Mac上使用phpstudy+vscode配置PHP开发环境
使用的工具:
1、系统版本

2、vs code code

3、phpstudy_pro

一、下载vs code code以及必要的插件
1、vs code下载
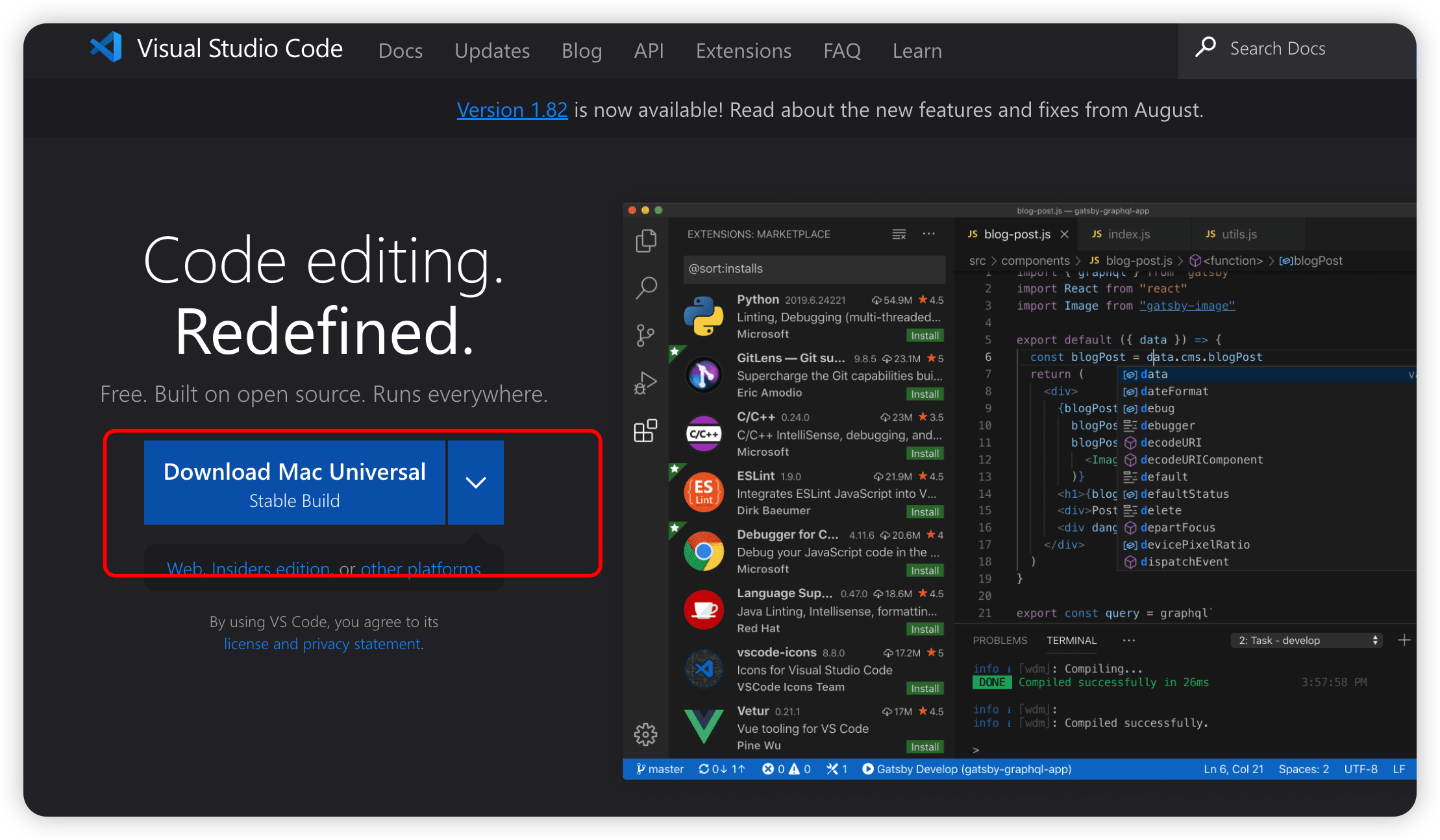
点击vs code官网下载
选择对应的版本,一般电脑会自动识别对应的版本,点击下载,然后傻瓜式安装!

