uniapp引入第三方字体库如(宋体、喜鹊燕书体、字小魂歌以晓手迹行楷体等) 最优解决方案
发布时间:2024年01月10日
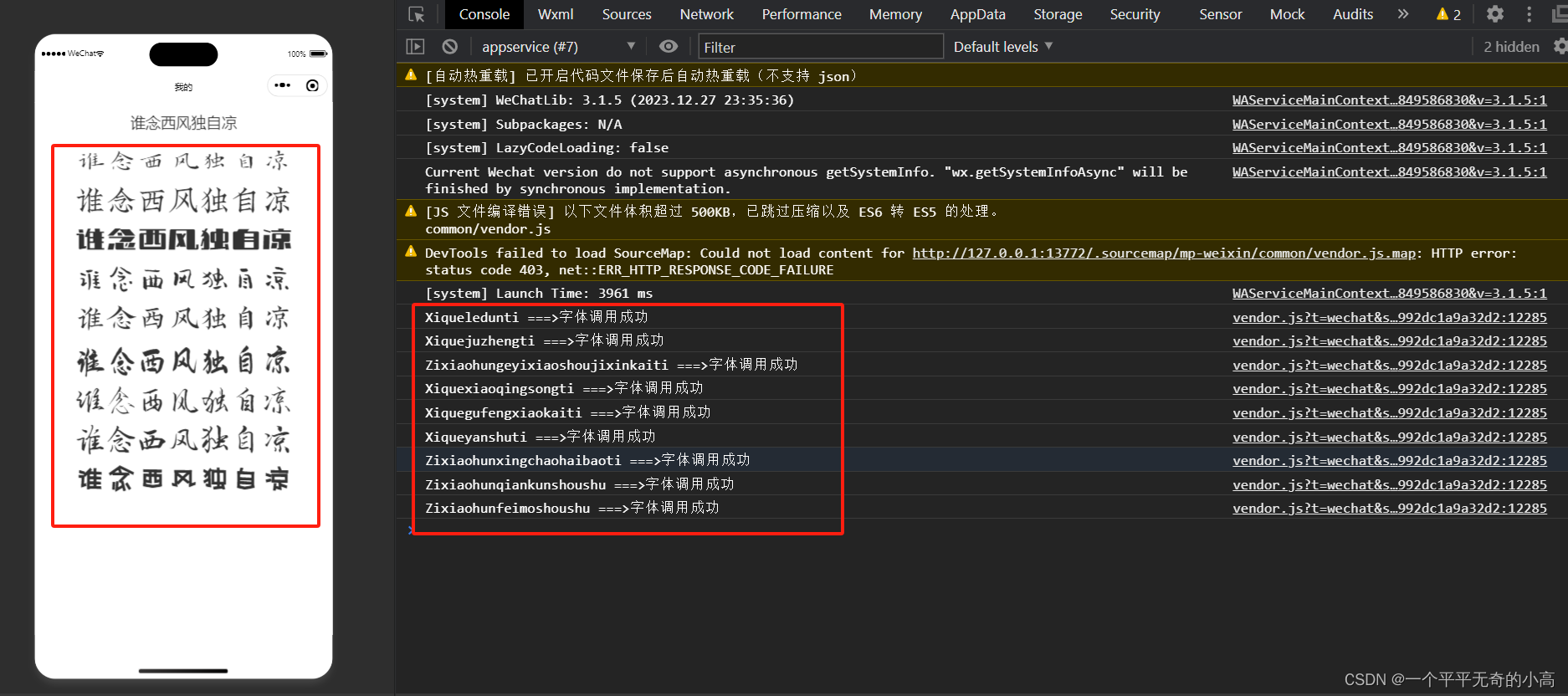
最近在开发一个写对联的小程序,其中要求对联文字以不同字体呈现,比如(宋体、喜鹊燕书体、字小魂歌以晓手迹行楷体等),如图:

一般UI设计给的都是这种.tff格式的字体文件,如图:

那么怎么在uniapp中加载第三方字体库呢?
经过几天的研究,找到了最优的一个解决方案:
API uni.loadFontFace() + 远程加载.tff字体文件(微信小程序发布的代码主包压缩后不能超过2M,所以将这些静态资源放到服务器上是一个很好的节省容量的方法)
API uni.loadFontFace()的使用:
uni.loadFontFace({
family: '中英文都可',
source: `url('${domain}/xxx/xxx.ttf')`,
success() {
console.log('success')
},
fail(res) {
console.log('fail',res)
}
})
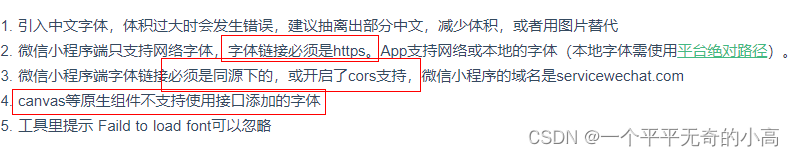
使用该api的注意事项:

跨域问题解决:
Header("Access-Control-Allow-Origin: *");
Header("content-type: font/ttf");
代码示例:
- 在uniapp目录下的utils下新建一个font.js文件

font.js内容如下:
// 第三方字体库调用
let loadFont = function() {
// 所有的.tff文件
const fontsArr = [
'Xiquegufengxiaokaiti',
'Xiquejuzhengti',
'Xiqueledunti',
'Xiquexiaoqingsongti',
'Xiqueyanshuti',
'Zixiaohunfeimoshoushu',
'Zixiaohungeyixiaoshoujixinkaiti',
'Zixiaohunqiankunshoushu',
'Zixiaohunxingchaohaibaoti',
]
fontsArr.forEach(itm => {
wx.loadFontFace({
family: `${itm}`, //设置一个font-family使用的名字 中文或英文
global: true, //是否全局生效
source: `url("https://xxxxx.xxx.com/ttf/${itm}.ttf")`, //字体资源的地址
success: function(e) {
console.log(itm, '===>字体调用成功');
},
fail: function(e) {
console.log(itm, '===>字体调用失败');
},
});
})
};
module.exports = {
loadFont: loadFont,
};
- 在main.js中全局引入
// 第三方字体库调用
const font = require('./utils/fonts/font.js')
font.loadFont(); //下载字体
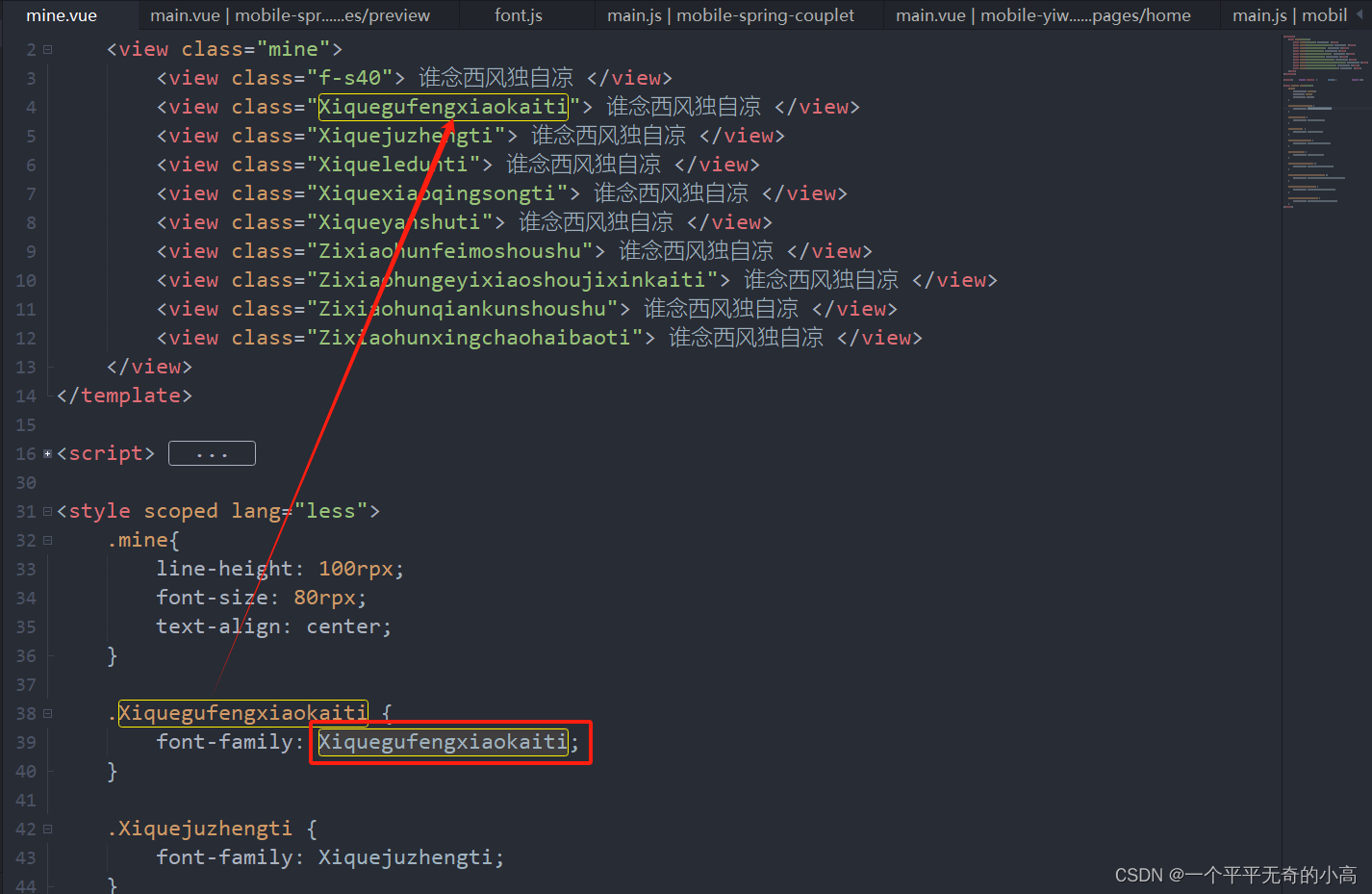
- 页面中使用

