免费分享一套Springboot+Vue前后端分离的个人博客系统,挺漂亮的
大家好,我是java1234_小锋老师,看到一个不错的Springboot+Vue前后端分离的个人博客系统,分享下哈。
项目视频演示
项目介绍
进入二十一世纪,以Internet为核心的现代网络积水和通信技术已经得到了飞速的发展和广泛的应用,各种网络交流互动工具也应运而生。其中以论坛、博客、社区、空间最为受广大网民朋友的欢迎,也是目前为止发展的比较成熟的信息交流工具。在网络技术逐渐渗入社会生活各个层面的今天,传统的交流方式也面临着变革,而网络博客则是一个很重要的方向。基于Web技术的网络考试系统可以借助于遍布全球的Internet进行,因此交流既可以是本地进行,也可以是异地进行,大大拓展了沟通与交流的灵活性。博客在现如今这个飞速发展的网络时代已经成为人们不可或缺的一部分
博客,又译为网络日志、部落格或部落阁等,是一种通常由个人管理、不定期张贴新的文章的网站。博客它经常是由简短且经常更新的帖子构成,它可以发表有关个人构思,日记,或者诗歌,散文,小说等等。博客可以是你纯粹个人的想法和心得,包括你对时事新闻、国家大事的个人看法,或者你对一日三餐、服饰打扮的精心料理等,也可以是在基于某一主题的情况下或是在某一共同领域内由一群人集体创作的内容。写博客是为了把自己各种各样的想法在网上表达、释放出来,把一时的想法变成观点展示给大家。而浏览博客的用户,也可以对发表观点和看法的文章进行评论,博客就是这样一个平台。 ?博客最初的名称是Weblog,由web和log两个单词组成,按字面意思就为网络日记,后来喜欢新名词的人把这个词的发音故意改了一下,读成we blog,由此,blog这个词被创造出来。中文意思即网志或网络日志,不过,在中国大陆有人往往也将 Blog本身和 blogger(即博客作者)均音译为“博客”。“博客”有较深的涵义:“博”为“广博”;“客”不单是“blogger”更有“好客”之意。看Blog的人都是“客”。而在台湾,则分别音译成“部落格”(或“部落阁”)及“部落客”,认为Blog本身有社群群组的意含在内,借由Blog可以将网络上网友集结成一个大博客,成为另一个具有影响力的自由媒体
主要内容和要求:(包括设计(研究)内容、主要指标与技术参数,并根据课题性质对学生提出具体要求):
本系统为用户提供实现了以下功能:
- 登录功能:
系统为单用户系统,为用户分配了用户名和密码。用户必须先登录,进入操作界面。用户输入ID和密码,通过服务器验证方可运行,否则显示消息提示。
2.网站前台功能:
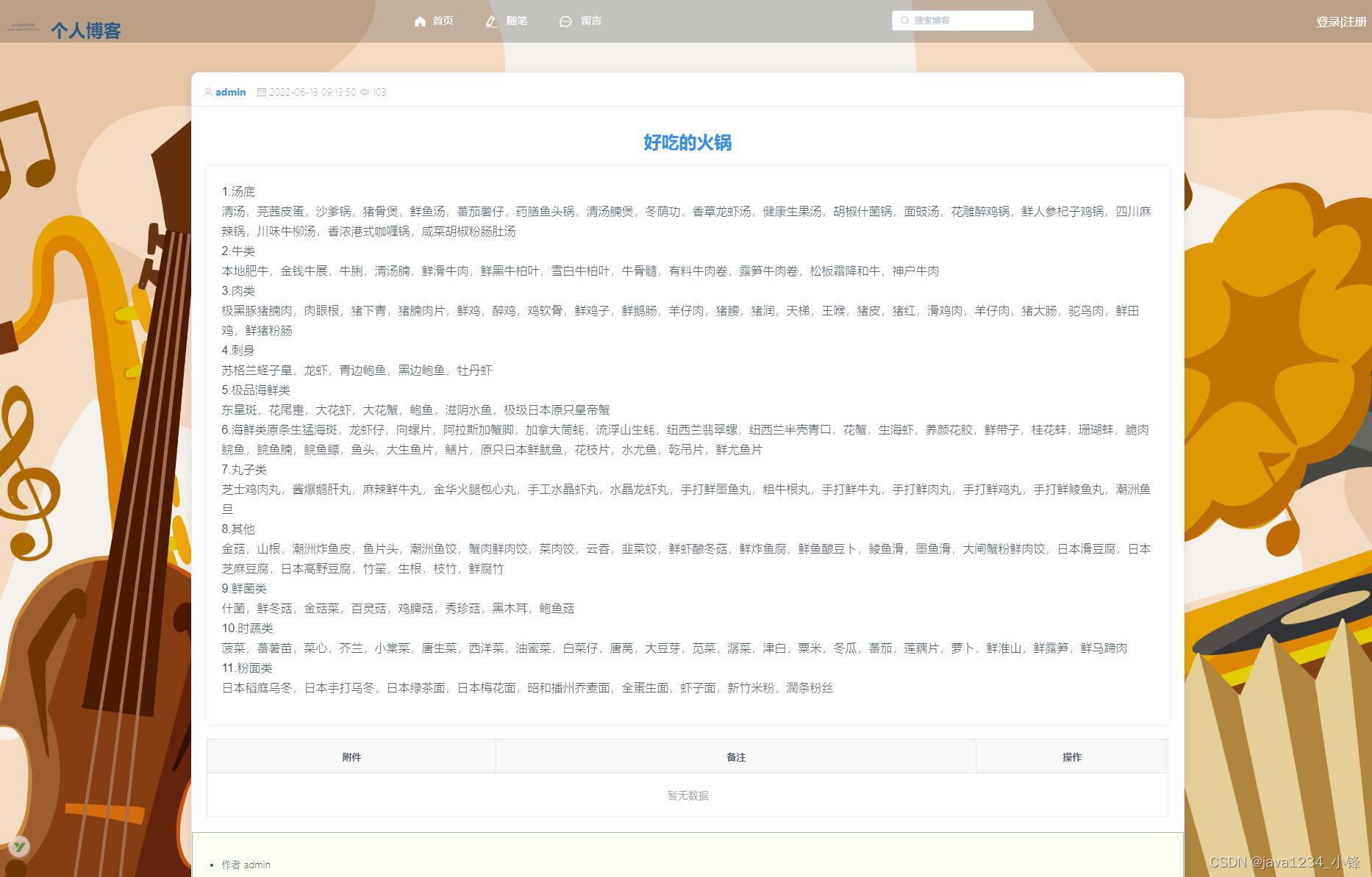
浏览:博主个人信息、文章; ?
