F12开发者工具
1.什么是开发者工具
F12是浏览器自带的开发调试工具,可以用键盘的F12键快捷打开,简称F12工具;
特点:
1.简单轻量级,是浏览器内置的开发者工具来提供捕获浏览器的数据报文的功能。
2. F12作为浏览器的一部分,是数据收发的一端,抓取到的HTTPs报文是可以得到明文数据的。
2.启动F12
1.键盘F12启动;
2.鼠标右键选检查启动;
3.浏览器右上角三个点,点击选择更多工具-开发者工具;
4.Ctrl+shift+i启动;
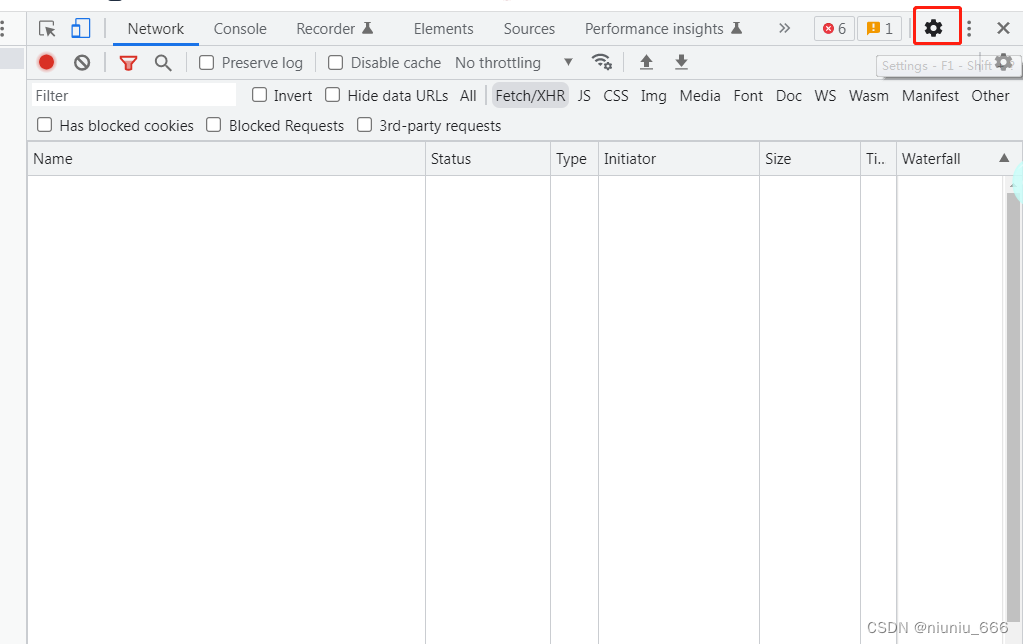
3.F12常规位置
1.显示的位置调整:独立窗口、靠左、靠下、靠有

2设置颜色和语言(谷歌)


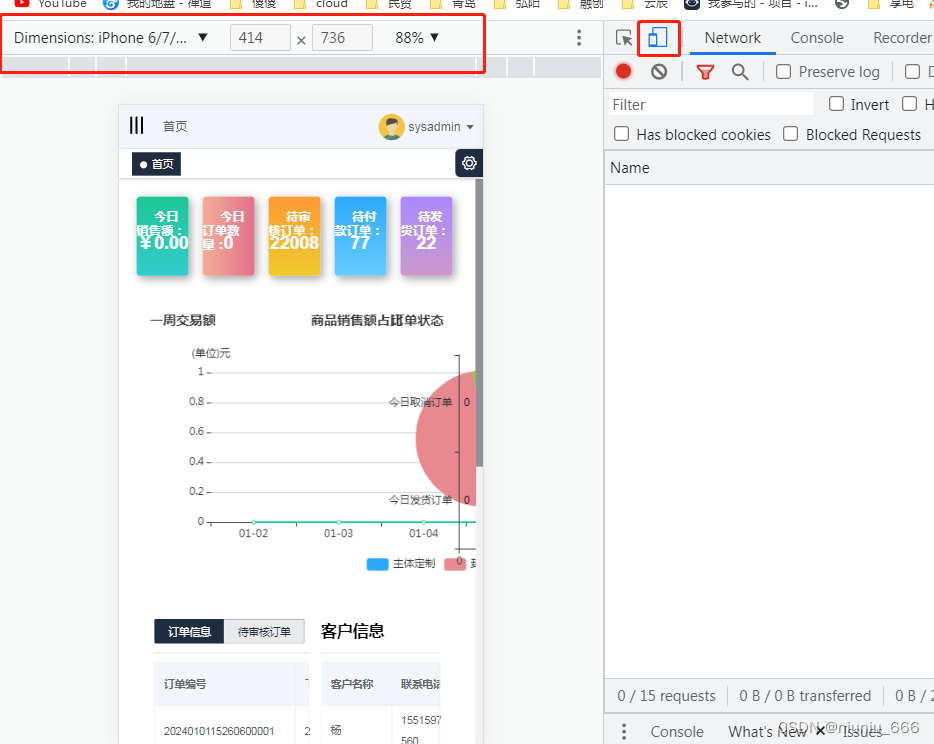
3.手机版本的切换,适合测试h5页面小程序测试,可以方便在电脑操作和调试,也可以选择不同尺寸和版型的手机;
 4.F12各标签及介绍
4.F12各标签及介绍

