PLC-IoT 网关开发札记(2):Xamarin Forms 工程获取App当前的版本号
发布时间:2024年01月14日
代码实现
在构建 Android App 时,写了一个 AboutPage。在 AboutPage 上显示 App 的当前版本号是常见的做法。使用 Xamarin.Foms 获取当前版本号的方法是使用 Xamarin.Forms 的 VersionTracking 类。
如下,我写了一个非常简单的 AboutPage,其中定义了一个Span,命名为 spText,用于显示 App 的当前版本号。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Essentials;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
namespace I2oT.Views.SystemSettings
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class AboutPage : ContentPage
{
public AboutPage ()
{
InitializeComponent ();
}
protected override void OnAppearing()
{
base.OnAppearing();
spVersion.Text = " v" + VersionTracking.CurrentVersion;
}
async void OnButtonClicked(object sender, EventArgs e)
{
await Launcher.OpenAsync("https://aka.ms/xamarin-quickstart");
}
}
}XAML 如下:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:i2ot="clr-namespace:I2oT"
x:DataType="i2ot:AppShell"
x:Class="I2oT.Views.SystemSettings.AboutPage"
Title="关于">
<Grid RowDefinitions="Auto,Auto,*"
ColumnDefinitions="0.25*,*"
Padding="8">
<Image Grid.RowSpan="2" Grid.Column="0"
Source="icon_app.png"
BackgroundColor="{StaticResource AppForegroundColor}"
Opacity="0.9"
VerticalOptions="StartAndExpand"
HeightRequest="48"/>
<Label Grid.Column="1"
FontSize="16"
HorizontalOptions="FillAndExpand"
HorizontalTextAlignment="Start"
VerticalOptions="CenterAndExpand">
<Label.FormattedText>
<FormattedString>
<FormattedString.Spans>
<Span Text="智能IoT平台"
TextColor="{StaticResource AppTextCommonColor}"
FontAttributes="Normal"
FontSize="Medium"/>
<Span x:Name="spVersion"
Text=" V1.0.3"
TextColor="{StaticResource AppTextCommonColor}"/>
</FormattedString.Spans>
</FormattedString>
</Label.FormattedText>
</Label>
<Label Grid.Row="1" Grid.Column="1"
Text="Intelligent IoT Flatform"
TextColor="{StaticResource AppTextCommonColor}"
FontSize="16"/>
<StackLayout Grid.ColumnSpan="2"
Grid.Row="2" Grid.Column="0"
Margin="0,64,0,0">
<StackLayout.Resources>
<Style x:Key="copyrightStyle" TargetType="Label">
<Setter Property="TextColor" Value="Black"/>
<Setter Property="FontSize" Value="Caption"/>
<Setter Property="VerticalOptions" Value="Start"/>
<Setter Property="HorizontalTextAlignment" Value="Start"/>
</Style>
</StackLayout.Resources>
<Label Text="基于 Xamarin.Forms,使用XAML和C#编程."
TextColor="{StaticResource AppTextCommonColor}"
HorizontalTextAlignment="Center"/>
<Button Text="了解更多"
FontSize="Caption"
HeightRequest="40"
Margin="16,0"
CharacterSpacing="0.5"
Clicked="OnButtonClicked" />
<Label Text="Copyright(c) 2023-2024 CuteModem Intelligence."
Style="{StaticResource copyrightStyle}"
VerticalOptions="EndAndExpand"/>
<Label Text="All rights reserved."
