开源iMES工厂管家 - 安装部署指南

环境:

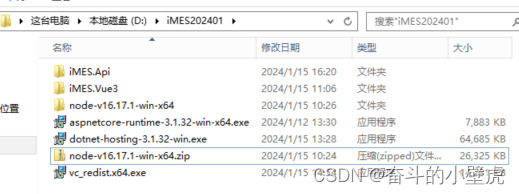
总览:

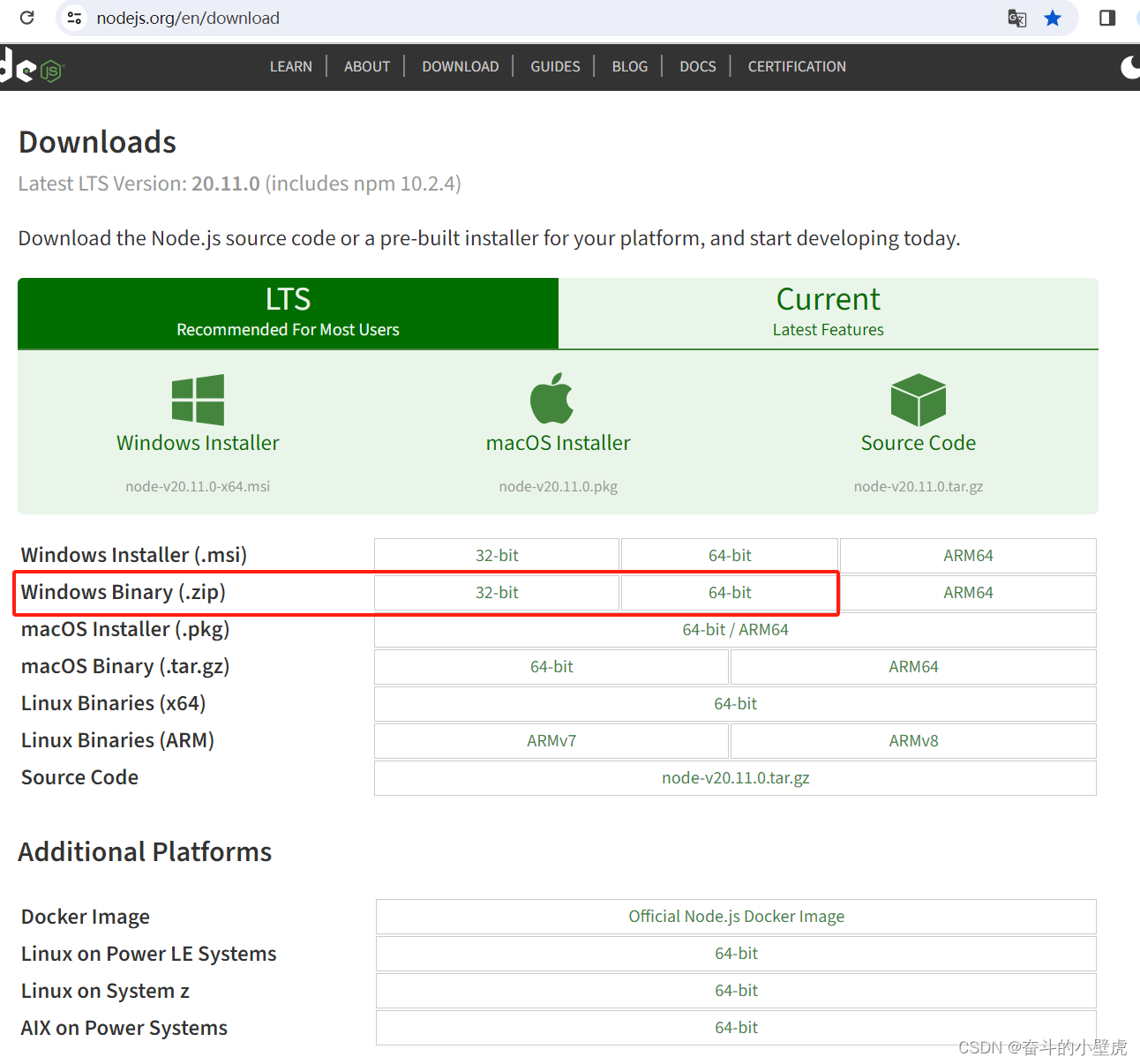
下载?node-v16.17.1-win-x64:Index of /download/release/v16.17.1/