4.1elements查看器
elements 查看器,主要用来元素的定位
用途:可用于页面结构分析,也可用于自动化脚本的元素定位,或者页面元素分析(元素大小,元素布局等)。前端页面-html页面,标签语言。
4.1.1查看元素的代码
点击页面左上角箭头或(Ctrl+shift+C)进入选择元素模式,然后在左侧页面选择需要查看的元素,点击后右侧elements会自动定位到该元素源代码的具体位置;

4.1.2.查看元素的属性
定位到源代码后吗,可以从源代码查看该元素的属性;
4.1.3修改元素的代码和属性
例如我要修改商品名称样式,选中该元素后,右键选择edit as HTML,即可进行编辑样式修改,对于前端开发者比较方便,可先改好后样式预览后无误再去修改代码,该修改不会修改源代码,仅做页面调试效果,刷新页面后即可恢复原样。

4.2network抓包定位分析
network网络,测试用来抓包,进行分析一些测试问题的定位
用途:测试人员和开发人员最常用到的模块,用于测试问题的分析和定位,记录了前后端的交互,方便查找问题是前端还是后端问题
前端和后端信息通过接口传输,Network记录了接口信息: (接口封装http协议–定义头部)
http请求消息:请求行(请求方法)、请求头、请求体–客户端发送
http响应消息:响应行(响应状态码),响应头,响应体-服务器回应
http响应状态码:
200(服务器收到我的请求并且给了我一个回应)
404(资源不存在或者地址给错了)
500 503(表明服务器有问题)
302 304 (重定向)
方法: http请求方法- get post put patch
域名:服务器的域名或者IP +端口
文件和类型: html、css、js 、png等
发起者:请求怎么发起的,比如script: 页面是由script脚本处理的时候发送的;
传输和大小:传输的文件及大小
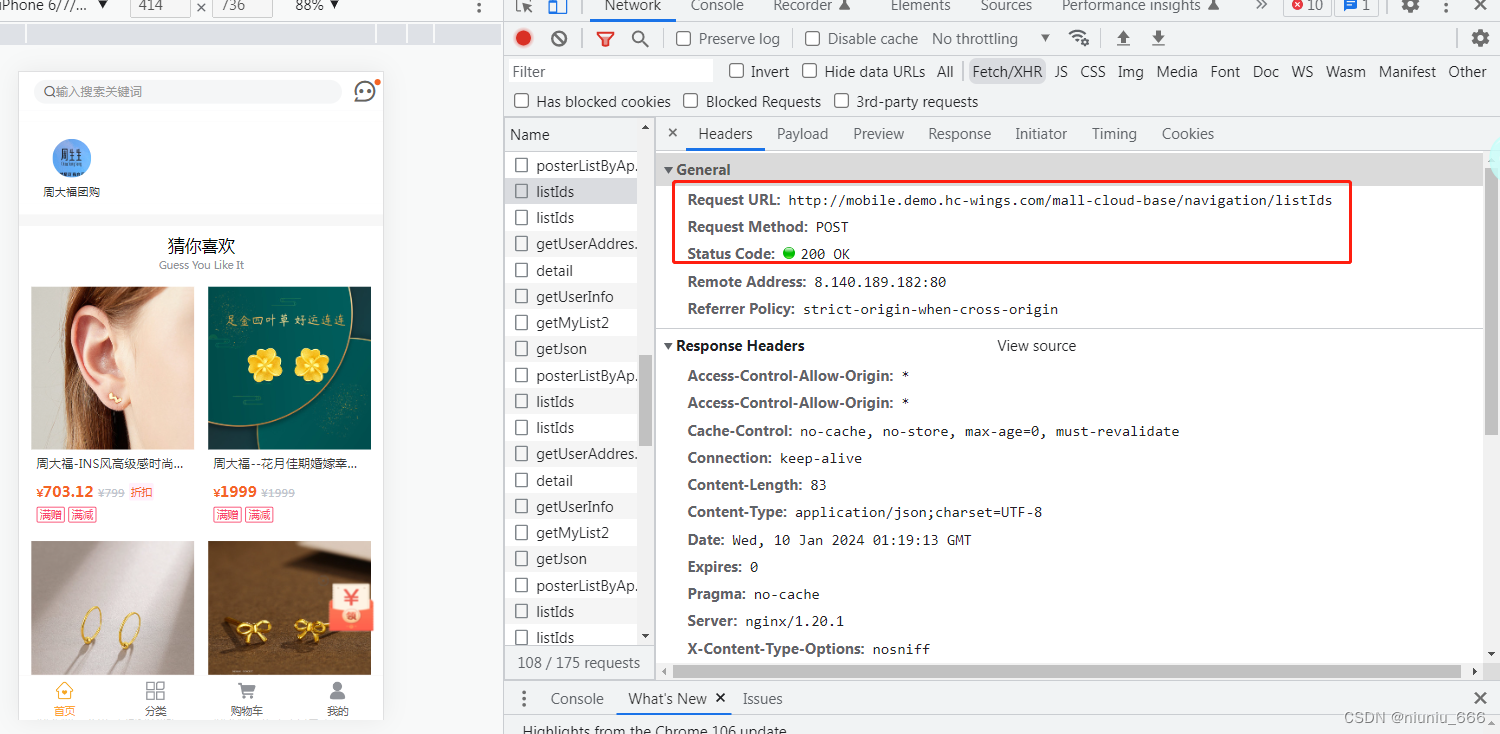
详细报文内容:消息头,cookies, 请求,响应,耗时
消息头:请求网址、请求方法、状态码;
响应头

