前端怎么调用node接口---小白
发布时间:2023年12月18日
1.基于node搭建express后端脚手架:基于node搭建express后端脚手架
2.在node里边写一个接口
// 引入express
const express = require('express')
// 创建实例
const app = express()
// 创建监听端口
const port = 3000
// 定义接口
app.get('/api/getData',(req,res) =>{
// 返回的结果
res.send({
code:10000,
data:{
msg:'hellow '
}
})
})
// 监听当前的端口
app.listen(port,() =>{
console.log(`server start! port:${port}`);
})
3.前端这块页面–通过axios调用接口
<script src="https://cdnjs.cloudflare.com/ajax/libs/axios/1.5.0/axios.min.js"></script>
<script>
axios({
methods:'get',
url:'http://localhost/3000/api/getData'
})
</script>
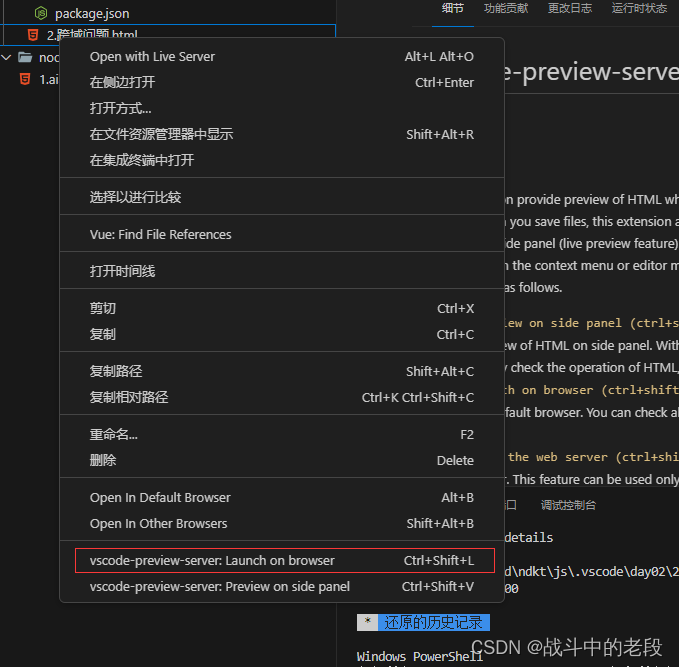
推荐我vscode安装了一个插件 直接右键 运行这个页面 ;安装很快,

安装成功后重启一下vscode
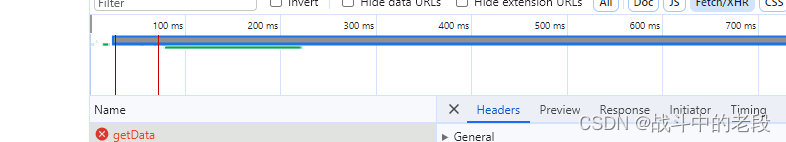
测试接口成功(不过请求接口的时候跨域了)

文章来源:https://blog.csdn.net/qq_48203828/article/details/134922238
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- JavaScrip-运算符-知识点
- java extend 和 super
- Python使用for in 循环画出冰糖葫芦
- c++析构函数
- rviz可视化机械臂(python)
- Win10恢复环境是什么?
- arthas(阿尔萨斯)日常java代码调优使用命令
- 网络电视盒子哪个品牌好?老烧力荐五大目前最强的电视盒子
- ai绘画|stable diffusion的发展史!简短易懂!!!
- Shopee标题万能组合公式,Shopee标题优化的底层逻辑是什么?——站斧浏览器