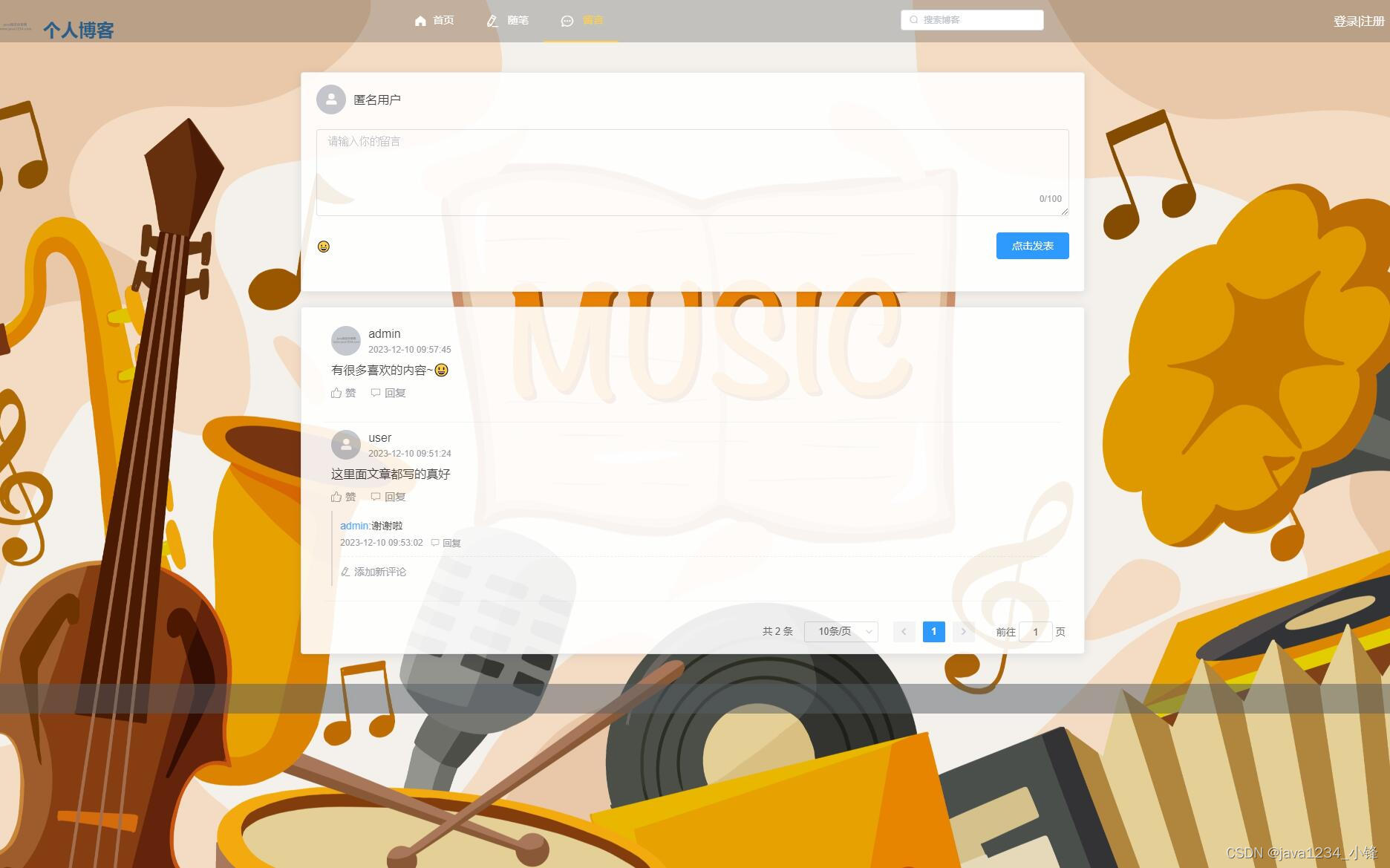
发表:留言,评论
- 网站后台功能: ?
后台登录:注册 登录
用户管理模块:实现用户信息及密码的修改 ??
