精选10款前端动画特效源码分享(附在线预览)
发布时间:2023年12月25日
分享10款非常不错炫酷的前端特效源码 其中包含css动画特效、js原生特效、svg特效等 下面我会给出特效样式图或演示效果图 但你也可以点击在线预览查看源码的最终展示效果及下载源码资源
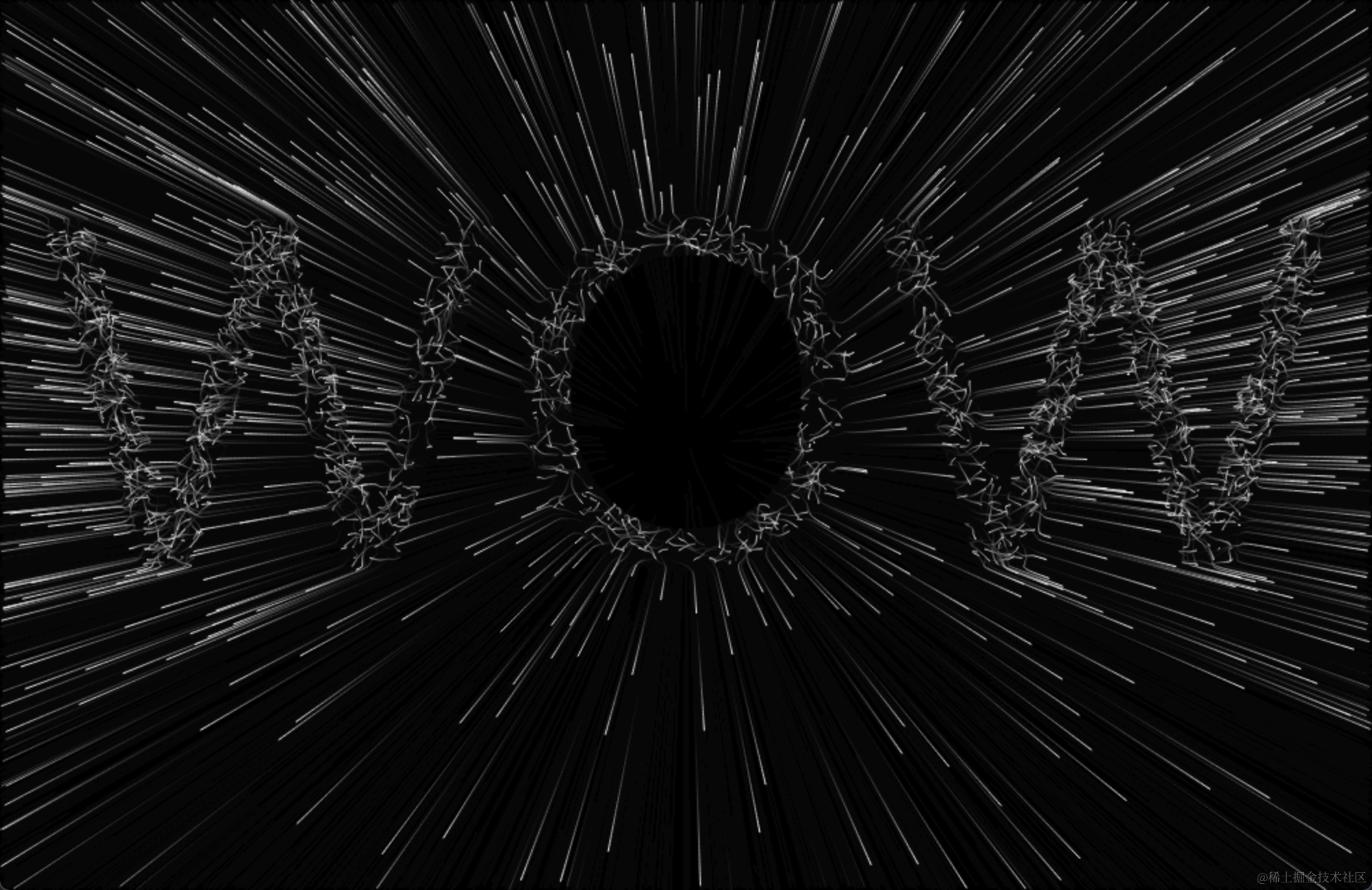
Canvas超空间粒子文本动画
Canvas超空间粒子文本动画 不仅仅只是运行出现下图动态的效果 鼠标移入还有范围特效 最终具体特效可点击在线预览进行查看

