实习课知识整理5:在首页实现登录
发布时间:2023年12月24日
项目情景:当我们未登录进入一个购物网站时,这是我们突然想要登录了,我们就可以使用首页上的登录按钮,直接登录
方法1:非常简单
直接将登录的接口放到action属性中,这边登录怎么实现的,可以参考:http://t.csdnimg.cn/Szvp2?

?
方法2:利用ajax实现局部刷新?
在这里的话,我就不用之前写的登录接口了,我重新写了一个,这边用到了DTO类来封装返回的信息?
DTO类
package com.example.shopping.entity;
import java.io.Serializable;
import java.util.List;
public class ResultDTO<T> implements Serializable {
private int code;
private String msg;
private T data;
private List<T> datas;
public ResultDTO() {
}
public ResultDTO(int code, String msg, T data) {
this.code = code;
this.msg = msg;
this.data = data;
}
public ResultDTO(int code, String msg, List<T> datas) {
this.code = code;
this.msg = msg;
this.datas = datas;
}
// Getters and setters
public int getCode() {
return code;
}
public void setCode(int code) {
this.code = code;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public T getData() {
return data;
}
public void setData(T data) {
this.data = data;
}
public List<T> getDatas() {
return datas;
}
public void setDatas(List<T> datas) {
this.datas = datas;
}
}
?
因为在之前已经写过登录的通过用户名来查询用户的方法了,这里就可以直接使用了?
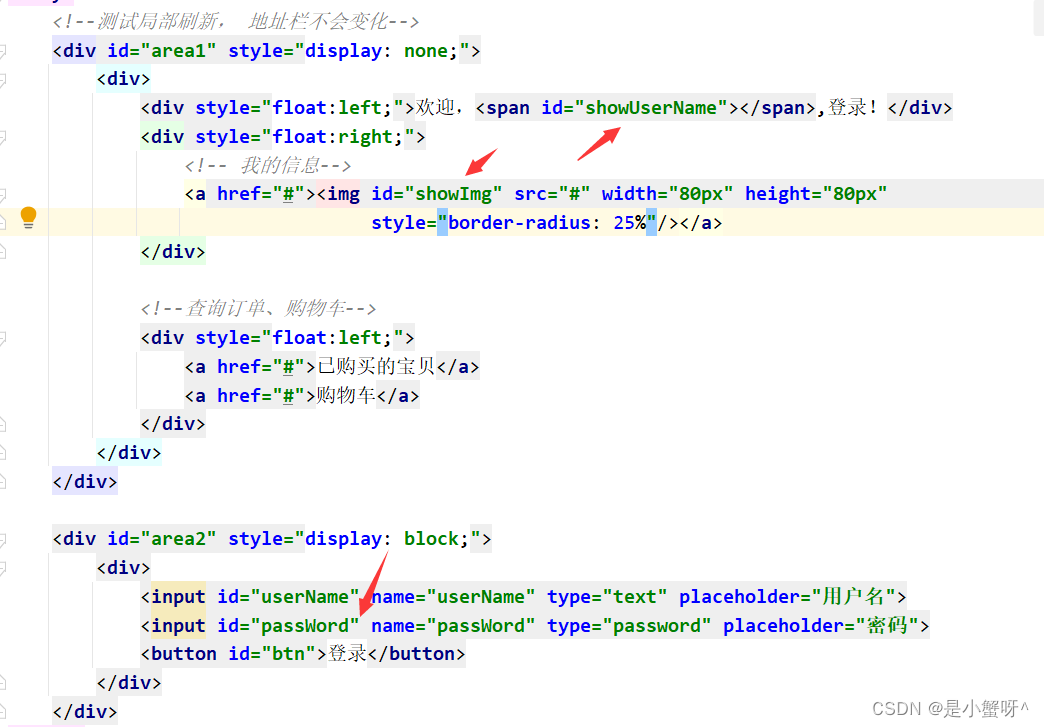
html页面代码?

UserService.java接口
// 登录业务逻辑使用DTO作为返回值
ResultDTO<User> loginDTO(User user);?UserServiceImpl实现类
@Override
public ResultDTO<User> loginDTO(User user) {
ResultDTO<User> loginResult = new ResultDTO<>(); // 首先实例化
User userByName = userMapper.findUserByName(user.getUserName());
if (null == userByName) {
loginResult.setMsg("nameError"); /*用户名不存在*/
loginResult.setCode(5000);
} else {
if (userByName.getPassWord().equals(user.getPassWord())) {
if (1 == userByName.getState()) {
if (1 == userByName.getRole()) {
loginResult.setMsg("custom");
; /*普通用户*/
loginResult.setCode(2000);
loginResult.setData(userByName);
} else if (8 == userByName.getRole()) {
loginResult.setMsg("itemAdmin"); /*商品管理员*/
loginResult.setCode(2000);
} else if (9 == userByName.getRole()) {
loginResult.setMsg("superAdmin"); /*超级管理员*/
loginResult.setCode(2000);
} else {
loginResult.setMsg("otherError");
loginResult.setCode(5000);
}
} else {
loginResult.setMsg("stateError"); /*只有状态为 1 才可以登录*/
loginResult.setCode(5000);
}
} else {
loginResult.setMsg("passWordError"); /*密码错误*/
loginResult.setCode(5000);
}
}
return loginResult;
}?
?UserController
// 登录功能的controller, 返回值使用json格式,配合ajax使用,实现局部刷新
// http://localhost:8082/project/user/loginIndexDTO
@RequestMapping("/loginIndexDTO")
@ResponseBody
public ResultDTO<User> loginIndexDTO(User user) throws Exception{
System.out.println(user.toString());
return userService.loginDTO(user);
}
?
前端使用jQuery编写js文件?
$(function () {
$("#btn").click(function () {
// 考虑到登录功能完成
const username = $("#userName").val();
const password = $("#passWord").val();
$.ajax({
type: 'post',
url: 'http://localhost:8082/project/user/loginIndexDTO?userName='+username+'&passWord='+password, // 需要写上后台接受的地址
contentType:'', // 指定后端接受的类型, 如果后端不需要json格式,可以不填
dataType: 'json', // 指定后端返回前端的数据类型, 建议使用json格式
success: function (data) {
// ajax回调函数,根据结果,我们进行页面数据的处理
console.log("data:",data)
if (data.code == 2000)
{
$("#showUserName").text(data.data.userName)
$("#showImg").attr("src", data.data.userImage)
$("#area1").css("display", "block");
$("#area2").css("display", "none");
} else {
console.log("登录失败,请检查用户名和密码!")
}
},
error: function (err) {
console.log("e:",e)
},
})
})
})

?
文章来源:https://blog.csdn.net/m0_61495539/article/details/135179613
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Midijourney制作表情包及赚钱攻略
- INT201 形式语言与自动机笔记(下)
- 提升用户体验的秘密武器!4款UI动效软件推荐,助力你的设计脱颖而出!
- ChatGPT到底好不好用?相比于搜索引擎的优势
- 极狐GitLab DevSecOps 之容器镜像安全扫描
- 企业信息防泄漏管理的理念是什么?
- 利用阿里通义千问和Semantic Kernel,10分钟搭建大模型知识助手!
- 【Java - 框架 - Knife4j】随笔
- 5G安卓手机定制_基于天玑900的安卓主板方案
- MySQL优化案例:count(*) 如何优化?