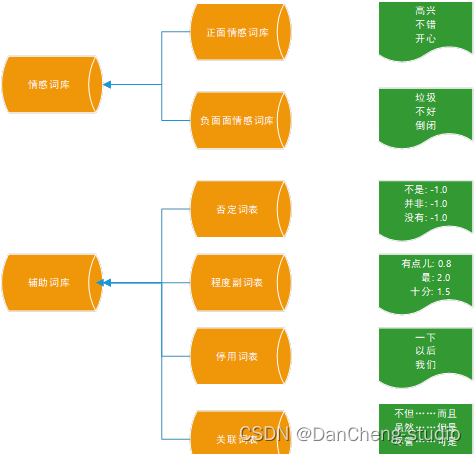
通过对大量中文文本及人物会话分析,发现文本情感的判定基本上通过对通篇的情感词、程度副词及否定词的统计分布来判别,因此,我们搭建了基于情感分析的情感词库以及其它辅助词表。如下图所示

3.2 文本情感分析实现
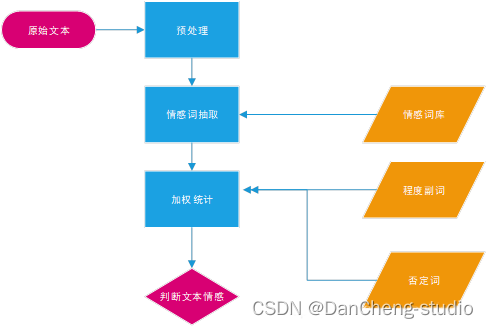
情感倾向性将文本分为正面、负面、中性三种情感属性,通常由正、负面,以及强弱程度来衡量。本文通过中文分词处理,基于情感词典构建情感表,为每一个分词打分,从而判断判别情感倾向,文本情感分析的流程如下图所示。

3.3 建立情感倾向性分析模型
通过建立以上基础情感词库作为分析基础,我们对采集的微博网友评论做情感倾向分析,我们将用户评论简单的分为三类
- 正面情绪
- 负面情绪
- 中性
4 数据可视化工具
4.1 django框架介绍
数据可视化是数据处理中的重要部分
Django是一个基于Web的应用框架,由python编写。Web开发的基础是B/S架构,它通过前后端配合,将后台服务器的数据在浏览器上展现给前台用户的应用。Django本身是基于MVC模型,即Model(模型)+View(视图)+
Controller(控制器)设计模式,View模块和Template模块组成了它的视图部分,这种结构使动态的逻辑是剥离于静态页面处理的。
Django框架的Model层本质上是一套ORM系统,封装了大量的数据库操作API,开发人员不需要知道底层的数据库实现就可以对数据库进行增删改查等操作。Django强大的QuerySet设计能够实现非常复杂的数据库查询操作,且性能接近原生SQL语句。Django支持包括PostgreSQL、My
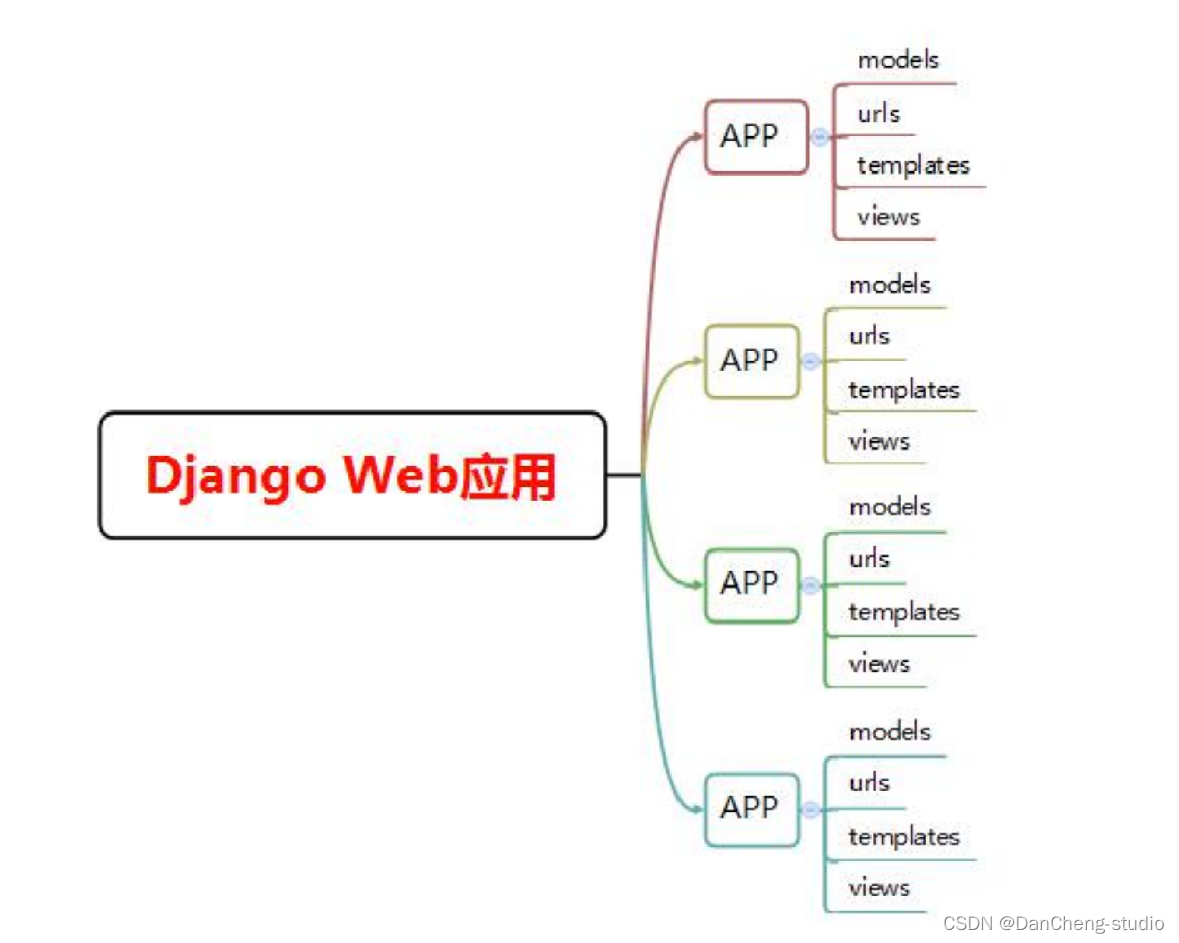
