使用cdn加速导致Vue.js devtools 工具不能使用
发布时间:2023年12月20日
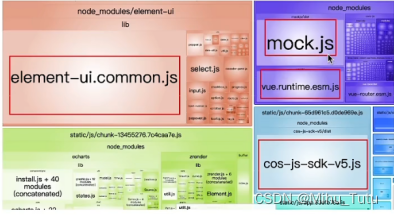
- 打包分析
npm run preview -- --report

发现 element-ui mock.js(模拟数据) cos-js-sdk-v5.js(腾讯云上传)过大使用cdn加速
2. cdn 加速
webpack排除打包
vue.config.js
configureWebpack: {
name: name,
resolve: {
alias: {
'@': resolve('src')
}
} ,
// 配置需要排除的包名
externals: {
'vue': 'Vue',
'element-ui': 'ELEMENT',
'cos-js-sdk-v5': 'COS'
}
},
public/index.html
<head>
<link href="https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.13/theme-chalk/index.min.css" rel="stylesheet">
</head>
<body>
<script src="https://lf9-cdn-tos.bytecdntp.com/cdn/expire-1-M/vue/2.6.14/vue.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.13/index.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/cos-js-sdk-v5/dist/cos-js-sdk-v5.min.js" ></script>
</body>
由于vue是外部导入,所以本地调试时,vue.js devtool 一直不显示。
文章来源:https://blog.csdn.net/Mihu_Tutu/article/details/135076897
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- adrv9009使用记录
- pytorch中BCELoss 和 binary_cross_entropy_with_logits之间的区别
- 高效货运(100%用例)C卷 (Java&&Python&&C++&&Node.js&&C语言)
- C++ 之路如逆水行舟 不进则退
- k8syaml提供的几个有意思的功能,Kubernetes在线工具网站
- 火山引擎AB测试:企业产品优化主题分享在北京举办
- 实现个人日志命令行工具(C语言)
- Sketch在线版来了,不仅免费还好用!
- modbus tcp通讯
- 拉普拉斯变换