2、vs code 的插件安装
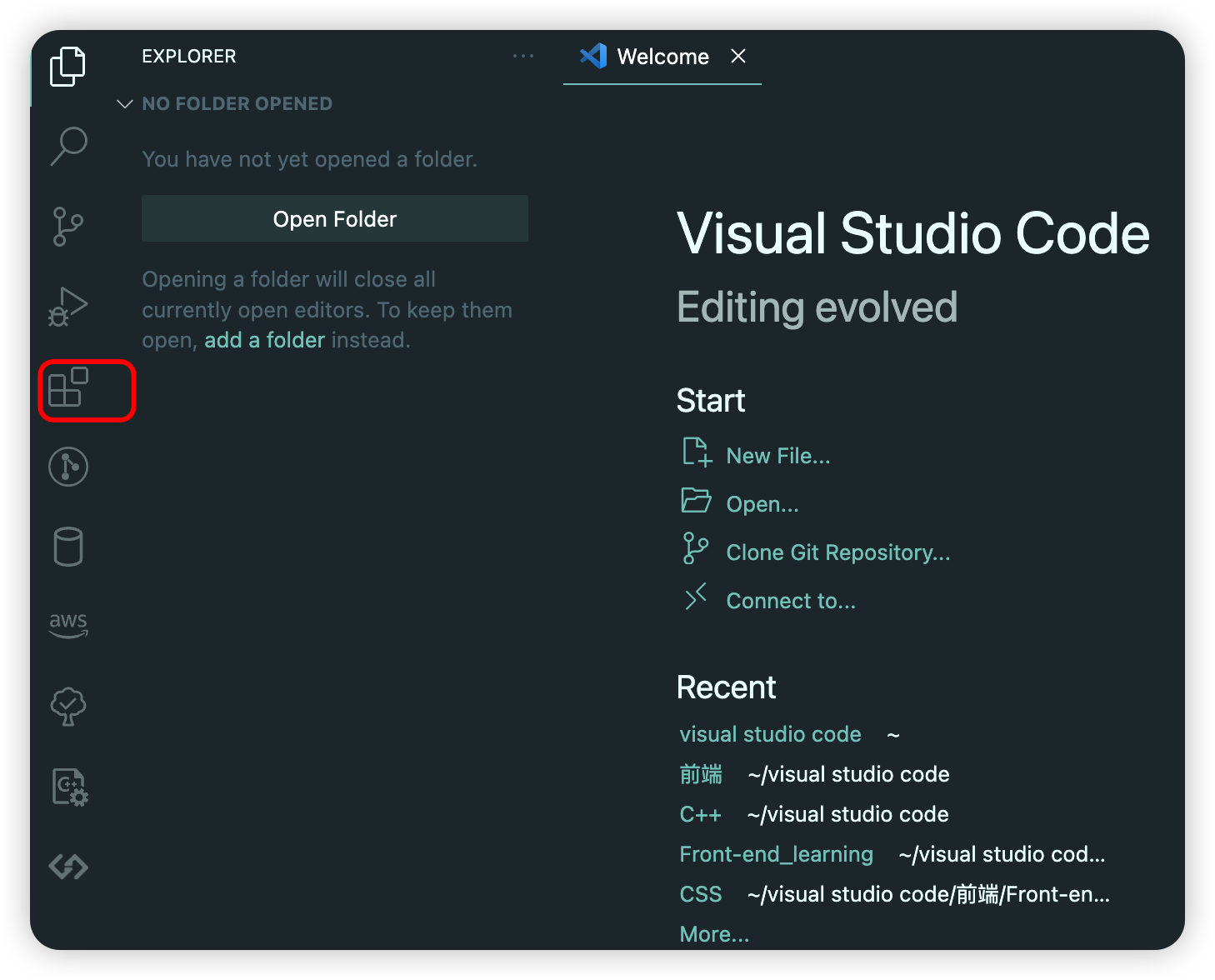
点击下面的图标,扩展

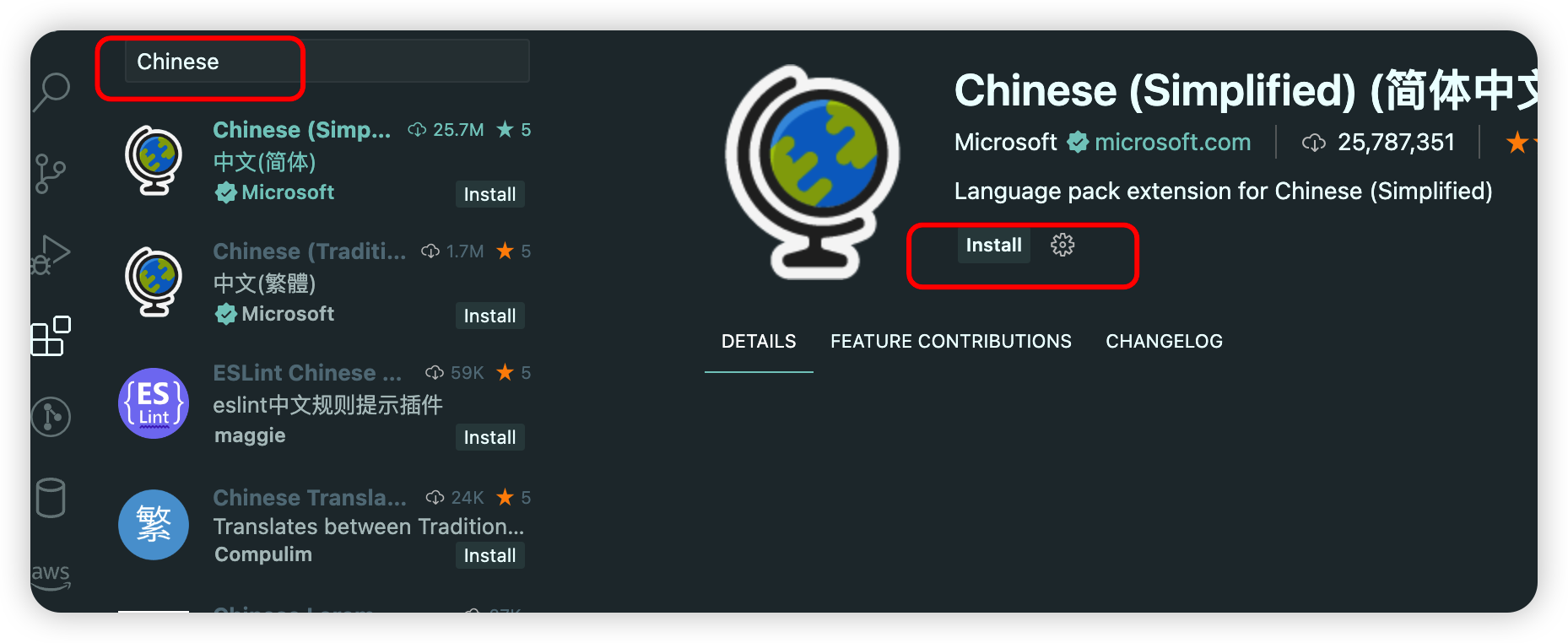
搜索“Chinese”,然后点击“install”,等待安装