Sql、SQLite、Oracle在内的多种数据库。Django的路由层设计非常简洁,使得将控制层、模型层和页面模板独立开进行开发成为可能。基于Django的Web系统工程结构示意图如图所示。

从图中可以看到,一个完整的Django工程由数个分应用程序组成,每个分应用程序包括四个部分:
(1)urls路由层:决定Web系统路由结构,控制页面间的跳转和数据请求路径

(2)views视图层:业务层,主要进行逻辑操作和运算,是前端页面模板和后端数据库之间的桥梁。Django框架提供了大量的数据库操作API,开发人员甚至不需要使用SQL语句即可完成大部分的数据库操作。

(3)models模型层:Web应用连接底层数据库的关键部分,封装了数据库表结构和实现。开发人员可以在Model层按照Django的指令要求进行建表,无须使用SQL语句或者第三方建表工具进行建表。建表的过程类似于定义变量和抽象编程语言中的类,非常方便。

(4)templates模板层:HTML模板文件,后端数据会填充HTML模板,渲染之后返回给前端请求。考虑到项目周期尽可能小,尽快完成平台的搭建,项目决定采用开源的Django框架开发整个系统的Web应用层。

4.2 ECharts
ECharts(Enterprise
Charts)是百度开源的数据可视化工具,底层依赖轻量级Canvas库ZRender。兼容了几乎全部常用浏览器的特点,使它可广泛用于PC客户端和手机客户端。ECharts能辅助开发者整合用户数据,创新性的完成个性化设置可视化图表。支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)等,通过导入
js 库在 Java Web 项目上运行。
5 Django使用echarts进行可视化展示
5.1 修改setting.py连接mysql数据库
?