请求头


4.2.1network问题定位分析
保留日志:开启后,重新加载url,或者跳转了页面之后,之前的请求显示资源信息依然会保留下来,不会清空;
停用缓存:开启后,页面资源不会存入缓存,可以在status栏的状态码看文件请求状态。

前后端问题分析:
1.前端问题:前端没有发送请求;
? ? ? ? ? ? ? ? ? ? 前端发送请求了,但是发送内容的数据错误;
? ? ? ? ? ? ? ? ? ?前端发送了正确请求,后端给出了正确响应,但是前端没有正确显示;
2.后端问题:前端发送了正确请求,后端,没有给响应信息;
? ? ? ? ? ? ? ? ? ? ?前端发送了正确信息,后端也响应了消息,但是响应的数据错误
有时需要配合数据库确认+Linux服务器分析项目日志
4.3存储原理
Memory/存储(应用)
用途: 主要存储一些cookies和前端数据等。
本地存储和会话存储主要是前端开发人员在前端设置,一旦数据保存在本地后,就可以避免再向服务器请求数据,因此减少不必要的数据请求,减少数据在浏览器和服务器间不必要地来回传递。
本地存储和会话存储的操作代码完全相同,它们的区别仅在于数据的寿命。
本地存储: 保存不受时间限制,用于长期保存网站的数据;除非用户自己删除,否则不会消失;并且站内任何页面都可以访问该数据;主要用来保存访客将来还能看到的数据。
会话存储: 用于临时保存针对一一个窗口(或标签页)的数据,保存受时间限制,当前窗口一旦关闭,内容就会被浏览器删除。会话存储则用于保存那些需要从一个页面传递给下一个页面的数据。
Cookies: 是下载到您计算机上的小文件。比如访问过的链接,单击的按钮,登录信息或过去访问过的页面,当我们下次访问该网站时,该网站将使用该信息来跟踪我们先前在其网站上的活动。它还可以记住以前输入到表单字段中的信息,例如姓名,日期,出生详细信息,信用卡号等。.
Cookies的组成部分:
expires =date:表示cookie的失效时间,默认是浏览器关闭时失效(可选) --默认是会话(和服务器的时效同步) --session相关
path=路径:访问路径,默认为当前文件所在目录(可选);设置了之后只有设置的那个路径文件才可以访问cookies
domain=域名:访问域名,限制在该域名下访问(可选) =设置的域名才可以访问cookies 没有设置默认当前域名
secure:安全设置,如果设置了则必须使用https协议才可获取cookie(可选)
完整格式为:
name=value; [expires=date]; [path=路径]; [domain=域名]; [secure]

cookies用户鉴权: 登录一次过后用户的一些信息保存到服务器里,以session的形式,也就是会话,服务器这边的会话也有一定的时效,服务器会把session的一些信息通过set cookies字段发送给客服端,客户端保存到浏览器里面,也就是以cookies的形式保存。 --和session配套使用。
4.4console控制台
console控制台,调试错误;
打印控制台的查看,用于测试查看报错内容(前端页面报错),前端开发编写js脚本调试前端代码,或则打印分析问题
1.执行js语句
2.查看cookiesc信息;
4.5performance性能
performance性能,前端页面的性能
用途:?监控该网页的性能各种指标信息
场景:?当我们在进行大并发的直播互动这种类似的场景下,对浏览器的负荷是比较大的,Performance对网页进行分析就可以评估实时网页性能以及相关的数据。
4.6source源代码
source源代码/调试器,前端代码的调试,断点
4.7application应用
application应用,网站加载的一些数据,缓存cookie
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 亚马逊、国际站、沃尔玛等跨境平台如何利用好自养号测评技术提升产品listing和销量?
- 看图识熊(四)
- [HDCTF 2023]Welcome To HDCTF 2023
- 等价输入干扰EID(三):“LMI镇稳一下”
- AI股票崩盘预测模型(企业建模_论文科研)ML model for stock crash prediction
- ZZULIOJ 1072: 青蛙爬井
- 某大型零售企业薪酬与绩效考核体系项目纪实
- 鸿鹄电子招投标系统源码实现与立项流程:基于Spring Boot、Mybatis、Redis和Layui的企业电子招采平台
- S1-12 中断
- Java小案例-Bean是如何注入到Spring中的,有几种注入方式