安装完成右下角显示,点击重启

你就得到中文版的vs code 了!!
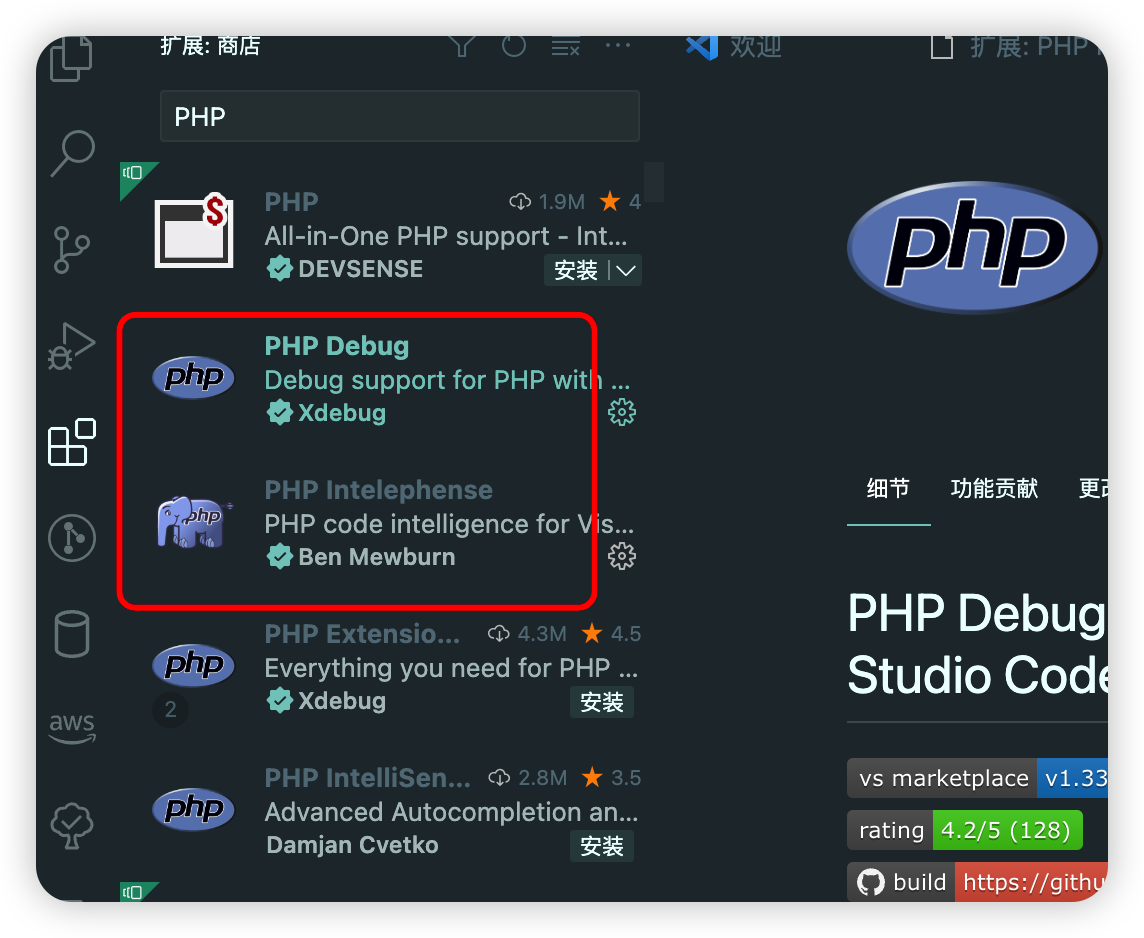
继续搜索“PHP”,安装“PHP Debug”和“PHP Intelephense”插件