Style="{StaticResource copyrightStyle}"/>
</StackLayout>
</Grid>
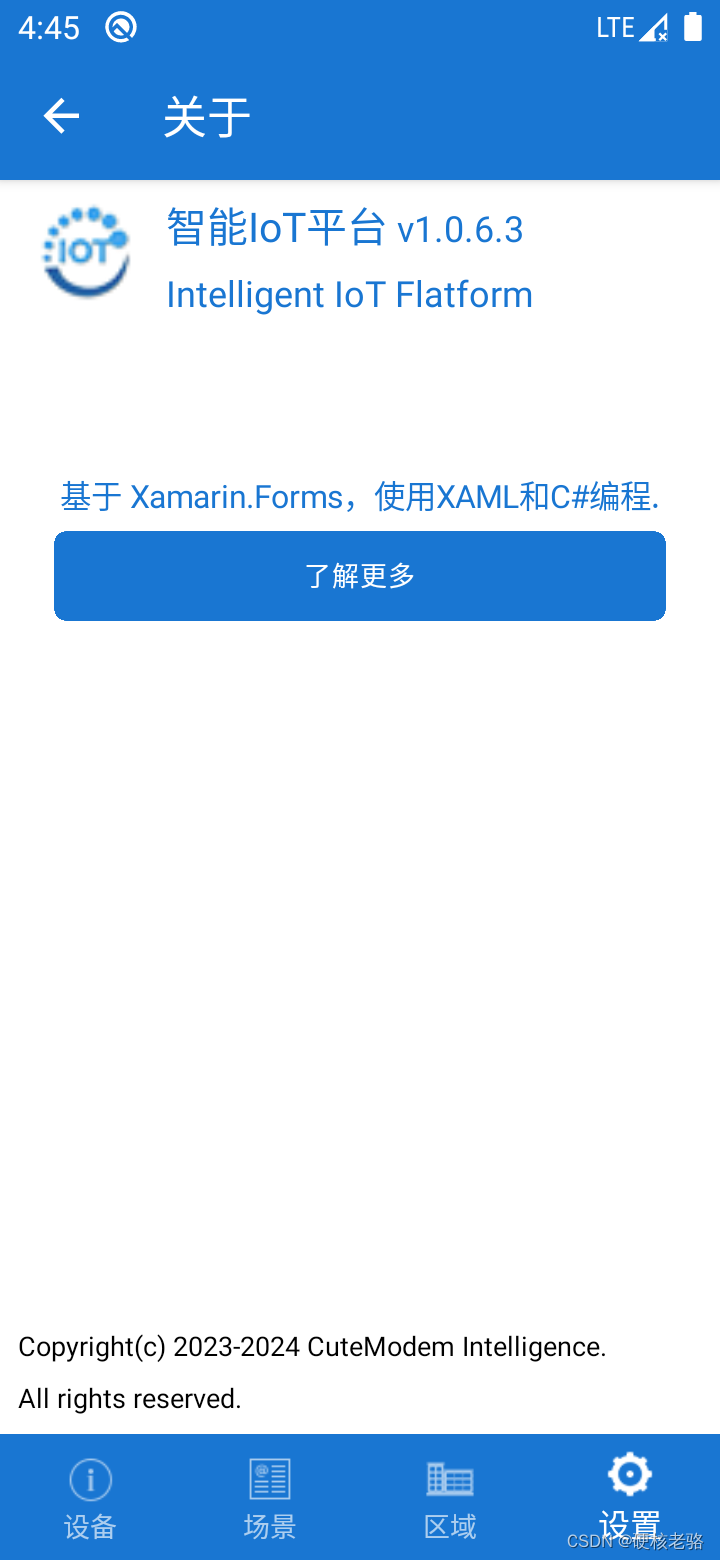
</ContentPage>屏幕截图如下:

贴了这么多代码,干货只有一条语句:
spVersion.Text = " v" + VersionTracking.CurrentVersion;
网上有一些话题也提到这个需求,有不少答案,但亲测不行。
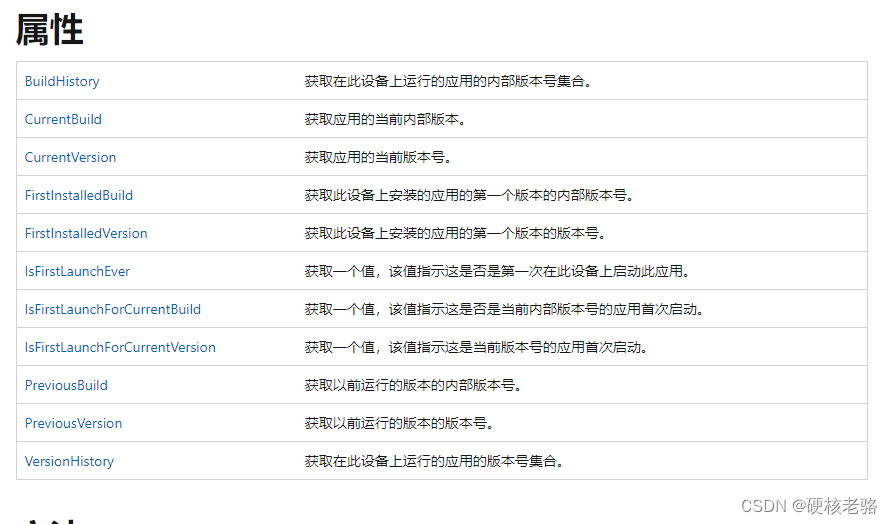
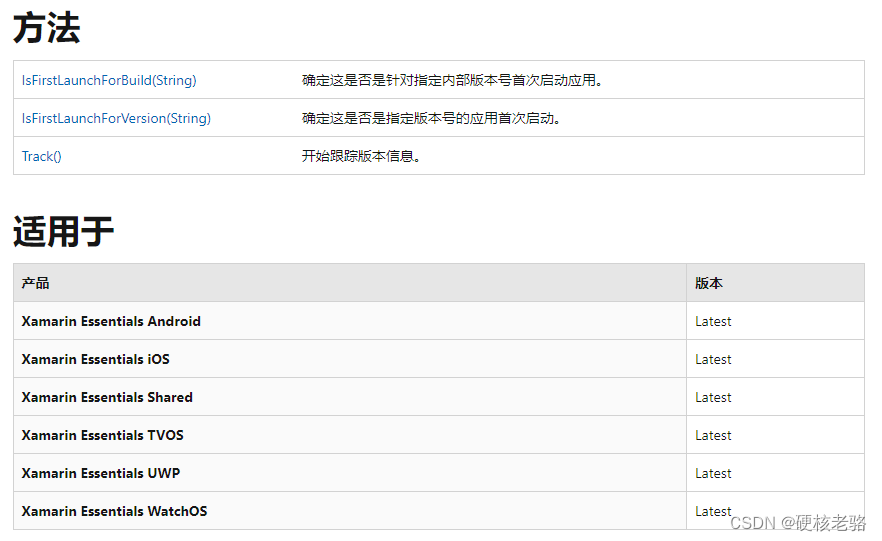
VersionTracking 类
MSDN上对VersionTracking类有简要的说明,参见网址:
VersionTracking 类 (Xamarin.Essentials) | Microsoft Learn



VersionTracking 类是一个考虑较为周详的静态类,其中 IsFirstLaunchxxx 对应用程序的初始化有很大的帮助。
网上关于 Xamarin.Forms 跨平台开发的资料实在是太少了,我这里就先加一点小砖头先。
文章来源:https://blog.csdn.net/Tomcat0130/article/details/135581861
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 中大型企业如何借助低代码平台破解经营管理难题
- AI科幻电影鉴赏《异形:启示录》
- spring mvc Rest风格
- 使用dbsyncer增量同步oracle数据开启存档定时删除过期存档文件windows bat rman
- PMP认证考试详细备考攻略,全是干货!
- 电脑病毒感染 - 华为OD统一考试
- 关于Redis的最常见的十道面试题
- 大数据知识点
- 电子学会C/C++编程等级考试2021年12月(六级)真题解析
- (Java基础知识综合)