【Bootstrap学习 day15】
发布时间:2024年01月08日
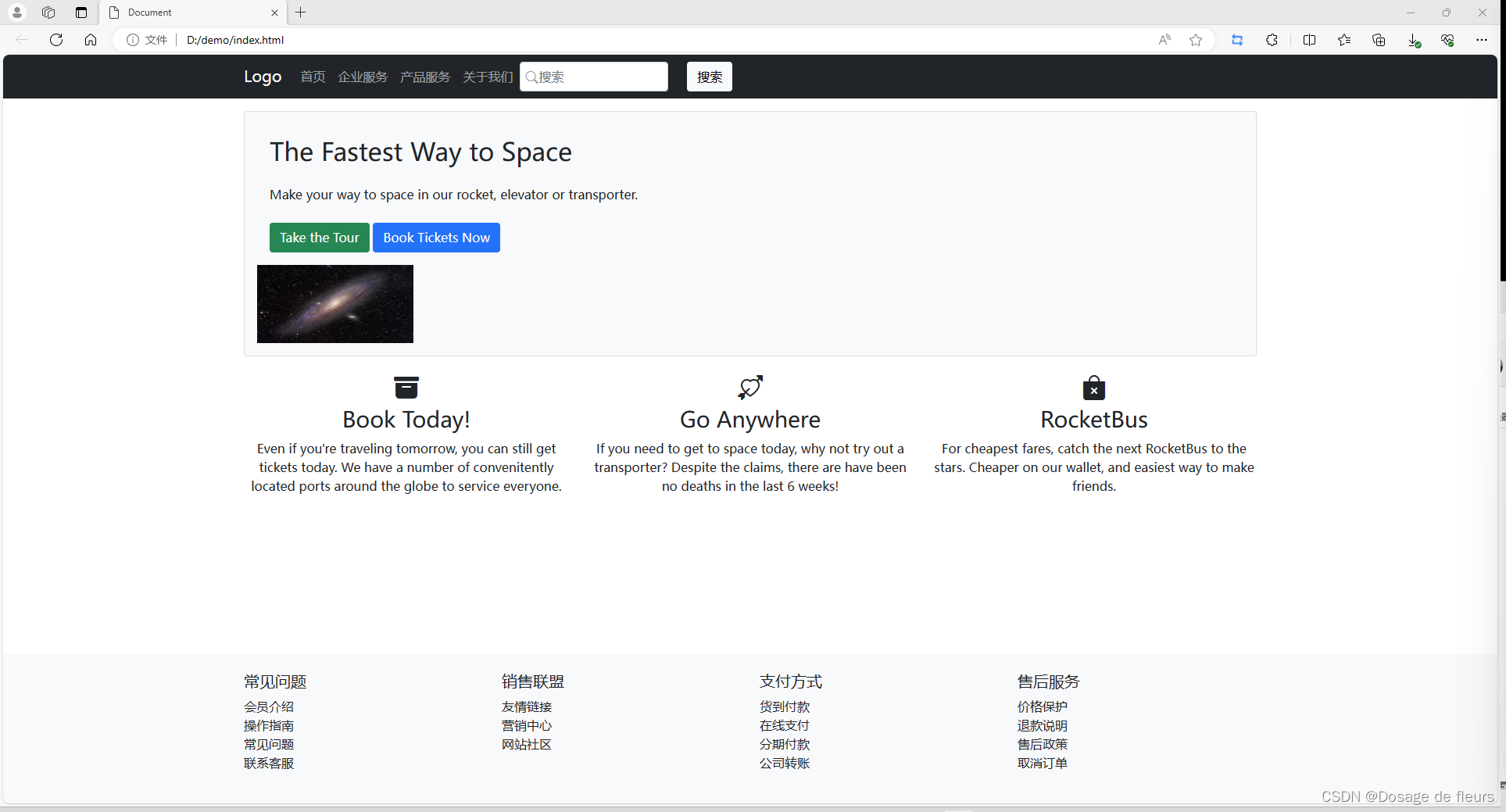
创建Bootstrap5响应式网页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/index.css">
<!-- 新 Bootstrap5 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css">
<!-- popper.min.js 用于弹窗、提示、下拉菜单 -->
<script src="https://cdn.staticfile.org/popper.js/2.9.3/umd/popper.min.js"></script>
<!-- 最新的 Bootstrap5 核心 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.0/font/bootstrap-icons.css">
</head>
<body>
<!-- 头部 -->
<header class="header-top">
<nav class="navbar navbar-expand-md bg-dark navbar-dark fixed-top">
<div class="container">
<a href="#" class="navbar-brand">Logo</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#demo">
<span class="navbar-toggler-icon"></span>
</button>
<div id="demo" class="collapse navbar-collapse">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">首页</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">企业服务</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">产品服务</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">关于我们</a>
</li>
</ul>
<div class="navbar-nav justify-content-right">
<form action="" class="navbar-form">
<div class="row">
<div class="col-sm-8 position-relative">
<input type="text" class="form-control ps-4" placeholder="搜索">
<i class="bi bi-search search"></i>
</div>
<div class="col-sm-4">
<button class="btn btn-light">搜索</button>
</div>
</div>
</form>
</div>
</div>
</div>
</nav>
</header>
<!-- 第二部分 -->
<section>
<div class="container">
<div class="card bg-light my-3 p-3">
<div class="row card-body">
<div class="col-md-6">
<h2 class="card-title">The Fastest Way to Space</h2>
<p class="card-text my-4">Make your way to space in our rocket, elevator or transporter.</p>
<button type="button" class="btn btn-success">Take the Tour</button>
<button type="button" class="btn btn-primary">Book Tickets Now</button>
</div>
</div>
<div class="col-md-6 d-none d-lg-block">
