Vue脚手架 Vue CLI安装
发布时间:2023年12月17日
目录
问题:已知npm换过国内源,且进度条满,但出现类似卡住不动的情况
补充:npm run serve / yarn serve 命令原理
0.为什么要安装Vue CLI脚手架
????????需要一个工具生成标准化配置,vue官方提供的一个全局命令工具,集成webpack,内置babel等工具,且十分标准化。
1.配置方法
1.全局安装 (一次)
npm i @vue/cli -g
(图示因为安装好了,所以出现了更新包的提示)

2.查看Vue版本(一次)
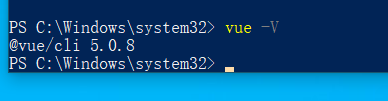
vue --version
出现版本号即为成功安装

报错:出现禁止运行脚本

输入? ? ?set-ExecutionPolicy RemoteSigned

根据提示选择A即可

3.创建项目架子(可多次)
vue create project-name

回车提交后可选择项目环境

报错npm err!
powershell没有开管理员

问题:已知npm换过国内源,且进度条满,但出现类似卡住不动的情况

不要急,耐心等待五六分钟即可^_^

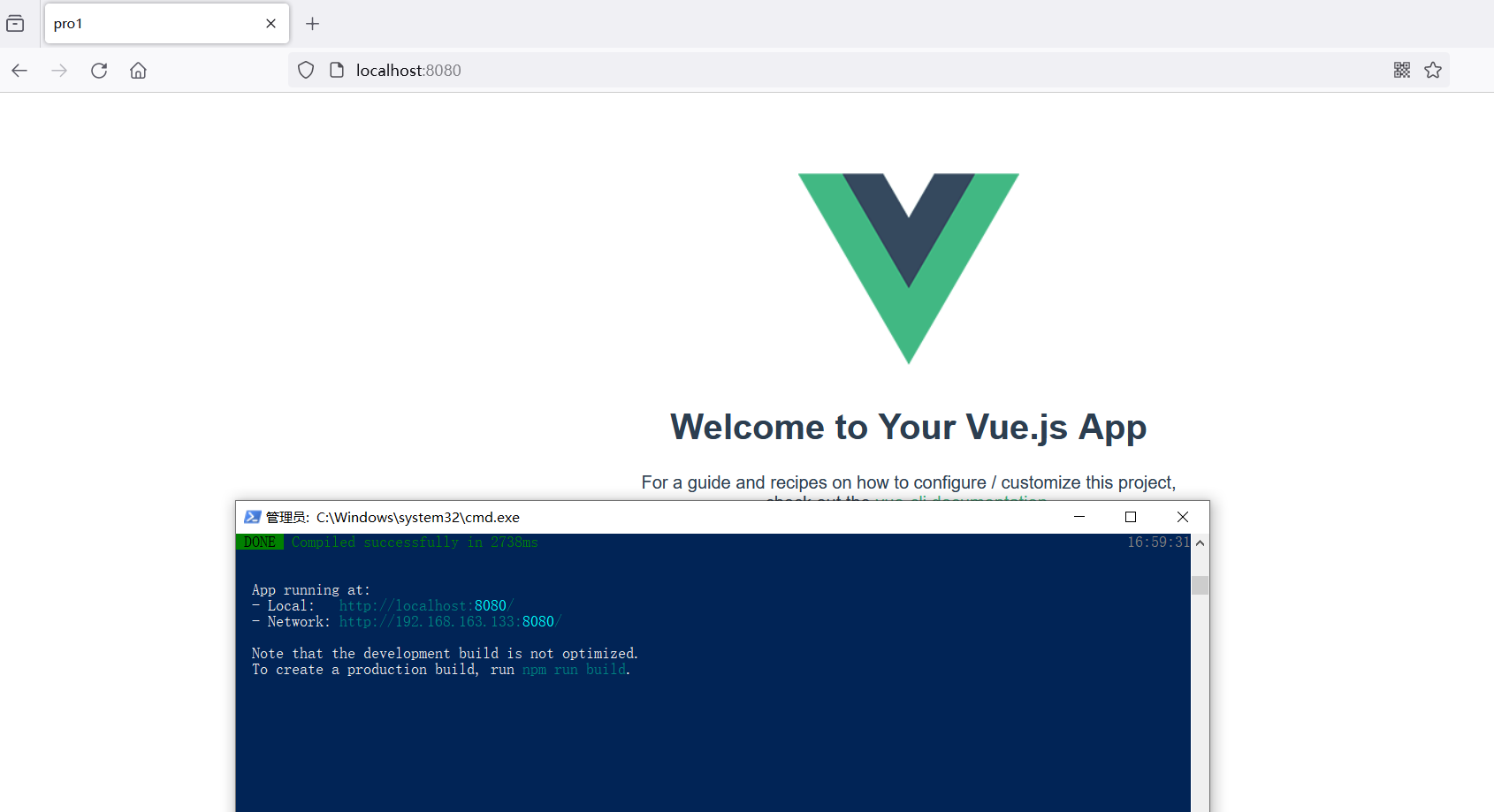
4.启动项目(可多次)
npm run serve
根据第3部的提示继续操作即可


