界面原型设计工具有哪些?看看这9个
界面原型设计是现代设计师必备的技能之一。在设计数字产品或应用程序时,界面原型是将概念转化为具体可交互界面的重要步骤。对于新手小白来说,选择一款易于上手且功能强大的界面原型设计工具至关重要。本文将介绍 9 个常用的界面原型设计工具,帮助新手们找到适合自己的工具,释放创意的无限可能。
1、即时设计
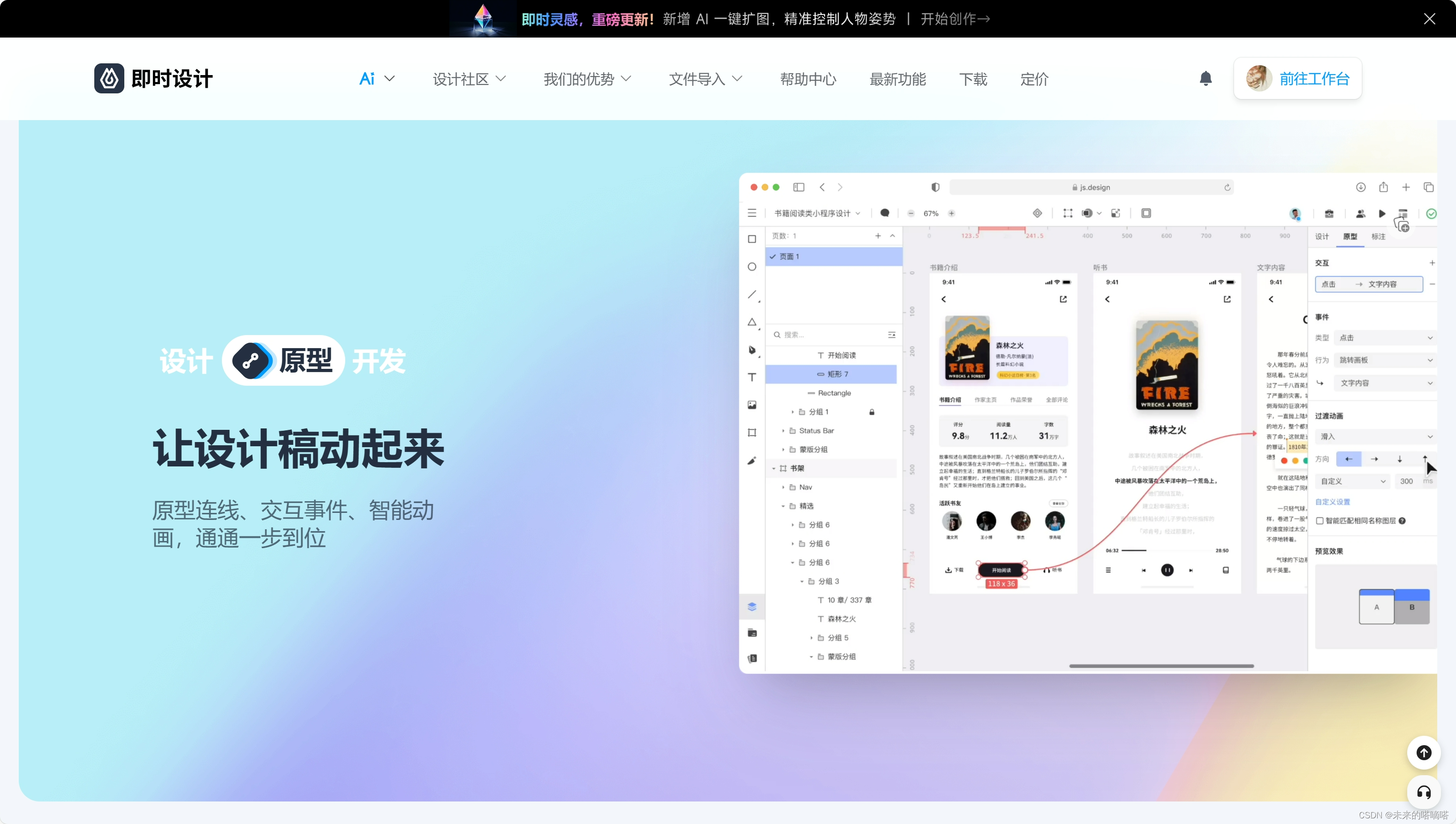
即时设计是一款在线协作界面原型设计工具,具备白板、原型、设计、交付、管理全栈式能力,覆盖产品设计全流程,是新一代产品设计协作一体化工具。即时设计注重简洁的界面设计和强大的交互功能,支持导入 Axure 原型文件,建立低保真和高保真原型。