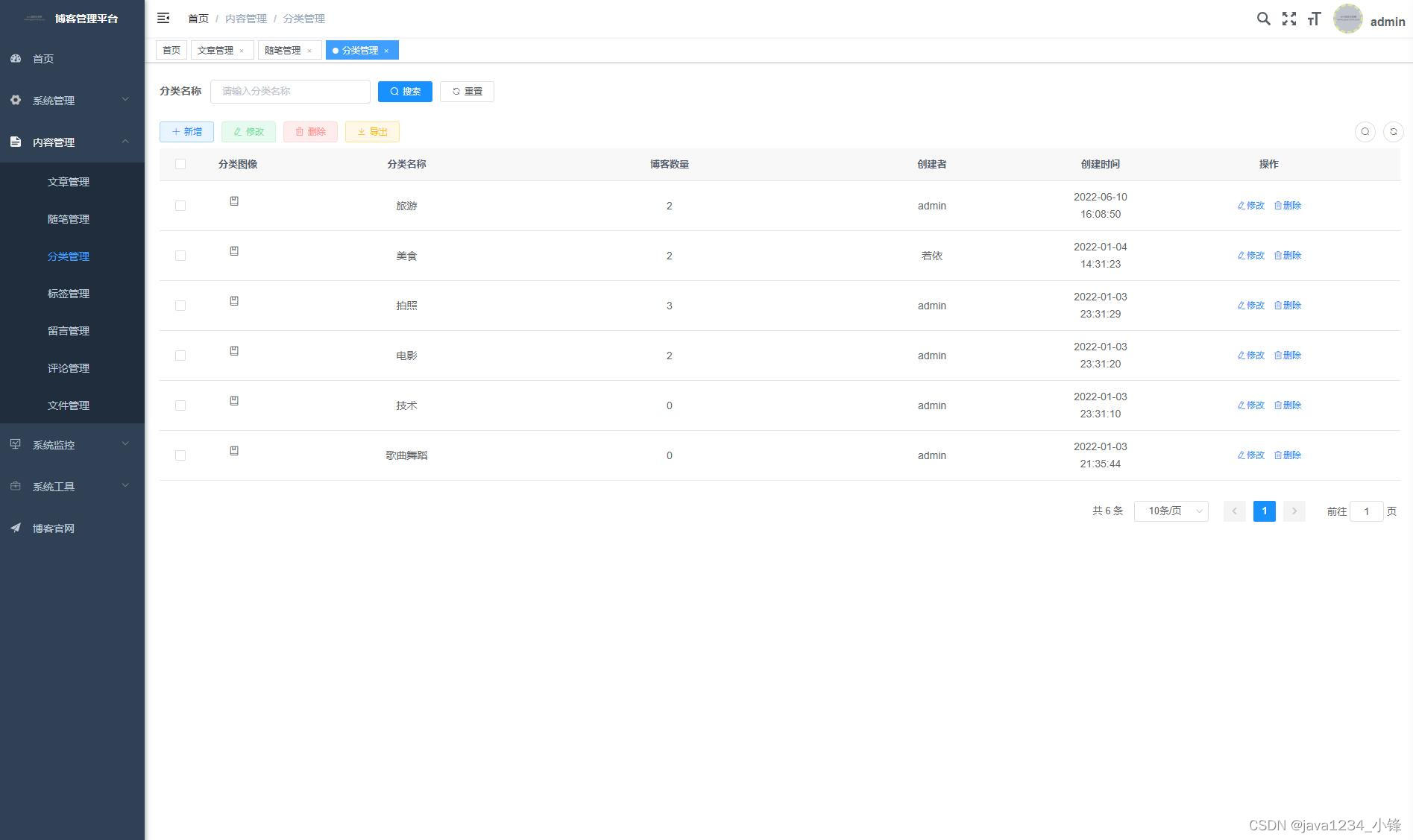
博文的分类与管理模块:实现分类的增、删、改 ?
评论管理模块:实现删除评论功能 ?
留言管理模块:实现删除、回复评论功能 …
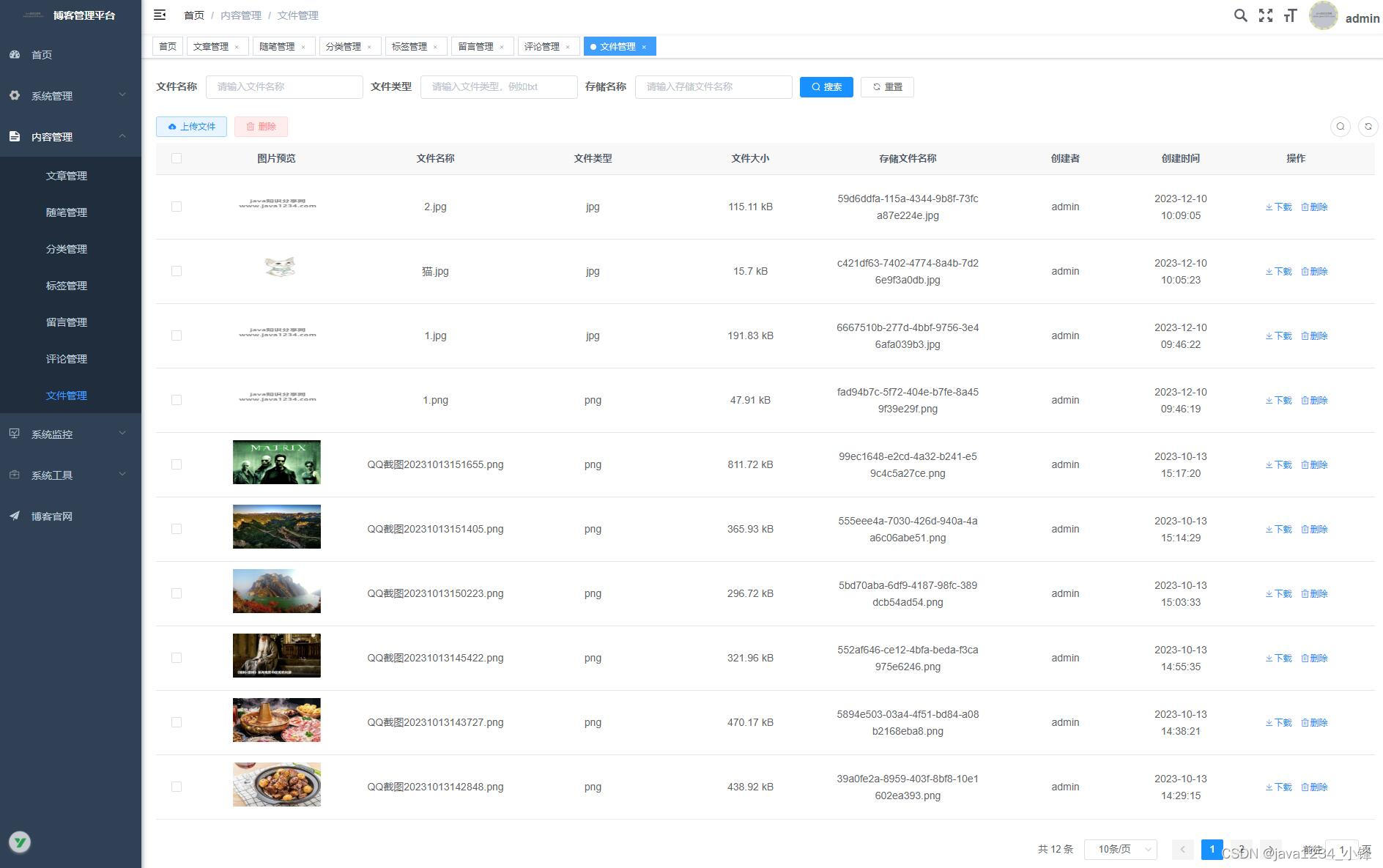
系统管理模块:实现博客版面的定义与管理 ?博客的数据统计
系统展示










部分代码
package com.shanzhu.blog.cms.controller;
import com.shanzhu.blog.cms.domain.CmsBlog;
import com.shanzhu.blog.cms.domain.CmsTag;
import com.shanzhu.blog.cms.domain.CmsType;
import com.shanzhu.blog.cms.service.ICmsBlogService;
import com.shanzhu.blog.cms.service.ICmsTagService;
import com.shanzhu.blog.cms.service.ICmsTypeService;
import com.shanzhu.blog.cms.service.ISysFileInfoService;
import com.shanzhu.blog.common.annotation.Log;
import com.shanzhu.blog.common.core.controller.BaseController;
import com.shanzhu.blog.common.core.domain.AjaxResult;
import com.shanzhu.blog.common.core.page.TableDataInfo;
import com.shanzhu.blog.common.enums.BusinessType;
import com.shanzhu.blog.common.utils.SecurityUtils;
import com.shanzhu.blog.common.utils.StringUtils;
import com.shanzhu.blog.common.utils.poi.ExcelUtil;
import com.shanzhu.blog.framework.web.service.SysPermissionService;
import org.springframework.security.access.prepost.PreAuthorize;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletResponse;
import java.util.List;
import java.util.Set;
/**
* 文章管理Controller
*
* @author: ShanZhu
* @date: 2023-12-09
*/
@RestController
@RequestMapping("/cms/blog")
public class CmsBlogController extends BaseController {
@Resource
private ICmsBlogService cmsBlogService;
@Resource
private ICmsTypeService cmsTypeService;
@Resource
private ICmsTagService cmsTagService;
@Resource
private SysPermissionService permissionService;
@Resource
private ISysFileInfoService sysFileInfoService;
/**
* 首页查询文章列表
*/
@GetMapping("/cms/cmsList")
public TableDataInfo cmsList(CmsBlog cmsBlog) {
startPage();
//状态为发布
cmsBlog.setStatus("1");
List<CmsBlog> list = cmsBlogService.selectCmsBlogList(cmsBlog);
return getDataTable(list);
}
/**
* 首页获取文章详细信息
*/
@GetMapping(value = {"/cms/detail/", "/cms/detail/{id}"})
public AjaxResult getInfoDetail(@PathVariable(value = "id", required = false) Long id) {
AjaxResult ajax = AjaxResult.success();
CmsType cmsType = new CmsType();
CmsTag cmsTag = new CmsTag();
ajax.put("types", cmsTypeService.selectCmsTypeList(cmsType));
ajax.put("tags", cmsTagService.selectCmsTagList(cmsTag));
if (StringUtils.isNotNull(id)) {
ajax.put(AjaxResult.DATA_TAG, cmsBlogService.selectCmsBlogById(id));
}
return ajax;
}
/**
* 首页按分类查询文章列表
*/
@GetMapping("/cms/cmsListByType/{id}")
public TableDataInfo cmsListByTypeId(@PathVariable(value = "id", required = false) Long id) {
startPage();
List<CmsBlog> list = cmsBlogService.selectCmsBlogListByTypeId(id);
return getDataTable(list);
}
/**
* 首页按标签查询文章列表
*/
@GetMapping("/cms/cmsListByTag/{id}")
public TableDataInfo cmsListByTagId(@PathVariable(value = "id", required = false) Long id) {
startPage();
List<CmsBlog> list = cmsBlogService.selectCmsBlogListByTagId(id);
return getDataTable(list);
}
/**
* 首页查询推荐文章列表
*/
@GetMapping("/cms/cmsListRecommend")
public TableDataInfo cmsListRecommend(CmsBlog cmsBlog) {
startPage();
//状态为发布
cmsBlog.setStatus("1");
List<CmsBlog> list = cmsBlogService.selectCmsBlogListRecommend(cmsBlog);
return getDataTable(list);
}
/**
* 首页增加阅读量
*/
@GetMapping("/cms/addBlogViews/{id}")
public AjaxResult addBlogViews(@PathVariable(value = "id", required = false) Long id) {
CmsBlog cmsBlog = cmsBlogService.selectCmsBlogById(id);
Long views = cmsBlog.getViews();
views += Long.parseLong("1");
cmsBlog.setViews(views);
cmsBlogService.updateCmsBlog(cmsBlog);
return AjaxResult.success(id);
}
/**
* 随笔页查询文章列表
*/
@GetMapping("/cms/cmsEssayList")
public TableDataInfo cmsEssayList(CmsBlog cmsBlog) {
startPage();
//状态为发布
cmsBlog.setStatus("1");
List<CmsBlog> list = cmsBlogService.selectCmsBlogList(cmsBlog);
return getDataTable(list);
}
/**
* 查询文章管理列表
*/
@PreAuthorize("@ss.hasPermi('cms:blog:list')")
@GetMapping("/list")
public TableDataInfo list(CmsBlog cmsBlog) {
startPage();
