jQuery语法遍历(过滤)
1、.eq():
减少匹配元素的集合为指定的索的哪一个元素。(定位一个元素)
?法一
?? ?<script>
?? ??? ?$(document).ready(function(){
?? ??? ??? ?$("li").eq(1).css("background","red");
?? ??? ?})
?? ?</script>
??法二
??? ?<script>
?? ??? ?$(document).ready(function(){
?? ??? ??? ?$("li").eq(-3).css("background","red");
?? ??? ?})
?? ?</script>

2、.filter():
筛选元素集合中匹配表达式或通过传递函数测试的那些元素集合(定位多个元素)
例一:(even、odd)
??? ?<script>
?? ??? ?$(document).ready(function(){
?? ??? ??? ?$("li").filter(":even").css("background","red");
?? ??? ??? ?// $("li").filter(":odd").css("background","red");
?? ??? ?})
?? ?</script>
?
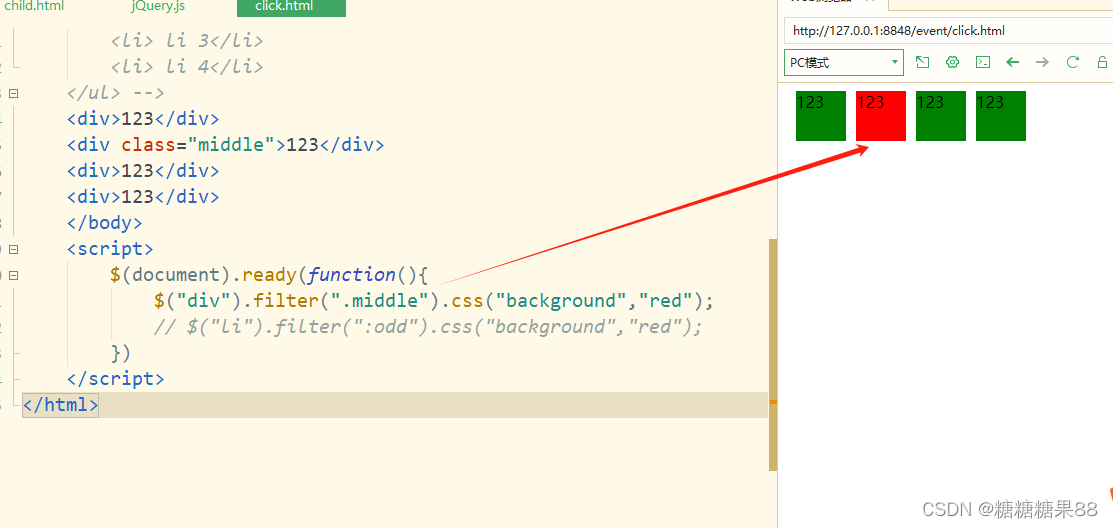
?例二:通过类筛选
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jQuery.js"></script>
<style>
div{
width: 50px;
height: 50px;
background-color: green;
float: left; /* 排成一排 */
margin-left: 10px;
}
</style>
</head>
<body>
<!-- <ul>
<li> li 1</li>
<li> li 2</li>
<li> li 3</li>
<li> li 4</li>
</ul> -->
<div>123</div>
<div class="middle">123</div>
<div>123</div>
<div>123</div>
</body>
<script>
$(document).ready(function(){
$("div").filter(".middle").css("background","red");
// $("li").filter(":odd").css("background","red");
})
</script>
</html> ?
?
?例三:函数
?? ?<script>
?? ??? ?$(document).ready(function(){
?? ??? ??? ?
?? ??? ??? ?$("li").filter(function(){
?? ??? ??? ??? ?return $("strong",this).length==1
?? ??? ??? ?}).css("background-color","yellow");
?? ??? ??? ?
?? ??? ?})
?? ?</script>
?
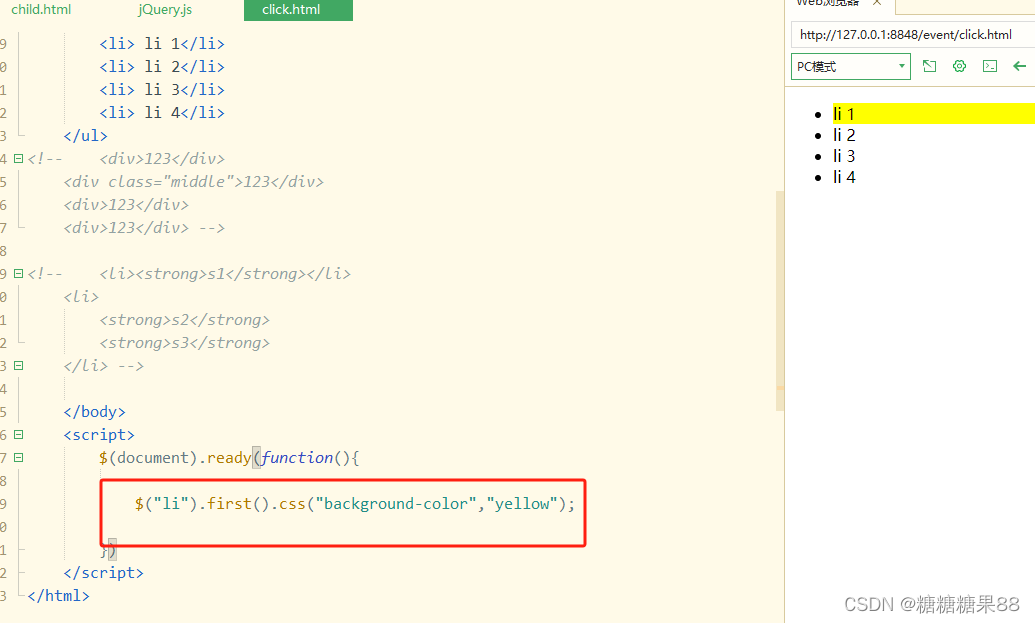
3、.frst():
获取匹配元素集合中第一个元素。不接受任何参数
?? ??? ??? ?$("li").first().css("background-color","yellow");