<img src="images/img-header.jpg" alt="">
</div>
</div>
<div class="row text-center">
<div class="col-md-4 col-sm-10">
<i class="bi bi-archive-fill glyphicon"></i>
<h3>Book Today!</h3>
<p>Even if you're traveling tomorrow, you can still get tickets today. We have a number of convenitently located ports around the globe to service everyone.</p>
</div>
<div class="col-md-4 col-sm-6">
<i class="bi bi-arrow-through-heart glyphicon"></i>
<h3>Go Anywhere</h3>
<p>If you need to get to space today, why not try out a transporter? Despite the claims, there are have been no deaths in the last 6 weeks!</p>
</div>
<div class="col-md-4 col-sm-6">
<i class="bi bi-bag-x-fill glyphicon"></i>
<h3>RocketBus</h3>
<p>For cheapest fares, catch the next RocketBus to the stars. Cheaper on our wallet, and easiest way to make friends.</p>
</div>
</div>
</div>
</section>
<!-- 页面底部 -->
<footer class="bg-light fixed-bottom py-4">
<div class="container">
<div class="row">
<div class="col-sm-3 col-6">
<h5>常见问题</h5>
<ul class="list-unstyled">
<li>会员介绍</li>
<li>操作指南</li>
<li>常见问题</li>
<li>联系客服</li>
</ul>
</div>
<div class="col-sm-3 col-6">
<h5>销售联盟</h5>
<ul class="list-unstyled">
<li>友情链接</li>
<li>营销中心</li>
<li>网站社区</li>
</ul>
</div>
<div class="col-sm-3 col-6">
<h5>支付方式</h5>
<ul class="list-unstyled">
<li>货到付款</li>
<li>在线支付</li>
<li>分期付款</li>
<li>公司转账</li>
</ul>
</div>
<div class="col-sm-3 col-6">
<h5>售后服务</h5>
<ul class="list-unstyled">
<li>价格保护</li>
<li>退款说明</li>
<li>售后政策</li>
<li>取消订单</li>
</ul>
</div>
</div>
</div>
</footer>
</body>
</html>


文章来源:https://blog.csdn.net/weixin_44032244/article/details/135459580
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【QT6 多线程项目】 MultBuffer 生产者消费者demo
- LVGL,tabview用实体按键切换tab如何实现
- 数据中台建设之路
- 【Maven】-- 打包添加时间戳的两种方法
- 在国内如何使用某知名GPT,附在线体验链接
- 走进中国人民大学与加拿大女王大学金融硕士项目,抓住人生新机会!
- c语言—九九乘法表
- 鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之线性布局容器Column组件
- 工业RFID读卡器的功能和作用
- GoF之代理模式