// 角色集合
Set<String> roles = permissionService.getRolePermission(getLoginUser().getUser());
if (!SecurityUtils.isAdmin(getUserId()) && !roles.contains("admin") && !roles.contains("cms")) {
cmsBlog.setCreateBy(getUsername());
}
List<CmsBlog> list = cmsBlogService.selectCmsBlogList(cmsBlog);
return getDataTable(list);
}
/**
* 导出文章管理列表
*/
@PreAuthorize("@ss.hasPermi('cms:blog:export')")
@Log(title = "文章管理", businessType = BusinessType.EXPORT)
@PostMapping("/export")
public void export(HttpServletResponse response, CmsBlog cmsBlog) {
List<CmsBlog> list = cmsBlogService.selectCmsBlogList(cmsBlog);
ExcelUtil<CmsBlog> util = new ExcelUtil<CmsBlog>(CmsBlog.class);
util.exportExcel(response, list, "文章管理数据");
}
/**
* 获取文章管理详细信息
*/
@PreAuthorize("@ss.hasPermi('cms:blog:query')")
@GetMapping(value = {"/", "/{id}"})
public AjaxResult getInfo(@PathVariable(value = "id", required = false) Long id) {
AjaxResult ajax = AjaxResult.success();
CmsType cmsType = new CmsType();
CmsTag cmsTag = new CmsTag();
ajax.put("types", cmsTypeService.selectCmsTypeList(cmsType));
ajax.put("tags", cmsTagService.selectCmsTagList(cmsTag));
if (StringUtils.isNotNull(id)) {
ajax.put(AjaxResult.DATA_TAG, cmsBlogService.selectCmsBlogById(id));
}
return ajax;
}
/**
* 新增文章管理
*/
@PreAuthorize("@ss.hasPermi('cms:blog:add')")
@Log(title = "文章管理", businessType = BusinessType.INSERT)
@PostMapping
public AjaxResult add(@RequestBody CmsBlog cmsBlog) {
cmsBlog.setCreateBy(getUsername());
Long blogId = cmsBlogService.insertCmsBlog(cmsBlog);
if (blogId == null) {
return AjaxResult.error();
}
return AjaxResult.success(blogId);
}
/**
* 修改文章管理
*/
@PreAuthorize("@ss.hasPermi('cms:blog:edit')")
@Log(title = "文章管理", businessType = BusinessType.UPDATE)
@PutMapping
public AjaxResult edit(@RequestBody CmsBlog cmsBlog) {
cmsBlog.setUpdateBy(getUsername());
//删除原首图
CmsBlog oldBlog = cmsBlogService.selectCmsBlogById(cmsBlog.getId());
if (cmsBlog.getBlogPic().isEmpty() || !cmsBlog.getBlogPic().equals(oldBlog.getBlogPic())) {
if (!oldBlog.getBlogPic().isEmpty()) {
String blogPic = oldBlog.getBlogPic();
if (blogPic != null && !"".equals(blogPic)) {
int newFileNameSeparatorIndex = blogPic.lastIndexOf("/");
String FileName = blogPic.substring(newFileNameSeparatorIndex + 1).toLowerCase();
sysFileInfoService.deleteSysFileInfoByFileObjectName(FileName);
}
}
}
return toAjax(cmsBlogService.updateCmsBlog(cmsBlog));
}
/**
* 删除文章管理
*/
@PreAuthorize("@ss.hasPermi('cms:blog:remove')")
@Log(title = "文章管理", businessType = BusinessType.DELETE)
@DeleteMapping("/{ids}")
public AjaxResult remove(@PathVariable Long[] ids) {
//删除原首图
for (Long id : ids) {
CmsBlog oldBlog = cmsBlogService.selectCmsBlogById(id);
if (!oldBlog.getBlogPic().isEmpty()) {
String blogPic = oldBlog.getBlogPic();
if (blogPic != null && !"".equals(blogPic)) {
int newFileNameSeparatorIndex = blogPic.lastIndexOf("/");
String FileName = blogPic.substring(newFileNameSeparatorIndex + 1).toLowerCase();
sysFileInfoService.deleteSysFileInfoByFileObjectName(FileName);
}
}
}
return toAjax(cmsBlogService.deleteCmsBlogByIds(ids));
}
/**
* 取消按钮-删除首图
*/
@PreAuthorize("@ss.hasPermi('cms:blog:edit')")
@PostMapping("/cancel")
public AjaxResult cancel(@RequestBody CmsBlog cmsBlog) {
String blogPic = cmsBlog.getBlogPic();
if (blogPic != null && !"".equals(blogPic)) {
Long blogId = cmsBlog.getId();
if (blogId == null) {
int newFileNameSeparatorIndex = blogPic.lastIndexOf("/");
String FileName = blogPic.substring(newFileNameSeparatorIndex + 1).toLowerCase();
sysFileInfoService.deleteSysFileInfoByFileObjectName(FileName);
} else {
String Pic = cmsBlogService.selectCmsBlogById(blogId).getBlogPic();
if (!blogPic.equals(Pic)) {
int newFileNameSeparatorIndex = blogPic.lastIndexOf("/");
String FileName = blogPic.substring(newFileNameSeparatorIndex + 1).toLowerCase();
sysFileInfoService.deleteSysFileInfoByFileObjectName(FileName);
}
}
}
return toAjax(1);
}
}
<template>
<div class="app-container">
<el-row :gutter="20">
