vue使用el-tag完成添加标签操作
发布时间:2023年12月17日
需求:做一个添加标签的功能,点击添加后输入内容后回车可以添加,并且标签可以删除
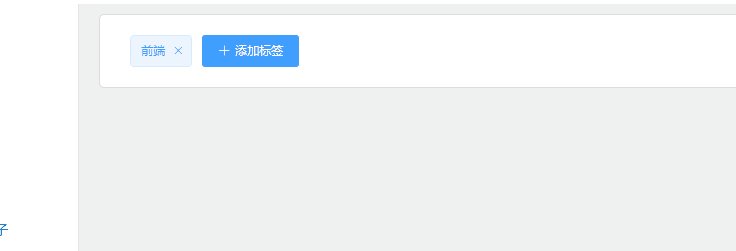
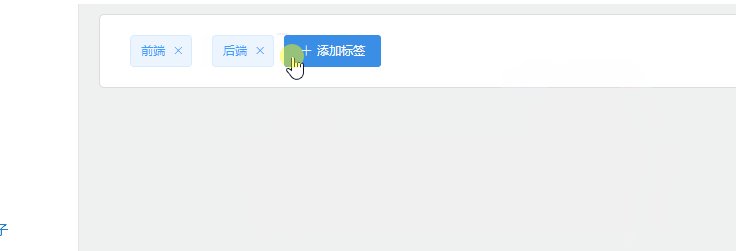
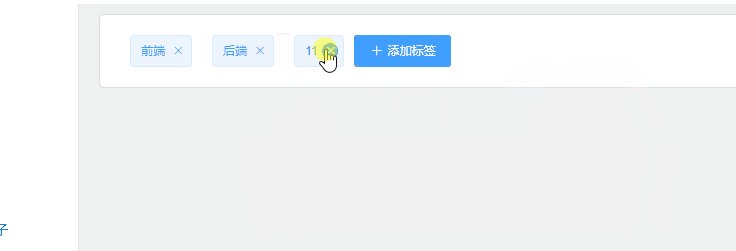
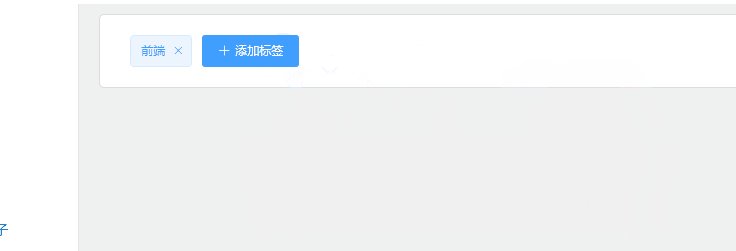
1.效果

2.主要代码讲解
鼠标按下后触发handleLabel函数,根据回车的keycode判断用户是不是按下的回车键,回车键键值为13,用户按下回车键后把输入的内容添加到标签中,并且清空输入框内容,如果用户输入为空那么会给用户提示。
@keyup.enter.native="handleLabel" handleLabel(key) {
if (key.keyCode == 13) {
if (this.labelValue) {
this.labelFlag = false;
this.label.push({ name: this.labelValue });
this.$nextTick(() => (this.labelValue = ''));
} else {
this.$message.warning('请输入标签内容');
}
}
},3.完整代码
<!--
* @Descripttion: vue使用el-tag完成添加标签操作
* @Author: 叫我欧皇大人
* @email: 13071200550@163.com
* @Date: 2023-12-15
-->
<template>
<div class="content-box">
<div class="container">
<el-tag v-for="(item, index) in label" :key="index" closable @close="label.splice(index, 1)" style="margin: 0 10px">{{
item.name
}}</el-tag>
<el-input
style="width: 150px"
placeholder="请输入标签"
size="small"
clearable
v-model="labelValue"
@keyup.enter.native="handleLabel"
v-if="labelFlag == true"
></el-input>
<el-button v-else type="primary" size="small" icon="el-icon-plus" @click="addLabel()">添加标签</el-button>
</div>
</div>
</template>
<script>
export default {
data() {
return {
label: [{ name: '前端' }],
labelValue: '',
labelFlag: false
};
},
mounted() {},
methods: {
handleLabel(key) {
if (key.keyCode == 13) {
if (this.labelValue) {
this.labelFlag = false;
this.label.push({ name: this.labelValue });
this.$nextTick(() => (this.labelValue = ''));
} else {
this.$message.warning('请输入标签内容');
}
}
},
addLabel() {
this.labelFlag = true;
}
}
};
</script>
<style lang="scss" scoped>
.content-box {
.container {
// height: 400px;
display: flex;
}
}
.el-select {
width: 80px;
}
</style>
文章到此结束,希望对你有所帮助~~
文章来源:https://blog.csdn.net/qq_44278289/article/details/135019448
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【IEEE会议征稿】2024年第九届智能计算与信号处理国际学术会议(ICSP 2024)
- Linux服务器流量监控、统计、限制、实时流量,按小时查询、按天数查询、按月数查询、按周数查询、查询TOP10等等各种纬度统计
- 【leetcode】力扣算法之两数相加【中等难度】
- 代码+视频手把手教你基于R语言逆概率加权(IPTW)并行生存曲线分析
- 图鸟Vue3版本部署
- 钢琴大师
- UE5 C++ 学习笔记 UBT UHT 和 一些头文件
- 废话篇1:认识树莓派
- Golang 协程配合管道
- C#上位机与欧姆龙PLC的通信06---- HostLink协议(FINS版)