grid布局,flex布局实现类似响应式布局的效果
发布时间:2024年01月24日
一. grid布局
实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.box {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(300px, 1fr)); /*自动填充,最小宽度300px*/
justify-content: space-between;
gap: 10px;
}
.item {
background: pink;
height: 100px;
}
</style>
</head>
<body>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
</div>
</body>
</html>
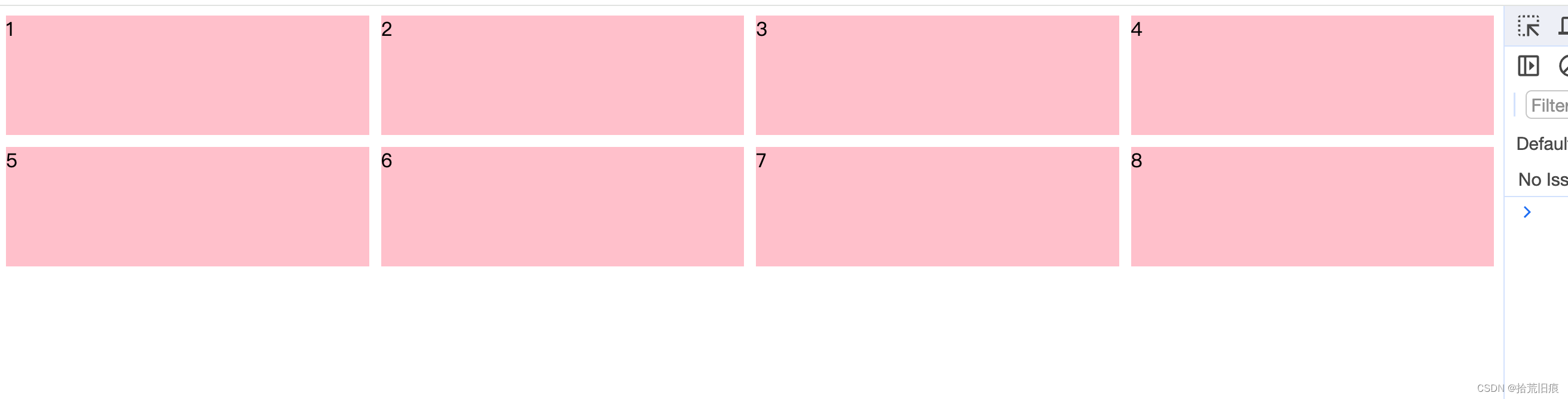
效果图:


一. flex布局
实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.box {
display: flex;
flex-wrap: wrap;
}
.item {
flex: 1 0 300px; /*1 表示每个 div 元素会按比例占满可用空间,0 表示不允许缩小,300px 表示设置最小宽度为 300 像素 */
min-width: 300px;
background: pink;
height: 100px;
margin-right: 10px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
</div>
</body>
</html>
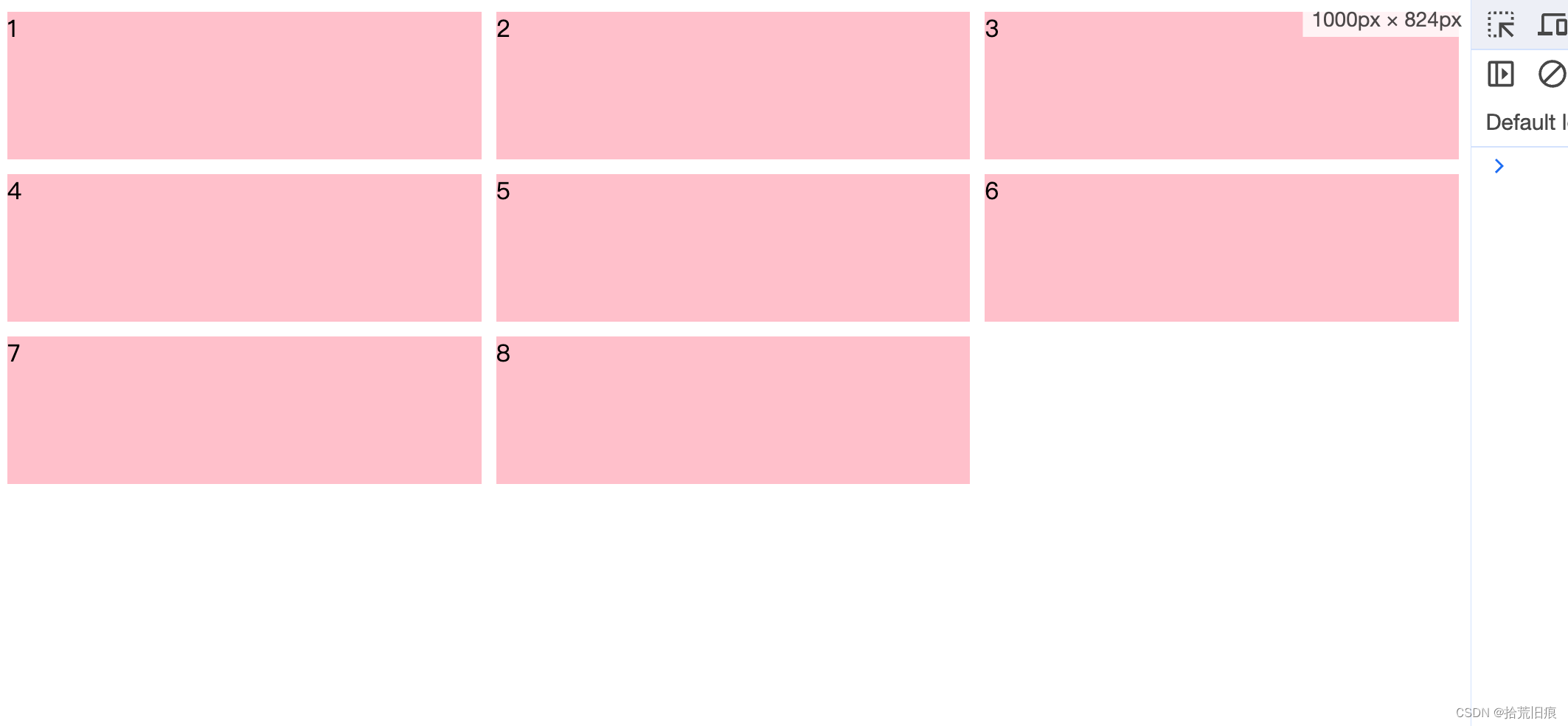
效果图:

问题: flex布局对于最后一行的的子元素个数不足上一行的子元素个数时,它的子元素也会占满本行,导致最后一行的子元素宽度变大。
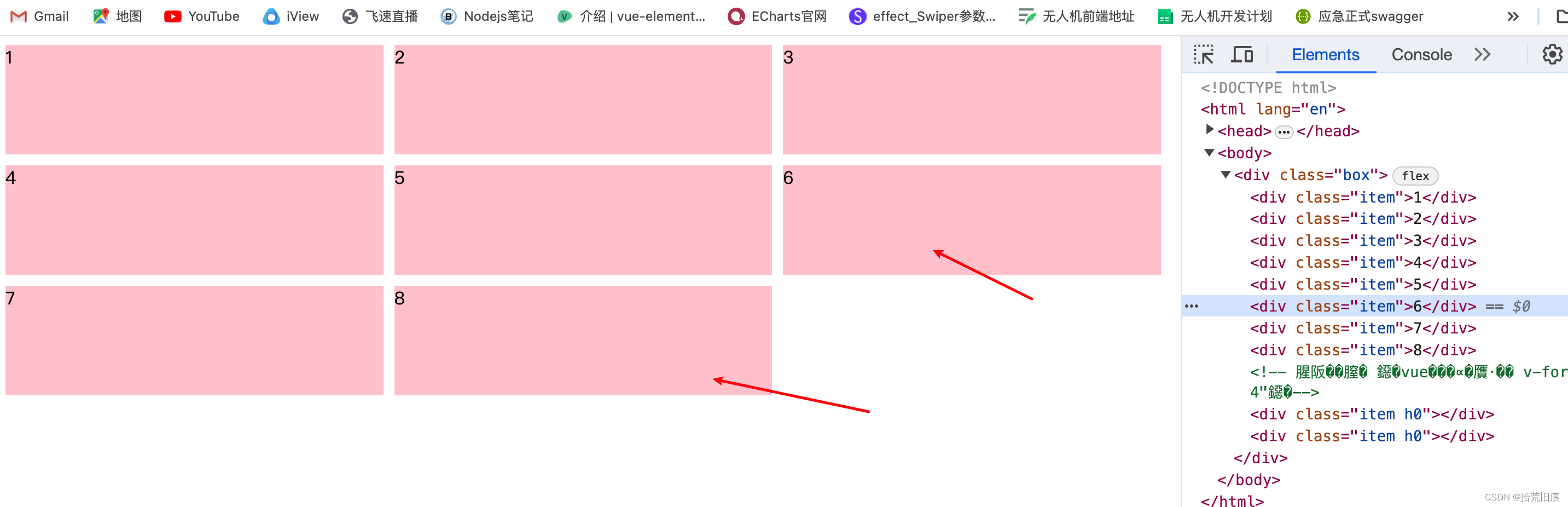
改进一下下: 添加空白元素,使得最后一行的元素与前面的元素同宽。
修改后的代码
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.box {
display: flex;
flex-wrap: wrap;
}
.item {
flex: 1 0 300px; /*1 表示每个 div 元素会按比例占满可用空间,0 表示不允许缩小,300px 表示设置最小宽度为 300 像素 */
min-width: 300px;
background: pink;
height: 100px;
margin-right: 10px;
margin-bottom: 10px;
}
.h0{
height: 0;
}
</style>
</head>
<body>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<!-- 空元素 (vue里面直接写 v-for="item in 4")-->
<div class="item h0" ></div>
<div class="item h0"></div>
</div>
</body>
</html>
效果图:

文章来源:https://blog.csdn.net/qq_45331969/article/details/135824481
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 文本分类的一些记录
- 科兴未来|中国北京 · HICOOL 2024全球创业大赛招募启动
- 阿里云免费SSL证书有效期3个月有什么解决方法?
- 编程笔记 html5&css&js 038 CSS背景
- 家庭教育小知识青春期孩子如何教育?
- StreamX流批一体一站式大数据平台:大数据Flink可视化工具的革命性突破,让你的数据更高效、更直观!
- django高校笔记分享系统(程序+开题报告)
- html/css实现简易圣诞贺卡
- 网络文件共享服务-ftp服务
- 深度学习论文解读分享之diffGrad:一种卷积神经网络优化方法