CSS玻璃变形按钮悬停特效
CSS玻璃变形按钮悬停特效 按钮呈玻璃色 同时鼠标悬停按钮会出现从中间向两端扩散的光色效果 最终具体特效可点击在线预览进行查看

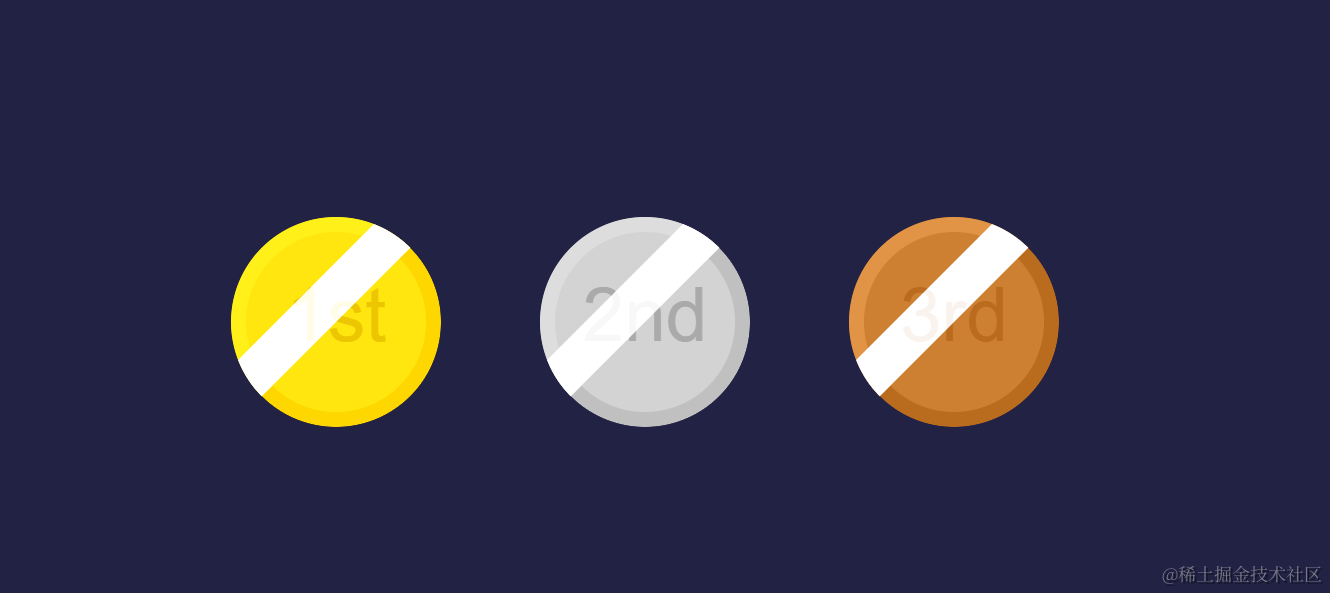
SVG奖牌动画
SVG光线划过动画 常见于各大网站的排名显示动画 最终具体特效可点击在线预览进行查看

