1. HTML
1. HTML
1.1概述
-
HTML 指的是超文本标记语言 (Hyper Text Markup Language),是用来描述网页的一种标记语言 (markup language)。
-
用一句话说出html作用:
网页是由网页元素组成的 , 这些元素是利用html标签描述出来,然后通过浏览器解析,就可以显示给用户了。
<!DOCTYPE html>
<html lang="en">
<head>
? ? <meta charset="UTF-8">
? ? <title>Title</title>
</head>
<body>
</body>
</html>-
所谓超文本,有2层含义:
-
因为它可以加入图片、声音、动画、多媒体等内容(超越文本限制 )
-
不仅如此,它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本 )。
-
-
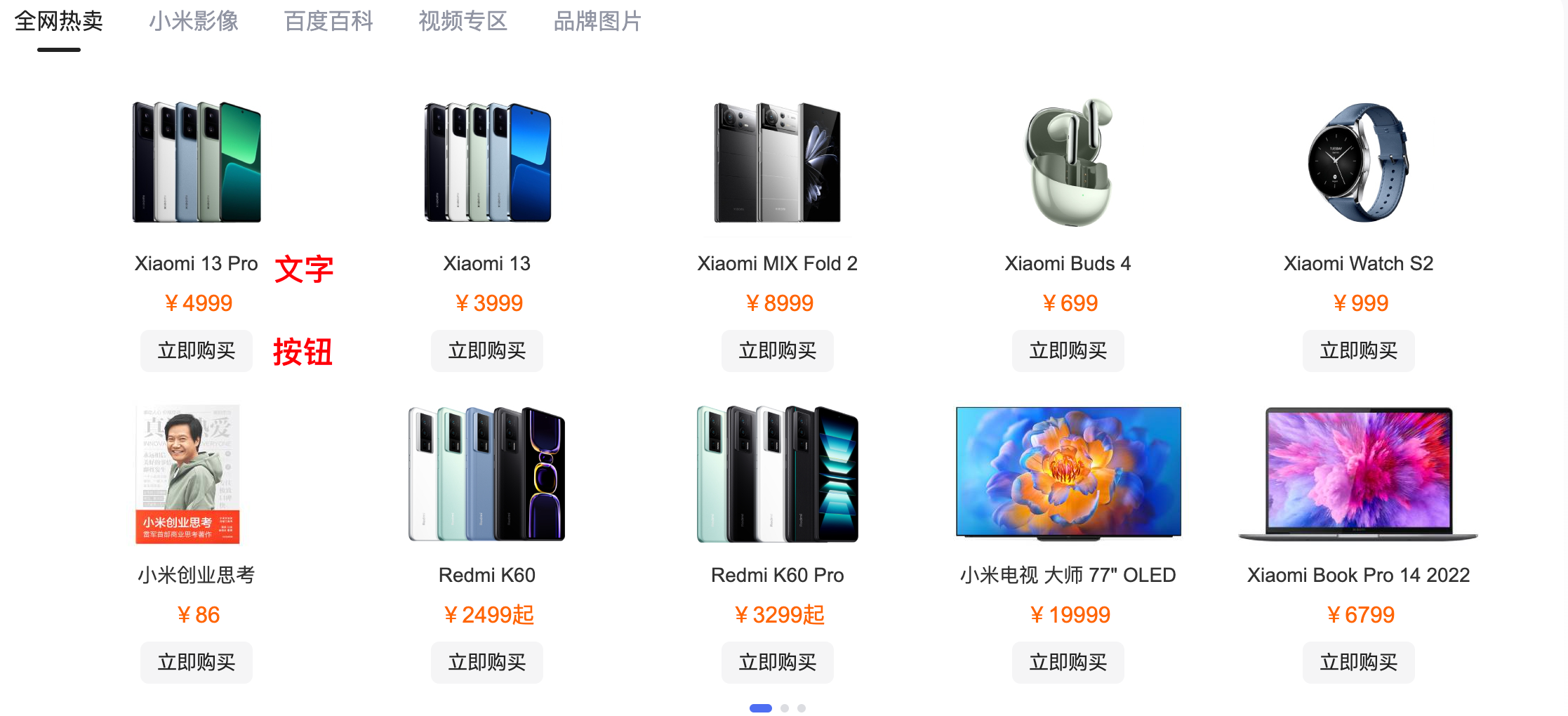
门外汉眼中的页面组成:

