flutter使用扫码枪扫码输入时候有英文字符导致联想输入结果出错的问题
 使用flutter获取扫码内容的时候,如果二维码内容包含字母或者汉字就会导致系统键盘联想输入法,导致获取到的结果并不是二维码里面包含的内容,理论上禁止掉系统键盘的联想输入就可以了,但是flutter的 TextField组件没有这个能力,即便你使用密码输入框的形式,还是会勾起搜狗输入法的联想输入,这个无解,如果在前端页面上使用input密码框就可以解决,但是在flutter上很难,看了源代码也无解。
使用flutter获取扫码内容的时候,如果二维码内容包含字母或者汉字就会导致系统键盘联想输入法,导致获取到的结果并不是二维码里面包含的内容,理论上禁止掉系统键盘的联想输入就可以了,但是flutter的 TextField组件没有这个能力,即便你使用密码输入框的形式,还是会勾起搜狗输入法的联想输入,这个无解,如果在前端页面上使用input密码框就可以解决,但是在flutter上很难,看了源代码也无解。
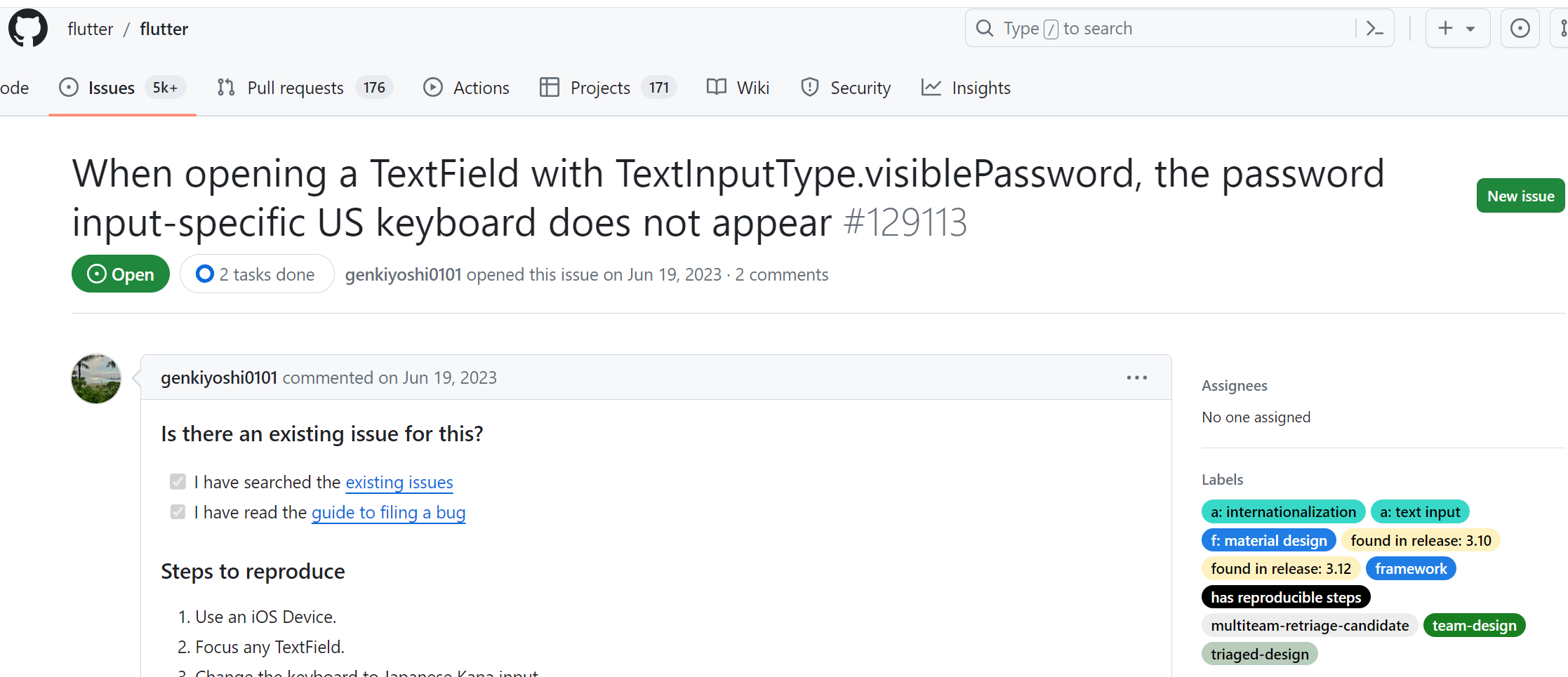
<input type="password" id="myInput" />在github上看了issue的问题:https://github.com/flutter/flutter/issues/129113
里面说的2023年6月提的一个issue,现在还没有解决,所以没办法了,只能使用别的解决方案了。
即便是使用了scan_gun这个库,也会出现这个问题,即便你将keyboardType: TextInputType.visiblePassword也不行,你可以看作者的这篇文章:flutter:扫码枪获取数据源(方案多平台适用) - 掘金
解决方案思路
1.二维码内容只使用纯数字
二维码内容设置为只包含纯数字的内容,然后再使用扫描仪扫描,这样的话就不回有问题了:
2.使用c++封装一个库
使用c++或者c或者别的语言封装一个工具库,然后在flutter中调用。
3.设置系统键盘为纯英文
通过一种方式将系统键盘设置为纯英文,你手动设置或者通过程序设置也行,只要设置会纯英文,就可以。
4.引入html和js的密码框
html和js获取二维码内容的方式大概有三种方式可用:无侵入式,隐藏输入框,还能触发输入监听事件的方式。隐藏输入框的方式:聊聊 CSS 隐藏元素的 10 种实用方法 - 知乎