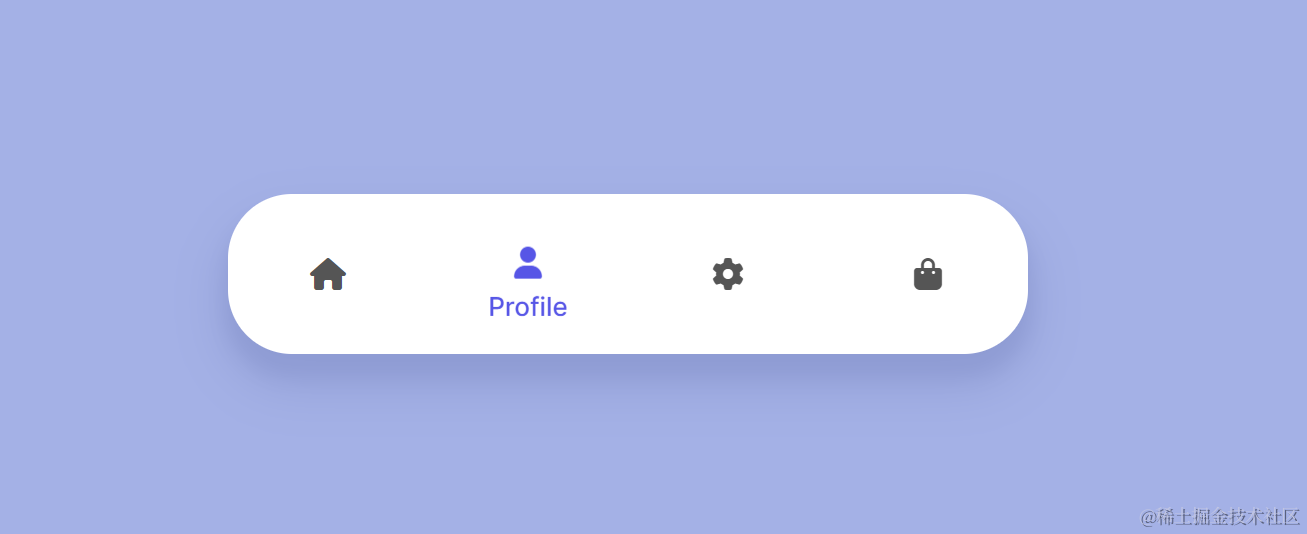
CSS导航栏微交互特效
CSS导航栏微交互特效 是一款简洁的导航栏动画特效 鼠标悬停单个菜单栏 该菜单栏标题会从底部向上运动出现 最终具体特效可点击在线预览进行查看

