【物以类聚】给el-image预览多张图片增加提示文字,让每张图片有所分类
发布时间:2024年01月15日
一、需求
点击地图上的一张图片,弹出所有相关的图片资源,图片资源上显示每个图片的所属类型。
二、el-image
整个项目基于element-ui框架,调研后发现el-image组件大体适用,唯一不足的是缺少照片名称元素。
第一想法是修改依赖包中的文件,复用该组件,发现修改无效,原因是element-ui package中的文件是编译后的包,如果要改动,就需要重新编译1。
第二想法,继承复用该组件,不属于包含关系,无法修改内部的元素,需求和这个想法不一致,遂改变。
和同事交流后,得出第三个想法,直接COPY框架的el-image组件文件到自己的项目中,在项目中直接引用。终见光明。
三、实施步骤
3.1 导包
将图片组件整体的文件导进来。

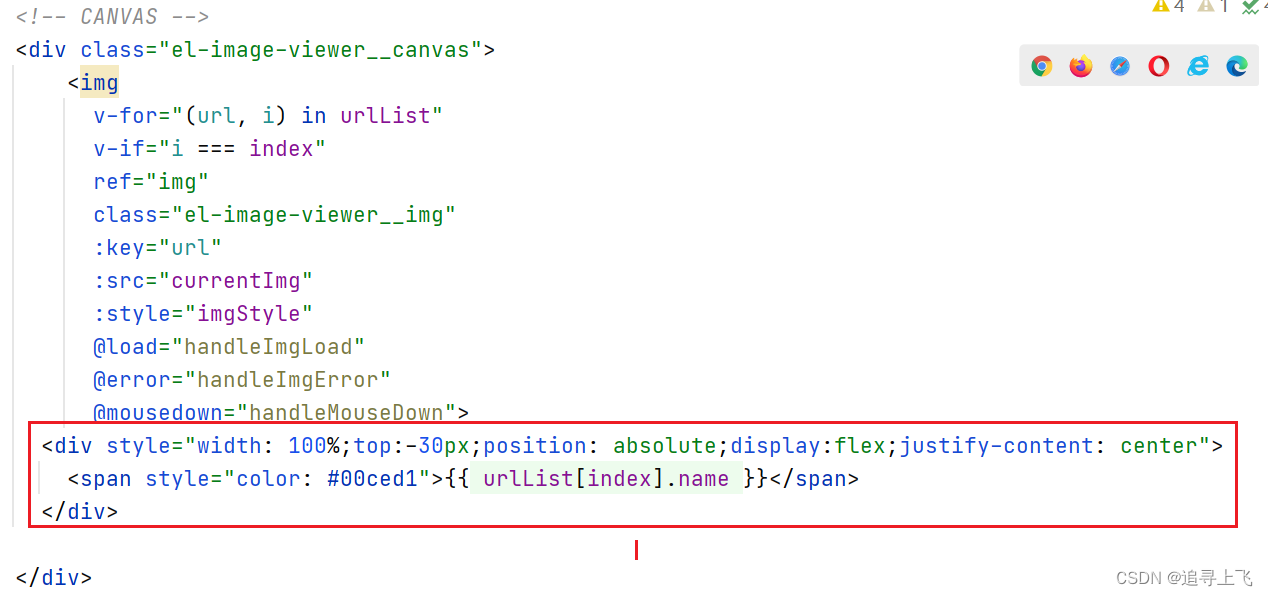
3.2 改造
修改elImageViewer组件。增加绝对布局组件。

修改urlList为对象数组,即
[ {name: '照片',url: ''} ]
3.3 引入
<my-image ref="preview"
style="width: 5px; height: 5px;position: absolute;top:0;right:0"
:preview-src-list="srcList">
</my-image>
import MyImage from '@/components/ELImage/index'
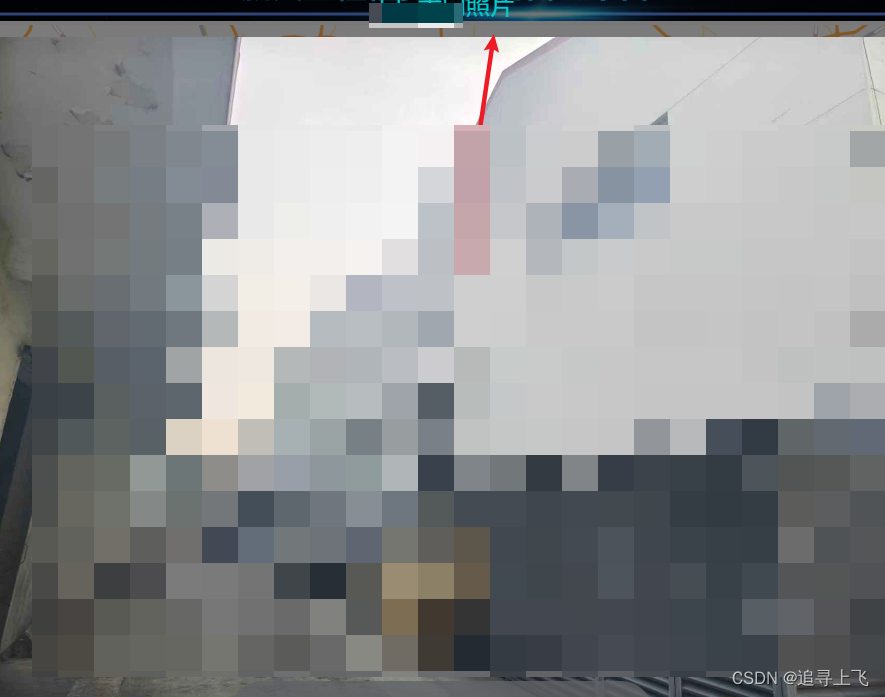
三、效果
可以看到居中显示的图片类型文字。

文章来源:https://blog.csdn.net/qq_40657528/article/details/135608615
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- DCM文件转换为NII文件
- Python 中的字符串基础与应用
- 在 MacOS 中安装
- 「 网络安全术语解读 」通用攻击模式检举和分类CAPEC详解
- Docker 方式安装 HertzBeat
- 用Python打造批量下载视频并能可视化下载进度的炫酷下载器
- Java版商城:Spring Cloud+SpringBoot b2b2c电子商务平台,多商家入驻、直播带货及免 费 小程序商城搭建
- springCloud的ribbon和feign
- 【运维面试100问】(十三)谈谈session和cookic的区别
- 多目标跟踪学习