使用vue构建一个简单实用的春节红包插件!
摘要:本文将介绍如何使用Vue.js构建一个简单实用的春节红包插件。该插件通过模拟红包的打开和关闭过程,以及金额的随机分配,为春节红包活动提供了一个有趣且互动的体验。
一、引言
随着移动应用的普及,春节红包活动已经成为一种流行的互动方式。然而,现有的红包插件往往功能复杂,难以定制。为了解决这个问题,我们开发了一个简单实用的春节红包插件,源码简单,可根据需求自己随意定制。


二、插件设计
- 组件设计
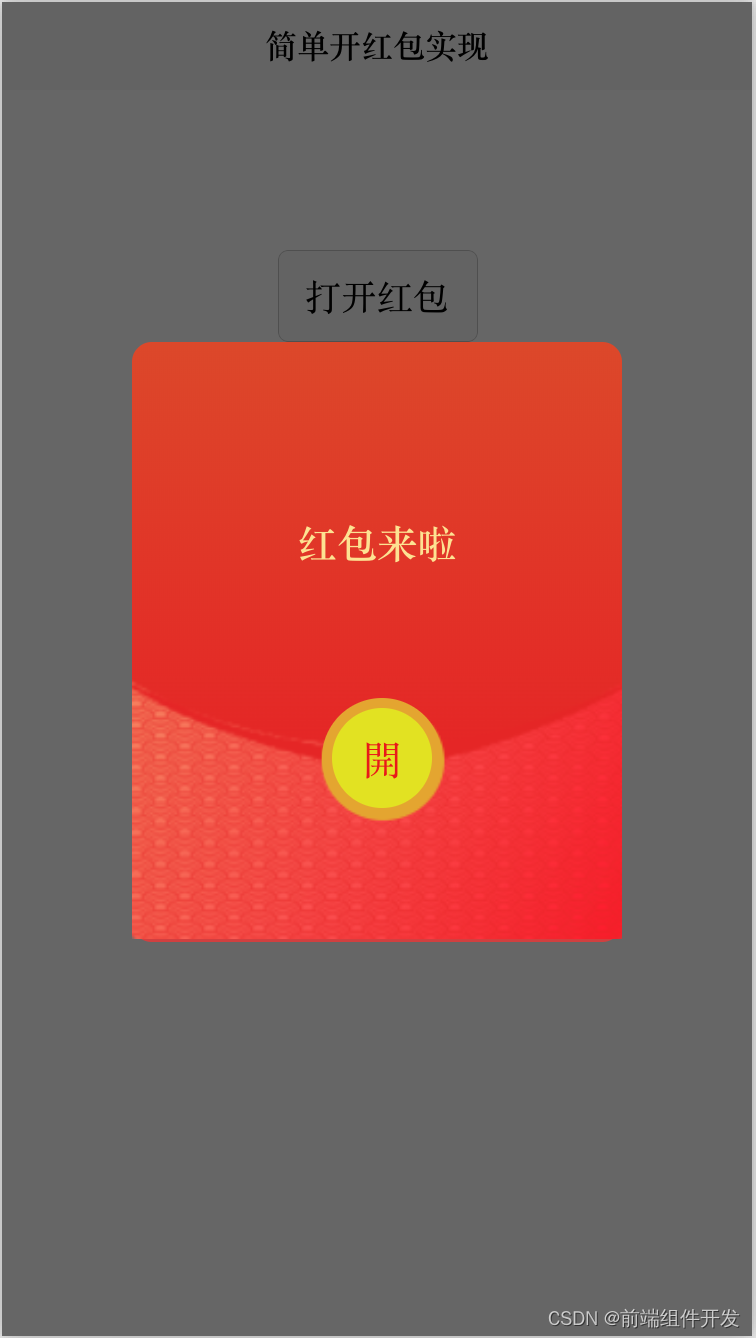
我们的红包插件主要由两部分组成:一个显示红包金额的组件和一个模拟开红包过程的按钮。金额显示组件采用cc-packet组件,它可以接收一个表示金额的字符串,并根据该金额显示相应的红包样式。开红包按钮则用于触发红包的打开过程。
- 数据设计
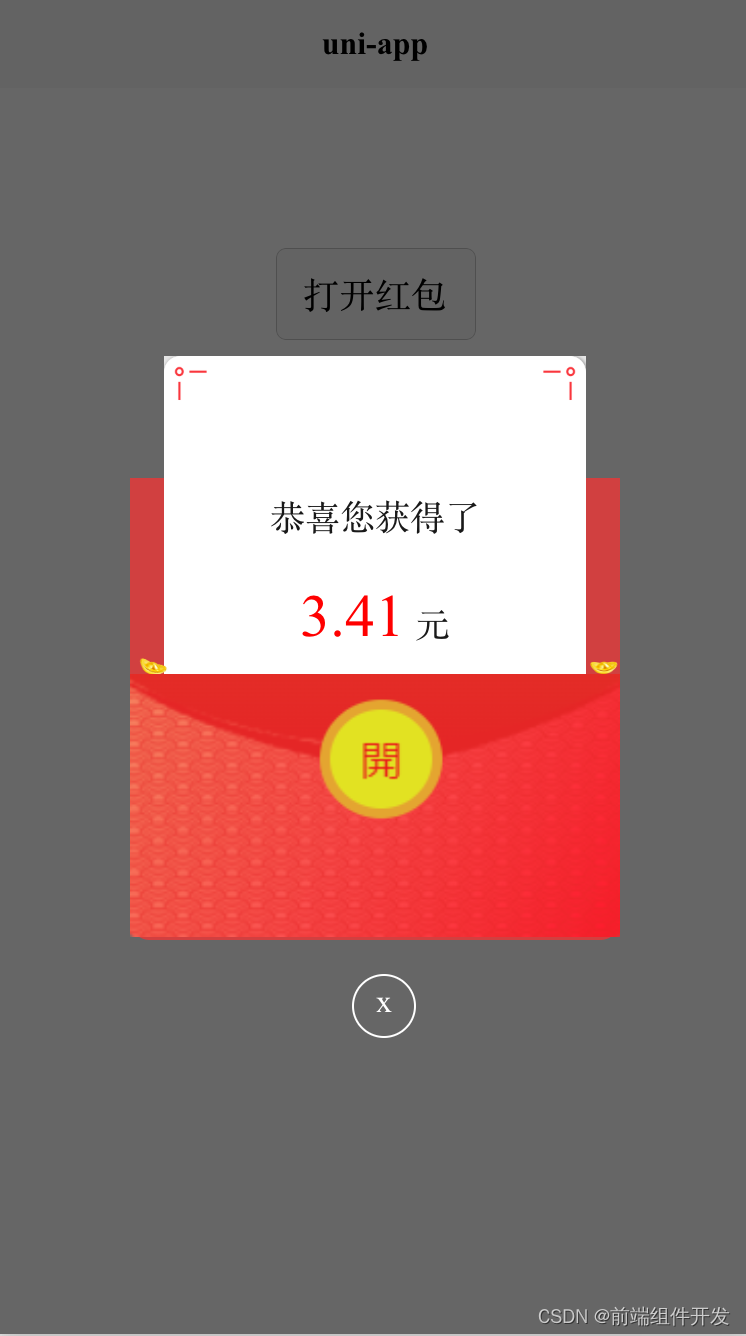
为了实现红包的随机金额分配,我们使用了Vue.js的数据绑定功能。在data函数中,我们定义了两个数据属性:moneyStr和isShow。moneyStr用于存储随机生成的金额,isShow则表示红包是否正在展示。在开红包按钮被点击时,moneyStr被设置为一个随机数,isShow被设置为true,表示红包正在展示。
- 事件设计
我们的插件支持两个事件:close和change。close事件在红包关闭时触发,用于将isShow设置为false,隐藏红包。change事件在开红包时触发,用于打印出当前的红包金额。
三、使用和定制
由于我们的插件源码简单,使用者可以根据自己的需求进行定制。例如,可以修改moneyStr的计算方式,以实现不同的红包金额分配策略;也可以修改插件的样式,以适应不同的应用场景。此外,我们还将提供详细的文档和示例代码,帮助使用者更好地理解和使用这个插件。
插件使用方法:
<template>
<view class="content">
<!-- money:红包金额
show:组件显示隐藏布尔值true/false
@close:关闭组件回调
@change:开红包回调 -->
<cc-packet :money="moneyStr" :show="isShow" @close="close" @change="checkResult">
