three.js相机按照指定路线在建筑模型中漫游(支持开始,暂停)
发布时间:2024年01月03日
three.js相机按照指定路线在模型中漫游(支持开始,暂停)
关键点
相机运动曲线
// 相机路线
const points = [
new THREE.Vector3(0, 40, 300),
new THREE.Vector3(50, 40, 300),
new THREE.Vector3(50, 40, 50),
new THREE.Vector3(150, 40, 50),
new THREE.Vector3(150, 40, 0),
];
// 三维样条曲线
const path = new THREE.CatmullRomCurve3(points);
// 从曲线上等间距获取一定数量点坐标,点越多,相机运动越慢
const pointsArr = path.getSpacedPoints(2500);
相机位置移动
camera.position.copy(pointsArr[i]);
// 曲线上当前点pointsArr[i]和下一个点pointsArr[i+1]近似模拟当前点曲线切线
// 设置相机观察点为当前点的下一个点,相机视线和当前点曲线切线重合
camera.lookAt(pointsArr[i + 1]);
i += 1; //调节速度
完整代码
<template>
<div class="app">
<div class="btns">
<button @click="btnStart">开始移动</button>
<button @click="btnStop">暂停</button>
</div>
<div ref="canvesRef" class="canvas-wrap"></div>
</div>
</template>
<script setup>
import { ref, onMounted } from "vue";
import * as THREE from "three";
import { OrbitControls } from "three/addons/controls/OrbitControls.js";
import TWEEN from "@tweenjs/tween.js";
const canvesRef = ref(null);
const canvasWidth = window.innerWidth;
const canvasHeight = window.innerHeight;
const isPlay = ref(false);
let stopPoint = new THREE.Vector3(0, 40, 300);
let scene;
let camera;
let renderer;
let axesHelper;
let cameraControls;
// 相机路线
const points = [
new THREE.Vector3(0, 40, 300),
new THREE.Vector3(50, 40, 300),
new THREE.Vector3(50, 40, 50),
new THREE.Vector3(150, 40, 50),
new THREE.Vector3(150, 40, 0),
];
// 路径曲线
const pathPoints = [
new THREE.Vector3(0, 0, 300),
new THREE.Vector3(50, 0, 300),
new THREE.Vector3(50, 0, 50),
new THREE.Vector3(150, 0, 50),
new THREE.Vector3(150, 0, 0),
];
// 三维样条曲线
const path = new THREE.CatmullRomCurve3(points);
// 从曲线上等间距获取一定数量点坐标,点越多,相机运动越慢
const pointsArr = path.getSpacedPoints(2500);
// 场景
scene = new THREE.Scene();
// 模型
for (let i = 0; i < 3; i++) {
for (let j = 0; j < 3; j++) {
const geometry = new THREE.BoxGeometry(40, 80, 40);
const material = new THREE.MeshBasicMaterial({
color: getRandomColor(),
});
const mesh = new THREE.Mesh(geometry, material);
mesh.position.set(i * 100, 40, j * 100);
scene.add(mesh);
}
}
renderPath();
// 相机
camera = new THREE.PerspectiveCamera(75, canvasWidth / canvasHeight, 0.1, 3000);
camera.position.set(400, 400, 400);
camera.lookAt(0, 0, 0);
// 坐标辅助对象
axesHelper = new THREE.AxesHelper(200);