<!--部门数据-->
<el-col :span="4" :xs="24">
<div class="head-container">
<el-input
v-model="deptName"
placeholder="请输入部门名称"
clearable
size="small"
prefix-icon="el-icon-search"
style="margin-bottom: 20px"
/>
</div>
<div class="head-container">
<el-tree
:data="deptOptions"
:props="defaultProps"
:expand-on-click-node="false"
:filter-node-method="filterNode"
ref="tree"
default-expand-all
@node-click="handleNodeClick"
/>
</div>
</el-col>
<!--用户数据-->
<el-col :span="20" :xs="24">
<el-form :model="queryParams" ref="queryForm" :inline="true" v-show="showSearch" label-width="68px">
<el-form-item label="用户名称" prop="userName">
<el-input
v-model="queryParams.userName"
placeholder="请输入用户名称"
clearable
size="small"
style="width: 240px"
@keyup.enter.native="handleQuery"
/>
</el-form-item>
<el-form-item label="手机号码" prop="phonenumber">
<el-input
v-model="queryParams.phonenumber"
placeholder="请输入手机号码"
clearable
size="small"
style="width: 240px"
@keyup.enter.native="handleQuery"
/>
</el-form-item>
<el-form-item label="状态" prop="status">
<el-select
v-model="queryParams.status"
placeholder="用户状态"
clearable
size="small"
style="width: 240px"
>
<el-option
v-for="dict in dict.type.sys_normal_disable"
:key="dict.value"
:label="dict.label"
:value="dict.value"
/>
</el-select>
</el-form-item>
<el-form-item label="创建时间">
<el-date-picker
v-model="dateRange"
size="small"
style="width: 240px"
value-format="yyyy-MM-dd"
type="daterange"
range-separator="-"
start-placeholder="开始日期"
end-placeholder="结束日期"
></el-date-picker>
</el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-search" size="mini" @click="handleQuery">搜索</el-button>
<el-button icon="el-icon-refresh" size="mini" @click="resetQuery">重置</el-button>
</el-form-item>
</el-form>
<el-row :gutter="10" class="mb8">
<el-col :span="1.5">
<el-button
type="primary"
plain
icon="el-icon-plus"
size="mini"
@click="handleAdd"
v-hasPermi="['system:user:add']"
>新增</el-button>
</el-col>
<el-col :span="1.5">
<el-button
type="success"
plain
icon="el-icon-edit"
size="mini"
:disabled="single"
@click="handleUpdate"
v-hasPermi="['system:user:edit']"
>修改</el-button>
</el-col>
<el-col :span="1.5">
<el-button
type="danger"
plain
icon="el-icon-delete"
size="mini"
:disabled="multiple"
@click="handleDelete"
v-hasPermi="['system:user:remove']"
>删除</el-button>
</el-col>
<el-col :span="1.5">
<el-button
type="info"
plain
icon="el-icon-upload2"
size="mini"
@click="handleImport"
v-hasPermi="['system:user:import']"
>导入</el-button>
</el-col>
<el-col :span="1.5">
<el-button
type="warning"
plain
icon="el-icon-download"
size="mini"
@click="handleExport"
v-hasPermi="['system:user:export']"
>导出</el-button>
</el-col>
<right-toolbar :showSearch.sync="showSearch" @queryTable="getList" :columns="columns"></right-toolbar>
</el-row>
<el-table v-loading="loading" :data="userList" @selection-change="handleSelectionChange">
<el-table-column type="selection" width="50" align="center" />
<el-table-column label="用户编号" align="center" key="userId" prop="userId" v-if="columns[0].visible" />
<el-table-column label="用户名称" align="center" key="userName" prop="userName" v-if="columns[1].visible" :show-overflow-tooltip="true" />
<el-table-column label="用户昵称" align="center" key="nickName" prop="nickName" v-if="columns[2].visible" :show-overflow-tooltip="true" />
<el-table-column label="部门" align="center" key="deptName" prop="dept.deptName" v-if="columns[3].visible" :show-overflow-tooltip="true" />
<el-table-column label="手机号码" align="center" key="phonenumber" prop="phonenumber" v-if="columns[4].visible" width="120" />
<el-table-column label="状态" align="center" key="status" v-if="columns[5].visible">
<template slot-scope="scope">
<el-switch
v-model="scope.row.status"
active-value="0"
inactive-value="1"
@change="handleStatusChange(scope.row)"
></el-switch>
</template>
</el-table-column>
<el-table-column label="创建时间" align="center" prop="createTime" v-if="columns[6].visible" width="160">
<template slot-scope="scope">
