开发工具IDEA常用的插件推荐及idea部分实用技巧和快捷键记录
因为种种原因,换工作了,重装电脑了,idea就得重新下载,所以写一篇文章记录自己重要的工具
1、Maven Help
一键查看maven依赖,查看冲突的依赖,一键进行exclude依赖
使用方法:点击pom.xml文件,在右边窗口下方选择Dependency Analyzer可以查看具体冲突的包

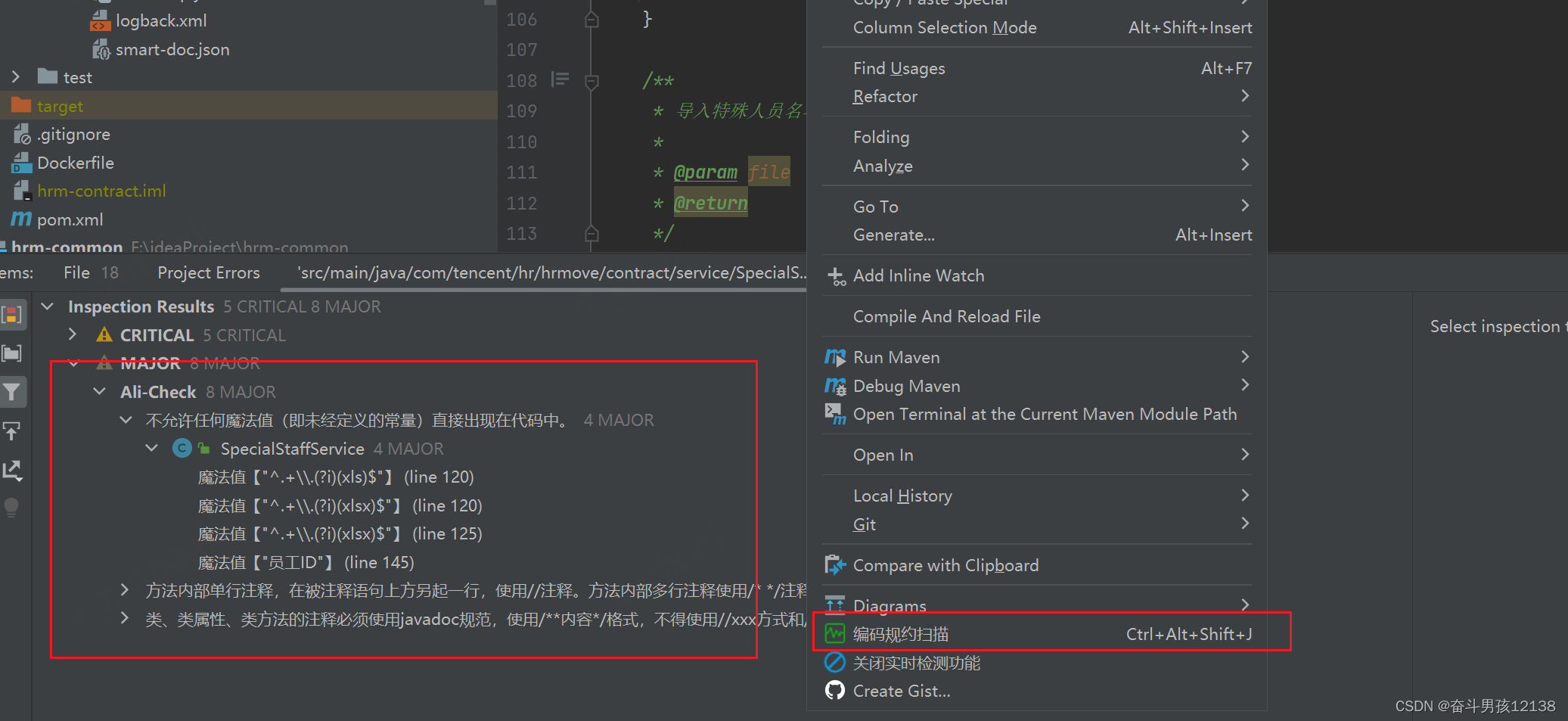
2、Alibaba Java Coding Guidelines(阿里巴巴Java开发规约)?

