基于springboot+vue的教师工作量管理系统(前后端分离)
博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目背景:?
随着计算机技术的发展以及计算机网络的逐渐普及,互联网成为人们查找信息的重要场所,二十一世纪是信息的时代,所以信息的管理显得特别重要。因此,使用计算机来管理教师工作量管理系统的相关信息成为必然。开发合适的教师工作量管理系统,可以方便管理人员对教师工作量管理系统的管理,提高信息管理工作效率及查询效率,有利于更好的为人们服务。
研究目的:
随着互联网技术的快速发展,网络时代的到来,网络信息也将会改变当今社会。各行各业在日常企业经营管理等方面也在慢慢的向规范化和网络化趋势汇合。教师工作量管理系统的信息化程度体现在将互联网与信息技术应用于经营与管理,以现代化工具代替传统手工作业。无疑,使用网络信息化管理使信息管理更先进、更高效、更科学,信息交流更迅速。
对于之前教师工作量管理系统的管理,大部分都是使用传统的人工方式去管理,这样导致了管理效率低下、出错频率高。而且,时间一长的话,积累下来的数据信息不容易保存,对于查询、更新还有维护会带来不少问题。对于数据交接也存在很大的隐患。如果采用电子化的存储方式就会带来很大的改善,而且给用户的查询带来了很大便利,因此设计一个教师工作量管理系统刻不容缓,能够提高信息的管理水平。
功能介绍:

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
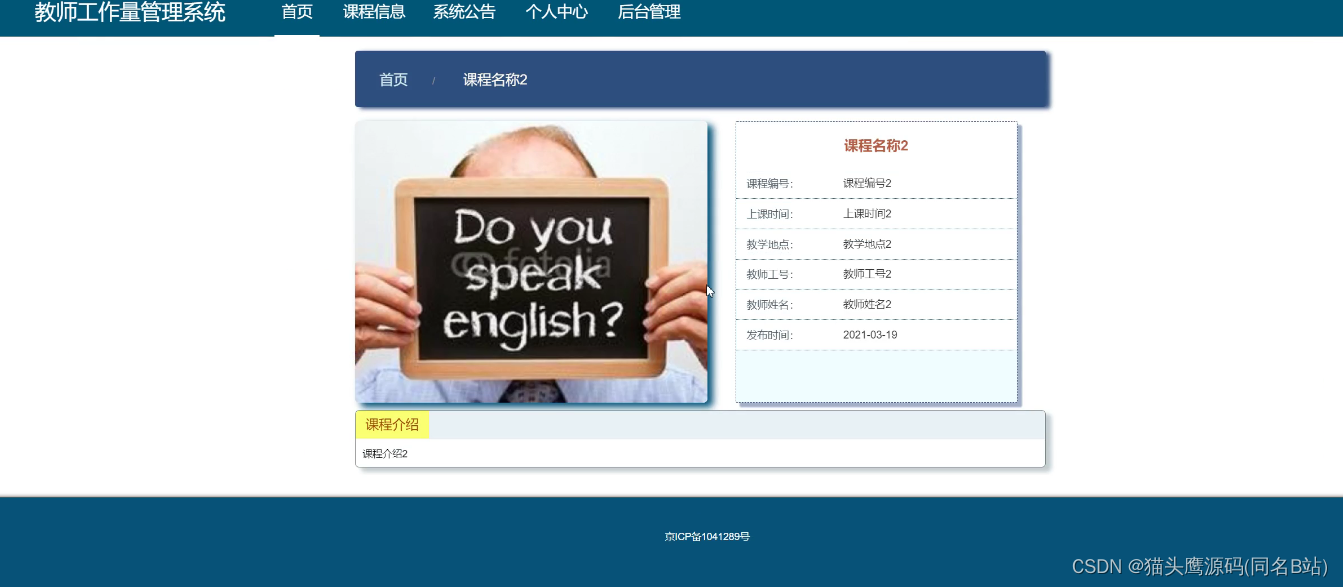
教师可以在前台看到课程信息。界面如下图所示