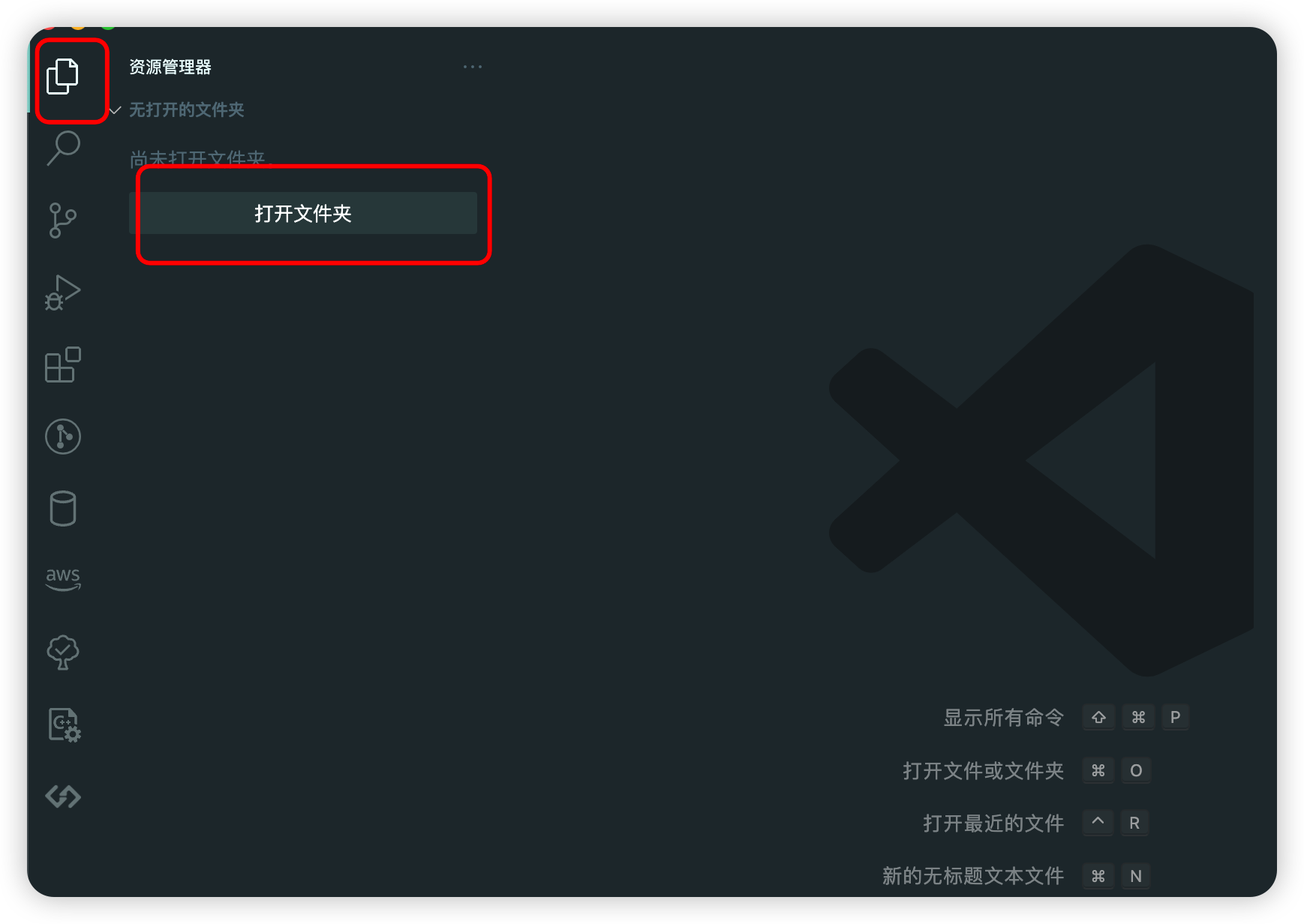
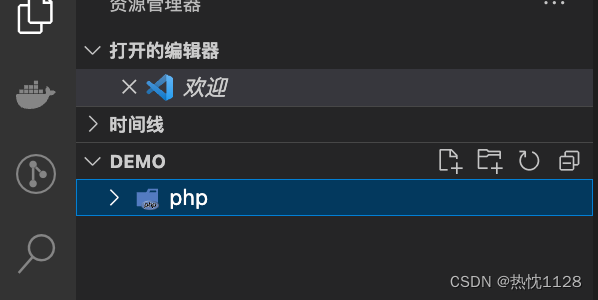
3、用vs code打开文件夹
选择资源管理器,并发开一个自定义的文件夹

如图所示

二、下载并配置PHP_study
1、下载phpstudy
官网下载链接
选择“Mac版”