</cc-packet>
<button style="margin-top: 80px;" @click="openRedClick"> 打开红包 </button>
</view>
</template>
<script>
import ccPacket from '@/components/cc-packet/cc-packet.vue'
export default {
components: {
ccPacket
},
data() {
return {
moneyStr: '',
isShow: false,
}
},
onLoad() {
},
methods: {
// 打开红包
openRedClick() {
this.isShow = true;
this.moneyStr = (Math.random() * 10).toFixed(2);
},
// 关闭红包
close() {
this.isShow = false;
},
checkResult(e) {
console.log("红包金额 = " + e);
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
</style>四、结论
通过使用Vue.js,我们成功地开发出了一个简单实用的春节红包插件。该插件不仅具有高度的可定制性,而且易于使用和理解。我们相信,这个插件可以为春节红包活动提供一种有趣且互动的体验,并促进用户参与和互动。
下载完整组件代码请关注微信公众号: 前端组件开发

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于SSM的旅游管理系统的设计与实现
- Hive / Presto 行转列 列转行
- Ubuntu 20.04 Intel RealSense D435i 相机标定教程
- Nightingale 夜莺监控系统 - 自愈篇(4)
- YOLOv8改进 | Neck篇 | 利用ASF-YOLO改进特征融合层(适用于分割和目标检测)
- 突破传统,XR虚拍技术引领微剧与短剧新潮流
- 【成本价特惠】招募证书代理:工信部、PMP、阿里云、华为等认证,机会难得!
- STM32 AI 模型测试
- 一键拆分,轻松整理,助您高效管理文本文件
- Midjourney在线绘画及提示词精选库