css绘制下拉框头部三角(分实心/空心)
发布时间:2024年01月19日
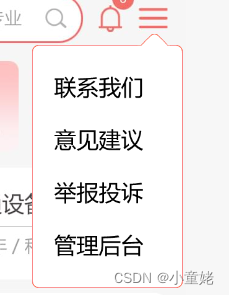
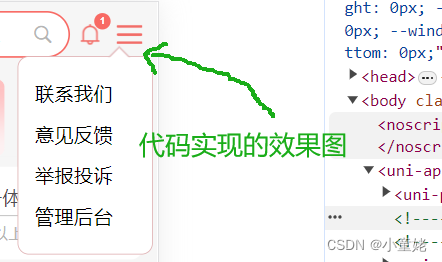
1:需求图: 手绘下拉框 带三角

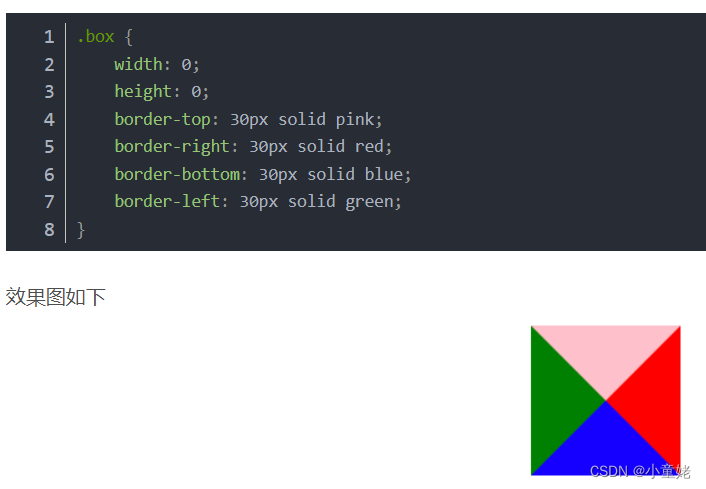
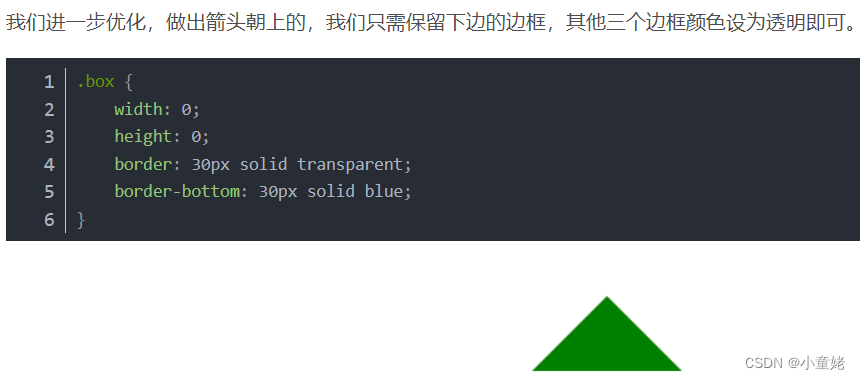
2:网上查了一些例子,但都是实心的, 可参考,如图:



(原链接: https://blog.csdn.net/qq_33463449/article/details/113375804)
3:简洁版的:
a: 实心:

<view class="angle"/>
.angle{
width:0;
height:0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid #000;
}
b: 空心:

<view class="angle"/>
.angle {
position: fixed;
top:60upx;
right: 50upx;
display: block;
width: 0;
height: 0;
border-color: transparent;
border-style: solid;
border-top-width: 0;
border-bottom-color: #DFB1B3;
border-width: 20upx;
}
.angle::after{
position: absolute;
display: block;
width: 0;
height: 0;
border-color: transparent;
border-style: solid;
content: "";
border-width: 20upx;
top:1px;
margin-left: -20upx;
border-top-width: 0;
border-bottom-color: #fff;
}
// 1px=2upx
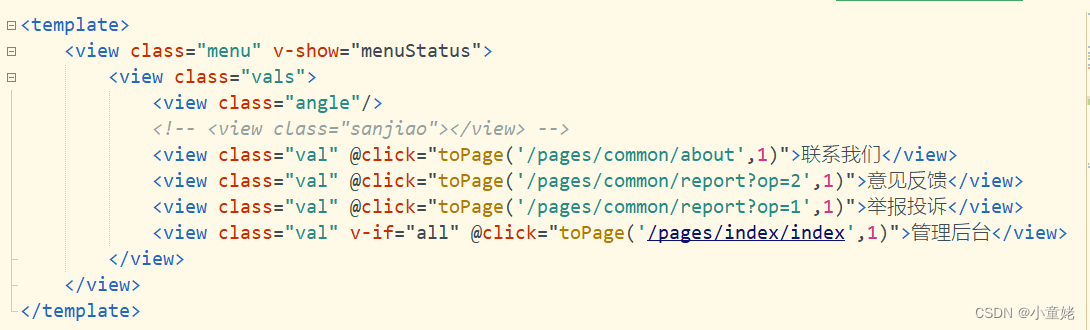
我的页面代码



到此完美结束, 希望对你有所帮助 !
文章来源:https://blog.csdn.net/weixin_43749669/article/details/135636626
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- mysql-connector-java 和 mysql-connector-j 关系
- 境内深度合成服务算法备案清单(2023年12月)
- C语言—第4次作业—分支结构专练
- 网络爬虫基本原理的介绍
- linux NTP服务器配置
- [java基础]char类型储存到计算机的过程&字符编码
- thinkphp学习08-数据库的链式查询
- 我的第一篇博客——对未来的一些展望吧
- Resource && Autowire
- 手把手教你制作一本旅游宣传册