点击图标打开

2、配置phpstudy
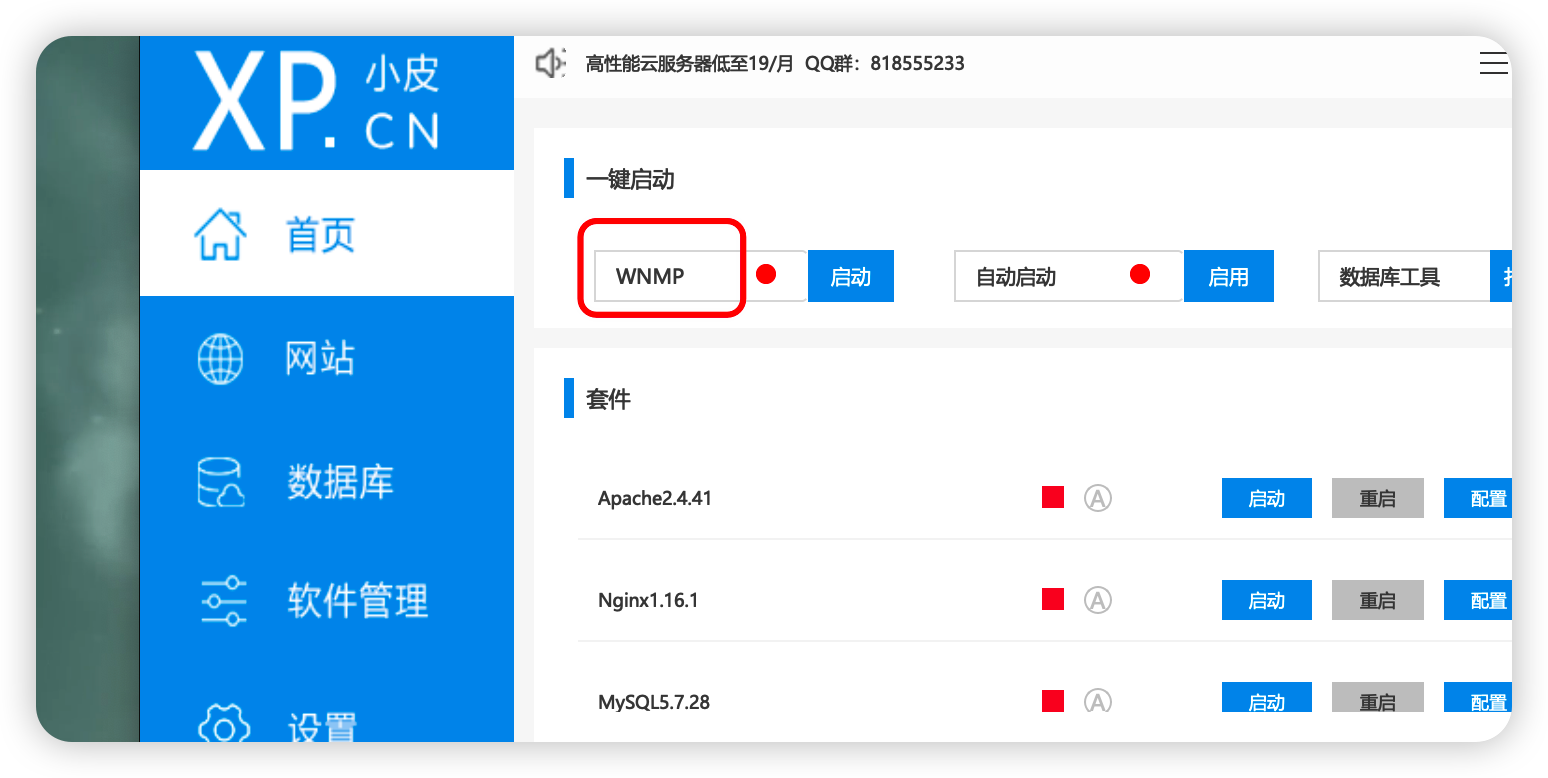
2.1 设置一键启动
安装之后打开,如图点击启点击“WNMP”,设置一键启动

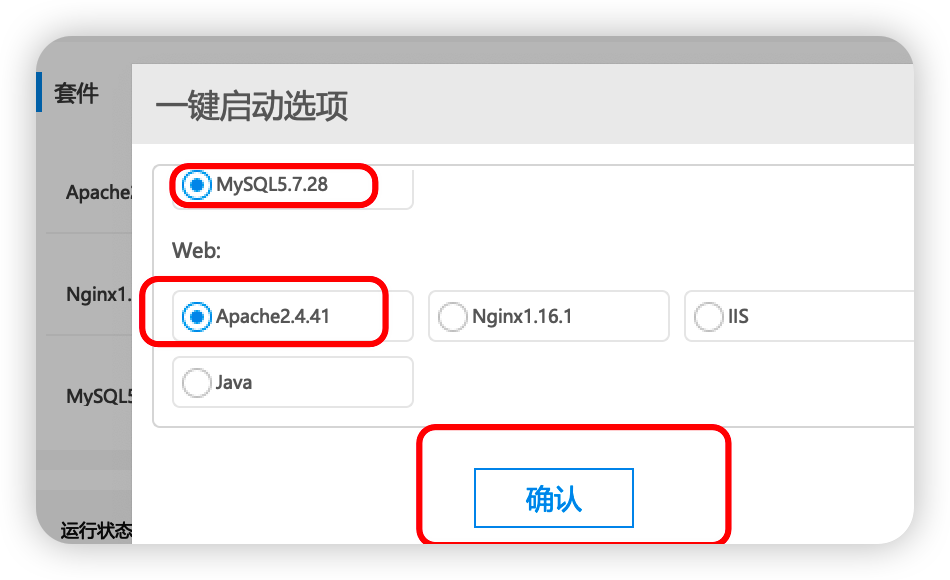
选中Apache和MySql的选项,点击“确定”

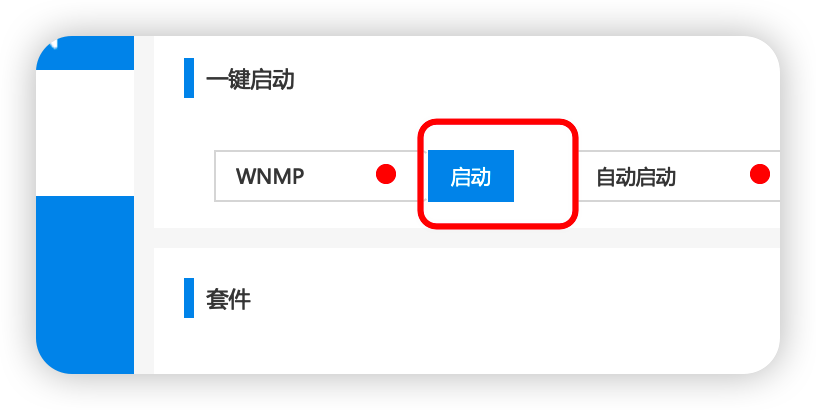
2.2、启动apache和mysql
点击“启动”

