2024新年快乐
2024-1-1 祝福大家和自己健康喜乐,升职加薪,新年快乐
页面加载事件load
我们页面加载事件的触发是等所有的资源加载完毕时触发该事件。和click一样是事件,但是触发时机是等资源加载(浏览器)完毕。这个事件我们可以将获取DOM对象,进行操作放到这里面。一定能获取到DOM对象不为空。如果不写在这,只能写在script或者其他事件。但是如果不写在事件触发,自动有效果。就是写在这个事件内。我们这里事件也是之后写在行列中,等同步先执行完,再去执行行列内的异步。
addE...这个是可以对象绑定事件,只不过事件是资源加载,这个绑定的对象可以是img和script类型的DOM对象。可以是window,img,scropt。其他对象不能绑定,无法触发。img是在元素要渲染前触发。
页面加载事件DOMContentLoaded
该事件触发时机是HTML加载好,且DOM树生成好了,但是外部资源还没有加载好,是document元素才有这个事件。就会触发。在执行栈内先缓存,再看行列内有没有,再去渲染。渲染的时候,有alert,prompt会先渲染。
页面滚动事件scroll

该事件可以给任何对象添加,得有滚动条滚动。页面滚动会触发document的scroll事件,也会触发祖先window的scroll。普通对象的触发需要加overflow:scroll,默认是overflow,有滚动条滚动的时候触发。
DOM对象的属性scrollTop
dom对象有scrollTop属性,值是滚动时,内容区域改变。scroll是移动显示。只不过有一部分隐藏了。也不占标准流。我们把最上面的距离我们盒子上边距的距离的值存到对象的scrollTop属性内。没有负值。根据这个值,我们可以可以当滚动事件时,在里面根据scrollTop等值可以设置元素的定位等/当滚动多少时,元素的显示隐藏,改变渲染树。我们这个属性的类型是数值型,Number
scrollLeft同理,可读写,当改变时,会重新渲染,当渲染树改变时,会重新渲染?? ?。? ?

何时触发?
滚动鼠标会触发多次。
滚动到指定坐标

对象.scrollTO()这个方法,可以让内容区域滚动到指定位置,第一个参数是X,第二个参数是Y方向上的距离。
scroll X和scroll Y
这个是对象的属性,和scrollTop一样的值,但是在window内有scrollX,而其他对象是scrollTop属性。只是可读的,值是可以改变的,但是改变不会渲染。滚动时会改这个值。如果自己改了这个值,滚动不会再赋值。
页面尺寸事件

页面尺寸事件,resize事件当窗口尺寸发生变化时触发,当一直拉动窗口变化时会触发多次。
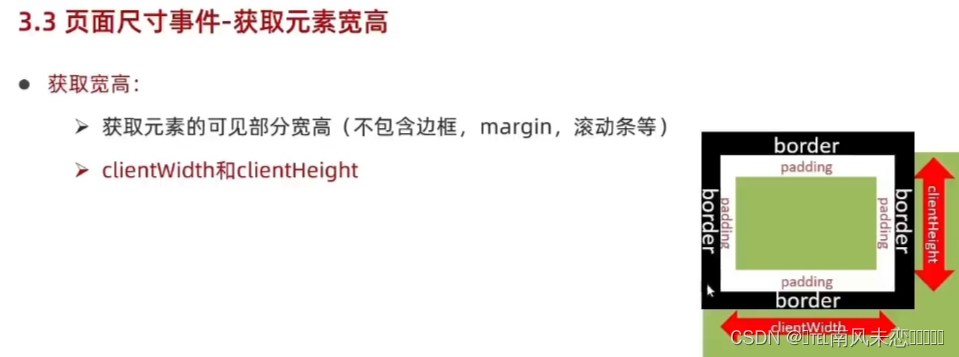
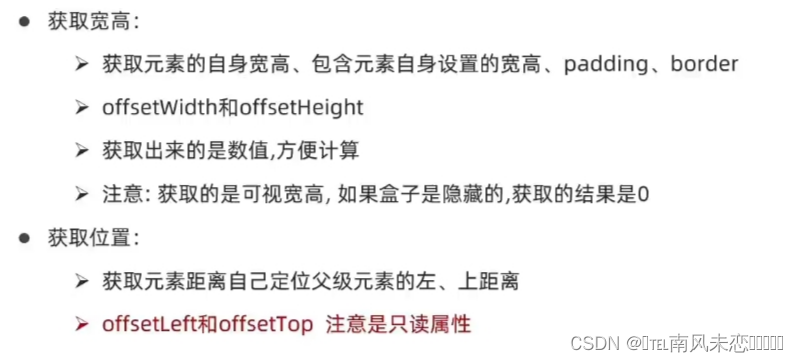
获取元素宽高

DOM对象内有上述两个属性,内部存储此时对象盒子显示的宽和高,只是内容区域。
该属性也只是可读属性。

属性名是offsetwidth等是盒子的宽高。也是只读属性。offsetLeft是距离是盒子左外边框相对祖先最近的相对定位的盒子的左外边框的距离。
移动端触摸滚动事件
移动端的触摸事件是touchstart事件,当一触摸时机执行。touchend手指离开屏幕触发。tochmove触摸着移动时触发。滚动时会触发多次。这些事件只有移动端才有,点击事件移动端有。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 接口测试 03 -- 接口自动化思维 & Requests库应用
- Java版商城:Spring Cloud+SpringBoot b2b2c实现多商家入驻直播带货及 免 费 小程序商城搭建的完整指南
- 从零开始c++精讲:第三篇——内存管理
- 索引的工作原理及其种类
- 如何使用CentOS系统中的Apache服务器提供静态HTTP服务
- KMP算法, 什么是KMP算法 ,暴力匹配 ,KMP算法实现
- Selenium+java在新建界面中点击上传按钮上传文件
- 一、KMDF开发之环境搭建
- 【Linux】进程周边001之进程概念
- css3过渡与动画