手把手将ReactJS项目部署到Ubuntu
发布时间:2024年01月03日
我的新书《Android App开发入门与实战》已于2020年8月由人民邮电出版社出版,欢迎购买。点击进入详情
1.构建项目
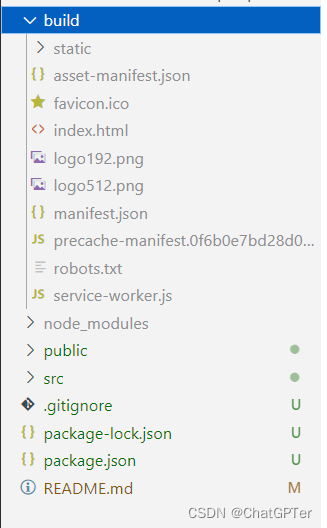
npm run build
生成build目录:

2.上传项目
将build目录上传到Ubuntu。
可以使用Xftp工具。
3.启动项目
npm install -g serve
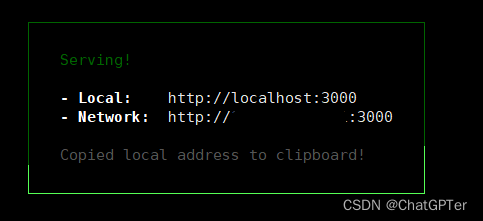
serve -s build
注意,需要在build同级目录下运行命令。

4.访问网址
浏览器输入Network地址访问即可。
5.常见错误
5.1?import { cwd as getPwd, exit, env as env2, stdout } from "node:process";
原因:node版本过低,请升级到最新版本。
nvm install node
5.2?blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
跨域问题。
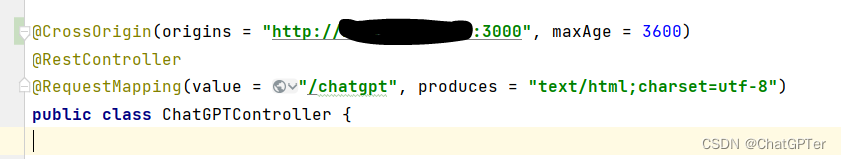
在SpringBoot后台项目的APIController里面加上如下@CrossOrigin代码:

其中origins相当于白名单,这里的值就是上面第三步中Network的地址。
文章来源:https://blog.csdn.net/ddnosh/article/details/135370883
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!