显示信息如下:

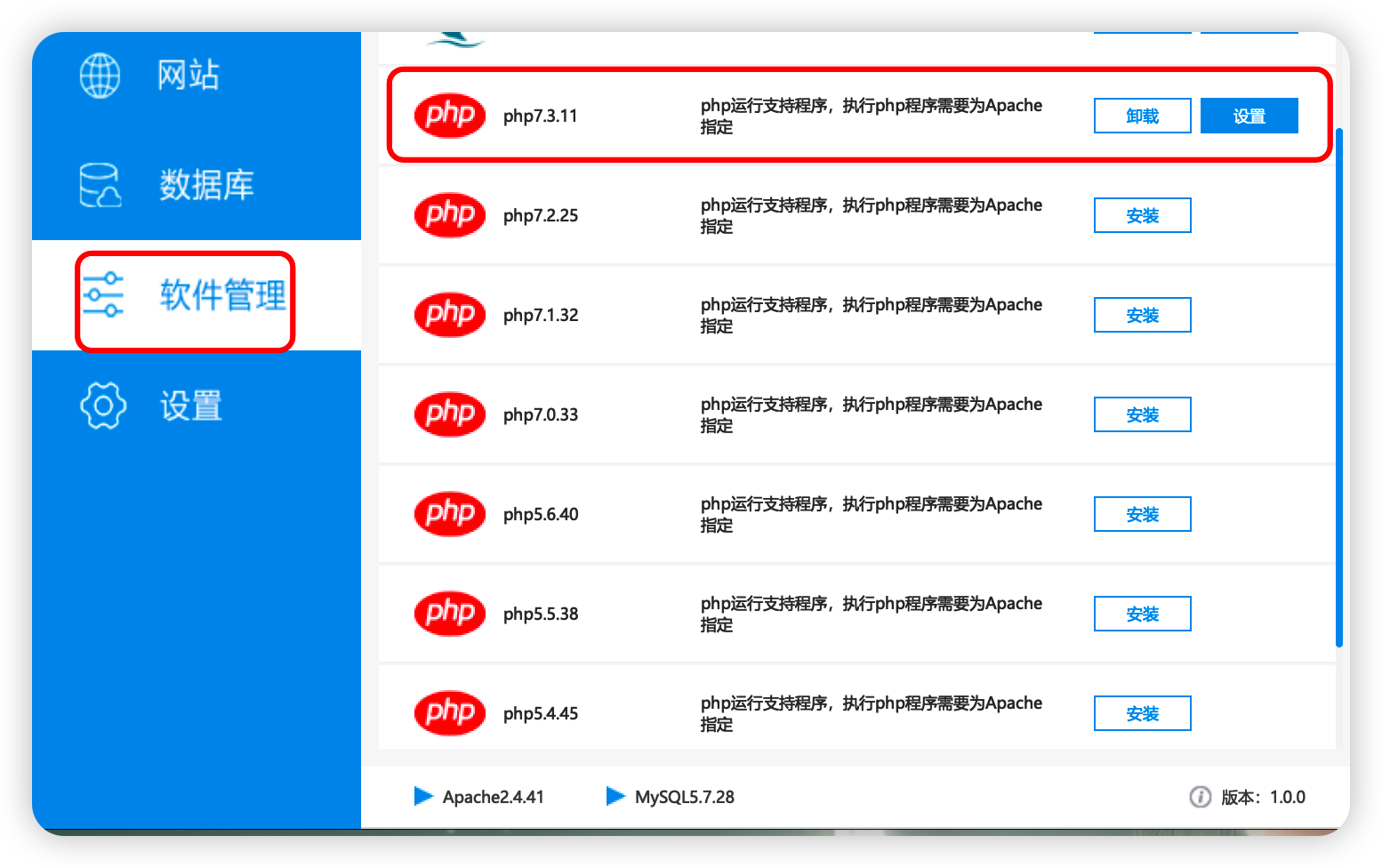
2.3、下载PHP
下载PHP,任意一个版本就行

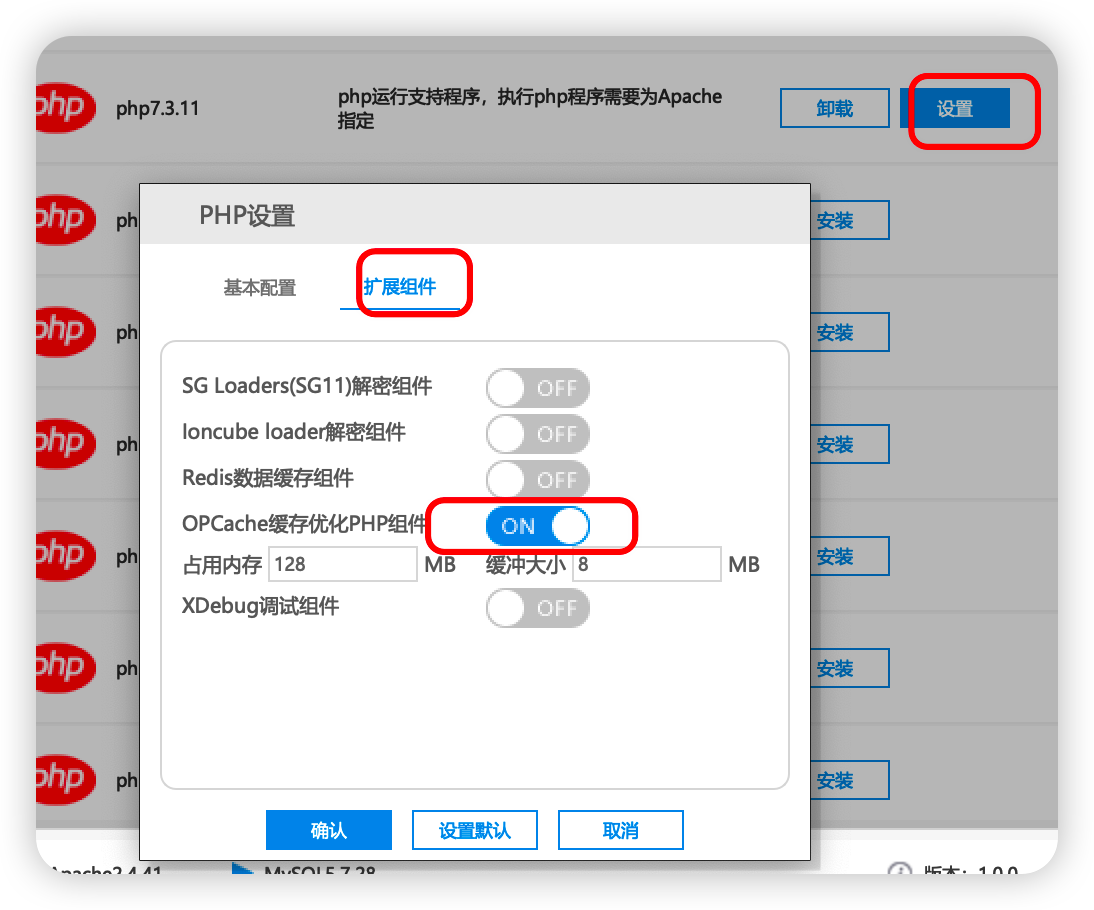
2.4、设置PHP
点击“设置”,“扩展组件”,打开“OP Cache缓存优化PH P组件”

2.5、 网站建立
