Vue 在同一个项目中,判断pc端和移动端,显示不同风格的页面(附pc端移动端显示效果图)
发布时间:2023年12月23日
实现思路
1、修改index.html页面的meta
2、增加pc端移动端的判断
3、设置路由,根据不同的端,调用各自的路由,显示不同的页面
index.html 修改如下
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<title>量子文档 - 极简文档分享工具</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
移动端判断
if ((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
return true // 手机端
} else {
return false // alert('PC端')
}?路由设置 /route/index.js
{
name: 'docDetail',
path: '/doc',
component: DocDetail
},
{
name: 'docDetailMobile',
path: '/mdoc',
component: DocDetailMobile
},判断及路转
if (isMobile()) {
this.$router.push({
path: '/mdoc?shareId=' + res.data.result.id
})
} else {
this.$router.push({
path: '/doc?shareId=' + res.data.result.id
})
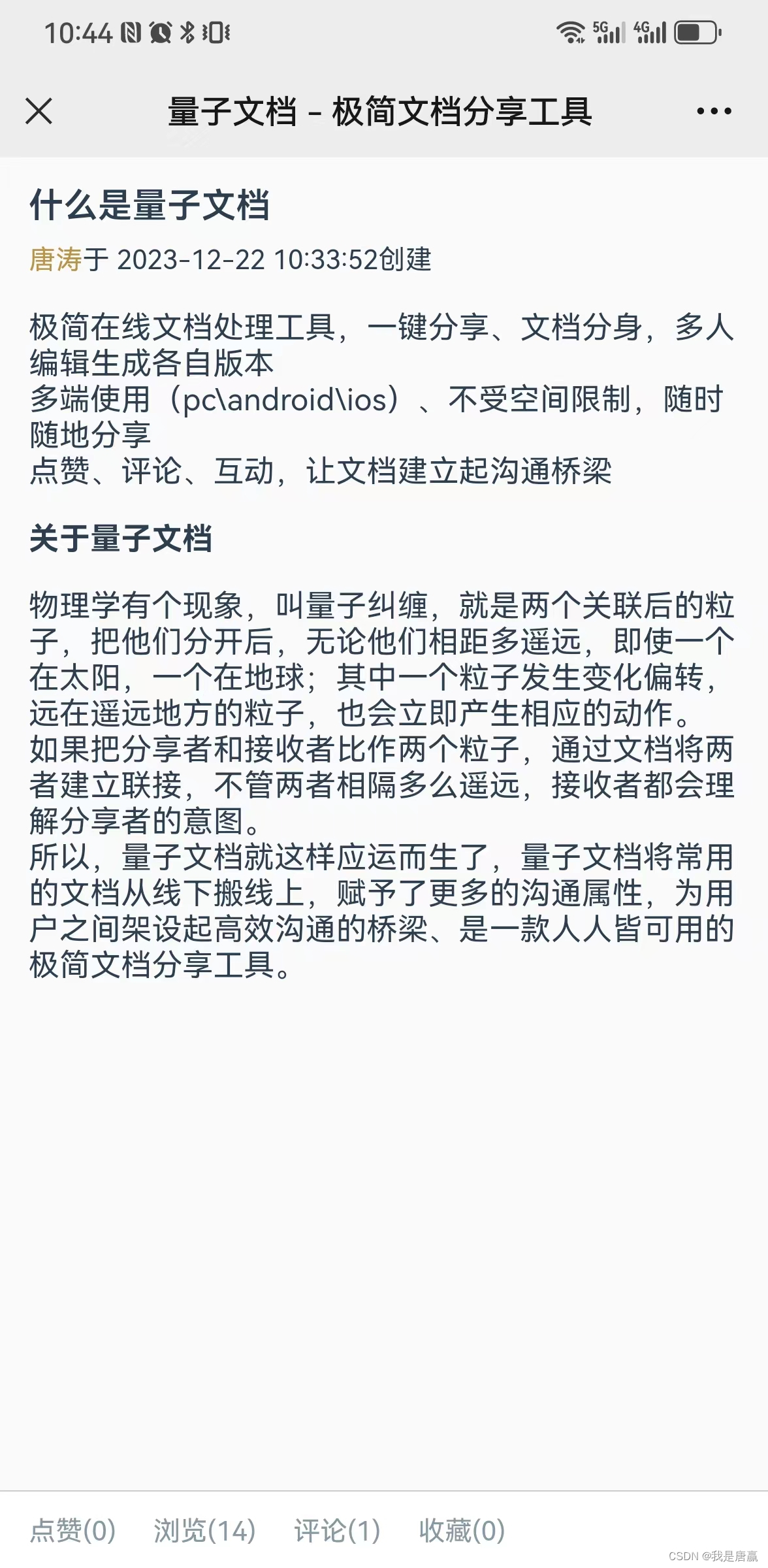
}pc端效果图

移动端效果图

文章来源:https://blog.csdn.net/gdgztt/article/details/135146892
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 使用Python将OSS文件免费下载到本地:第三步 提供一个从ECS中下载和删除文件的接口
- MongoDB快速入门
- 某资某源某精某灵搜索接口
- Selenium-java获取标签内的文本、获取输入框中的文本、获取标签内的属性值
- 智能养殖的未来展望:125K低频RFID读卡器引领畜牧业数字化转型
- 帕累托森林CEO李朝政博士受邀「OSS-Compass」开源年会畅谈:开源框架下的奇异竞争规则
- 如何给AVR16芯片解锁
- CentOS-7.9忘记密码如何进入系统
- 信息学奥赛一本通2034:【例5.1】反序输出
- 【漏洞复现】CVE-2023-47261 Dokmee ECM信息泄露致远程命令执行