官网:https://nodejs.org/en/download
历史版本下载:Index of /download/release/
绿色解压安装 node-v16.17.1-win-x64:
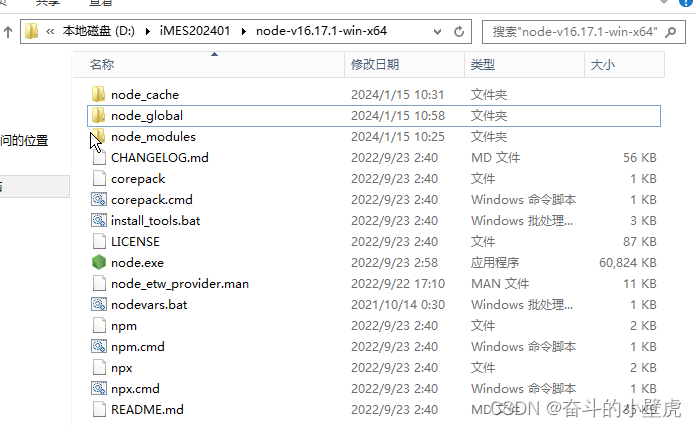
解压缩至 D:\iMES202401\node-v16.17.1-win-x64
创建文件夹:node_cache、node_global

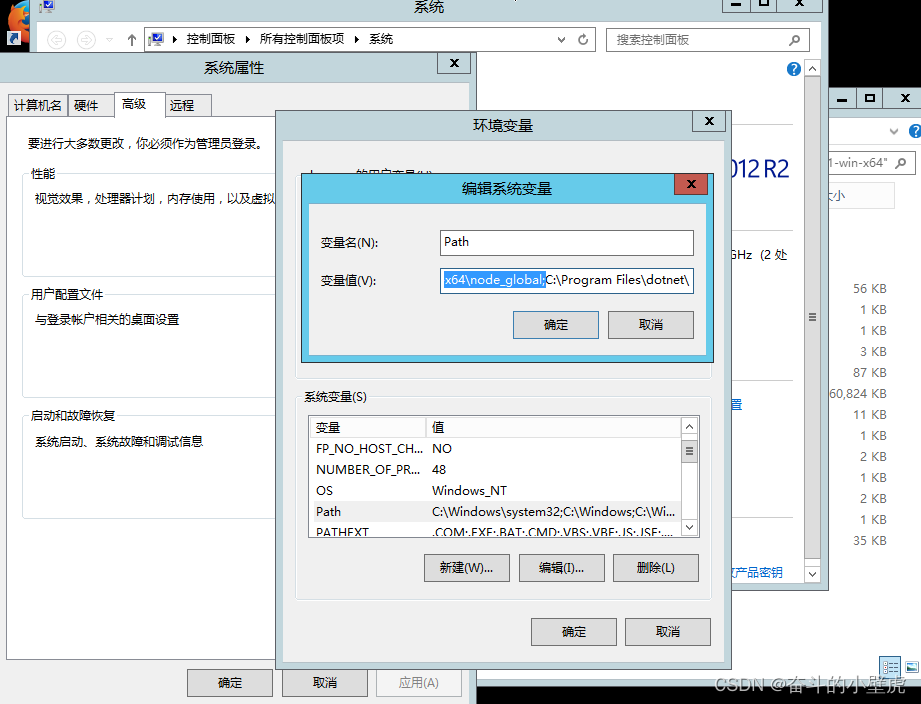
配置环境变量:把 ;D:\iMES202401\node-v16.17.1-win-x64;D:\iMES202401\node-v16.17.1-win-x64\node_global; 放进系统变量Path值最后面

