静态网页设计——科学家网(HTML+CSS+JavaScript)(dw、sublime Text、webstorm、HBuilder X)
发布时间:2024年01月07日
前言
声明:该文章只是做技术分享,若侵权请联系我删除。!!
感谢大佬的视频:https://www.bilibili.com/video/BV1wg4y1Q7qm/?vd_source=5f425e0074a7f92921f53ab87712357b
源码:https://space.bilibili.com/565112134
使用技术:HTML+CSS+JS(静态网页设计)
主要内容:关于科学家的一些知识。
主要内容
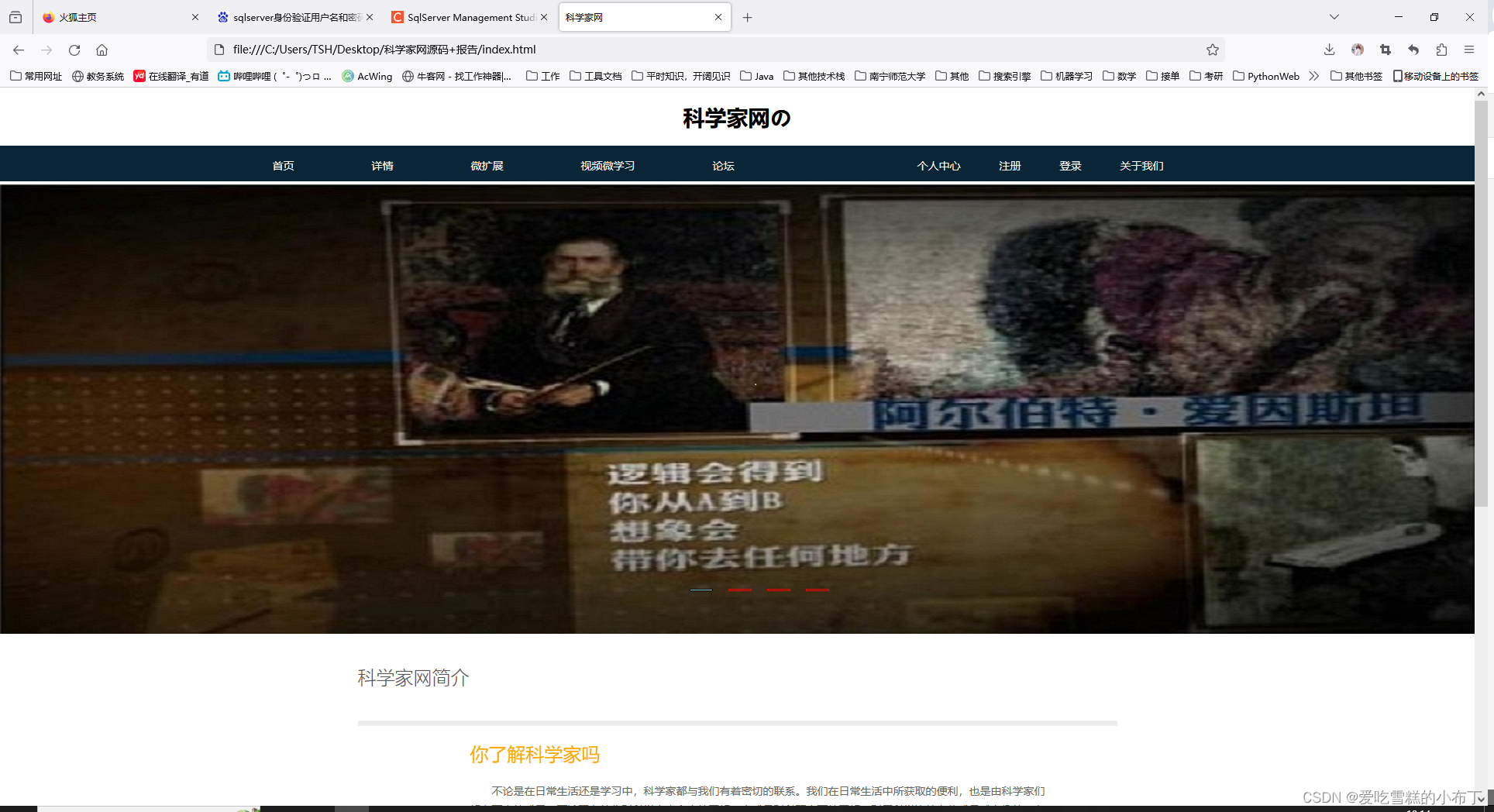
1、首页
首页用html标签分割成多个区域,每个区域都是用子div标签继续进行更加细致的分割,并且使用css设置样式,将每个区域想显示的效果用css设计出来,最后根据px单位进行划分,精准的分割页面格式化。

最上方使用li标签+css设计制作的菜单导航,还有使用js实现的轮播图,可以自动切换图片,或者点击下方的按钮可以手动切换图片。

代码:
<header id="head">
<div class="con">
<ul class="left">
<li ><a href="index.html">首页</a></li>
<li><a href="content.html">详情</a></li>
<li><a href="expand.html">微扩展</a></li>
<li><a href="vidio.html">视频微学习</a></li>
<li><a href="discuss.html">论坛</a></li>
</ul>
<ul class="right">