 ?可以实时扫描和文件扫描写法不规范的代码,并且开启自动扫描后会在idea上面提示不规范,非常好用,不用担心代码不规范被同事骂了。
?可以实时扫描和文件扫描写法不规范的代码,并且开启自动扫描后会在idea上面提示不规范,非常好用,不用担心代码不规范被同事骂了。
3、Save Actions(优化保存插件)
Save Actions是IDEA一款格式自动化的插件,当程序员将代码保存后,插件会自动进行格式化,代码洁癖者的福音。

4、Easy Javadoc(Javadoc生成插件)?

快捷键ctrl + \ 即可在方法或类上自己生成注释,还能自己设置模板

5、MybatisX?
MybatisX 是一款基于 IDEA 的快速开发插件,为效率而生。最强拍档:搭配Mybatis-Plus开发。

小鸟直接跳转xml文件
6、GsonFormat
代码生成插件。在类中使用,粘贴一段 Json 文本,能自动生成对象的嵌套结构代码。
地址:plugins.jetbrains.com/plugin/7654…
7. Rainbow Brackets
代码浏览插件。通过颜色区分括号嵌套层级,便于阅读,能够更快地对错误代码进行定位和调整。但是建议不要在代码中出现大量的嵌套哦!
地址:plugins.jetbrains.com/plugin/1008…
8、 Key Promoter X
快捷键提示插件。当你执行鼠标操作时,如果该操作可被快捷键代替,会给出提示,帮助你自然形成使用快捷键的习惯,告别死记硬背。
地址:plugins.jetbrains.com/plugin/9792…
9、CamelCase
有段时间需要经常键表,所以就经常需要对字段转驼峰,用插件shift + alt +u就能自动在好几个格式之间相互转换辣!
开发技巧
通过插件可以给 IDEA 增加新功能,但是 IDEA 自带的功能也非常强大,有很多实用的开发技巧。
- 使用上述代码生成和浏览插件 2.?熟练使用快捷键,通过上述 Key Promoter X 插件渐进式熟悉快捷键。
网上对快捷键的整理太多了,此处不再赘述,比较常用的快捷键是换行、复制/删除当前行、代码格式化等。
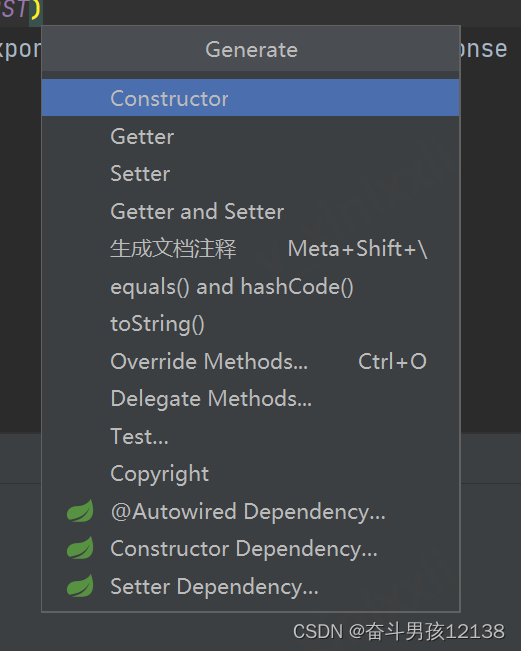
3.?利用快捷键为类快速生成代码(Win: Alt+Insert,Mac: command + n)
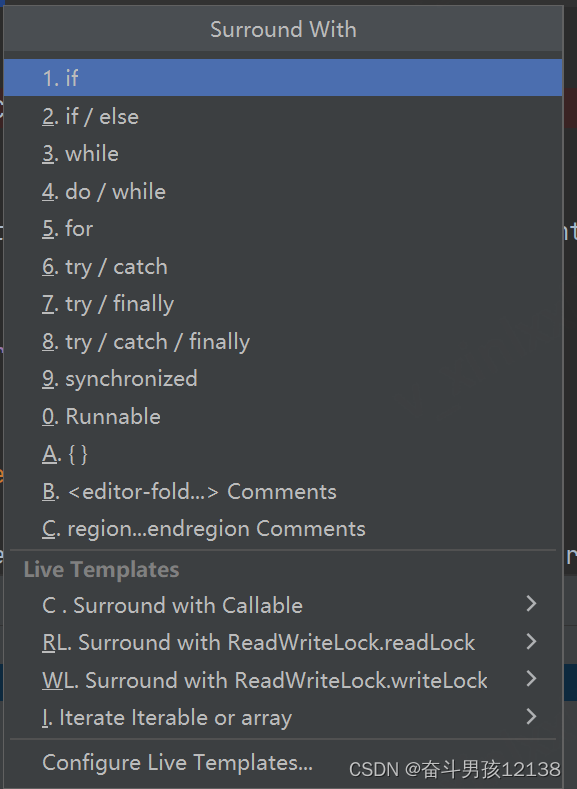
try - catch快捷键:选中需要的代码,按下键盘上的的“ctrl+alt+t”即可

