HTML5+CSS3小实例:文字溶合切换效果
发布时间:2024年01月15日
实例:文字溶合切换效果
技术栈:HTML+CSS
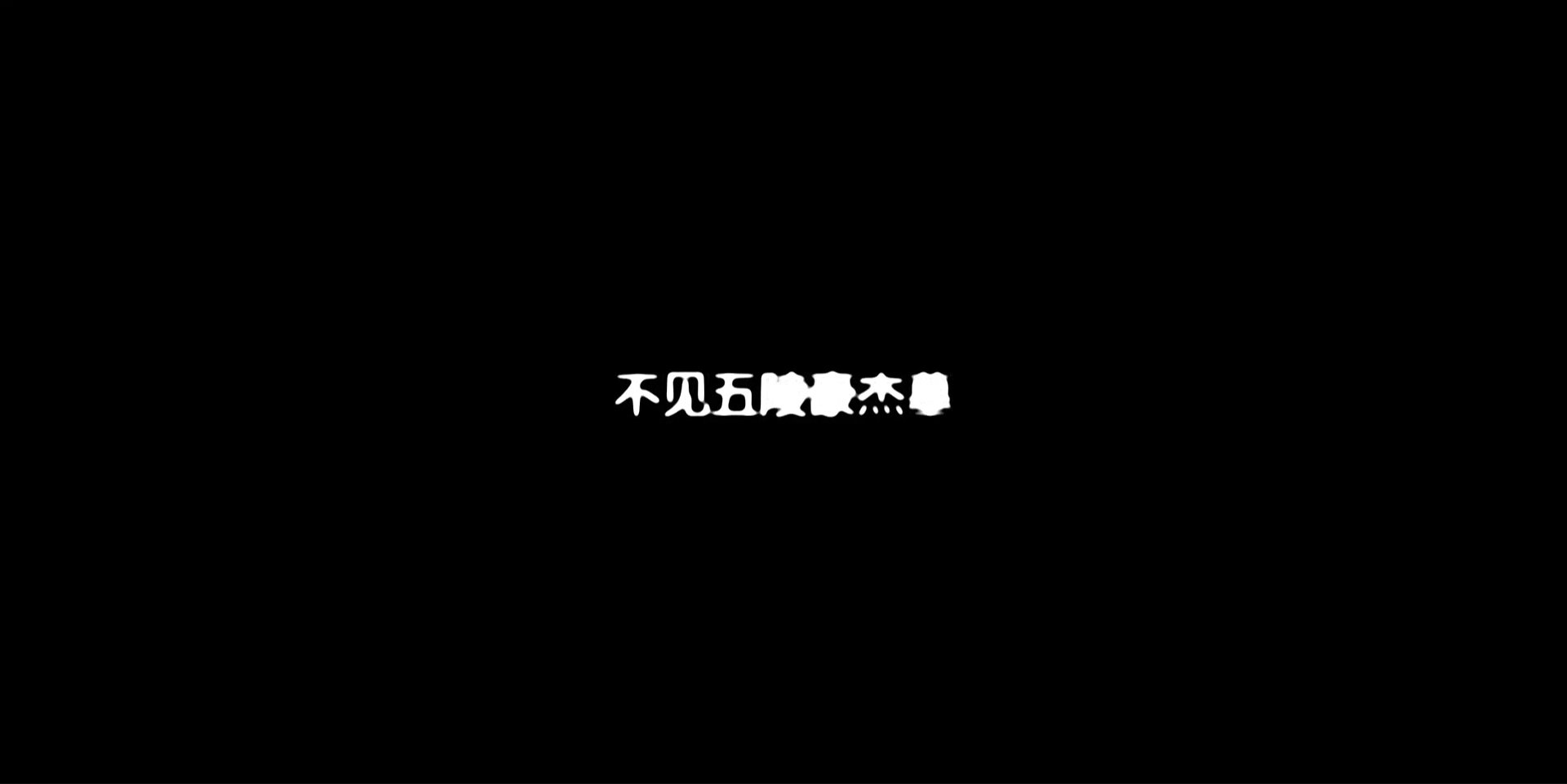
效果:

源码:
【HTML】
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文字溶合切换效果</title>
<link rel="stylesheet" href="210.css">
</head>
<body>
<div class="container">
<div class="word">别人笑我太疯癫</div>
<div class="word">我笑他人看不穿</div>
<div class="word">不见五陵豪杰墓</div>
<div class=
文章来源:https://blog.csdn.net/weixin_68127493/article/details/135601260
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 案例系列:IBM反洗钱交易数据_GNN节点分类检测
- k8s之身份认证与权限
- pyhackrf2 修改bw问题
- 在windows的CMD中计算MD5
- 【INTEL(ALTERA)】Agilex7 FPGA Development Kit DK-DK-DEV-AGI027RBES 编程/烧录/烧写/下载步骤
- Spring Boot IO官方文档中文版
- 创业前先把刘强东这两句琢磨明白!不然大概率失败!2024最适合创业的行业!2024年普通人的创业机会在哪里
- 单纯形的几何意义 Simplex
- 推荐一个vscode紫色主题:Amethyst Themes
- Java期末复习题之GUI