-
前端工程师眼里页面组成:
-

1.2 HTML骨架标签
-
日常生活的书信,我们要遵循共同的约定。

-
同理:HTML 有自己的语言语法骨架格式:
<html> ??
? ? <head> ? ??
? ? ? ? <title></title>
? ? </head>
??
? ? <body>
? ? </body>
??
</html>-
html骨架标签总结
| 标签名 | 定义 | 说明 |
|---|---|---|
| <html></html> | HTML标签 | 页面中最大的标签,我们成为根标签 |
| <head></head> | 文档的头部 | 注意在head标签中我们必须要设置的标签是title |
| <titile></title> | 文档的标题 | 让页面拥有一个属于自己的网页标题 |
| <body></body> | 文档的主体 | 元素包含文档的所有内容,页面内容 基本都是放到body里面的 |
-
课堂练习
-
<html> ?? <head> ? ?? ? ? <title>我的第一个页面</title> </head> <body> ? ? 这是我的第一个页面 </body> </html>
-
团队约定大小写
-
HTML标签名、标签属性和大部分属性值统一用小写
-
推荐:
-
<head> <title>我的第一个页面</title> </head> -
不推荐:
-
<HEAD> <TITLE>我的第一个页面</TITLE> </HEAD>
?1.3 HTML元素标签及分类
标签:
在HTML页面中,带有“< >”符号的元素被称为HTML标签,如上面提到的 <html>、<head>、<body>都是HTML骨架结构标签。
分类:
-
常规元素(双标签)
<标签名> 内容 </标签名> <body> 我是文字 </body>-
该语法中“<标签名>”表示该标签的作用开始,一般称为“开始标签(start tag)”,“</标签名>” 表示该标签的作用结束,一般称为“结束标签(end tag)”。
-
和开始标签相比,结束标签只是在前面加了一个关闭符“/”。
-
我们以后接触的基本都是双标签
????2.空元素(单标签)
-
空元素 用单标签来表示, 简单点说,就是里面不需要包含内容, 只有一个开始标签不需要关闭。
-
这种单身狗标签非常少,一共没多少,我们多记忆就好
-
?世界上单身狗毕竟是少数的, 大部分还是喜欢成双成对,不要落下你的另外一半,对待一个双标签要有始有终。
1.4 HTML标签关系
主要针对于双标签 的相互关系分为两种: 请大家务必熟悉记住这种标签关系,因为后面我们标签嵌套特别多,很容易弄混他们的关系。
-
嵌套关系(父子)
<head>
<title> </title>
</head>2.并列关系(兄弟)
<head></head>
<body></body>3.倡议?
如果两个标签之间的关系是嵌套关系,子元素最好缩进一个tab键的身位(一个tab是4个空格)。如果是并列关系,最好上下对齐。
2. 代码开发工具(书写代码)
-
为了提高我们的开发效率
-
减少代码的出错我们不提倡用记事本开发,我们有更好的犀利哥。
-
Dreamweaver
-
SublimeText
-
WebStorm
-
HBuilder
-
VScode
Vscode有非常多的优点, 最开心的就是插件功能 非常丰富,打开速度超快,后面更高的功能,后面再接触。
-
双击打开软件
-
保存(ctrl+s),保存为:文件名.html ( 注意 后缀名必须是 .html )
-
放大缩小代码 按住 ctrl 在 滚动鼠标滚轮 或者 ctrl+ 加号 键 和 ctrl + 减号键
-
生成页面骨架结构
-
shift + !
-
-
在浏览器中预览页面
- 右键在 浏览器中打开
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- [排序算法]:归并排序(Merge Sort)
- RLT8762D Timer模块
- 架构08- 理解架构的模式2-管理和监控
- cmake 的 check_type_size 的实现
- kubernetes 权限控制
- 使用TensorRT对Yolov5进行部署【基于Python】
- SSM在线员工订餐网站平台----计算机毕业设计
- 苹果怎么删除联系人?这些步骤请记好!
- 尽量避免删改List
- 【算法Hot100系列】搜索旋转排序数组