【nodejs】Express概念与使用介绍
发布时间:2023年12月29日
Express
Express是基于Node.js平台,从内置模块http封装出来的第三方模块,可以更方便的开发Web服务器。
中文官网: http://www.expressjs.com.cn/
一、基本使用
// 导入express
const express = require('express')
// 创建web服务器
const app = express()
// 调用app.listen绑定端口,启动服务器
app.listen(80, () => {
console.log('express server running at http://127.0.0.1')
})
app.get('/', (req, res) => {
// 通过req.query对象查询字符串形式发送给服务器的参数
console.log(req.query)
})
app.get('/user/:id', (req, res) => {
// 通过req.params对象匹配:形式的动态参数
console.log(req.query)
})
二、Express中的路由
路由是指客户端请求与服务器处理函数中间的映射关系。
// 基本格式
app.METHOD(PATH, HANDLER)
模块化路由
为了方便对路由进行模块化的管理,Express 不建议将路由直接挂载到 app 上,而是推荐将路由抽离为单独的模块。
创建路由模块
var express = require('express')
var router = express.Router()
// 挂载路由
router.get('/user/list', function(req, res) {
res.send('get user list.')
})
router.post('/user/add', function(req, res) {
res.send('add new user')
})
// 导出路由
module.exports = router
注册路由
// 导入路由模块
const userRouter = require('./router/user.js')
// 注册
app.use(userRouter)
// 指定前缀注册
app.use('/api', userRouter)
三、Express中间件
关键词:中间处理环节,预处理。
全局中间件
const mw = function(req, res, next) {
...
next()
}
// 全局生效的中间件
// 如注册多个,则按注册先后顺序生效
app.use(mw)
局部生效的中间件
const mw1 = function(req, res, next) {
...
next()
}
// 注册局部生效的中间件
app.get('/', mw1, function(req, res) {
res.send('home page.')
})
//通过如下等价方式使用多个局部中间件:
app.get('/', mw1, mw2, (req, res) => {})
app.get('/', [mw1, mw2], (req, res) => {})
中间件的分类
1、应用级别
注册在app上
2、路由级别
注册在路由上
3、错误级别
必须有 4 个形参,形参顺序从前到后,分别是 (err, req, res, next)。
注:错误级别中间件需注册在所有路由之后。
4、Express内置中间件
// 创建一个静态资源服务器
app.use(express.static('public'))
// 配置解析 application/json 格式数据内置中间件
app.use(express.json())
// 配置解析 application/x-www-form-urlencoded 格式数据的内置中间件
app.use(express.urlencoded({ extended: false} ))
5、第三方中间件
如 body-parser。
手写一个第三方中间件。
四、跨域资源共享
CORS方案
CORS (Cross-Origin Resource Sharing,跨域资源共享)由一系列 HTTP 响应头组成,这些 HTTP 响应头决定
浏览器是否阻止前端 JS 代码跨域获取资源。
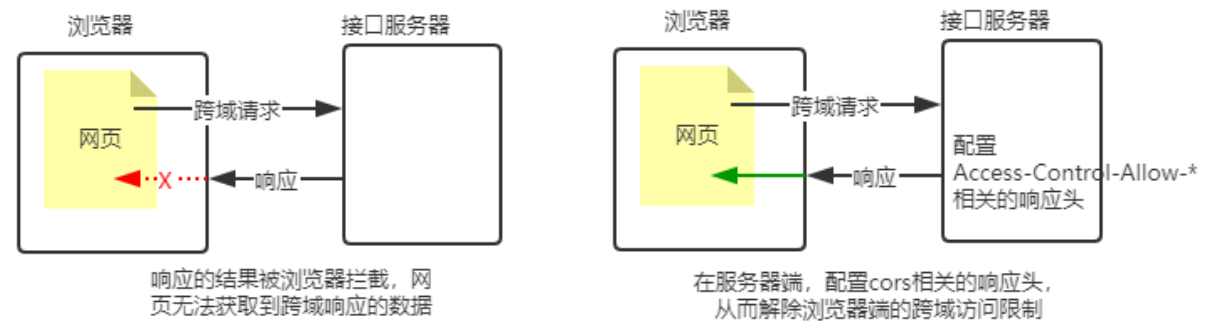
浏览器的同源安全策略默认会阻止网页“跨域”获取资源。但如果接口服务器配置了 CORS 相关的 HTTP 响应头,
就可以解除浏览器端的跨域访问限制。

CORS响应头
// origin指定了允许访问该资源的外域URL
res.setHeadler('Access-Control-Allow-Origin', 'http://lrhealth.com')
res.setHealder('Access-Control-Allow-Origin', '*')
// Headers指定额外的请求头字段
res.setHealder('Access-Control-Allow-Headers', 'Content-Type, X-Custom-Header')
// Methods指定了额外的请求方式
res.setHeader('Access-Control-Allow-Methods', 'POST, GET, DELETE, HEAD')
res.setHeader('Access-Control-Allow-Methods', '*')
CORS请求的分类
- 简单请求
- 预检请求
包含额外请求方式,或自定义头部字段,或请求体为application/json格式的数据的请求为预检请求,其他为简单请求。
预检请求,浏览器会先发送 OPTION 请求进行预检,以获知服务器是否允许该实际请求。
JSONP方案(了解)
浏览器端通过 <script> 标签的 src 属性,请求服务器上的数据,同时,服务器返回一个函数的调用。这种请求数据的方式叫做 JSONP。
文章来源:https://blog.csdn.net/u014158743/article/details/135295288
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- GAN生成对抗网络介绍
- 电影主题HTM5网页设计作业成品——爱影评在线电影(10页面)使用dreamweaver制作采用DIV+CSS进行布局
- static关键字的作用
- 数据库的数据类型
- HPC集群之LDAP介绍及使用
- flutter中使用基于flutter_sound的flutter_sound_record录音
- 0基础学习VR全景平台篇第134篇:720VR全景,云台调整节点
- QY-19 GNSS位移监测站 如何实现位移监测 工作原理是什么?
- word四级目录序号不随上级目录序号变化问题解决方法
- SpringBoot基于gRPC进行RPC调用