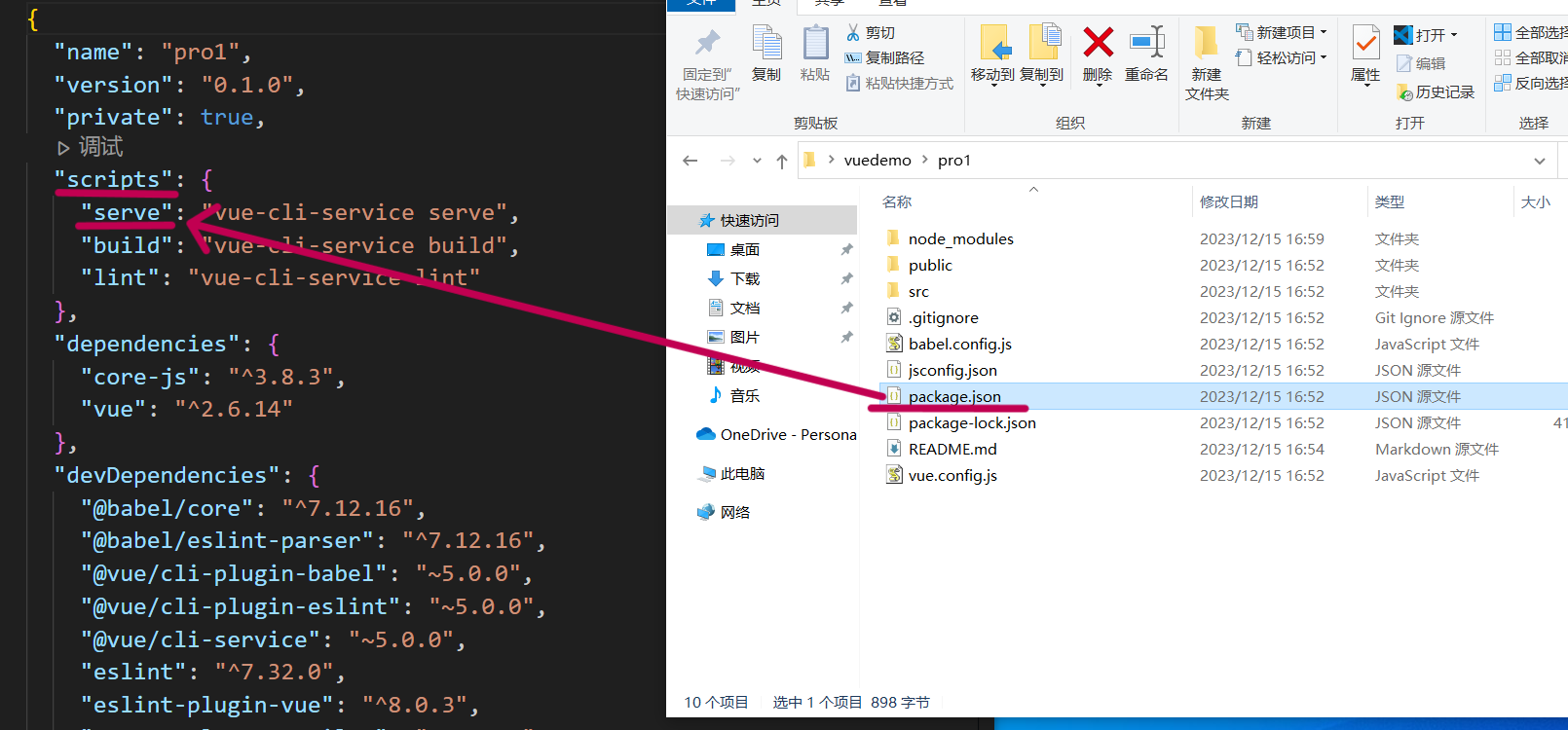
补充:npm run serve / yarn serve 命令原理
如图,默认生成的项目配置文件package.json中定义serve为启动命令,若serve改为dev,则命令启动则为npm run dev / yarn dev

2.目录文件及项目运行流程

index.html:容器

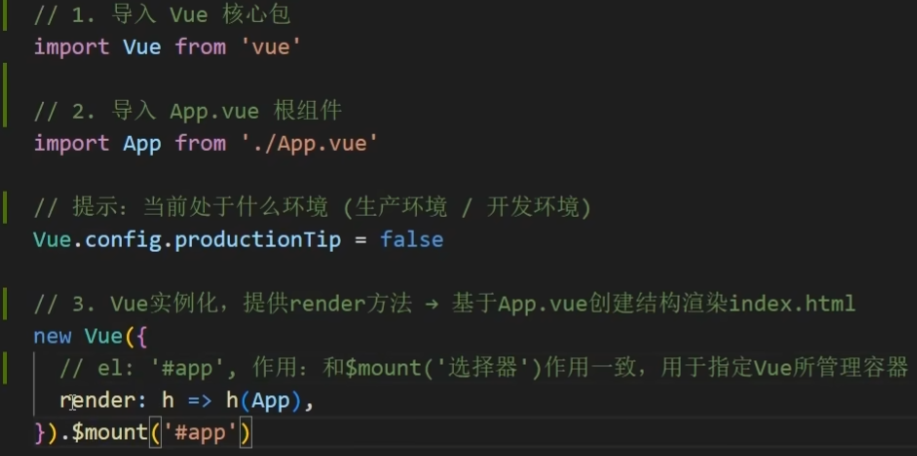
main.js:导入App.vue,基于App.vue创建结构渲染index.html

推荐直接把文件拖入vscode中

打开终端,输入npm run serve 运行项目

文章来源:https://blog.csdn.net/qq_59081708/article/details/135019225
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【VTKExamples::PolyData】第六期 DownsamplePointCloud
- 基于kubernetes集群 容器云管理平台 kubesphere
- 电影cheng时里的天道
- Redis设计与实现之事务
- pcba方案设计——无刷电机吸尘器方案
- 力扣经典面试题——搜索旋转排序数组及最小值(二分搜索旋转数组系列一次搞定)
- H266/VVC网络适配层概述
- Python大数据之Python进阶(七)线程的注意点
- openssl3.2/test/certs - 027 - server intermediate ca: sca-cert
- phpstudy面板Table ‘mysql.proc‘ doesn‘t exist解决办法