<li><a href="about.html">关于我们</a></li>
<li><a href="login.html">登录</a></li>
<li><a href="register.html">注册</a></li>
<li><a href="user.html">个人中心</a></li>
</ul>
</div>
</header>
2、详情
该页面使用p标签和人span标签嵌入许多文本,将关于网站主题的介绍全部写到网页中,文字排版根据字数来进行,使用不会出现不协调的情况。在文字旁边,使用img标签嵌入一些图片,使得网页整体更加的美观。

代码:
<div class="c1">
<img src="images/p1.jpg">
<h2>普朗克 - 德国物理学家</h2>
<p>马克斯·普朗克(Max Planck,1858年4月23日-1947年10月4日),出生于德国荷尔施泰因,是德国著名的物理学家和量子力学的重要创始人。和爱因斯坦并称为二十世纪最重要的两大物理学家。他因发现能量量子化而对物理学的又一次飞跃做出了重要贡献,并在1918年荣获诺贝尔物理学奖 。1874年,普朗克进入慕尼黑大学攻读数学专业,后改读物理学专业。1877年转入柏林大学,曾聆听亥姆霍兹和基尔霍夫教授的讲课,1879年获得博士学位。1930年至1937年任德国威廉皇家学会的会长,该学会后为纪念普朗克而改名为马克斯·普朗克学会 。从博士论文开始,普朗克一直关注并研究热力学第二定律。大约1894年发现普朗克辐射定律,并提出能量子概念和常数h(后称为普朗克常数),1900年普朗克在德国物理学会上报告这一结果并获得了1918年诺贝尔物理学奖 。</p>
</div>
<div class="c2">
<img src="images/p2.jpg">
<h2>居里夫人 -法国科学家</h2>
