antd——a-date-picker——日期的限制功能——js基础积累
发布时间:2024年01月04日
antd——a-date-picker——日期的限制功能——js基础积累
前几天在写后台管理系统的时候,遇到一个需求,就是将日期控件部分内容限制。
之前写的博客里有关于这部分的内容,但是写的不是很详细。下面进行补充。
禁用日期
我们在使用antd-vue的日期选择组件时,有时需要限制今天以前的日期不可选中,要怎么实现呢?
官方给出的参数,用 disabledDate 传入不可选择的日期

<a-date-picker
:disabledDate="disabledDate"
>
</a-date-picker>
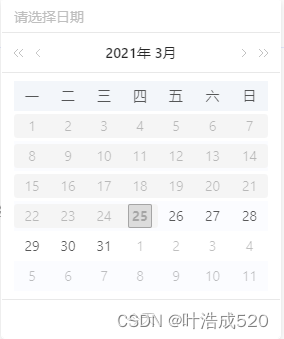
一、限制只能选明天及之后的日期(今天不可选中)
disabledDate (current) {
return current && current < moment().endOf('day')
},
效果如下:

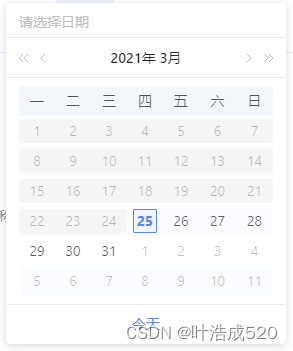
二、限制只能选今天及之后的日期(今天可选中)
disabledDate (current) {
return current && current < moment().subtract(1, 'days').endOf('day')
},
效果如下:

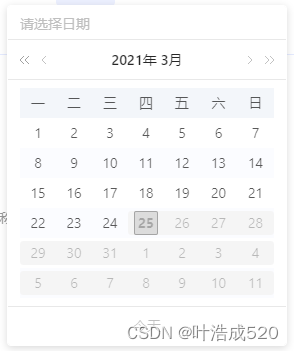
三、限制只能选昨天及之前的日期(今天不可选中)
disabledDate (current) {
return current && current > moment().subtract(1, 'days').endOf('day')
},
效果如下:

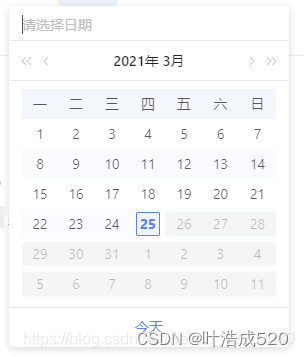
四、限制只能选今天及之前的日期(今天可选中)
disabledDate (current) {
return current && current > moment().endOf('day')
},
效果如下:

上面的方法具有局限性。
下面的写法可针对各种情况:
限制的日期可以通过moment的入参传入
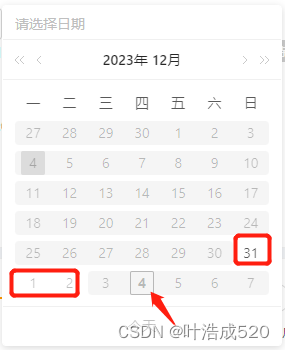
比如:要限制只能选择当前日期前天到当前日期前5天之间的三天,效果图如下:

disabledDate(current) {
let lastDay = new Date().getTime() - 2 * 24 * 60 * 60 * 1000;
let lastDay2 = new Date().getTime() - 5 * 24 * 60 * 60 * 1000;
return (
(current && current > moment(new Date(lastDay))) ||
current < moment(new Date(lastDay2))
);
},
文章来源:https://blog.csdn.net/yehaocheng520/article/details/135381220
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 论文学习——泰森多边形法在小流域面雨量计算中的应用
- 利用PicGo和SM.MS图床工具实现Markdown(Typora)图片脱离本地路径
- Backtrader 文档学习-Indicators混合时间框架
- 账号和权限管理
- echarts dataZoom实现左右滑动与放大缩小 并精确控制显示几条数据
- CX3324A 器件电流波形分析仪
- 基础算术运算符示例 - Python
- 编译与链接(C/C++)
- 工大智信智能听诊器:传统听诊器的智能升级
- 纵横字谜的答案 Crossword Answers