scene.add(axesHelper);
// 渲染器
renderer = new THREE.WebGLRenderer();
renderer.setSize(canvasWidth, canvasHeight);
// 动画渲染循环
let i = 0;
function animate() {
if (isPlay.value && i < pointsArr.length - 1) {
// 相机位置设置在当前点位置
camera.position.copy(pointsArr[i]);
// 曲线上当前点pointsArr[i]和下一个点pointsArr[i+1]近似模拟当前点曲线切线
// 设置相机观察点为当前点的下一个点,相机视线和当前点曲线切线重合
camera.lookAt(pointsArr[i + 1]);
i += 1; //调节速度
}
if (i === pointsArr.length - 1) {
camera.position.set(400, 400, 400);
camera.lookAt(0, 0, 0);
}
renderer.render(scene, camera);
TWEEN.update();
requestAnimationFrame(animate);
}
animate();
// 相机轨道控制器
cameraControls = new OrbitControls(camera, renderer.domElement);
cameraControls.target.set(0, 0, 0); // 与相机的lookat保持一致
cameraControls.maxPolarAngle = Math.PI / 2; // 相机不能进入地下
onMounted(() => {
canvesRef.value.appendChild(renderer.domElement);
});
// 随机色16进制
function getRandomColor() {
var letters = "0123456789ABCDEF";
var color = "#";
for (var i = 0; i < 6; i++) {
color += letters[Math.floor(Math.random() * 16)];
}
return color;
}
// 开始
function btnStart() {
console.log("开始");
// 相机动画
new TWEEN.Tween(camera.position)
.to(stopPoint, 2000)
.onUpdate(function () {
// camera.lookAt(0, 0, 0);
camera.lookAt(stopPoint.x, stopPoint.y, stopPoint.z);
})
.onComplete(function () {
isPlay.value = true;
})
.start();
}
function btnStop() {
stopPoint = camera.position.clone();
isPlay.value = false;
}
function renderPath() {
const material = new THREE.LineBasicMaterial({
color: 0x0000ff,
});
const geometry = new THREE.BufferGeometry().setFromPoints(pathPoints);
const line = new THREE.Line(geometry, material);
scene.add(line);
}
</script>
<style lang="scss" scoped>
.app {
position: relative;
.btns {
position: absolute;
top: 20px;
left: 50px;
}
}
</style>
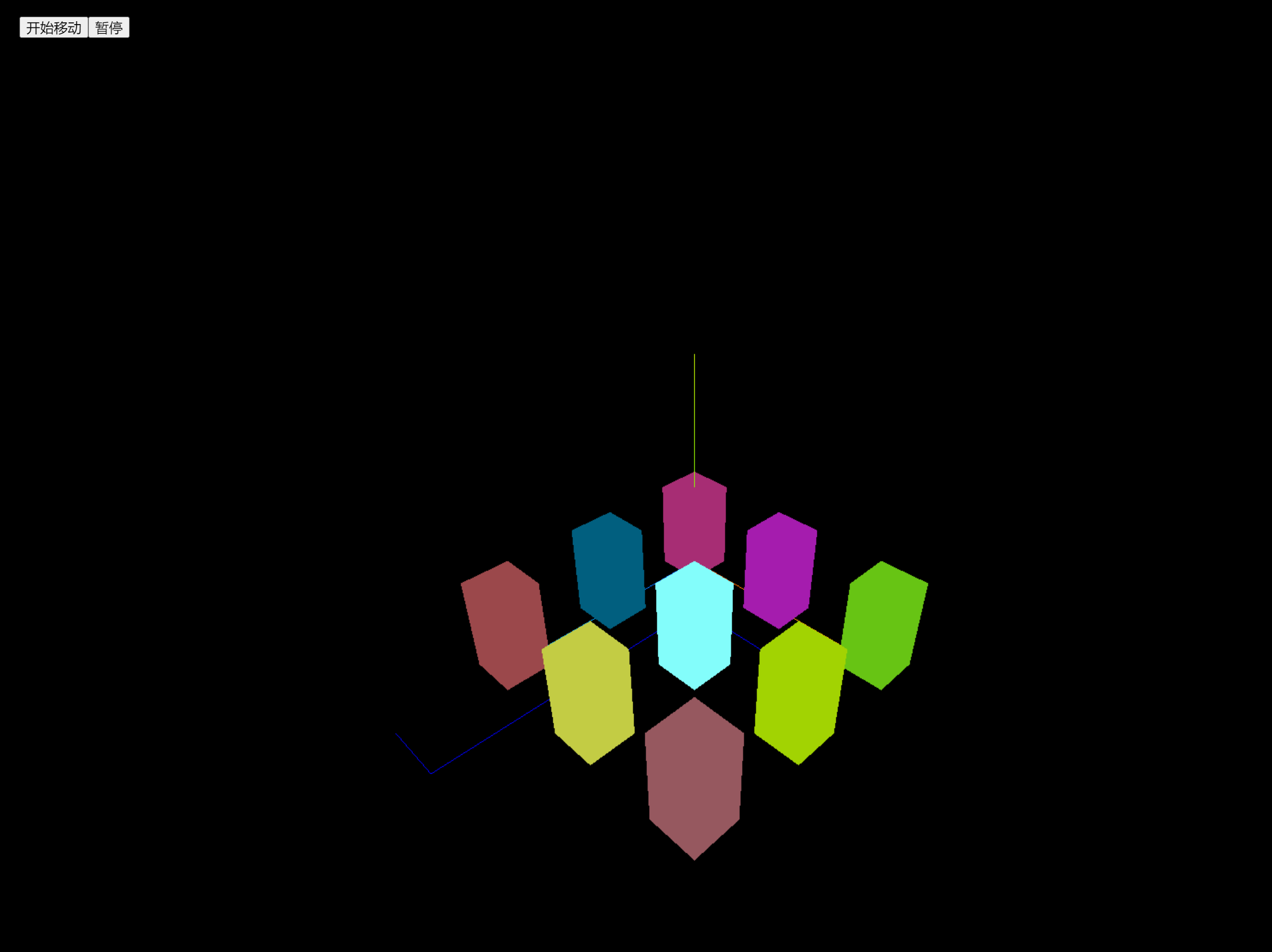
图例

文章来源:https://blog.csdn.net/yunbabac/article/details/135357538
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 软件性能监控与性能故障诊断实战
- QT setAlignment()文字对齐方式
- 若依系列框架RuoYi(104集),RuoYi-Vue(121集)、RuoYi-Cloud(134集)最新完整视频.txt
- uni-app基础详解(组件、弹窗、数据缓存、页面跳转)
- HackTheBox - Medium - Linux - Socket
- 【linux】rk3588-android-bt
- k8s的三种发布方式
- 助力焊接场景下自动化缺陷检测识别,基于YOLOv8【n/s/m/l/x】全系列参数模型开发构建工件表面焊接裂纹缺陷检测识别分析系统
- GC6609与TM2209的参数分析,为什么国产芯片GC6609适用于3D打印机,医疗器械等产品中
- 助力工业产品质检,基于YOLOv5全系列参数模型【n/s/m/l/x】开发构建智能PCB电路板质检分析系统