css手机端图片截取 object-fit: cover;
发布时间:2023年12月19日
电脑端案例效果:

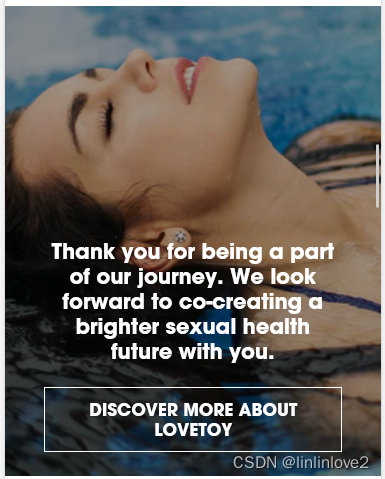
手机端案例效果:

<!DOCTYPE html>
<html>
<head>
</head>
<body>
<a href="" class="container">
<div class="background-image1">
<img src="11.jpg" alt="背景图">
</div>
<div class="overlay222"></div>
<div class="text textpageboll">
<div class="fading-images-overlay__title aatitle--1">Thank you for being a part of our journey. We look forward to co-creating a brighter sexual health future with you.</div>
<div class="fading-images-overlay__title aatitle--2">DISCOVER MORE ABOUT LOVETOY</div>
</div>
</a>
</body>
<style>
body {
margin: 0;
padding: 0;
font-family: Arial, sans-serif;
}
.container {
position: relative;
width: 100%;
height: 422.5px;
display: block;
}
@media only screen and (min-width: 590px){
.container {
height: 650px;
}
.aatitle--2 {
width: 80%;
}
}
.background-image1 img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
.textpageboll {
position: absolute;
color: #fff;
font-size: 20px;
bottom: 6%; z-index: 9999;
left: -1px; right:-1px;
/*transform: translate(-50%, -50%); */
}
.overlay222 {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5); /* 黑色半透明背景 */
z-index: 1;
}
.aatitle--1 {
font-weight: 600;
color: #fff;
font-size: 1.1em;
text-align: center;
}
.aatitle--2 {width: 28%;
font-size: 1.1em;
display: block;
border: 1px solid #ffffff;
text-align: center;
margin-top: 15px;
margin-right: auto;
margin-left: auto;
padding: 10px;
}
.aatitle--2 {
text-align: center;
font-weight: 600;
color: #fff;
}
.aatitle--2:hover {
background-color: #c11078;
}
/* 响应式布局 */
@media (max-width: 600px) {
.text {
font-size: 16px; /* 根据需要调整字体大小 */
}
}
@media (max-width: 400px) {
.text {
font-size: 14px; /* 根据需要调整字体大小 */
}
}
</style>
文章来源:https://blog.csdn.net/withkai44/article/details/134954274
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- SQL语句错误this is incompatible with sql_mode=only_full_group_by解决方法
- 面试算法113:课程顺序
- 数据模型设计
- PostgreSQL的常见错误和解决方法
- 程序员书单|本月有哪些新书值得关注?
- JS获取url后的参数
- AJAX入门到实战,学习前端框架前必会的(ajax+node.js+webpack+git)(八)
- NineAi 新版AI系统网站源码 ChatGPT
- 练习题 拼接最大数
- string的模拟实现