然后使用flutter引入这个html,最后再使用flutter和js通讯:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
#myInput {
/* opacity 会在页面中占位 */
/* opacity: 0; */
/* 将元素移出dom页面 */
/* transform: translate(-9999px); */
/* 将元素设置为0 */
height: 0;
width: 0;
padding: 0;
margin: 0;
border: none;
overflow: hidden;
}
</style>
</head>
<body>
<input type="password" id="myInput" />
<script>
// 获取目标元素
var inputElement = document.getElementById('myInput')
inputElement.focus()
// 创建事件处理程序
function handleChange(event) {
console.log('Input value changed to: ' + event.target.value)
}
// 添加事件侦听器
inputElement.addEventListener('change', handleChange)
</script>
</body>
</html>
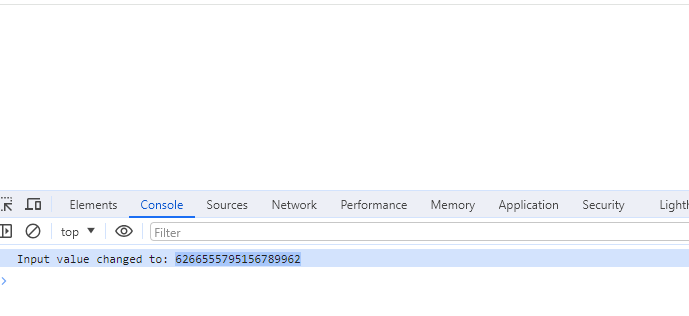
页面上没有元素,但是还是可以监听到内容的:?
 ?
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Music theory
- eNSP模拟网络设置实践
- 【Python秘技】用Python实现千图成像,千字成像,编程炫技必备!
- Python使用Selenium模拟浏览器自动操作功能
- 互联网时代,我们究竟面临怎样的网络威胁?
- AttributeError: module ‘tensorflow‘ has no attribute ‘app‘ TensorFlow2解决办法
- Leetcod面试经典150题刷题记录 —— 二叉树层次遍历篇
- javaWeb三层架构之学生管理系统
- linux源码编译安装ninja
- 统计学R语言实验2 :概率与分布