<span>{{ parseTime(scope.row.createTime) }}</span>
</template>
</el-table-column>
<el-table-column
label="操作"
align="center"
width="160"
class-name="small-padding fixed-width"
>
<template slot-scope="scope" v-if="scope.row.userId !== 1">
<el-button
size="mini"
type="text"
icon="el-icon-edit"
@click="handleUpdate(scope.row)"
v-hasPermi="['system:user:edit']"
>修改</el-button>
<el-button
size="mini"
type="text"
icon="el-icon-delete"
@click="handleDelete(scope.row)"
v-hasPermi="['system:user:remove']"
>删除</el-button>
<el-dropdown size="mini" @command="(command) => handleCommand(command, scope.row)" v-hasPermi="['system:user:resetPwd', 'system:user:edit']">
<span class="el-dropdown-link">
<i class="el-icon-d-arrow-right el-icon--right"></i>更多
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="handleResetPwd" icon="el-icon-key"
v-hasPermi="['system:user:resetPwd']">重置密码</el-dropdown-item>
<el-dropdown-item command="handleAuthRole" icon="el-icon-circle-check"
v-hasPermi="['system:user:edit']">分配角色</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</template>
</el-table-column>
</el-table>
<pagination
v-show="total>0"
:total="total"
:page.sync="queryParams.pageNum"
:limit.sync="queryParams.pageSize"
@pagination="getList"
/>
</el-col>
</el-row>
<!-- 添加或修改用户配置对话框 -->
<el-dialog :title="title" :visible.sync="open" width="600px" append-to-body>
<el-form ref="form" :model="form" :rules="rules" label-width="80px">
<el-row>
<el-col :span="12">
<el-form-item label="用户昵称" prop="nickName">
<el-input v-model="form.nickName" placeholder="请输入用户昵称" maxlength="30" />
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="归属部门" prop="deptId">
<treeselect v-model="form.deptId" :options="deptOptions" :show-count="true" placeholder="请选择归属部门" />
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<el-form-item label="手机号码" prop="phonenumber">
<el-input v-model="form.phonenumber" placeholder="请输入手机号码" maxlength="11" />
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="邮箱" prop="email">
<el-input v-model="form.email" placeholder="请输入邮箱" maxlength="50" />
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<el-form-item v-if="form.userId == undefined" label="用户名称" prop="userName">
<el-input v-model="form.userName" placeholder="请输入用户名称" maxlength="30" />
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item v-if="form.userId == undefined" label="用户密码" prop="password">
<el-input v-model="form.password" placeholder="请输入用户密码" type="password" maxlength="20" show-password/>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<el-form-item label="用户性别">
<el-select v-model="form.sex" placeholder="请选择">
<el-option
v-for="dict in dict.type.sys_user_sex"
:key="dict.value"
:label="dict.label"
:value="dict.value"
></el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="状态">
<el-radio-group v-model="form.status">
<el-radio
v-for="dict in dict.type.sys_normal_disable"
:key="dict.value"
:label="dict.value"
>{{dict.label}}</el-radio>
</el-radio-group>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<el-form-item label="岗位">
<el-select v-model="form.postIds" multiple placeholder="请选择">
<el-option
v-for="item in postOptions"
:key="item.postId"
:label="item.postName"
:value="item.postId"
:disabled="item.status == 1"
></el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="角色">
<el-select v-model="form.roleIds" multiple placeholder="请选择">
<el-option
v-for="item in roleOptions"
:key="item.roleId"
:label="item.roleName"
:value="item.roleId"
:disabled="item.status == 1"
></el-option>
</el-select>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<el-form-item label="备注">
<el-input v-model="form.remark" type="textarea" placeholder="请输入内容"></el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitForm">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
</el-dialog>
<!-- 用户导入对话框 -->
<el-dialog :title="upload.title" :visible.sync="upload.open" width="400px" append-to-body>
<el-upload