4、.last():
获取匹配元素集合中最后一个元素。
?? ??? ??? ?$("li").last().css("background-color","yellow");

5、.has():
筛选匹配元素集合中的那些有相匹配的选择器或DOM元素的后代元素
?? ?<script>
?? ??? ?$(document).ready(function(){
?? ??? ??? ?
?? ??? ??? ?$("li").has("strong").css("background-color","yellow");
?? ??? ??? ?
?? ??? ?})
?? ?</script>

6、is():
判断当前匹配的元素集合中的元素,是否为一个选择器,DOM元素,或者iQuery对象,如
果这些元素至少一个匹配给定的参数,那么返回true。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jQuery.js"></script>
</head>
<body>
<ul>
<li>list <strong>item 1 </strong></li>
<li>list <span>list item 2</span></li>
<li>list item 3</li>
</ul>
</body>
<script>
$(document).ready(function(){
$("ul").click(function(event){
var target=$(event.target);
if(target.is("li")){
target.css("background","yellow")
}
})
})
</script>
</html>?
is方法
7、.not():
从匹配的元素集合中移除指定的元素。
接收一个参数,可以是元素,对象,选择器等
?? ?<script>
?? ??? ?$(document).ready(function(){
?? ??? ??? ?
?? ??? ??? ?$("li").not(":odd").css("background-color","yellow")
?? ??? ??? ?
?? ??? ?})
?? ?</script>

8、.map():
通过一个函数匹配当前集合中的每个元素,产生一个包含新的jQuery对象
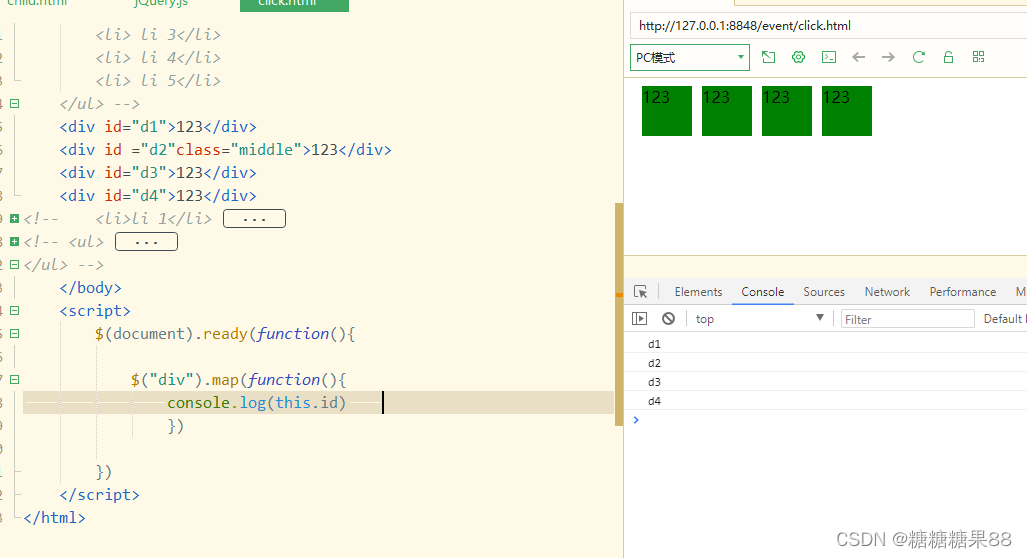
例一:
?? ?<script>
?? ??? ?$(document).ready(function(){
?? ??? ??? ?
?? ??? ??? ?$("div").map(function(){
?? ??? ??? ??? ?console.log(this.id)?? ?
?? ??? ??? ??? ?})
?? ??? ??? ?
?? ??? ?})
?? ?</script>