# settings.py 文件
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': BASE_DIR / 'db.sqlite3',
}
}
?
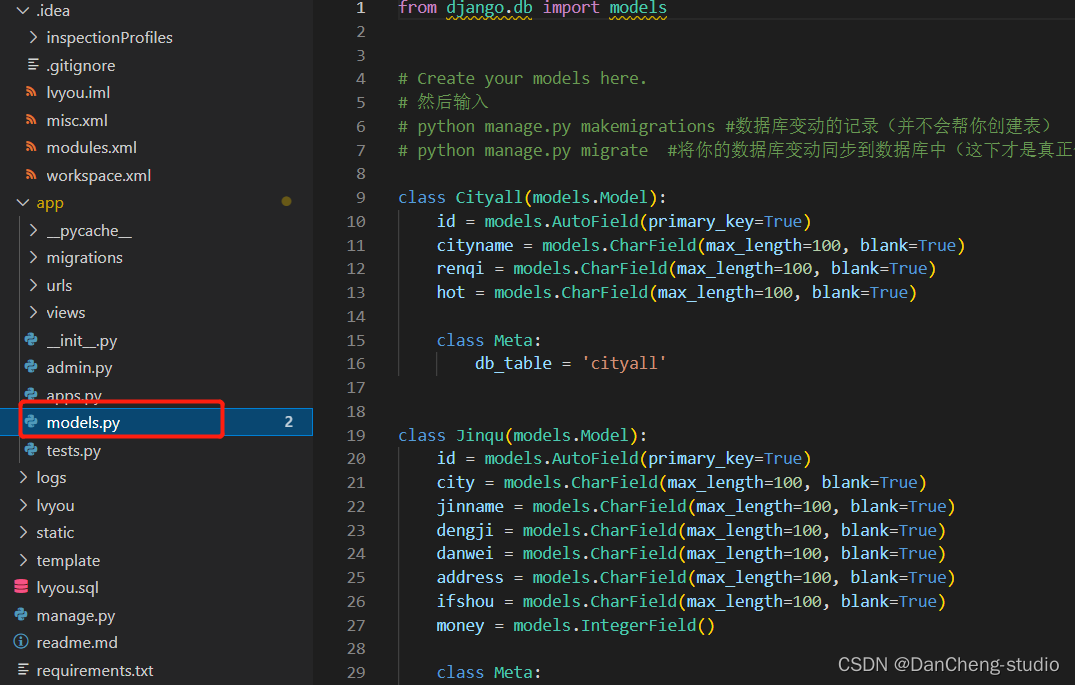
5.2 导入数据
导入.sqlite3文件,也可以使用超级用户在 admin 管理页面中添加数据
?