我们先暂停这个自带localhost的网站,因为我们需要自己重新配置一个端口号为80的网站,避免端口号冲突,依次点击“网站”,“管理”,“停止”

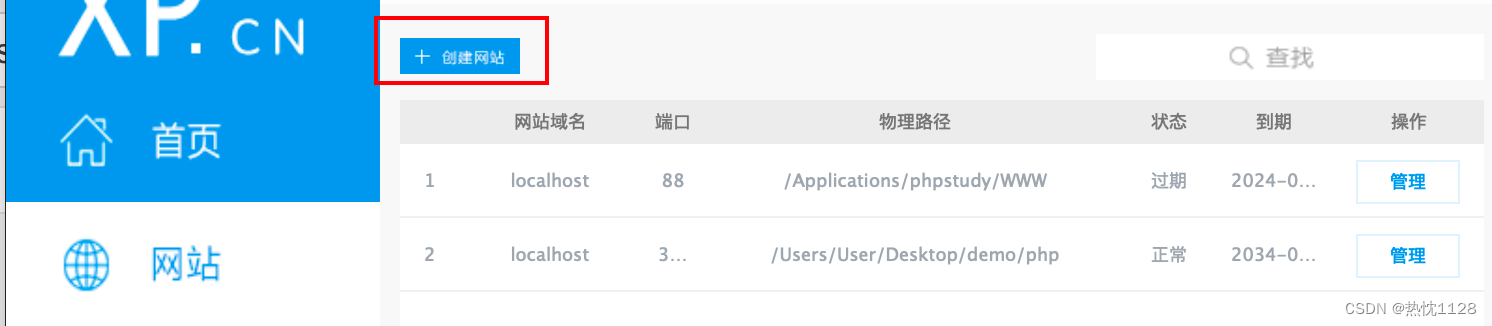
接下来我们创建新的网站
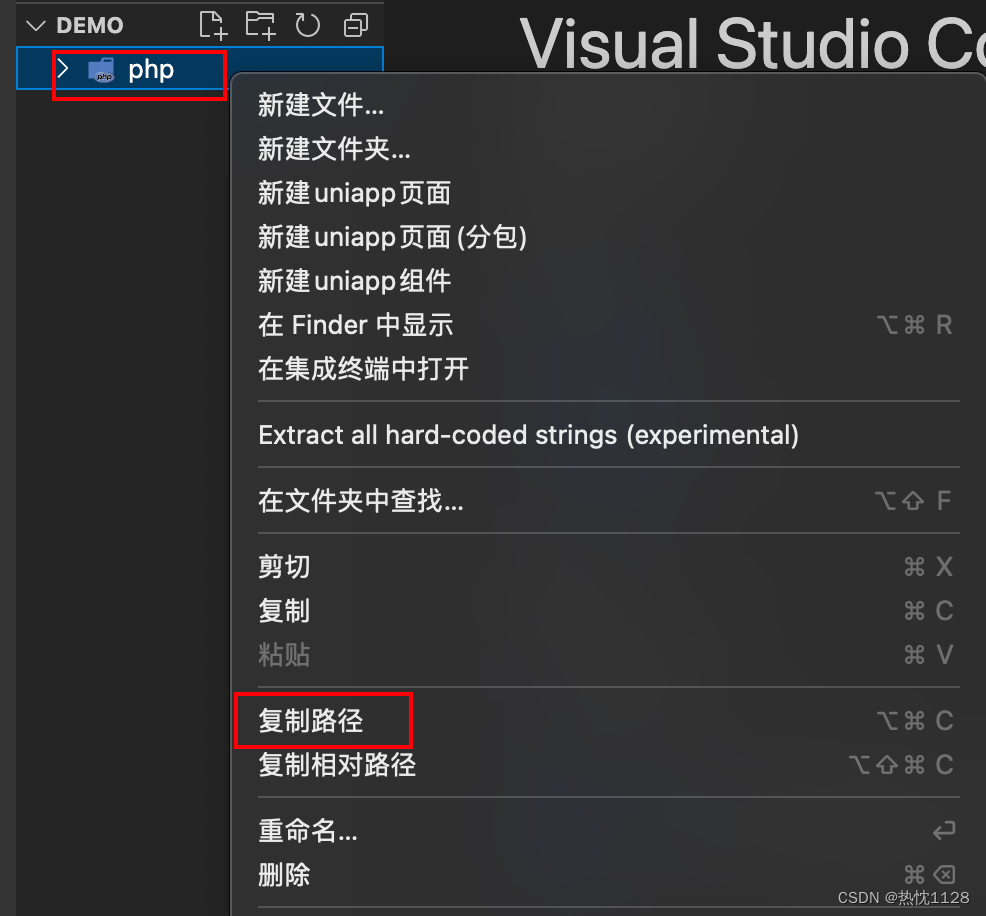
我们回到vs code code,复制一个文件夹路径作为我们新建网站的根目录
鼠标右键点击我们打开的文件夹,然后点击“复制路径”