<p>玛丽亚·斯克沃多夫斯卡-居里(波兰语:Marie Sk?odowska-Curie,1867年11月7日-1934年7月4日),通常称为玛丽·居里或居里夫人,波兰裔法国籍女物理学家、放射化学家。玛丽·居里的成就包括开创了放射性理论,发明了分离放射性同位素的技术,以及发现两种新元素钋(Po)和镭(Ra)。在她的指导下,人们第一次将放射性同位素用于治疗癌症。她是巴黎大学第一位女教授,也是获得两次诺贝尔奖的第一人。但她最终因接触放射性物质,死于白血病。1995年,她与丈夫皮埃尔·居里一起移葬先贤祠。</p>
</div>
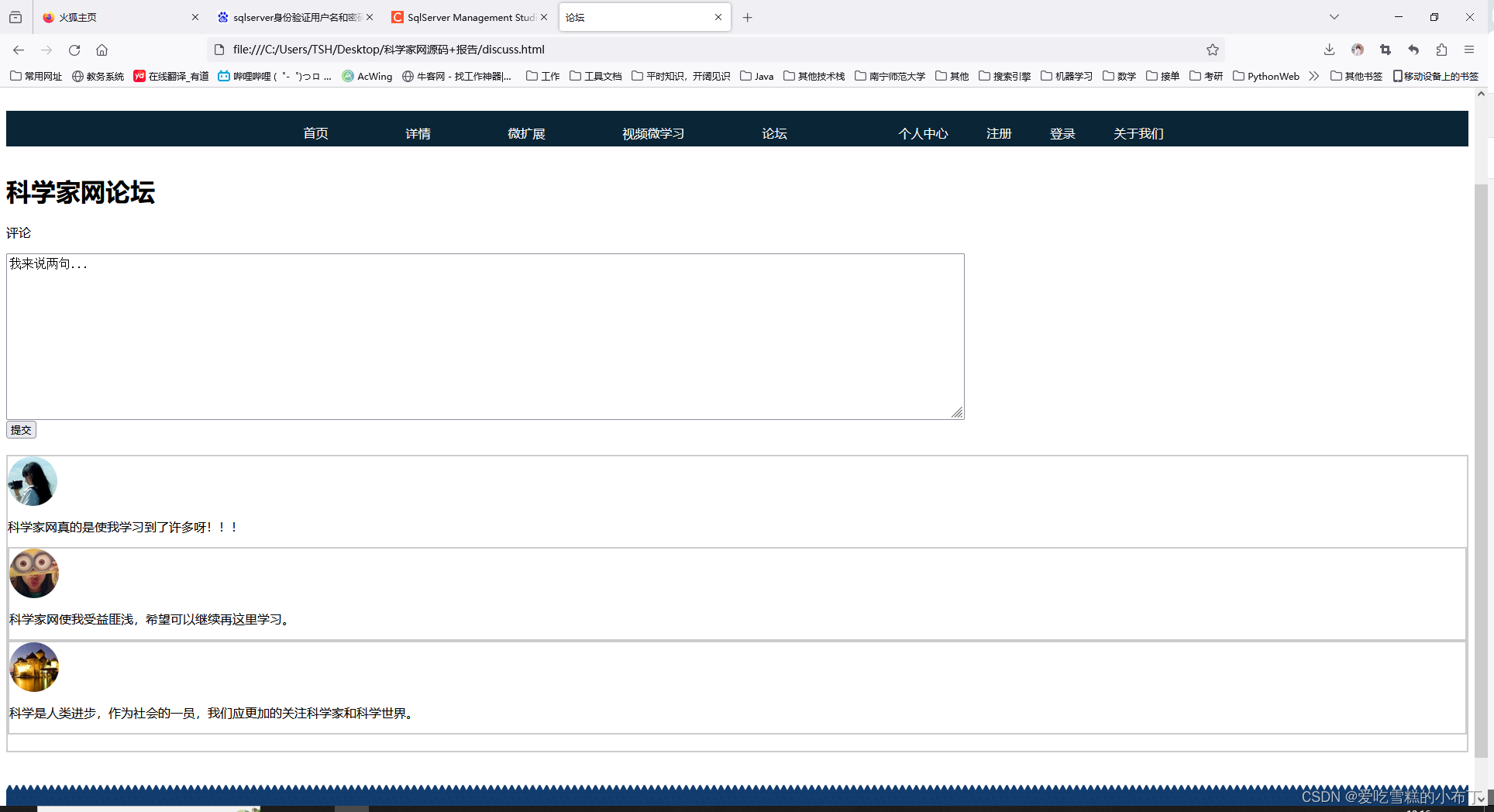
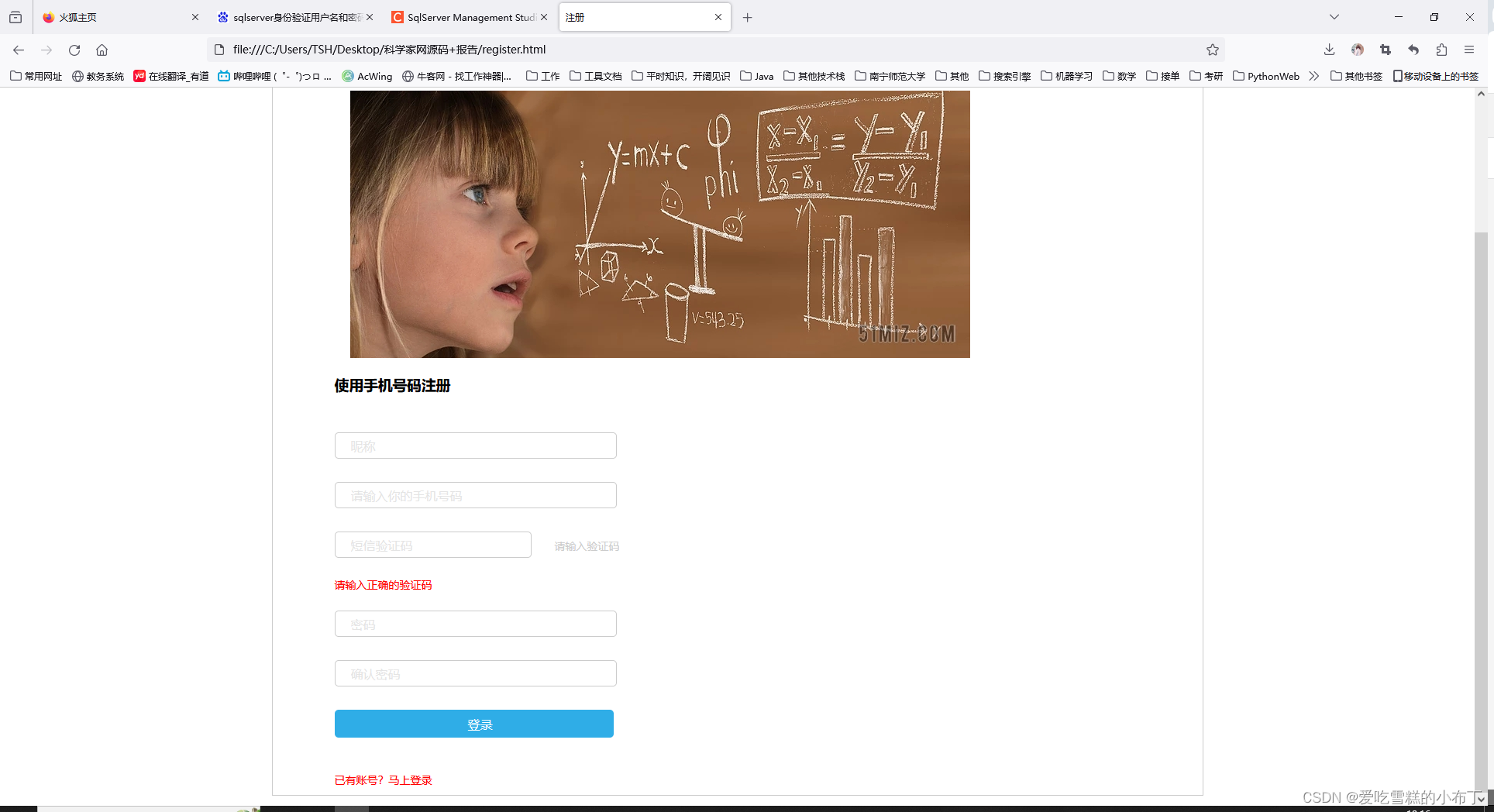
3、登录注册论坛
该页面使用了form表单技术,可以填写并且提交文字信息,密码会被****字符代替,不会泄露密码,其他的名字则直接用明文的input标签。



<form action="#" method="post">
<p>
<span>账号:</span>
<input type="text" placeholder="请输入账号"/>
</p>
<p>
<span>密码:</span>
<input type="text" placeholder="请输入密码" maxlength="10" />
</p>
<p>
<input type="button" value="登录" class="bt"/>
</p>
</form>
<form action="#" method="post">
<input type="text" placeholder="昵称"/>
<input type="text" placeholder="请输入你的手机号码"/>