4. 运用代码模板(Live Templates)
代码模板是 IDEA 中非常好用的功能,可以通过缩写(关键词)来生成指定的代码段,很多重复的代码都可以用这种方式来快速生成,提高效率的同时降低了出错概率。
IDEA 为我们内置了很多代码模板,比如 main:

也可以自己定义缩写和要生成的代码段:

还可以使用预定义变量、自定义变量及使用内置函数。
5. 使用内置剪切板保存复制历史
写代码的必备技能是复制粘贴,不仅可以提高效率,还可以降低出错率(比如用户、秘钥、地址等信息)。
IDEA 内置了剪切板,可以帮助我们保存复制历史,粘贴时按 shift + ctrl + v 即可选择复制。

不满足于内置的剪切板?还可以使用更高级的软件:Ditto(Windows)或 Alfred(Mac)
6. 使用内置的 Git
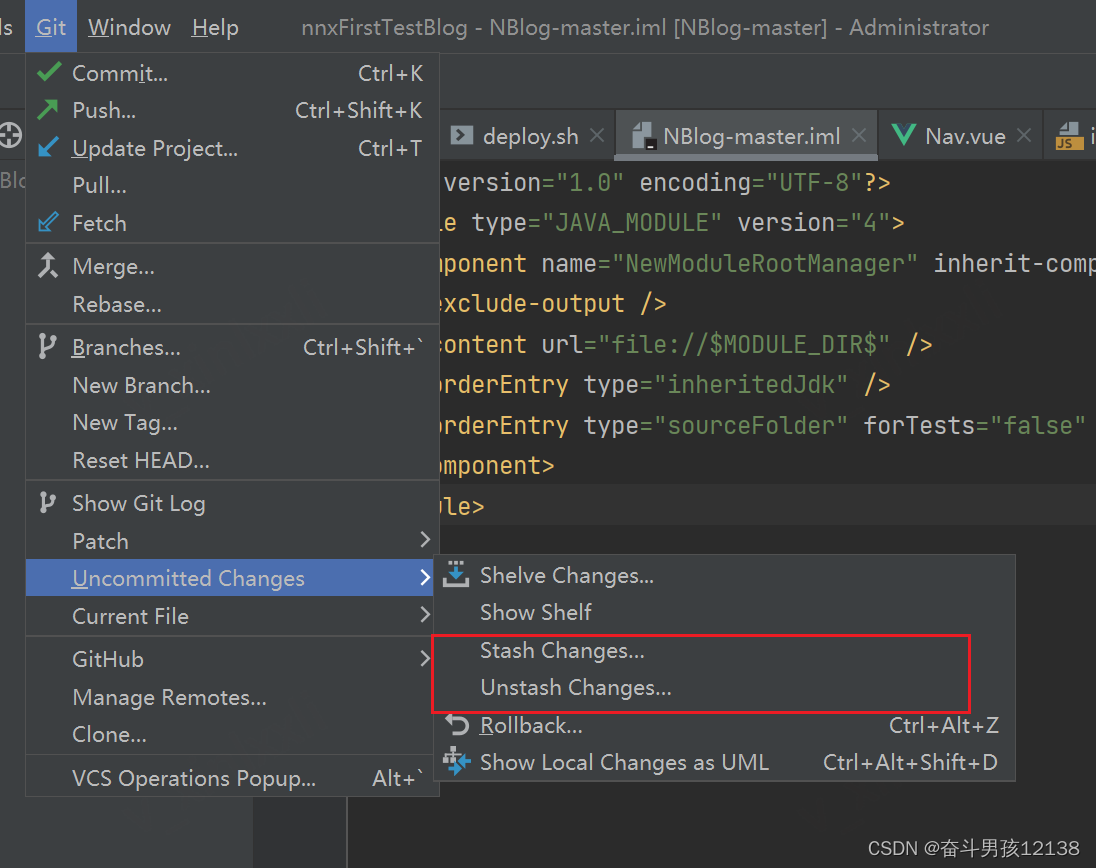
IDEA 内置了 Git 辅助工具,能够可视化分支管理/切换,代码提交/更新/冲突解决/回退,代码历史版本查看等。在顶部菜单 VCS > Git 中可以查看所有功能:
注:stash ,unstash可用来切换分支时暂时commit代码,从而不用开发换需求的时候换分支,但是这时候代码写错分支了,可以stash暂存,然后到正确的分支上unstash去,在很多需求需要在不同分支上的时候很实用
