如何在 JavaScript 中过滤嵌套对象?
概述
在 JavaScript 中,嵌套对象是一个简单的对象,它被括在大括号中,要使嵌套对象成为一个对象,就必须继承它自己的对象。因此,为了在 JavaScript 中过滤对象,JavaScript 提供了名为 "filter() "的方法,该 filter() 方法的参数是一个回调函数,其中返回了一个条件,在该条件下给定的数组对象将被过滤。因此,为了完成过滤任务,我们必须创建一个简单的对象,就像在其他编程语言中创建对象一样,然后继承对象中的一些键值作为嵌套值,这样就形成了一个嵌套对象。
语法
使用 filter() 方法的基本语法如下所示。在给定的语法中,"objectName "将被替换为您要创建的对象的名称,并根据您要过滤给定嵌套对象的条件返回过滤器的条件。
objectName.filter(function(){
return condition;
});
算法
- 第 1 步 - 在文本编辑器中创建一个 HTML 文件,文件名为 “index.html”,在索引文件中添加 HTML 模板。
- 第 2 步 - 现在在 body 标签中创建一个父 div 容器,id 名称为 “Output”。
<div id="Output"> </div>
- 第 3 步 - 在正文的结尾标签前添加脚本标签。
<script></script>
- 第 4 步 - 创建一个空数组变量。
var myObj = [];
- 第 5 步 - 现在将对象数据添加到上述用嵌套对象创建的变量中。
var myObj = [
{
product_id: 1,
product_name: " product1 ",
product_price:{
MRP_Price:50000,
Discount_Price:48000
},
product_description: "Product description for product 1. Do not take this description for the above product."
},
{
product_id: 2,
product_name: " product2 ",
product_price:{
MRP_Price:40000,
Discount_Price:38000
},
product_description: "Product description for product 2. Do not take this description for the above product."
},
{
product_id: 3,
product_name: " product3 ",
product_price:{
MRP_Price:60000,
Discount_Price:58000
},
product_description: "Product description for product 3. Do not take this description for the above product."
},
{
product_id: 4,
product_name: " product4 ",
product_price:{
MRP_Price:52000,
Discount_Price:50000
},
product_description: "Product description for product 4. Do not take this description for the above product."
}
];
- 第 6 步 - 现在使用 filter 方法过滤嵌套对象,并将其存储到一个变量中。
var filteredObj = myObj.filter(function (item) {
});
- 第 7 步 - 返回需要过滤数据的条件。
var filteredObj = myObj.filter(function (item) {
return item.product_price.Discount_Price >= 50000;
});
- 第 8 步 - 现在,过滤后的数据以对象的形式存在变量中。
- 第 9 步 - 使用 HTML 表格,以表格形式显示过滤后的数据。
var productTable = "";
filteredObj.forEach(function (item) {
productTable += `
<table border="2" align="center" style="margin:1rem 0; text-align:center;">
<tr>
<th>Id</th>
<th>Name</th>
<th>MRP Price</th>
<th>Discounted Price</th>
<th>Description</th>
</tr>
<tr>
<td>`+ item.product_id + `</td>
<td>`+ item.product_name + `</td>
<td>`+ item.product_price.MRP_Price + `</td>
<td>`+ item.product_price.Discount_Price + `</td>
<td>`+ item.product_description + `</td>
</tr>
</table>`
});
document.getElementById("Output").innerHTML = productTable;
- 第 10 步 - 过滤后的数据将显示在浏览器中。
示例
在本例中,我们将创建一个嵌套对象数据,包括产品 ID、名称、价格、嵌套的 mrp 价格和折扣价格以及产品描述。因此,在本示例中,我们的主要任务是使用 filter() 方法过滤数据,我们将在 filter 方法的返回值中设置过滤对象的条件,过滤数据后,我们将以表格形式显示数据,这样用户就可以很容易地从嵌套对象数据中分析过滤后的数据。
<html>
<head>
<title> filter nested objects </title>
</head>
<body>
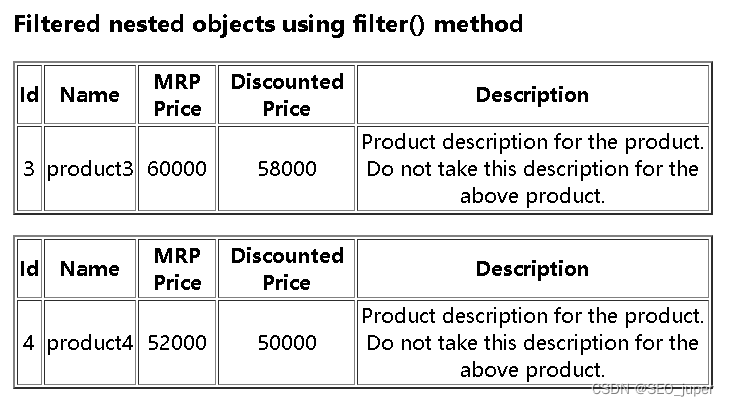
<h3> Filtered nested objects using filter() method </h3>
<div id="Output"> </div>
<script>
var myObj = [
{
product_id: 1,
product_name: "product1",
product_price:{
MRP_Price:50000,
Discount_Price:48000
},
product_description: "Product description for the product. Do not take this description for the above product."