-
原型设计流程更真实直观:即时设计支持建立流畅的原型框架流程,将产品整体方案进行具象化演示,以便产品经理、设计师、开发共同探索分析用户核心需求!
-
快速启动原型设计工作:借助 即时设计内置设计系统和社区资源,产品经理、UI/UX 设计师可获得海量原型模板、页面、组件及图标素材,开启敏捷高效工作。
-
打造互动感十足的转场交互:在跳转、弹窗、切换、关闭等情景下,提供丰富的转场交互动画自定义设置,可组合实现上百种转场形式。
即时设计智能原型动画,能够智能识别画板之间的差异,自动补齐两帧之间的过渡动画,生成流畅的动效演示效果,让产品、研发快速 get 你的意图,轻松打动甲方和客户。还可以根据不同的交互场景,生成不同类型的交互动效。
-
上帝视角感知未来用户体验:提供宏观和微观双重视角,即可完整地向外界演示产品全貌和交互细节,也可预览 GIF 来微调动作、动画设计,与团队在协作中不断优化体验。
-
协同上下游 一站式便捷交付:通过浏览器进入即时设计,实时获取所有原型设计信息,一个工具替代多种传统原型设计和项目管理工具,真正提升产设研团队的沟通协作效率。

2、Sketch
Sketch 是 Mac 平台上广受欢迎的界面原型设计工具,特别适用于移动应用和 Web 界面设计。它提供了丰富的插件和设计资源,设计师可以快速创建精美的界面原型。Sketch 的直观用户界面和强大的矢量编辑功能,使得新手小白也能轻松上手。

3、Adobe XD
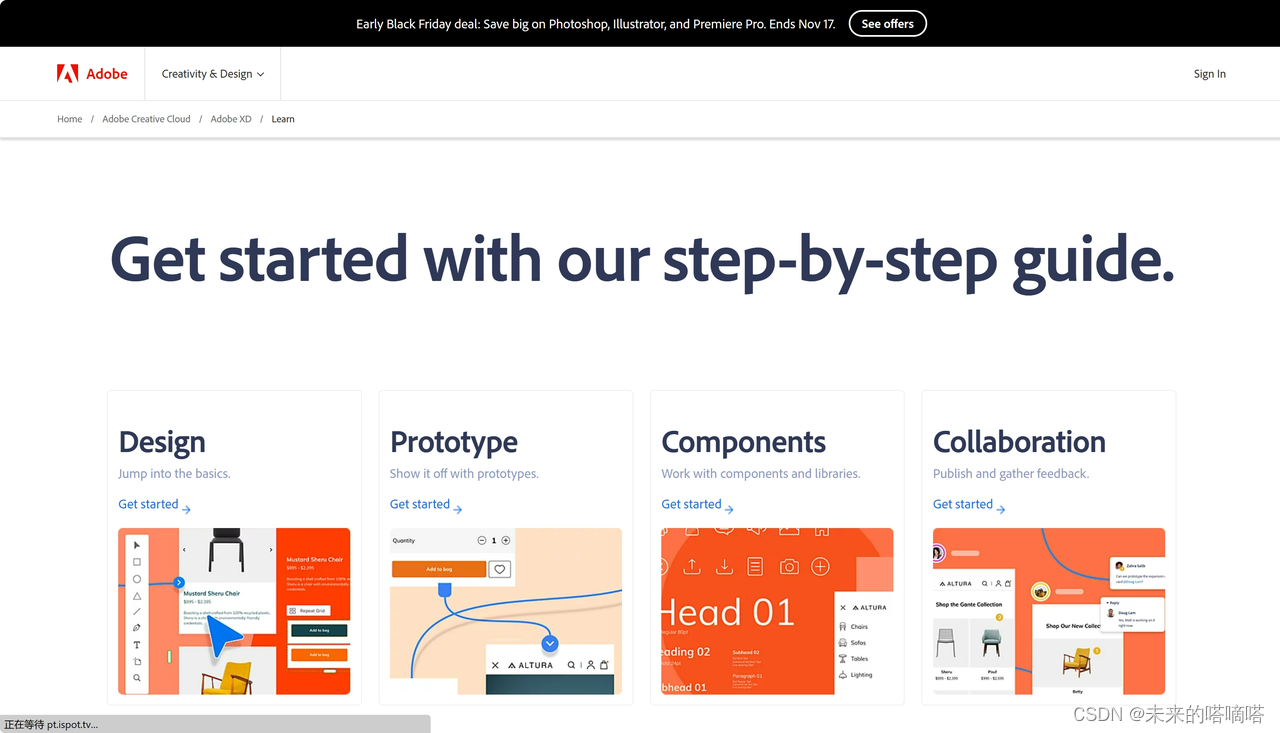
Adobe XD 是 Adobe 家族的界面原型设计工具,具有直观的用户界面和易学易用的功能。它与其他 Adobe 产品兼容,设计师可以方便地在不同软件之间切换和编辑设计文件。Adobe XD 还支持交互原型和动画设计,帮助设计师更好地展示用户体验。