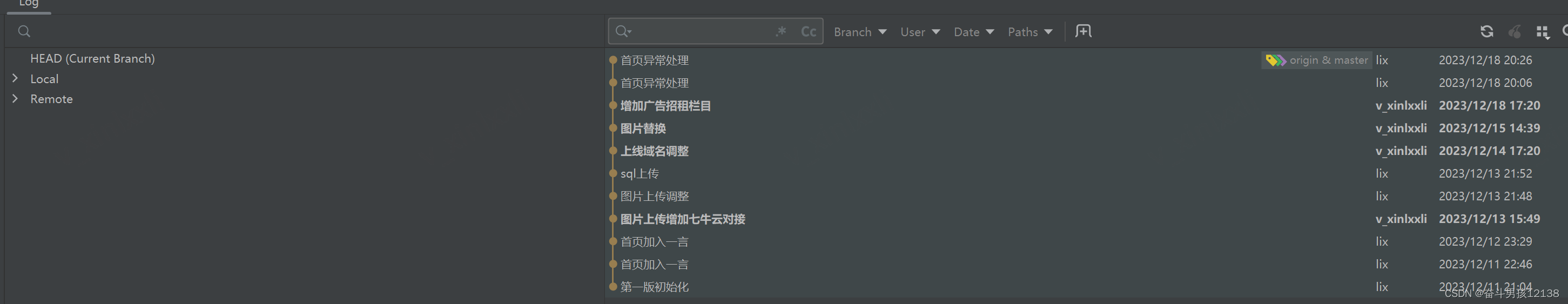
在底部栏中可以查看 Git 日志:

7. 使用内置 HTTP Client 测试接口
不需要再使用 Postman 等外置接口测试工具了,IDEA 内置了 HTTP Client,通过编写请求脚本来进行调用,非常灵活。 在顶部菜单的 Tools > HTTP Client 中打开:
编写脚本进行 HTTP 接口测试
详细用法请阅读官方使用文档,地址:www.jetbrains.com/help/idea/h…
阅读源码技巧
优秀的程序员一定会阅读很多源码,阅读源码也是有很多技巧的。
通常,根据他人总结的项目文档,先看整体(目录和类图)再看局部(类和函数)。对于 Java 项目,就是先查看包的层级关系,然后分析包中类(接口)之间的关系,包括继承、实现、委托、方法调用等,最后再查看某个类具体的属性和方法的具体实现。
IDEA 为整个阅读源码的过程提供了一系列好用的功能支持,能够大大提高阅读效率。
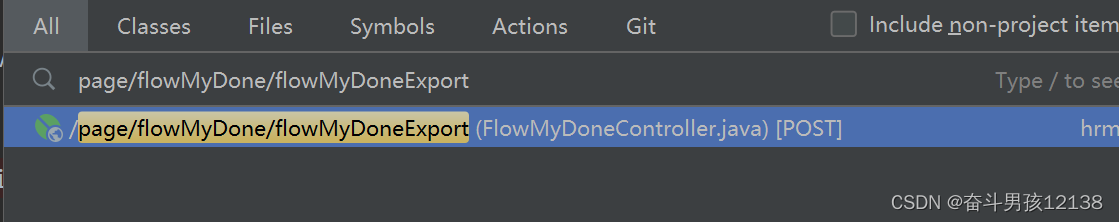
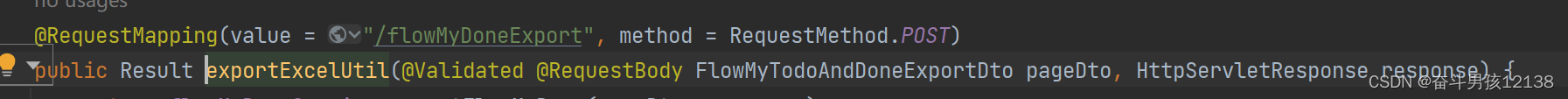
1. 文件/类搜索
根据文件名搜索文件/类(可根据接口地址找到对应controller类)
快捷键:shift + shift(连按两次)



