computed 和 watch 的奇妙世界:让数据驱动你的 Vue 应用(下)

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
五、使用 computed 和 watch 的场景
数据的实时计算
以下是一些使用
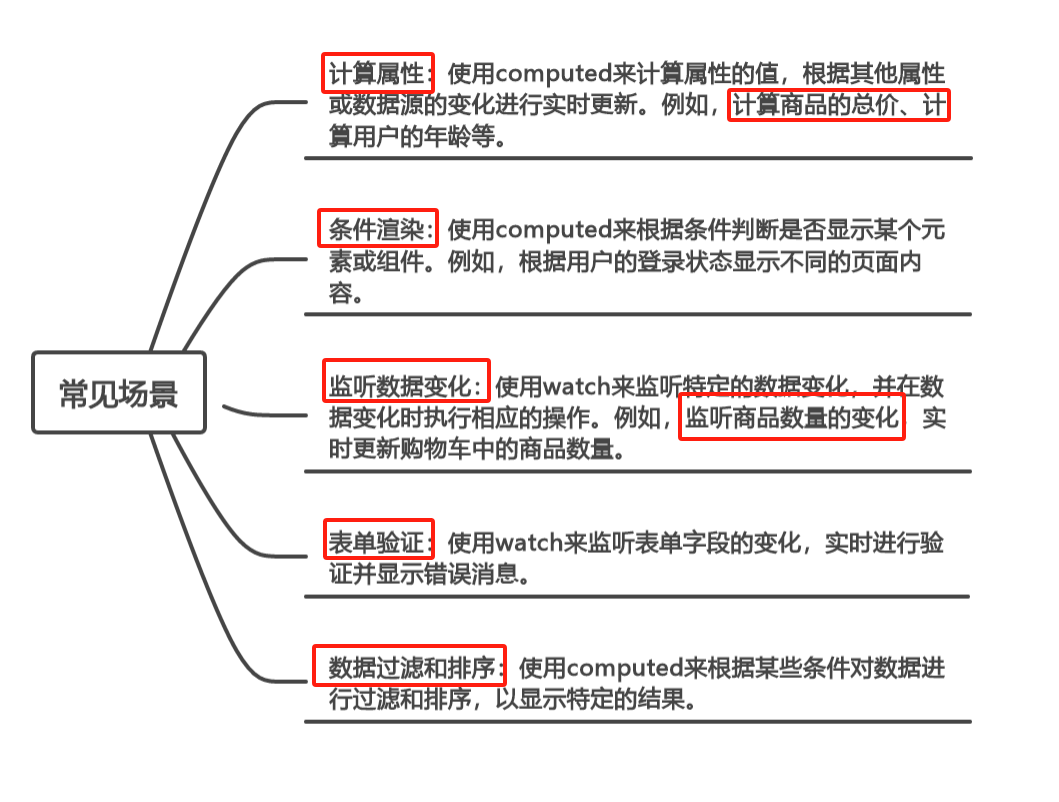
computed和watch进行数据实时计算的常见场景:
- 计算属性:使用
computed来计算属性的值,根据其他属性或数据源的变化进行实时更新。例如,计算商品的总价、计算用户的年龄等。 - 条件渲染:使用
computed来根据条件判断是否显示某个元素或组件。例如,根据用户的登录状态显示不同的页面内容。 - 监听数据变化:使用
watch来监听特定的数据变化,并在数据变化时执行相应的操作。例如,监听商品数量的变化,实时更新购物车中的商品数量。 - 表单验证:使用
watch来监听表单字段的变化,实时进行验证并显示错误消息。 - 数据过滤和排序:使用
computed来根据某些条件对数据进行过滤和排序,以显示特定的结果。

这些只是一些常见的场景,实际上,computed和watch可以在许多其他情况下用于实时计算和监听数据变化,具体取决于你的应用需求。
监听数据的变化
以下是一些使用
computed和watch监听数据变化的常见场景:
-
表单输入验证:使用
watch监听表单输入字段的变化,实时验证输入的正确性,并显示相应的错误消息。 -
数据过滤和排序:使用
computed根据某些条件对数据进行过滤和排序,以显示特定的结果。 -
实时数据统计:使用
computed计算实时数据统计,例如商品数量、订单总额等。 -
状态切换:使用
watch监听某个数据的变化,当数据发生变化时,切换应用的状态。 -
数据格式化:使用
computed将原始数据进行格式化处理,以便在界面上显示。 -
异步数据加载:使用
watch监听某个数据的变化,当数据变化时,触发异步数据加载操作。
这些只是一些常见的场景,实际上,computed和watch可以在许多其他情况下用于监听数据变化,具体取决于你的应用需求。
六、实际案例分析
通过具体的代码示例来演示 computed 和 watch 的用法
以下是一个使用Vue.js实现的示例,展示了如何使用computed和watch:
<template>
<div>
<h2>姓名: {{ name }}</h2>
<h2>年龄: {{ age }}</h2>
<button @click="changeName">修改姓名</button>
</div>
</template>
<script>
