新闻每天都在更新,那网页上的新闻页面是怎么使用Dreamweaver制作的?
发布时间:2024年01月22日
新闻每天都在更新,那网页上的新闻页面是怎么使用Dreamweaver制作的?
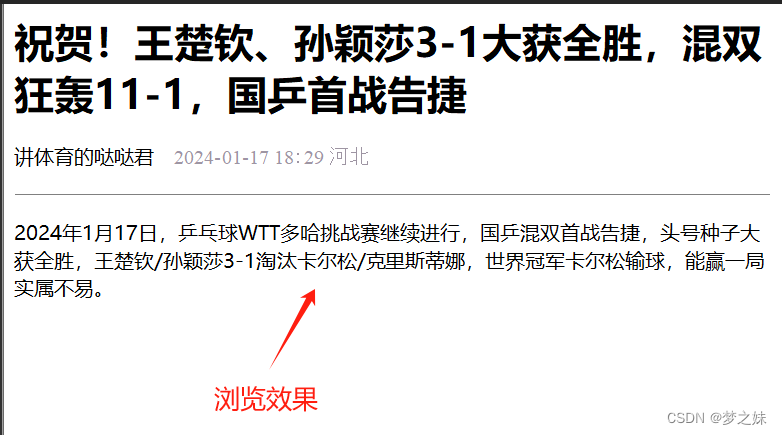
新闻有很多种,但大多数结构都差不多,我们就先做一个简单的新闻页面,如图1中画圈圈的新闻内容。

图1
- 案例实现
- 新闻页面一般由四个部分构成,分别为标题、发布日期、水平线和网页正文。其中标题使用<h2>标签定义,发布日期和网页正文用<p>标签定义,水平线用<hr/>标签定义。
- 样式分析
? (1)标题:因为图中标题是文字靠左,因此<h2>标签不需要添加align属性,因为不添加的话,默认文本是靠左的。但<h2>标签中要嵌套<font>标签,添加字体即face=”微软雅黑”,用于设置标题文本的特殊字体。
? (2)发布日期:因为图中字体向左靠拢,因此也不需要添加align属性,只需要添加文本的字体,即face=”微软雅黑”。观察可以发现日期的颜色不一样,因此还需要在添加一个<font>标签来控制文本颜色。
? (3)水平线:图中水平线比较浅,但还是有。我们可以使用<hr/>标签中的size、color属性来控制水平线的粗细和颜色。
? (4)网页正文:图上并没有做过多的修饰,只是把文字叙述出来,因此我们只需要一个<p>标签就可以了。
??? 3.开始搭建网页结构
???? 我们已经分析了新闻页面的样式,但是需要注意一点,我们可以发现网页中文本之间会有距离,网页中表示空格的代码之一是 。因此我们只要在想要文本输入 ,保存刷新就会出现空格了。现在我们开始写代码,写完代码后如图2.

图2
???????? 保存并浏览,如图3.

图3
二.以上就是网页上新闻页面用Dreamweaver制作的内容了。
文章来源:https://blog.csdn.net/m0_65111980/article/details/135663113
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!