<template>
<view class="mine">
<view class="f-s40"> 谁念西风独自凉 </view>
<view class="Xiquegufengxiaokaiti"> 谁念西风独自凉 </view>
<view class="Xiquejuzhengti"> 谁念西风独自凉 </view>
<view class="Xiqueledunti"> 谁念西风独自凉 </view>
<view class="Xiquexiaoqingsongti"> 谁念西风独自凉 </view>
<view class="Xiqueyanshuti"> 谁念西风独自凉 </view>
<view class="Zixiaohunfeimoshoushu"> 谁念西风独自凉 </view>
<view class="Zixiaohungeyixiaoshoujixinkaiti"> 谁念西风独自凉 </view>
<view class="Zixiaohunqiankunshoushu"> 谁念西风独自凉 </view>
<view class="Zixiaohunxingchaohaibaoti"> 谁念西风独自凉 </view>
</view>
</template>
<script>
export default {
data() {
return {};
},
methods: {
initData() {},
},
onShow() {
this.initData();
},
created() {},
};
</script>
<style scoped lang="less">
.mine{
line-height: 100rpx;
font-size: 80rpx;
text-align: center;
}
.Xiquegufengxiaokaiti {
font-family: Xiquegufengxiaokaiti;
}
.Xiquejuzhengti {
font-family: Xiquejuzhengti;
}
.Xiqueledunti {
font-family: Xiqueledunti;
}
.Xiquexiaoqingsongti {
font-family: Xiquexiaoqingsongti;
}
.Xiqueyanshuti {
font-family: Xiqueyanshuti;
}
.Zixiaohunfeimoshoushu {
font-family: Zixiaohunfeimoshoushu;
}
.Zixiaohungeyixiaoshoujixinkaiti {
font-family: Zixiaohungeyixiaoshoujixinkaiti;
}
.Zixiaohunqiankunshoushu {
font-family: Zixiaohunqiankunshoushu;
}
.Zixiaohunxingchaohaibaoti {
font-family: Zixiaohunxingchaohaibaoti;
}
</style>
文章来源:https://blog.csdn.net/qq_44646343/article/details/135508366
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 天津医科大学临床医学院专升本护理学专业内外科护理学考试大纲
- nvm安装及使用
- 进程线程知识
- 容器化奇迹:打开创新之门,加速业务发展的秘密武器
- linux搭建seata并使用
- 全新加密叙事,以Solmash为代表的 LaunchPad 平台如何为用户赋能?
- Cesium快速入门
- 推荐系统算法 协同过滤算法详解(一)杰卡德相似度和余弦相似度使用、缺陷
- 运维工具之tmux命令
- uniapp微信小程序投票系统实战 (SpringBoot2+vue3.2+element plus ) -投票创建后端实现