2. 字段搜索
根据文件内容搜索,可直接定位到目标内容位置,支持局部(当前文件或选中代码段)和全局搜索(项目/模块/目录/作用域等)
局部搜索快捷键:Win: Ctrl + F ?Mac: Command + F
全局搜索快捷键:Win: Ctrl + shift + F ?Mac: Command + Shift + F
3. 跳转到上/下次光标的位置
查看源码时,经常需要在两个类中来回跳转,这个功能就变得相当实用!
查看上次光标位置快捷键:Win: Alt + ← ?Mac: Option + Command + ←
查看下次光标位置快捷键:Win: Alt + → ?Mac: Option + Command + →
4. 查看接口的实现类(或接口方法的实现)
如果光标选中接口方法,直接跳转到该方法的具体实现。如果有多个实现,则可以选择跳转到指定的实现类。
快捷键:Win: Ctrl + Alt + B ?Mac: Option + Command + B
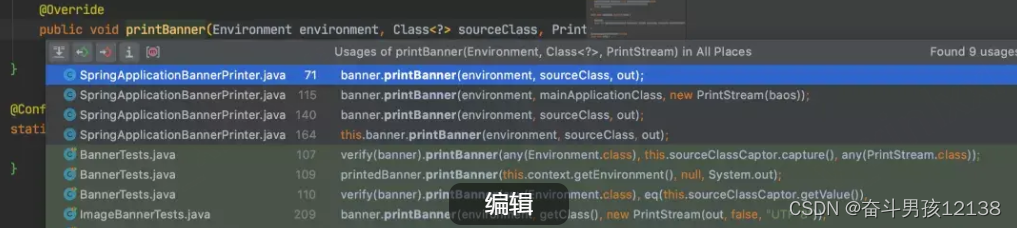
5. 查看方法调用树
可以查看指定方法的所有调用方和被调方。
快捷键:Win: Ctrl + Alt + H ?Mac: Control + Option + H
6. 查看类关系图
非常实用的功能,直观清晰地展现类的关系,便于分析。
快捷键:Win: Ctrl + Alt + U ?Mac: Shift + Option + Command + U
7. 查看类的继承树
能够查看类的父类和子类继承关系。 快捷键:Win: Ctrl + H ?Mac: Control + H
8. 查看定义的变量在哪里被声明/调用
如果光标在变量声明处,则查看使用该变量的代码;如果光标在使用变量处,则查看变量的声明位置。
快捷键:Win: Ctrl + B ?Mac: Command + B 或按住 Ctrl / Command 点击鼠标左键
9. 查看定义的变量在哪里被调用
功能和上述功能类似,仅查看变量的调用位置。
快捷键:Win: Ctrl + Alt + F7 ?Mac: Option + Command + F7
10. 查看类的结构
能够查看某一个类的属性、域、方法、继承方法、匿名类、Lambdas,并快速跳转到指定位置。
快捷键:Win: Alt + 7 ?Mac: Command + 7
11. 查看每行代码的提交信息(需被 Git 管理)
在代码行数列表处右键,点击 Annotate 开启代码提交信息显示:

效果如下,烂代码元凶快快显形!

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!