4、InVision
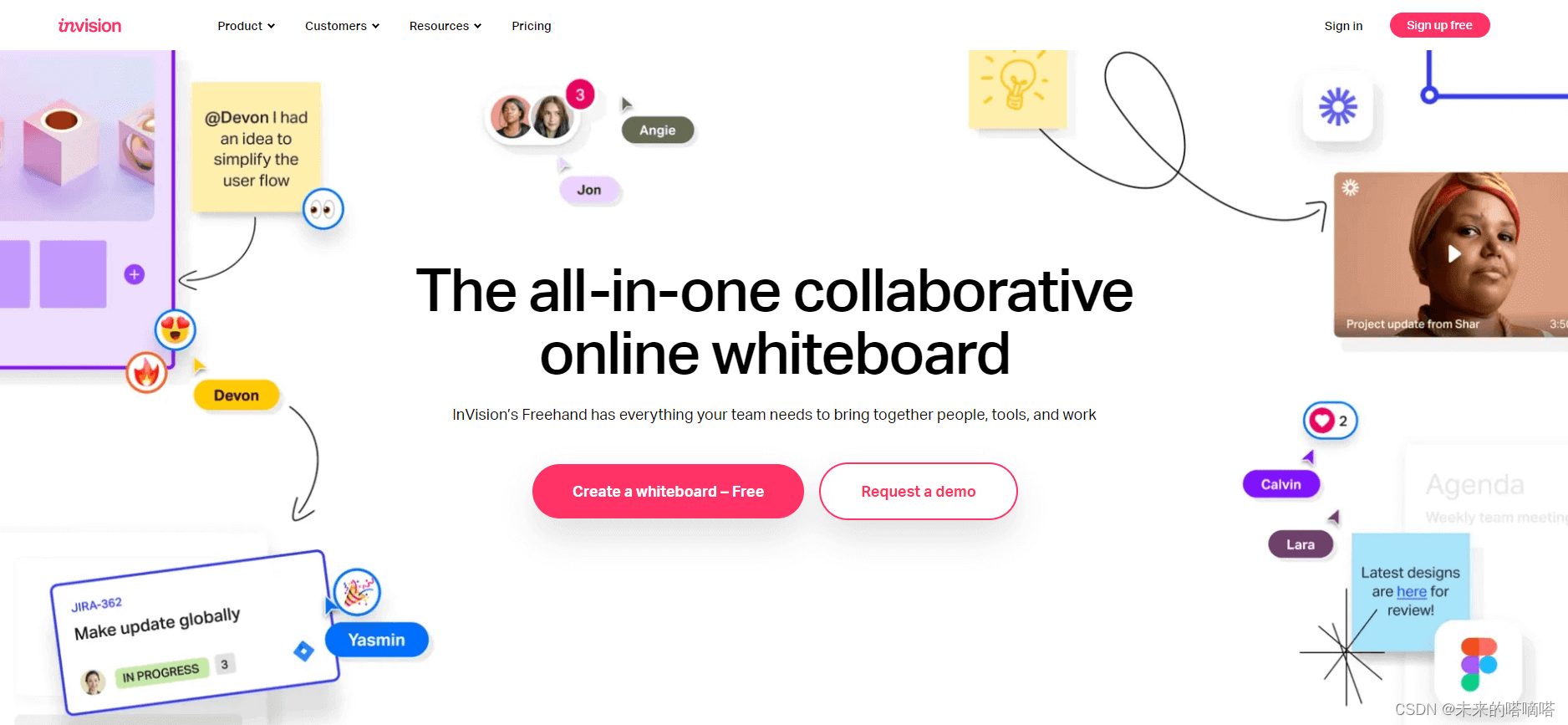
InVision 是一款专注于原型和交互设计的界面原型设计工具,适用于快速展示设计方案和进行用户测试。它提供了丰富的预设模板和交互动画,设计师可以快速制作简单的界面原型。InVision 还支持实时评论和反馈,方便与团队和客户进行沟通。

5、Axure RP
Axure RP 是一款功能丰富的交互界面原型设计工具,适用于设计复杂的用户体验和动画效果。它提供了强大的交互功能和变形工具,设计师可以精确地调整图形和图标的形状,实现更复杂的设计效果。Axure RP 也支持多人协作和版本控制,适用于大型设计项目。