<input type="text" placeholder="短信验证码" class="short"/>
<span>请输入验证码</span>
<p>请输入正确的验证码</p>
<input type="text" placeholder="密码" maxlength="10"/>
<input type="text" placeholder="确认密码" maxlength="10"/>
<input type="submit" value="登录" class="button"/>
<p>已有账号?马上登录</p>
</form>
总结
想要看具体效果的同学,可以访问这个链接:
https://www.bilibili.com/video/BV1wg4y1Q7qm/?vd_source=5f425e0074a7f92921f53ab87712357b
具体的代码也在该链接下。
文章来源:https://blog.csdn.net/qq_47188967/article/details/135442673
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 锁申请等待限时
- 204.【2023年华为OD机试真题(C卷)】智能成绩表(Java&Python&C++&JS实现)
- PMP项目管理 - 沟通管理
- 解释 RESTful API,以及如何使用它构建 web 应用程序
- MyBatis源码分析(一):搭建调试环境
- MyBatis源码分析(三):解析器模块
- 【Mysql】 创建账号并赋予权限
- 谷歌Gemini与GPT-3.5 Turbo的实力比较;半小时写了一个简单的1945游戏
- 嵌入式软件工程师面试题——2025校招社招通用(计算机网络篇)(二十八)
- c++析构函数