import requests
from django.db import models
# Create your models here.
# 热点文章
class HotArticle(models.Model):
article_bid = models.CharField('文章BID', max_length=100)
article_uid = models.CharField('文章UID', max_length=100)
article_id = models.CharField('文章ID', max_length=100)
screen_name = models.TextField('用户昵称')
text = models.TextField('微博正文')
topics = models.TextField('话题')
publish_time = models.DateTimeField('发布时间')
location= models.TextField('发布位置')
comments_count = models.IntegerField('评论数')
reposts_count = models.IntegerField('转发数')
publish_tool = models.TextField('发布工具')
class Meta:
db_table = "hot_article"
verbose_name = "热点文章"
verbose_name_plural = verbose_name
ordering = ('id',)
# 用户评论
class Comment(models.Model):
article_uid = models.CharField('文章UID', max_length=100)
article_id = models.CharField('文章ID', max_length=100)
username = models.CharField('用户名', max_length=100)
text = models.TextField('评论内容')
publish_time = models.DateTimeField('发布时间')
positive = models.BooleanField('是否积极', null=True, editable=False)
prob = models.FloatField('积极估计概率', null=True, editable=False)
def save(self, *args, **kwargs):
from tools.nlpapi import sentiment
if self.prob is None:
prob = sentiment(self.text)
self.prob = prob
self.positive = prob >= 0.5
super(Comment, self).save(*args, **kwargs)
class Meta:
db_table = "comment"
verbose_name = "用户评论"
verbose_name_plural = verbose_name
# unique_together = (
# ('article_uid', 'article_id'),
# )
ordering = ('id',)
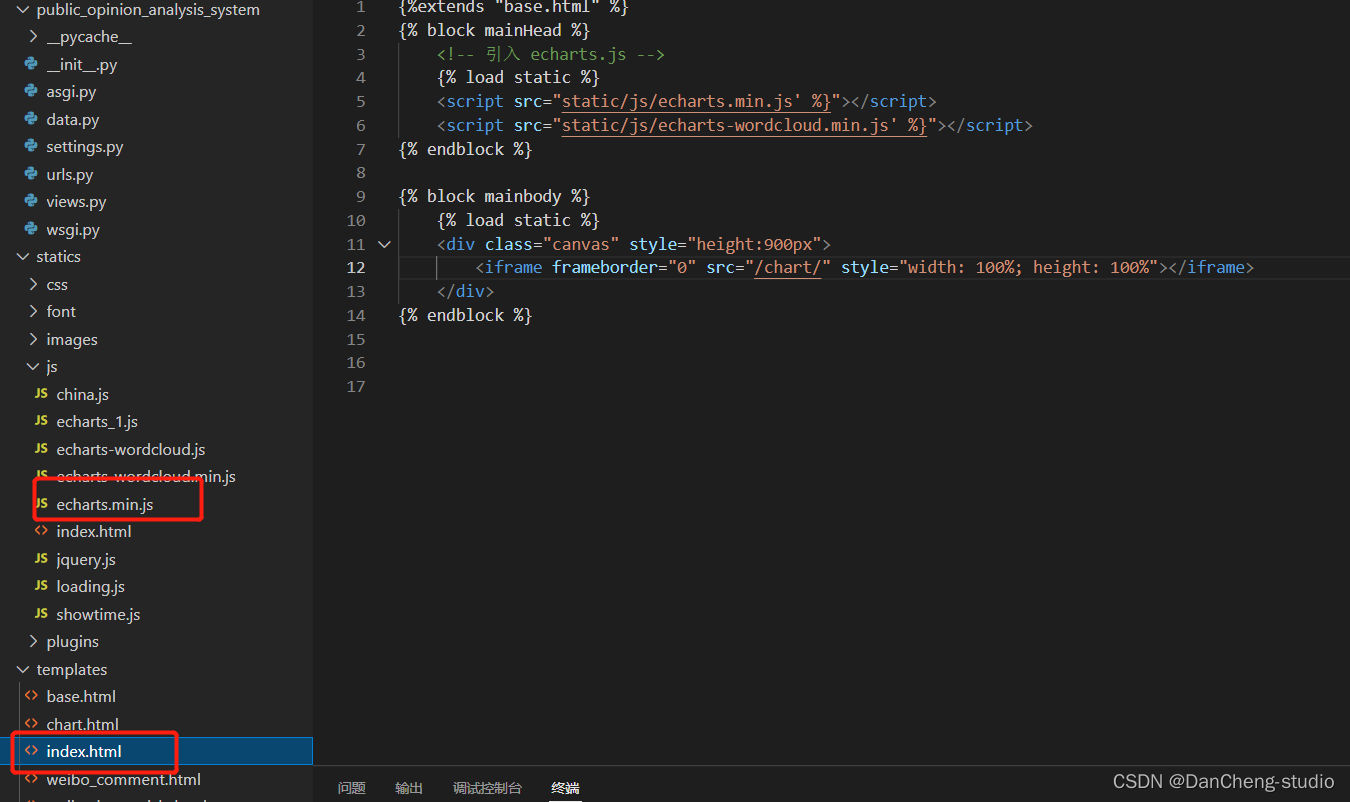
5.3 使用echarts可视化展示

-
js 目录中为 echarts的 js 文件,大家可以在 echarts官网下载自己需要的版本,index.html 文件内容如下
#部分代码,不完整 DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>基于情感分析的网络舆情热点评估与分析系统title> <link rel="stylesheet" href="/static/plugins/bootstrap-3.3.7-dist/css/bootstrap.css"> <script