ref="upload"
:limit="1"
accept=".xlsx, .xls"
:headers="upload.headers"
:action="upload.url + '?updateSupport=' + upload.updateSupport"
:disabled="upload.isUploading"
:on-progress="handleFileUploadProgress"
:on-success="handleFileSuccess"
:auto-upload="false"
drag
>
<i class="el-icon-upload"></i>
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
<div class="el-upload__tip text-center" slot="tip">
<div class="el-upload__tip" slot="tip">
<el-checkbox v-model="upload.updateSupport" /> 是否更新已经存在的用户数据
</div>
<span>仅允许导入xls、xlsx格式文件。</span>
<el-link type="primary" :underline="false" style="font-size:12px;vertical-align: baseline;" @click="importTemplate">下载模板</el-link>
</div>
</el-upload>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitFileForm">确 定</el-button>
<el-button @click="upload.open = false">取 消</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
import { listUser, getUser, delUser, addUser, updateUser, resetUserPwd, changeUserStatus } from "@/api/system/user";
import { getToken } from "@/utils/auth";
import { treeselect } from "@/api/system/dept";
import Treeselect from "@riophae/vue-treeselect";
import "@riophae/vue-treeselect/dist/vue-treeselect.css";
export default {
name: "User",
dicts: ['sys_normal_disable', 'sys_user_sex'],
components: { Treeselect },
data() {
return {
// 遮罩层
loading: true,
// 选中数组
ids: [],
// 非单个禁用
single: true,
// 非多个禁用
multiple: true,
// 显示搜索条件
showSearch: true,
// 总条数
total: 0,
// 用户表格数据
userList: null,
// 弹出层标题
title: "",
// 部门树选项
deptOptions: undefined,
// 是否显示弹出层
open: false,
// 部门名称
deptName: undefined,
// 默认密码
initPassword: undefined,
// 日期范围
dateRange: [],
// 岗位选项
postOptions: [],
// 角色选项
roleOptions: [],
// 表单参数
form: {},
defaultProps: {
children: "children",
label: "label"
},
// 用户导入参数
upload: {
// 是否显示弹出层(用户导入)
open: false,
// 弹出层标题(用户导入)
title: "",
// 是否禁用上传
isUploading: false,
// 是否更新已经存在的用户数据
updateSupport: 0,
// 设置上传的请求头部
headers: { Authorization: "Bearer " + getToken() },
// 上传的地址
url: process.env.VUE_APP_BASE_API + "/system/user/importData"
},
// 查询参数
queryParams: {
pageNum: 1,
pageSize: 10,
userName: undefined,
phonenumber: undefined,
status: undefined,
deptId: undefined
},
// 列信息
columns: [
{ key: 0, label: `用户编号`, visible: true },
{ key: 1, label: `用户名称`, visible: true },
{ key: 2, label: `用户昵称`, visible: true },
{ key: 3, label: `部门`, visible: true },
{ key: 4, label: `手机号码`, visible: true },
{ key: 5, label: `状态`, visible: true },
{ key: 6, label: `创建时间`, visible: true }
],
// 表单校验
rules: {
userName: [
{ required: true, message: "用户名称不能为空", trigger: "blur" },
{ min: 2, max: 20, message: '用户名称长度必须介于 2 和 20 之间', trigger: 'blur' }
],
nickName: [
{ required: true, message: "用户昵称不能为空", trigger: "blur" }
],
password: [
{ required: true, message: "用户密码不能为空", trigger: "blur" },
{ min: 5, max: 20, message: '用户密码长度必须介于 5 和 20 之间', trigger: 'blur' }
],
email: [
{
type: "email",
message: "'请输入正确的邮箱地址",
trigger: ["blur", "change"]
}
],
phonenumber: [
{
pattern: /^1[3|4|5|6|7|8|9][0-9]\d{8}$/,
message: "请输入正确的手机号码",
trigger: "blur"
}
]
}
};
},
watch: {
// 根据名称筛选部门树
deptName(val) {
this.$refs.tree.filter(val);
}
},
created() {
this.getList();
this.getTreeselect();
this.getConfigKey("sys.user.initPassword").then(response => {
this.initPassword = response.msg;
});
},
methods: {
/** 查询用户列表 */
getList() {
this.loading = true;
listUser(this.addDateRange(this.queryParams, this.dateRange)).then(response => {
this.userList = response.rows;
this.total = response.total;
this.loading = false;
}
);
},
/** 查询部门下拉树结构 */
getTreeselect() {
treeselect().then(response => {
this.deptOptions = response.data;
});
},
// 筛选节点
filterNode(value, data) {
if (!value) return true;
return data.label.indexOf(value) !== -1;
},
// 节点单击事件
handleNodeClick(data) {
this.queryParams.deptId = data.id;
this.getList();
},
// 用户状态修改
handleStatusChange(row) {
let text = row.status === "0" ? "启用" : "停用";
this.$modal.confirm('确认要"' + text + '""' + row.userName + '"用户吗?').then(function() {