回到phpstudy
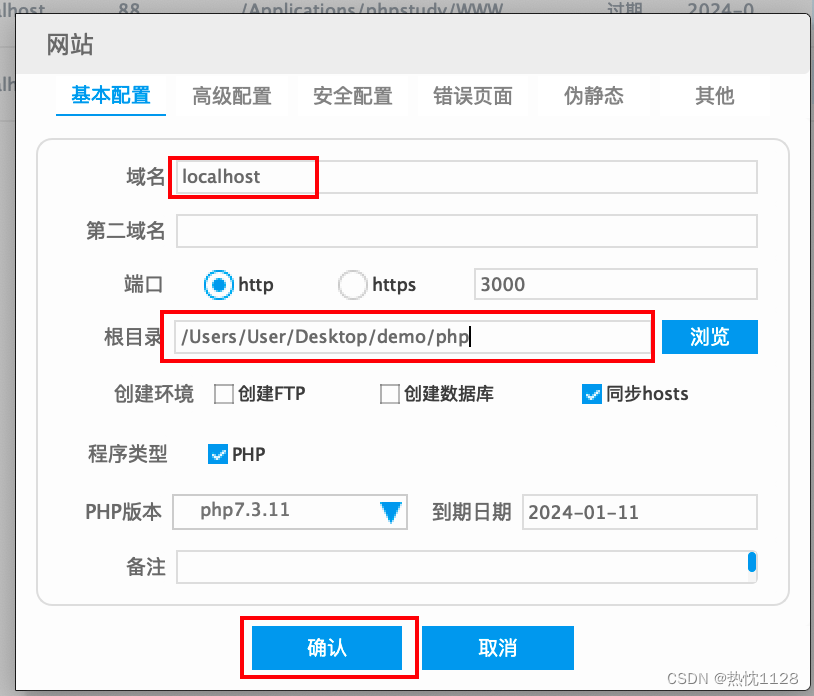
点击“新建网站”

输入一个自定义的域名(建议还是用localhost,因为在电脑的/etc/host文件中有配置),将刚才复制的路径粘贴进“根目录”,再点击“确认”

三、我的第一个网页
1、创建文件
在刚才打开的vs code 的目录下,创建一个后缀名为“.php”的文件
在这里插入图片描述

2、写代码
写入PHP的代码
<?php
echo "Hello World";
?>
3、在浏览器运行
打开一个浏览器,(推荐Chrome浏览器,因为运行快)
在网址的地方输入:localhost:3000/1.php,输出结果如下
!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- flume自定义拦截器
- IntelliJ IDEA 如何编译 Maven 工程:一步一步的指南
- Ceph入门到精通-ceph二次开发开源协议考虑
- 麒麟信安桌面操作系统顺利上线长沙职业技术学院,深度促进产教融合,赋能信创人才培养
- 机器学习和深度学习检测网络安全课题资料:XSS、DNS和DGA、恶意URL、webshell
- 社科院与新加坡新跃社科联合培养博士—为什么读博?利弊是什么?
- 数据结构队列实现(赋完整代码)
- 互动直播项目 梳理 自定义视频帧控件 BitmapControl
- 通义千问AI挑战赛赛后反思
- 23111 IO进程线程 day8