【Vue3】2-9 : class样式与style样式的三种形态
发布时间:2024年01月11日
?本书目录:点击进入
一、标签样式( class 和 style)
????????在将 v-bind 用于 class 和 style 时,字符串拼接麻烦且易错,Vue.js 做了专门的增强。表达式结果的类型除了字符串之外,还可以是对象或数组。
1.1、写法
-
v-bind:class? 简写?:class -
v-bind:style? 简写?:style
let vm = Vue.createApp({
data() {
return {
myClass1: 'box box2',
myClass2: ['box', 'box2'], //推荐
myClass3: { box: true, box2: true },//推荐
myStyle1: 'background: red; color: white;',
myStyle2: ['background: red', 'color: white'],//推荐
myStyle3: { background: 'red', color: 'white' },//推荐
}
},
}).mount("#app")二、实战
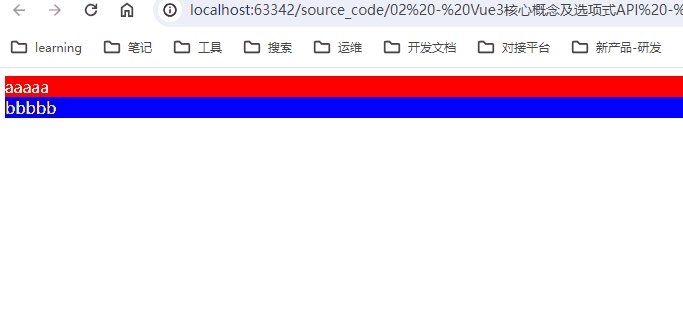
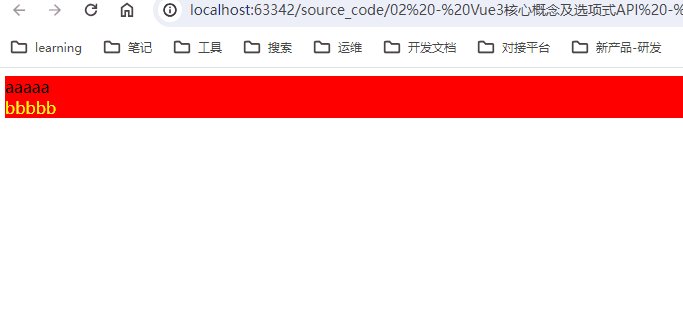
示例:2秒后
-
改变 aaaaa??变?aaaaa
-
改变 bbbbb??变?bbbbb
>??代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{ background: red;}
.box2{ color: white;}
</style>
<script src="../vue.global.js"></script>
</head>
<body>
<div id="app">
<div :class="myClass">aaaaa</div>
<div :style="myStyle">bbbbb</div>
</div>
<script>
let vm = Vue.createApp({
data(){
return {
//myClass: 'box1 box2'
//myClass: ['box1', 'box2'],
myClass: { box1: true, box2: true },
//myStyle: 'background: blue; color: yellow',
//myStyle: ['background: blue', 'color: yellow'],
myStyle: { background: 'blue', color: 'yellow' },
}
}
}).mount('#app');
setTimeout(()=>{
//vm.myClass.pop();
vm.myClass.box2 = false;
//vm.myStyle.push('width: 300px');
vm.myStyle.background = 'pink';
}, 2000)
</script>
</body>
</html>>? 效果

文章来源:https://blog.csdn.net/ladymorgana/article/details/135488002
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 初始JavaScript详解【精选】
- 当心!recover成为”恶魔“--Go中的容错处理进阶
- vue实现验证码倒计时功能
- Spring Boot Banner 教程:自定义启动画面的艺术
- java 校园二手平台 二手商品交易平台 二手交易 二手网站 jsp
- JAVA面试题22
- metartc5_jz源码阅读-yang_ipc_rtcrecv_addPeer
- 【Matplotlib】基础设置之图形组合07
- 进制和编码
- Linux服务器安装mysql8.0教程【亲测可用】