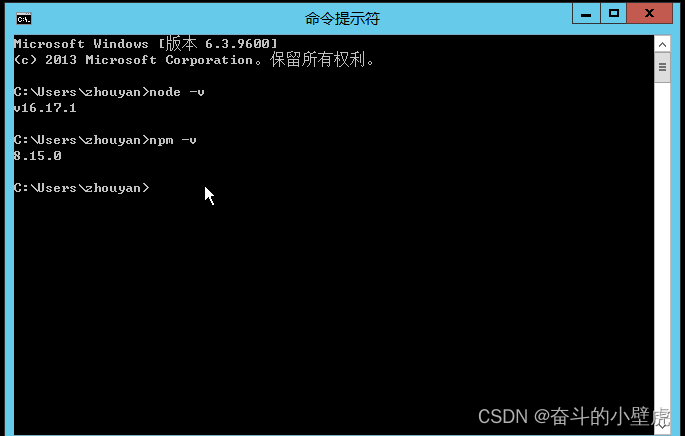
检查 node-v16.17.1-win-x64 是否成功,如下即可

然后依次执行如下命令:
npm config set prefix "D:\iMES202401\node-v16.17.1-win-x64\node_global"
npm config set cache "D:\iMES202401\node-v16.17.1-win-x64\node_cache"
npm config set registry https://registry.npm.taobao.org/
#安装vue.js
npm install vue -g
#安装vue-route
npm install vue-router -g
#安装vue-cli脚手架
npm install vue-cli -g
#安装webpack
npm install webpack -g
#使用yarn替换npm下载
npm install -g yarn
#安装cnpm
npm install -g cnpm
前端vue3环境配置,如果没有安装过环境:
? ? 1、先卸载原来vue2脚手架
? ? npm uninstall vue-cli -g
? ? 2、安装vue3脚手架
? ? npm install -g @vue/cli ? ?(如果安装很慢,切换成taobao镜像 ?npm config set registry https://registry.npm.taobao.org)
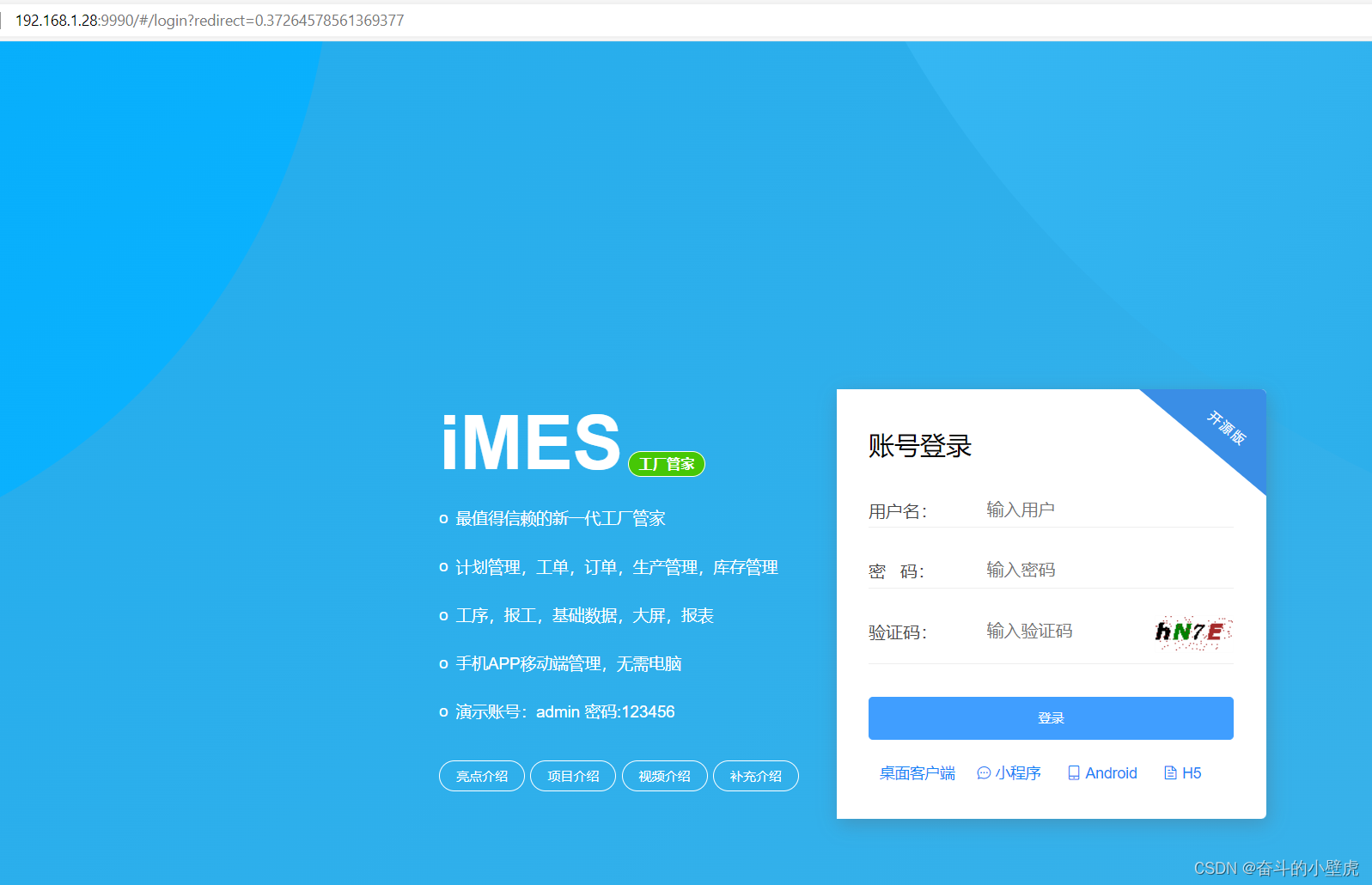
iMES 前端部署