type="text/javascript" src="/static/js/jquery.js">script> {% block mainHead %} {% endblock %} head> <body> {% load static %} <nav class="navbar navbar-inverse"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#"> <img src="{% static 'images/logo.ico' %}" alt="logo" width=24 height=24> a> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigationspan> <span class="icon-bar">span> <span class="icon-bar">span> <span class="icon-bar">span> button> <a class="navbar-brand" href="#">基于情感分析的网络舆情热点评估与分析系统a> div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="/">首页 <span class="sr-only">(current)span>a>li> <li><a href="/weibo_hot_article/">微博热点文章a>li> <li><a href="/weibo_comment/">用户评论情感分析a>li> ul> <ul class="nav navbar-nav navbar-right"> <li><a href="/admin/" target="_blank">前往后台a>li> ul> div> div> nav> {% block mainbody %} <p>originalp> {% endblock %} body> html> -
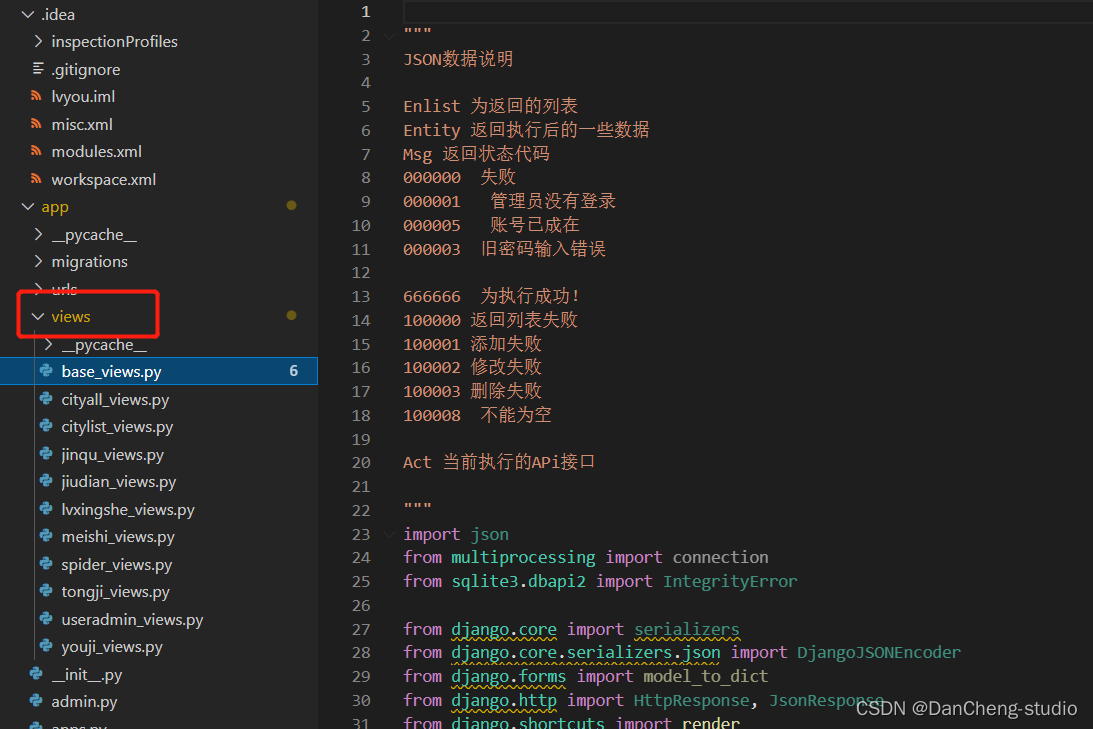