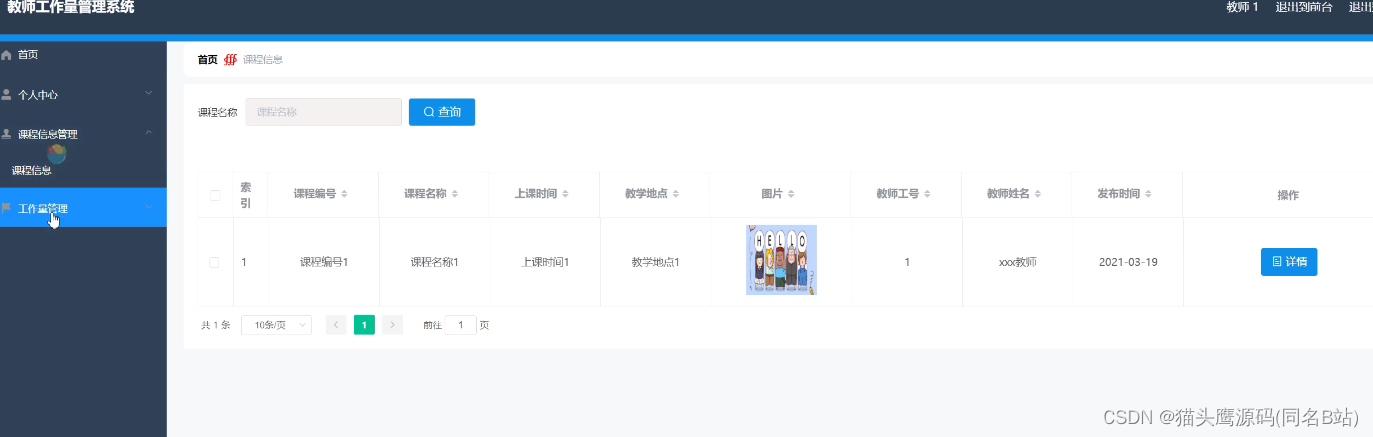
教师可以查看自己的课程。界面如下图所示

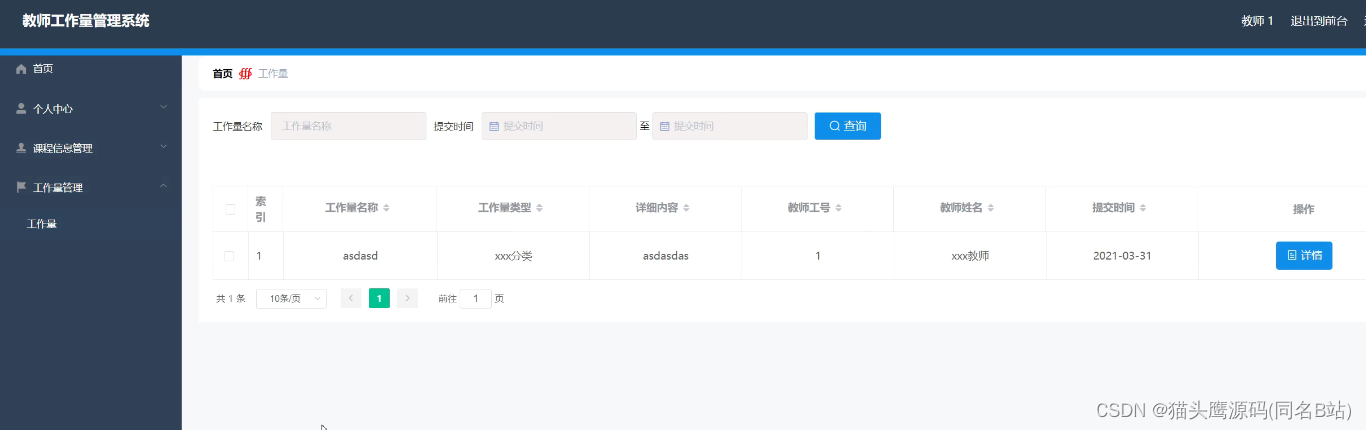
教师可以查看自己的工作量信息。界面如下图所示:

教师工作量管理系统的系统管理员可以管理教师,可以对教师信息修改删除以及查询操作。具体界面的展示如图

系统管理员可以查看对分类信息进行添加,修改,删除以及查询操作。具体界面如图

系统管理员可以对课程信息进行添加,修改,删除以及查询操作。界面如下图所示:

部分代码:
/**
* 登录
*/
@IgnoreAuth
@RequestMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
JiaoshiEntity user = jiaoshiService.selectOne(new EntityWrapper<JiaoshiEntity>().eq("jiaoshigonghao", username));
if(user==null || !user.getMima().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(), username,"jiaoshi", "教师" );
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@RequestMapping("/register")
public R register(@RequestBody JiaoshiEntity jiaoshi){
//ValidatorUtils.validateEntity(jiaoshi);
JiaoshiEntity user = jiaoshiService.selectOne(new EntityWrapper<JiaoshiEntity>().eq("jiaoshigonghao", jiaoshi.getJiaoshigonghao()));
if(user!=null) {
return R.error("注册用户已存在");
}
Long uId = new Date().getTime();
jiaoshi.setId(uId);
jiaoshiService.insert(jiaoshi);
return R.ok();
}
/**
* 退出
*/
@RequestMapping("/logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
JiaoshiEntity user = jiaoshiService.selectById(id);
return R.ok().put("data", user);
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
JiaoshiEntity user = jiaoshiService.selectOne(new EntityWrapper<JiaoshiEntity>().eq("jiaoshigonghao", username));
if(user==null) {
return R.error("账号不存在");
}
user.setMima("123456");
jiaoshiService.updateById(user);
return R.ok("密码已重置为:123456");
}
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,JiaoshiEntity jiaoshi,
HttpServletRequest request){
EntityWrapper<JiaoshiEntity> ew = new EntityWrapper<JiaoshiEntity>();
PageUtils page = jiaoshiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, jiaoshi), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,JiaoshiEntity jiaoshi, HttpServletRequest request){
EntityWrapper<JiaoshiEntity> ew = new EntityWrapper<JiaoshiEntity>();
PageUtils page = jiaoshiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, jiaoshi), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( JiaoshiEntity jiaoshi){
EntityWrapper<JiaoshiEntity> ew = new EntityWrapper<JiaoshiEntity>();
ew.allEq(MPUtil.allEQMapPre( jiaoshi, "jiaoshi"));
return R.ok().put("data", jiaoshiService.selectListView(ew));
}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 华为配置策略路由(基于IP地址)示例
- dreamweaver网页设计作业制作 学生个人网页猫眼电影 WEB静态网页作业模板 大学生个人主页博客网页代码 dw个人网页作业成品
- AndroidStudio无法新建aidl文件解决办法
- 常见的软件测试面试题汇总
- Python学习总结
- 蓝桥杯真题:完美序列(Java解法)
- ADC采样窗口 TI C2000 F28035 顺序采样总的采样时间
- Kubernetes复习总结(二):Kubernetes容器网络
- 关于大一上学期STM32培训的经验及教训(完全初学)
- c语言-柔性数组