export default {
data() {
return {
name: 'John Doe',
age: 25,
};
},
computed: {
// 计算属性,根据 name 和 age 计算出全名
fullName: function() {
return this.name + ' (' + this.age + ')';
},
},
watch: {
// 监听 name 的变化,当 name 发生变化时,执行 handleNameChange 函数
name: function(newValue, oldValue) {
console.log('Name changed from ' + oldValue + ' to ' + newValue);
this.fullName = this.name + ' (' + this.age + ')';
},
},
methods: {
// 修改姓名的方法
changeName() {
this.name = 'Jane Smith';
},
},
};
</script>
在上面的示例中,我们定义了一个data对象,其中包含name和age属性。然后,我们使用computed计算属性来计算fullName,它根据name和age的值生成全名。
接下来,我们使用watch来监听name的变化。当name发生变化时,handleNameChange函数会被执行,我们可以在其中进行一些逻辑处理。
最后,我们定义了一个changeName方法,用于修改name的值。当点击修改姓名按钮时,会调用这个方法来更新name的值。
通过这个示例,我们可以看到如何使用computed和watch来实现数据的计算和监听,以及如何响应数据的变化。
七、注意事项和最佳实践
使用 computed 和 watch 时需要注意的一些问题
在使用
computed和watch时,需要注意以下问题:
computed是计算一个新的属性,并将该属性挂载到 Vue 实例上,而watch是监听已经存在且已挂载到 Vue 实例上的数据,所以用watch同样可以监听computed计算属性的变化。computed本质是一个惰性求值的观察者,具有缓存性,只有当依赖变化后,第一次访问computed属性,才会计算新的值。不支持异步,当computed内有异步操作时无效,无法监听数据的变化。只有依赖数据发生改变,才会重新进行计算。而watch则是当数据发生变化便会调用执行函数。watch支持异步。watch回调函数会在侦听的数据发生变化时立即执行,而computed属性只有在其依赖的数据发生变化时才会计算。