前端访问端口9990?vue.config.js

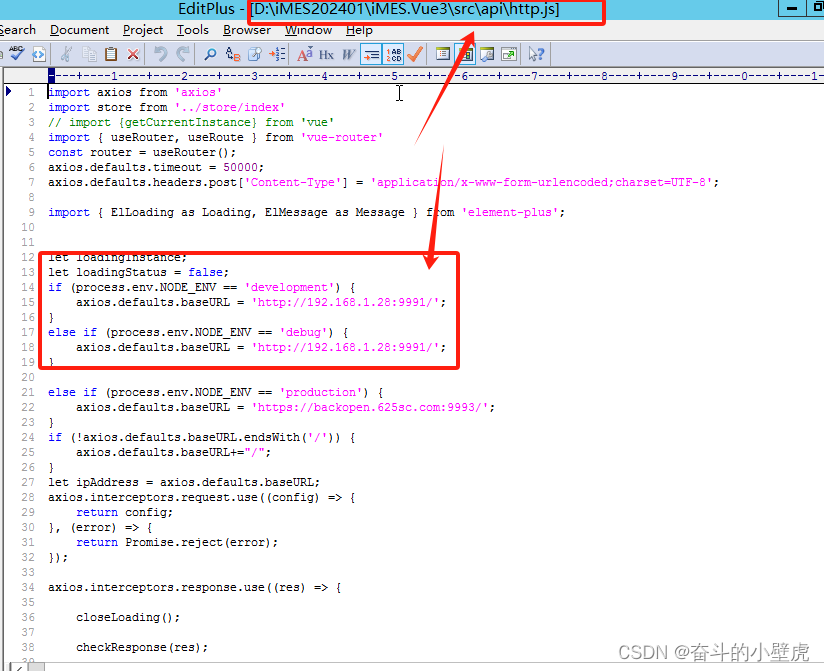
前端调用api 地址配置?http.js


双击install.bat安装依赖,双击?install.bat 即可启动前端服务,如下图即为成功

部署iMES 后端API
下载安装:dotnet-hosting-3.1.32-win.exe?
Download .NET Core 3.1 (Linux, macOS, and Windows)

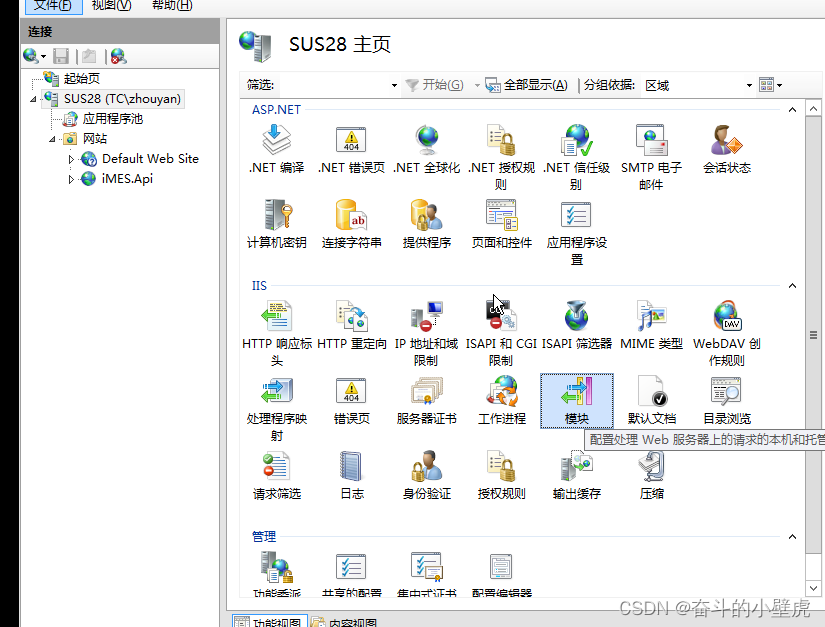
安装后在应用程序池里可以看到如下:


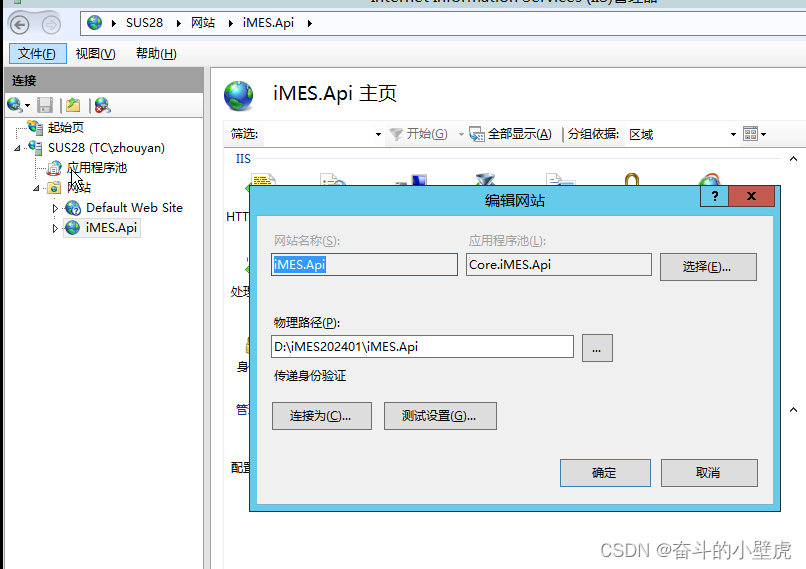
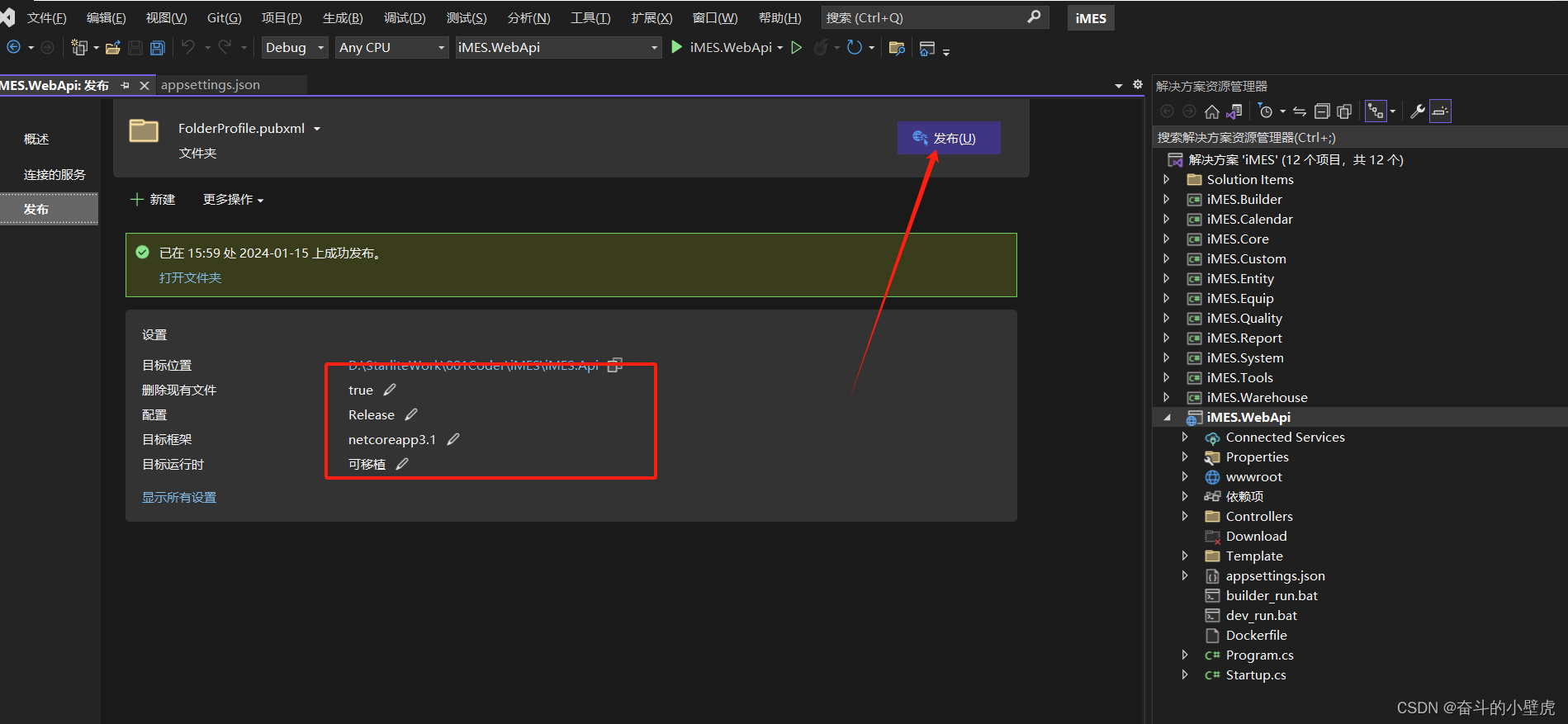
部署iMES.Api