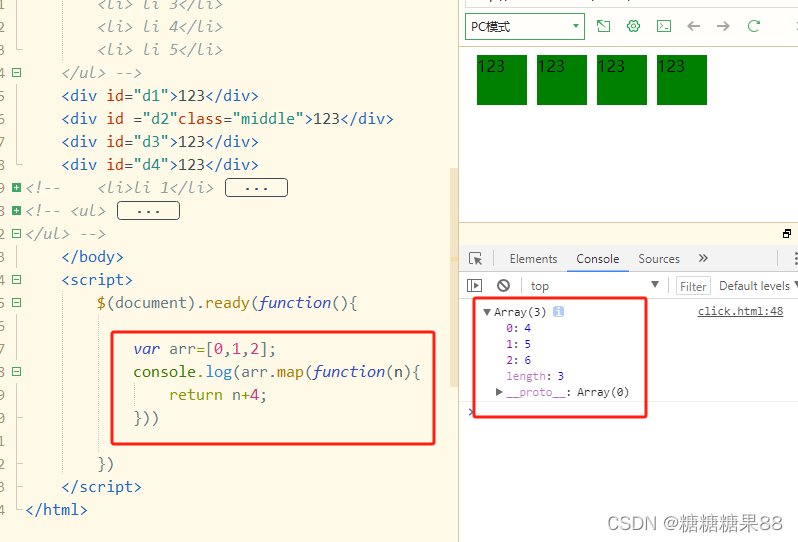
?例二:
?? ?<script>
?? ??? ?$(document).ready(function(){
?? ??? ??? ?
?? ??? ??? ?var arr=[0,1,2];
?? ??? ??? ?console.log(arr.map(function(n){
?? ??? ??? ??? ?return n+4;
?? ??? ??? ?}))
?? ??? ??? ?
?? ??? ?})
?? ?</script>

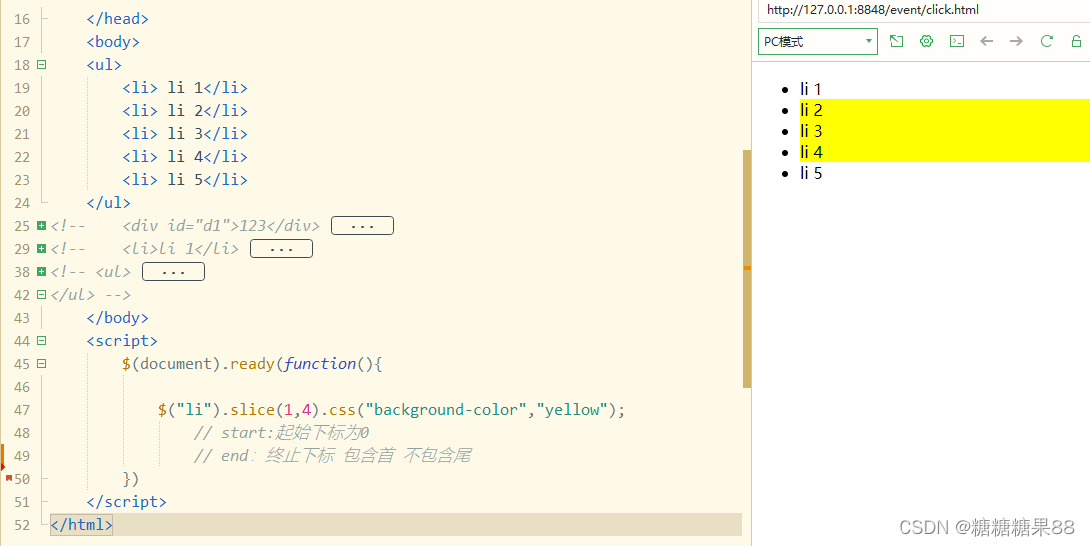
9、.slice():
根据指定的下标范围,过滤匹配的元素集合,并生成一个新的jQuery 对象。
?? ?<script>
?? ??? ?$(document).ready(function(){
?? ??? ??? ?
?? ??? ??? ?$("li").slice(1,4).css("background-color","yellow");
?? ??? ??? ??? ?// start:起始下标为0
?? ??? ??? ??? ?// end:终止下标 包含首 不包含尾?? ?
?? ??? ?})
?? ?</script>
 ?
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Textual Inversion: 一种精调Stable Diffusion模型的方法
- 网络安全威胁——鱼叉式网络钓鱼
- spring boot 自动配置
- DDA 算法
- 数据结构:堆和堆排序
- 专业实习day3、4(路由器做内网访问公网)
- Java 新手如何使用Spring MVC 中的查询字符串和查询参数
- pycharm远程开发调试(remote development)踩坑记录2
- 项目零散记录
- Intel? SGX Instruction References(五)