编写 views.py 文件,将数据库中的数据传到前端页面中
import json from multiprocessing import connection from sqlite3.dbapi2 import IntegrityError from django.core import serializers from django.core.serializers.json import DjangoJSONEncoder from django.forms import model_to_dict from django.http import HttpResponse, JsonResponse from django.shortcuts import render def index(request): # print(request.method) #获取请求方式GET或POST return render(request, 'index.html') # 回复一个页面
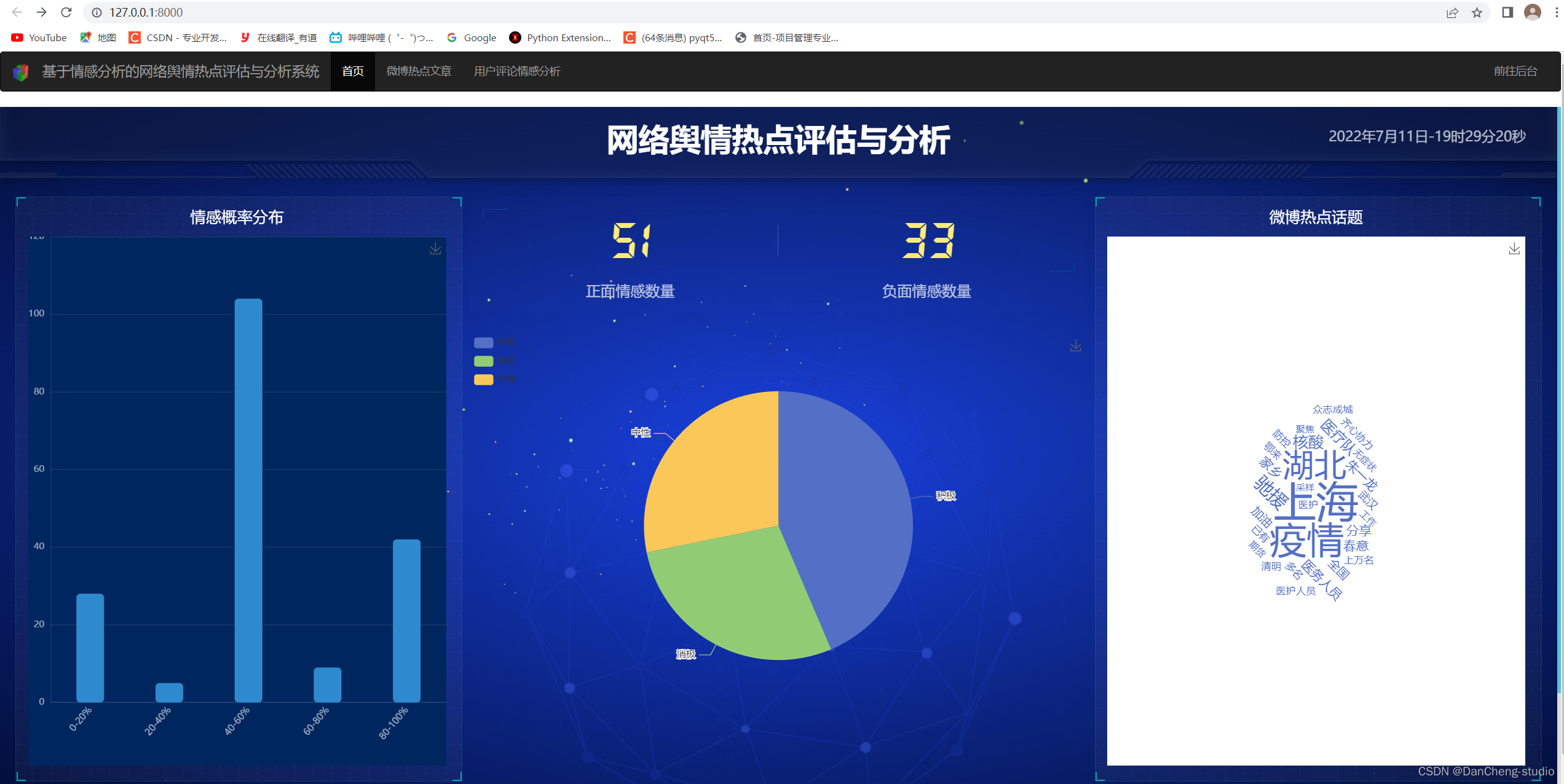
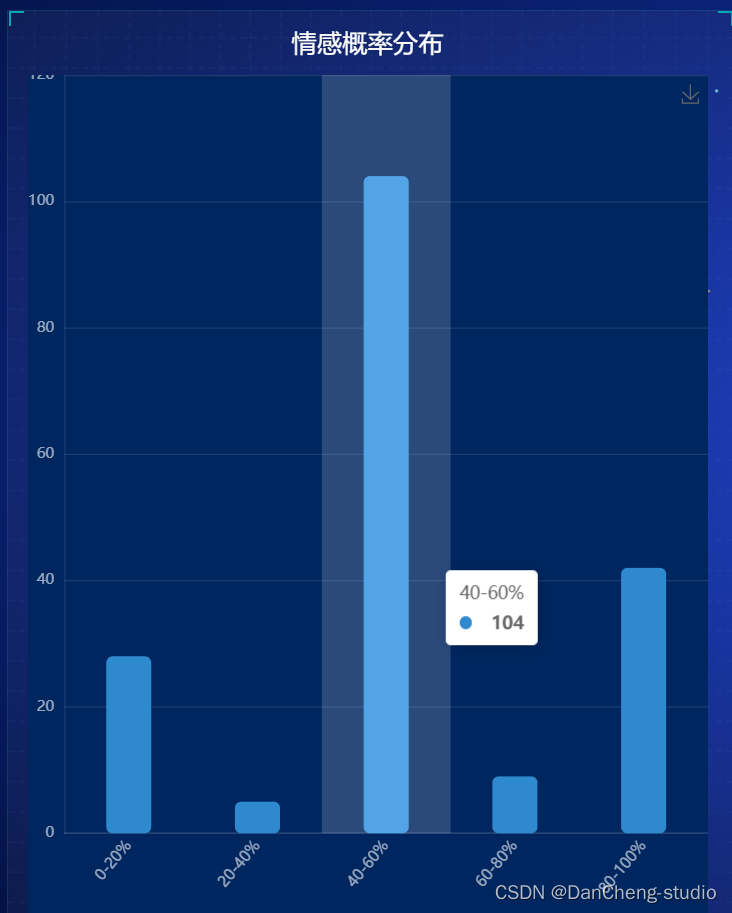
6 实现效果
使用的数据是处理好后已生成的.sqlite数据文件,现在,我们来看一下展示效果,运行
?
python manage.py runserver





7 最后
🧿 更多资料, 项目分享:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 那些类型有Class对象
- Python Selenium实现自动化测试及Chrome驱动使用
- 算法通关村番外篇-LeetCode编程从0到1系列六
- 克魔助手工具详解、数据包抓取分析、使用教程
- Linux 查询占用接口命令
- Linux学习网站
- 四川古力未来科技有限公司:抖音小店的崛起之路
- 【leetcode 2171. 拿出最少数目的魔法豆】没有数学,全是思路
- 判断是否是json字符串
- 【sql/python】表中某列值以列表聚合