如有的报错:HTTP Error 500.37 - ANCM Failed to Start Within Startup Time Limit

可以尝试安装?vc_redist.x64.exe 解决:https://www.microsoft.com/zh-CN/download/details.aspx?id=48145

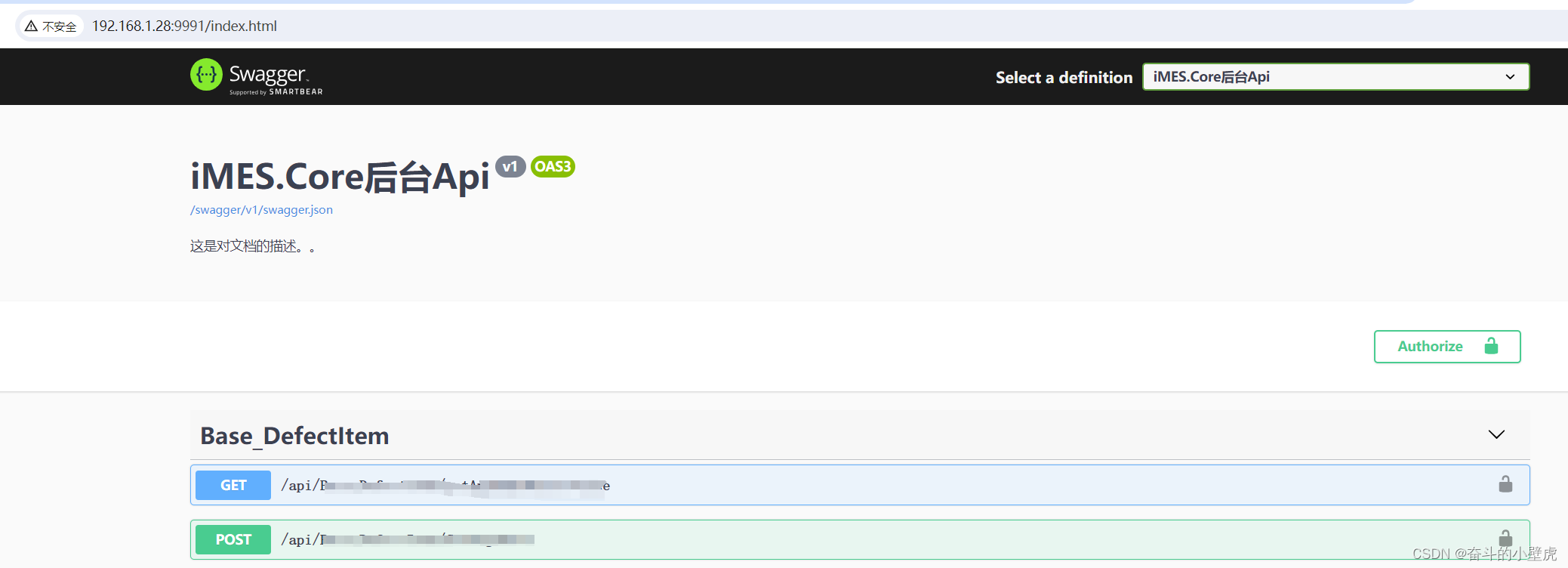
api OK!