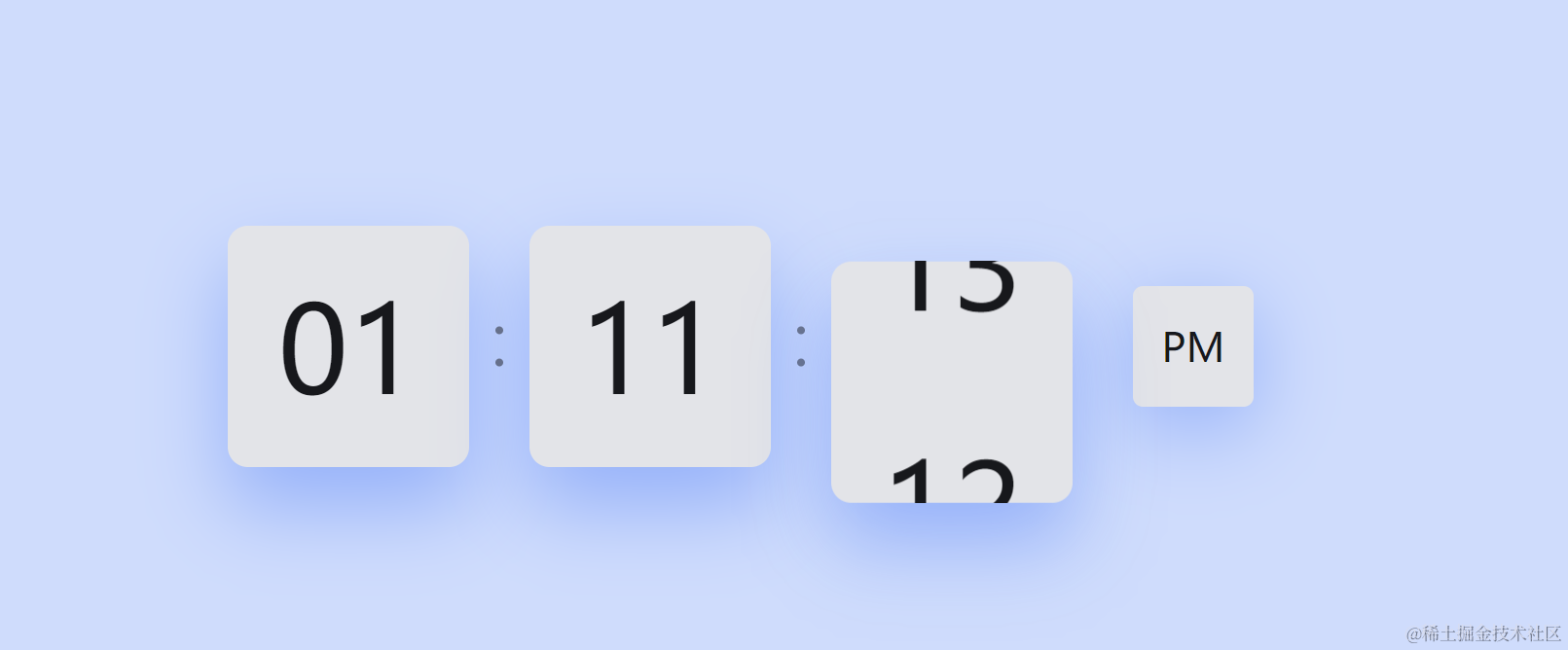
弹性时钟特效
弹性时钟 是一款炫酷的时钟特效 它切换的时间不是简单的数字更改 而是附带一种果冻性的弹跳切换 最终具体特效可点击在线预览进行查看

CSS立方体加载特效
CSS立方体加载特效 初始会向下运动 到达底部后弹起至原始的高度 旋转720度的动画效果 最终具体特效可点击在线预览进行查看

CSS三重维恩点图动画
CSS三重维恩点图动画 常见于一些loading加载动画界面使用 简洁而不简单 最终具体特效可点击在线预览进行查看

SVG加载偏离轨道动画
SVG加载偏离轨道动画 动画初始蓝条会沿轨道转动 几秒后会碰撞轨道形成偏离轨道的动画特效 最终具体特效可点击在线预览进行查看

CSS炫酷的文字阴影样式
CSS炫酷的文字阴影样式 比起正常的文字这些看起来非常的有画面感 更有立体感 最终具体特效可点击在线预览进行查看

CSS鼠标悬停边框动画
CSS鼠标悬停边框动画 鼠标悬停边框会缩小一格 后从两端画线形成一个相框的动画效果 最终具体特效可点击在线预览进行查看

以上就是本期源码分享的所有内容 图片效果图仅供参考 更多源码及相关交互特效可点击主页查看更多相关文章 点赞收藏不迷路
文章来源:https://blog.csdn.net/qq_50594742/article/details/135201180
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 如何将阿里通义千问大模型AI接入自己的项目里
- 基于JavaWeb实现的勤工俭学管理系统
- Android画布Canvas绘图scale & translate,Kotlin
- Spring配置动态数据库
- AJAX:整理1: 了解AJAX的相关知识
- 网络安全(黑客)-入门
- 第G1周:生成对抗网络(GAN)入门
- uniapp中uview组件库TopTips 顶部提示使用方法
- 谷歌被曝或再次大裁员!3万员工面临被AI取代
- 《微机原理与应用》期末考试题库(附答案解析)