第三章 Qt5布局管理——3.3堆栈窗体QStackedWidget类
发布时间:2024年01月04日
????????QStackedWidget 类提供了一个小部件堆栈,其中一次只看到一个小部件可见。
可以理解为切换窗口。
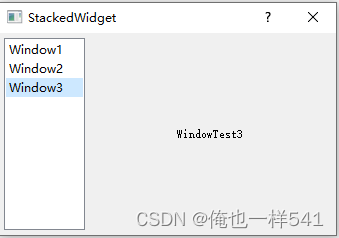
????????例子:当选择左侧列表框中不同的选项时,右侧显示所选的不同的窗体。列表框使用QListWiddget。效果图如下:
#ifndef STACKDLG_H
#define STACKDLG_H
#include <QDialog>
#include <QStackedWidget>
#include <QListWidget>
#include <QLabel>
class StackDlg : public QDialog
{
Q_OBJECT
//所需的部件
QListWidget * list;//列表框
QStackedWidget * stack;//堆栈框
QLabel * label1;//三个标签
QLabel * label2;
QLabel * label3;
public:
StackDlg(QWidget *parent = 0);
~StackDlg();
};
#endif // STACKDLG_H#include "stackdlg.h"
#include <QLayout>
StackDlg::StackDlg(QWidget *parent)
: QDialog(parent)
{
setWindowTitle(tr("StackedWidget"));
//新建一个QListWidget控件对象
list = new QListWidget(this);
//在新建的QListWidget控键中插入三个条目,作为选择项
list->insertItem(0,tr("Window1"));
list->insertItem(1,tr("Window2"));
list->insertItem(2,tr("Window3"));
//创建三个QLabel标签控制对象,作为堆栈窗口显示的三层窗体
label1 = new QLabel(tr("WindowTest1"));
label2 = new QLabel(tr("WindowTest2"));
label3 = new QLabel(tr("WindowTest3"));
stack = new QStackedWidget(this);//新建一个QStackWidget堆栈窗体对象
//将创建三个QLabel标签控件依次插入堆栈窗体中
stack->addWidget(label1);
stack->addWidget(label2);
stack->addWidget(label3);
QHBoxLayout * mainLayout = new QHBoxLayout(this);//整个对话框布局
mainLayout->setMargin(5);//设定对话框的边距5
mainLayout->setSpacing(5);//设定各个控件之间的间距5
mainLayout->addWidget(list);
mainLayout->addWidget(stack,0,Qt::AlignHCenter);
mainLayout->setStretchFactor(list,1);
mainLayout->setStretchFactor(stack,3);
connect(list,SIGNAL(currentRowChanged(int)),stack,SLOT(setCurrentIndex(int)));
//将QListWidget的currentRowChanged()信号与栈堆窗体的setCurrentIndex()槽函数连接起来,
//实现按选择显示窗体。此处的堆栈窗体index按插入的顺序从0起依次排序,与QListWidget的条目排序相一致。
}
StackDlg::~StackDlg()
{
}
文章来源:https://blog.csdn.net/2302_79253478/article/details/135323457
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 第七章实验案例
- 如何发送大型文件 ---- 分卷压缩
- 自学黑客(网络安全)技术——2024最新
- 逆向修改Unity的安卓包资源并重新打包
- 【理论篇】SaTokenException: 非Web上下文无法获取Request问题解决 -理论篇
- 数字人对话系统 Linly-Talker(已加入Qwen和GeminiPro加强对话+上传任意图片的数字人)
- ChatGPT4 助力 Python 数据分析与可视化、人工智能建模及论文高效撰写
- Vue 3 新特性解锁: Fragment 的强大用途
- 神经科学与计算神经科学的蓬勃发展与未来趋势
- 智能网联汽车安全相关标准汇总