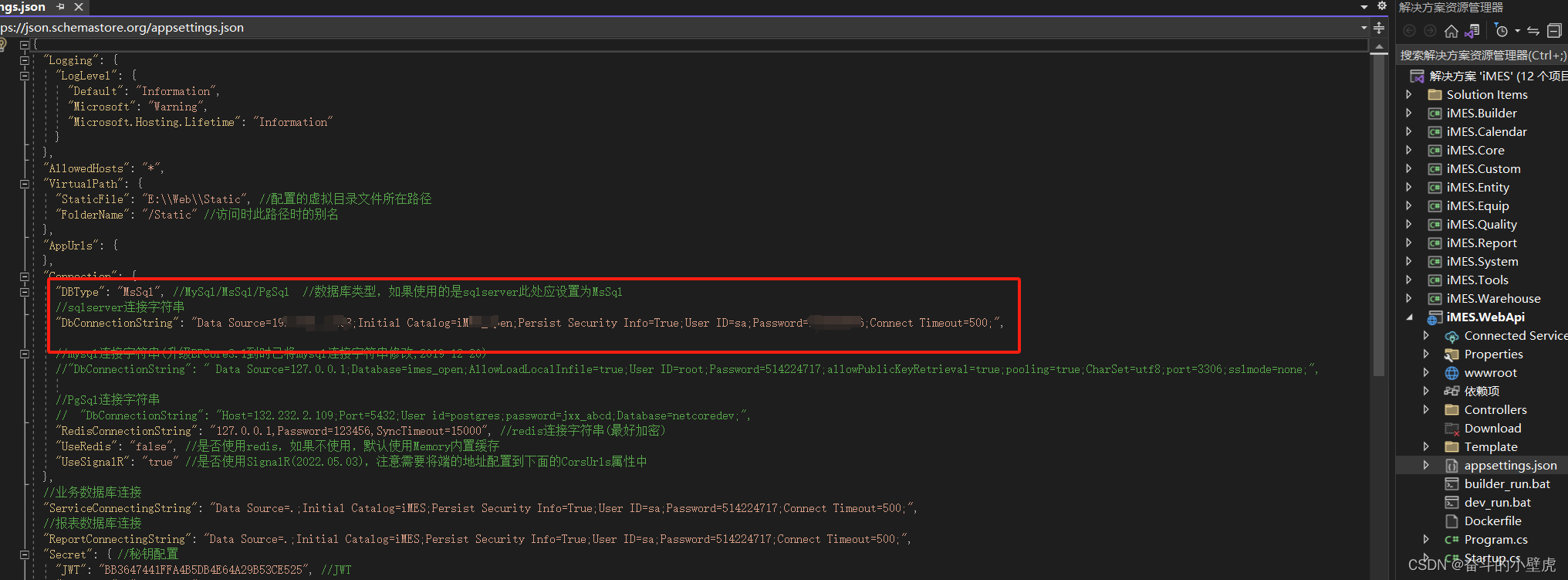
配置数据库:



以此记录。
2024.01 娄城
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 如何快速实现地源热泵远程监控
- Solidity-2-合约结构
- python编写的端口扫描脚本
- 用bat脚本执行py文件以及批量执行py文件(全网超详细)
- rime中州韵小狼毫 生字注音滤镜 汉字注音滤镜
- 运动重定向:R2ET
- 精通UI弹窗设计的5个规范和技巧!
- 机器人说明书---名词解释030课_python语言_方法重写
- 【LeetCode刷题笔记】动态规划(二)
- JAVA多线程之ThreadPoolExecutor创建线程池