return changeUserStatus(row.userId, row.status);
}).then(() => {
this.$modal.msgSuccess(text + "成功");
}).catch(function() {
row.status = row.status === "0" ? "1" : "0";
});
},
// 取消按钮
cancel() {
this.open = false;
this.reset();
},
// 表单重置
reset() {
this.form = {
userId: undefined,
deptId: undefined,
userName: undefined,
nickName: undefined,
password: undefined,
phonenumber: undefined,
email: undefined,
sex: undefined,
status: "0",
remark: undefined,
postIds: [],
roleIds: []
};
this.resetForm("form");
},
/** 搜索按钮操作 */
handleQuery() {
this.queryParams.pageNum = 1;
this.getList();
},
/** 重置按钮操作 */
resetQuery() {
this.dateRange = [];
this.resetForm("queryForm");
this.handleQuery();
},
// 多选框选中数据
handleSelectionChange(selection) {
this.ids = selection.map(item => item.userId);
this.single = selection.length != 1;
this.multiple = !selection.length;
},
// 更多操作触发
handleCommand(command, row) {
switch (command) {
case "handleResetPwd":
this.handleResetPwd(row);
break;
case "handleAuthRole":
this.handleAuthRole(row);
break;
default:
break;
}
},
/** 新增按钮操作 */
handleAdd() {
this.reset();
this.getTreeselect();
getUser().then(response => {
this.postOptions = response.posts;
this.roleOptions = response.roles;
this.open = true;
this.title = "添加用户";
this.form.password = this.initPassword;
});
},
/** 修改按钮操作 */
handleUpdate(row) {
this.reset();
this.getTreeselect();
const userId = row.userId || this.ids;
getUser(userId).then(response => {
this.form = response.data;
this.postOptions = response.posts;
this.roleOptions = response.roles;
this.form.postIds = response.postIds;
this.form.roleIds = response.roleIds;
this.open = true;
this.title = "修改用户";
this.form.password = "";
});
},
/** 重置密码按钮操作 */
handleResetPwd(row) {
this.$prompt('请输入"' + row.userName + '"的新密码', "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
closeOnClickModal: false,
inputPattern: /^.{5,20}$/,
inputErrorMessage: "用户密码长度必须介于 5 和 20 之间"
}).then(({ value }) => {
resetUserPwd(row.userId, value).then(response => {
this.$modal.msgSuccess("修改成功,新密码是:" + value);
});
}).catch(() => {});
},
/** 分配角色操作 */
handleAuthRole: function(row) {
const userId = row.userId;
this.$router.push("/system/user-auth/role/" + userId);
},
/** 提交按钮 */
submitForm: function() {
this.$refs["form"].validate(valid => {
if (valid) {
if (this.form.userId != undefined) {
updateUser(this.form).then(response => {
this.$modal.msgSuccess("修改成功");
this.open = false;
this.getList();
});
} else {
addUser(this.form).then(response => {
this.$modal.msgSuccess("新增成功");
this.open = false;
this.getList();
});
}
}
});
},
/** 删除按钮操作 */
handleDelete(row) {
const userIds = row.userId || this.ids;
this.$modal.confirm('是否确认删除用户编号为"' + userIds + '"的数据项?').then(function() {
return delUser(userIds);
}).then(() => {
this.getList();
this.$modal.msgSuccess("删除成功");
}).catch(() => {});
},
/** 导出按钮操作 */
handleExport() {
this.download('system/user/export', {
...this.queryParams
}, `user_${new Date().getTime()}.xlsx`)
},
/** 导入按钮操作 */
handleImport() {
this.upload.title = "用户导入";
this.upload.open = true;
},
/** 下载模板操作 */
importTemplate() {
this.download('system/user/importTemplate', {
}, `user_template_${new Date().getTime()}.xlsx`)
},
// 文件上传中处理
handleFileUploadProgress(event, file, fileList) {
this.upload.isUploading = true;
},
// 文件上传成功处理
handleFileSuccess(response, file, fileList) {
this.upload.open = false;
this.upload.isUploading = false;
this.$refs.upload.clearFiles();
this.$alert(response.msg, "导入结果", { dangerouslyUseHTMLString: true });
this.getList();
},
// 提交上传文件
submitFileForm() {
this.$refs.upload.submit();
}
}
};
</script>源码下载
CSDN 1积分下载:https://download.csdn.net/download/caofeng891102/88648150
或者免费领取加小锋老师wx:java9266
热门推荐
免费分享一套Springboot+Vue前后端分离的在线图书商城(书城)系统,挺漂亮的-CSDN博客
免费分享一套Springboot+Vue前后端分离的校园二手交易平台,挺漂亮的-CSDN博客
免费分享一套Springboot+Vue前后端分离的学生网上请假系统,挺漂亮的-CSDN博客
免费分享一套基于springboot的进销存(仓库)管理系统,挺漂亮的-CSDN博客
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!