},
{
product_id: 2,
product_name: "product2",
product_price:{
MRP_Price:40000,
Discount_Price:38000
},
product_description: "Product description for the product. Do not take this description for the above product."
},
{
product_id: 3,
product_name: "product3",
product_price:{
MRP_Price:60000,
Discount_Price:58000
},
product_description: "Product description for the product. Do not take this description for the above product."
},
{
product_id: 4,
product_name: "product4",
product_price:{
MRP_Price:52000,
Discount_Price:50000
},
product_description: "Product description for the product. Do not take this description for the above product."
}
];
var filteredObj = myObj.filter(function (item) {
return item.product_price.Discount_Price >= 50000;
});
var productTable = "";
filteredObj.forEach(function (item) {
productTable += `
<table border="2" align="center" style="margin:1rem 0; text-align:center;">
<tr>
<th>Id</th>
<th>Name</th>
<th>MRP Price</th>
<th>Discounted Price</th>
<th>Description</th>
</tr>
<tr>
<td>`+ item.product_id + `</td>
<td>`+ item.product_name + `</td>
<td>`+ item.product_price.MRP_Price + `</td>
<td>`+ item.product_price.Discount_Price + `</td>
<td>`+ item.product_description + `</td>
</tr>
</table>`
});
document.getElementById("Output").innerHTML = productTable;
</script>
</body>
</html>
下图显示了上述示例的输出结果,当我们加载上述示例时,对象列表也将被加载并存储在变量 "myObj "中。由于我们在价格键值中提取了 "MRP_Price’'"和 "Discount_Price "这两个价格,因此在过滤器返回值中,我们设置的条件是只过滤折扣价大于等于(>=)50000 的数据。因此,该对象将只过滤产品 3 和产品 4,因为它们的折扣价大于 50000。这些数据将以表格形式显示。

结论
在上面的示例中,我们以表格的形式显示了过滤后的数据,我们也可以通过在控制台中显示数据而不使用表格。但在将数据显示到控制台之前,应将数据转换为字符串,因为数据是对象形式的。我们可以使用 (JSON.stringify(filteredObjName))将数据对象转换为字符串,这是针对 JSON 等对象的字符串化方法。这种过滤对象的方法可用于联系人、电子商务等应用中。电子商务使用筛选器根据评级和价格对产品进行排序。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 什么猫粮便宜又好?五款实惠又高性价比的主食冻干牌子
- [足式机器人]Part3 机构运动学与动力学分析与建模 Ch00-2(4) 质量刚体的在坐标系下运动
- Java面向对象基础
- 文心一言 VS 讯飞星火 VS chatgpt (159)-- 算法导论12.3 6题
- JAVA那些事(二)程序控制结构
- 用Xshell连接虚拟机的Ubuntu20.04系统记录。虚拟机Ubuntu无法上网。本机能ping通虚拟机,反之不能。互ping不通
- 2023-强网杯-【强网先锋-ez_fmt】
- 循环异步调取接口使用数组promiseList保存,Promise.all(promiseList)获取不到数组内容,then()返回空数组
- git删除之前上传的
- 019、错误处理:不可恢复错误与panic!