在使用computed和watch时,需要根据具体的业务场景和需求来选择合适的方法。如果需要在数据变化时执行复杂的业务逻辑,可以考虑使用watch;如果需要缓存计算结果以提高性能,可以考虑使用computed。
一些最佳实践和建议
以下是一些关于
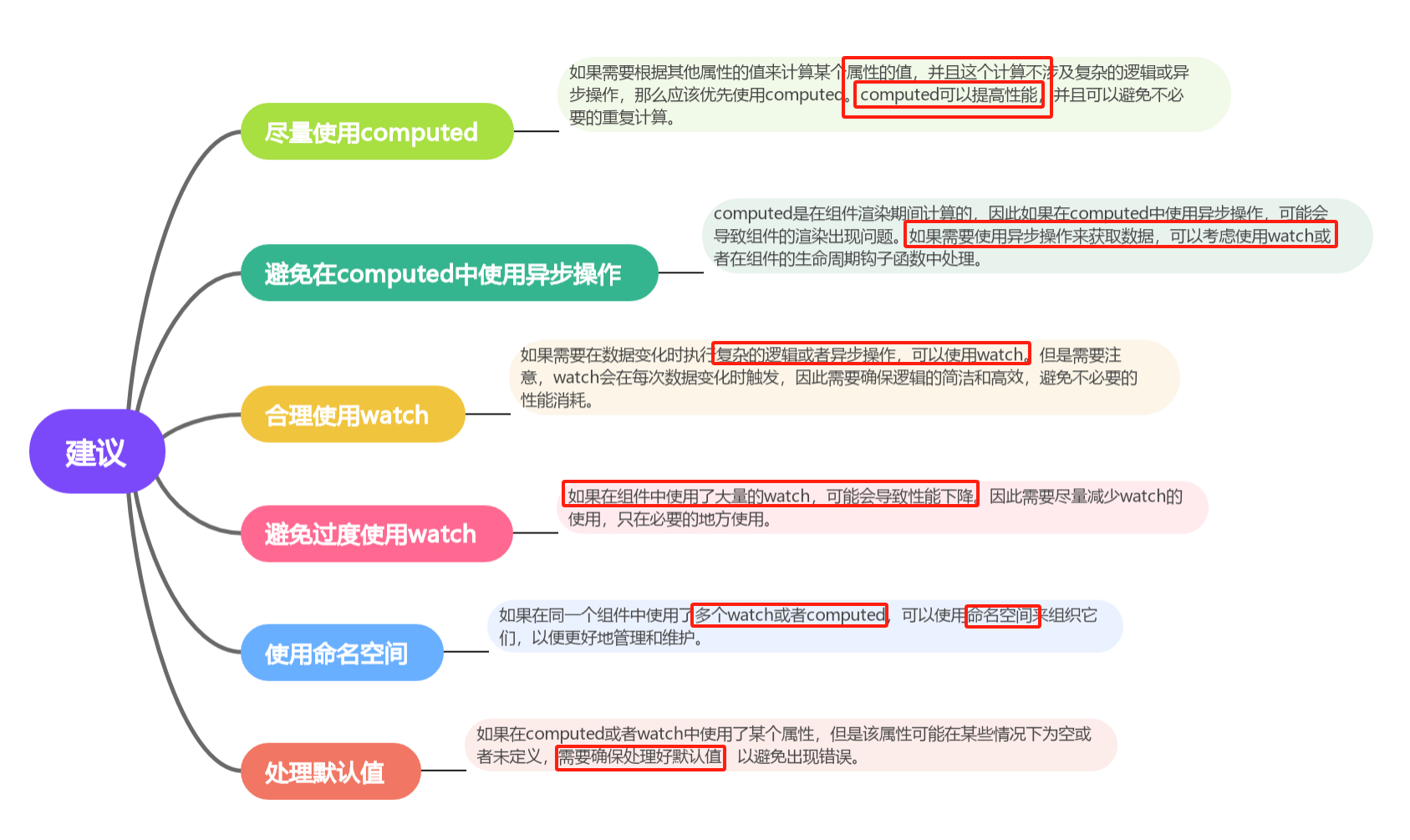
computed和watch的最佳实践和建议:
- 尽量使用
computed:如果需要根据其他属性的值来计算某个属性的值,并且这个计算不涉及复杂的逻辑或异步操作,那么应该优先使用computed。computed可以提高性能,并且可以避免不必要的重复计算。 - 避免在
computed中使用异步操作:computed是在组件渲染期间计算的,因此如果在computed中使用异步操作,可能会导致组件的渲染出现问题。如果需要使用异步操作来获取数据,可以考虑使用watch或者在组件的生命周期钩子函数中处理。 - 合理使用
watch:如果需要在数据变化时执行复杂的逻辑或者异步操作,可以使用watch。但是需要注意,watch会在每次数据变化时触发,因此需要确保逻辑的简洁和高效,避免不必要的性能消耗。 - 避免过度使用
watch:如果在组件中使用了大量的watch,可能会导致性能下降。因此需要尽量减少watch的使用,只在必要的地方使用。 - 使用命名空间:如果在同一个组件中使用了多个
watch或者computed,可以使用命名空间来组织它们,以便更好地管理和维护。 - 处理默认值:如果在
computed或者watch中使用了某个属性,但是该属性可能在某些情况下为空或者未定义,需要确保处理好默认值,以避免出现错误。

总之,computed和watch是 Vue.js 中非常有用的工具,可以帮助我们更好地处理数据和响应数据的变化。在使用它们时,需要根据具体的需求和场景来选择合适的方法,并遵循最佳实践和建议,以确保应用的性能和可维护性。
八、总结
总结 computed 和 watch 的作用和应用场景
computed和watch是 Vue.js 中的两个重要属性,它们的作用如下:
computed:
- 作用:用于计算和缓存依赖于其它属性的值。
- 应用场景:适用于简单的计算,不涉及复杂的逻辑或异步操作。
watch:
- 作用:监听属性的变化,并在变化时执行相应的回调函数。
- 应用场景:适用于需要在属性变化时执行复杂的逻辑或异步操作。
总的来说,如果需要根据其它属性的值来计算某个属性的值,并且这个计算不涉及复杂的逻辑或异步操作,那么应该优先使用computed。如果需要在属性变化时执行复杂的逻辑或异步操作,那么应该使用watch。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!