6、Justinmind
Justinmind 是一款提供丰富的预设模板和交互动画的界面原型设计工具。它适用于设计复杂的用户体验,可以模拟应用程序的交互流程。Justinmind 的直观用户界面和易于使用的功能,使得新手小白可以快速上手,实现高质量的原型设计。

7、Origami Studio
Origami Studio 是由 Facebook 推出的交互界面原型设计工具,适用于移动应用设计。它提供了丰富的动画效果和交互组件,设计师可以创建流畅且精美的界面原型。Origami Studio 还与其他设计工具和编程语言兼容,适用于设计和开发的无缝衔接。

8、Principle
Principle 是一款专注于动画和交互的界面原型设计工具,适用于创建高质量的原型和交互效果。设计师可以使用 Principle 添加过渡和动画,增添页面的生动和活力。Principle 的直观用户界面和简单操作,使得新手小白可以快速上手,实现出色的动效设计。

9、Mockplus
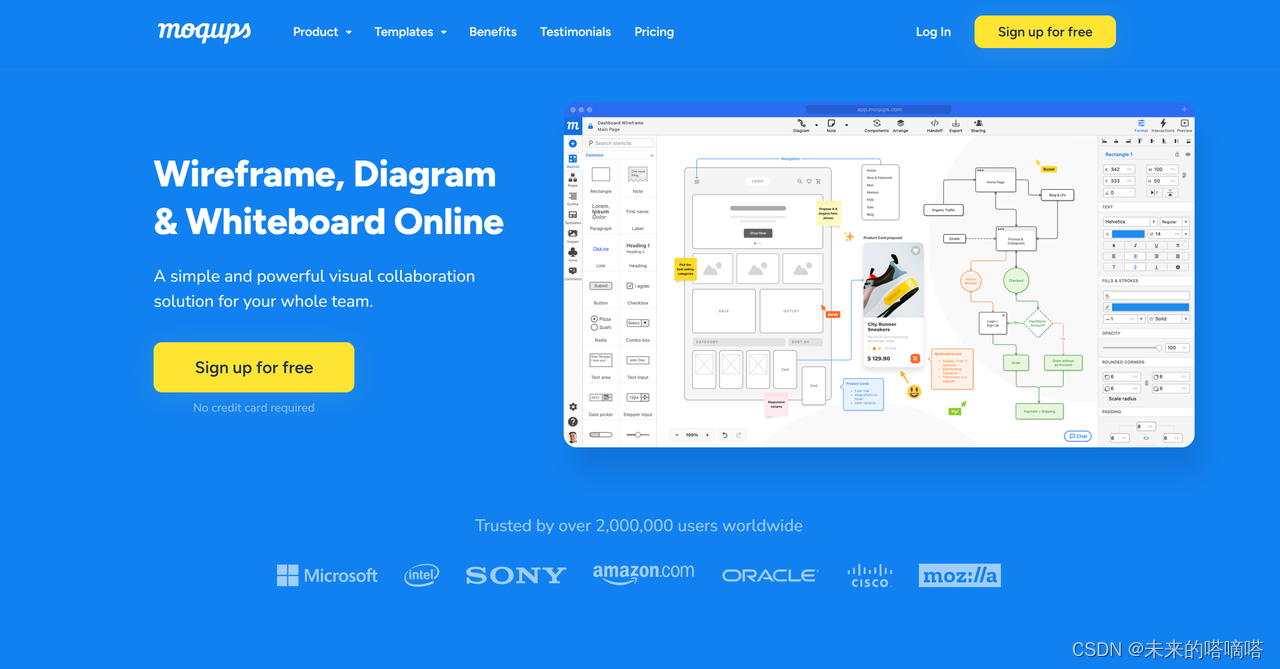
Mockplus 是一款简单直观的界面原型设计工具,适用于快速原型制作。它提供了丰富的交互组件和预设模板,设计师可以快速创建用户体验流程。Mockplus 的简单操作和轻量化特性,使得新手小白可以快速上手,快速实现原型设计。

以上介绍了 9 个常用的界面原型设计工具,它们各自具有独特的特点和优势。对于新手小白来说,选择适合自己的工具是非常重要的,可以根据自己的需求和偏好,选择易于上手且功能强大的工具,帮助释放创意的无限可能。点击使用即时设计,免费开启界面原型设计!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- hive的学习笔记 持续更新
- 跨境卖家做独立站有哪些独特优势?
- Flappy Bird游戏python完整源码
- 深度学习-双精度
- 【重点】【三指针】【荷兰国旗问题】【快排】75.颜色分类
- SpringBoot 静态资源映射
- 可行性研究报告范文模板(可直接套用)-word
- mac PyCharm 上传文件到远程服务器+远程服务器下载到本地
- thinkphp学习03-url访问模式
- 【Python节日系列】今年跨年一起去看Python烟花秀吧(完整代码)