vue+element弹窗内---下拉框定位问题解决(方法之一)
发布时间:2024年01月08日
问题:
加了?:popper-append-to-body="false" 这个属性也不好用时? 可以试试这个
解决:
第一步:
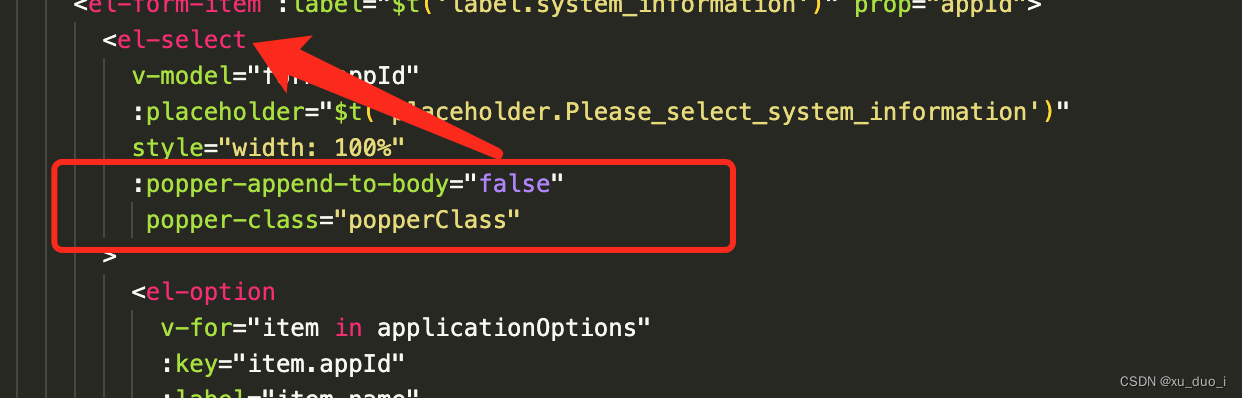
找到el-select标签添加(popper-class="popperClass")属性-----如下图

第二步:在css中添加如下代码即可
::v-deep .popperClass{
????????top:auto !important;
}
文章来源:https://blog.csdn.net/xu_duo_i/article/details/135455062
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【力扣题解】P94-二叉树的中序遍历-Java题解
- 万界星空电机行业MES/电机mes
- C++学习七:异常处理、转换函数、智能指针
- OpenGL中的帧缓存
- 什么是逆变器电源?逆变器需要测试哪些指标?
- 【三维目标检测】【自动驾驶】IA-BEV:基于结构先验和自增强学习的实例感知三维目标检测(AAAI 2024)
- SpringBoot 国际化初探
- 销售升级:电话机器人、电销、外呼、回拨打造高效转化链!
- [CVPR2023 | GrowSP:无监督3D点云语义分割]
- jav读取对应的串口程序的2种方式