移动端基础 逻辑像素,物理像素,物理像素比、二倍图
逻辑像素-PX
逻辑像素有很多别名
- 设备独立像素(device-independent pixel)
- Web像素
- CSS像素
????????CSS像素的单位是PX(CSS pixels), 在浏览器中可以通过?screen.width?,screen.height?获取浏览器的逻辑像素
????????浏览器内的一切长度都是以CSS像素为单位的,CSS像素的单位是px。px是一个相对单位,相对的是设备物理像素(device pixel),其相对性体现在在同一个设备上或在不同设备之间每1个px所代表的物理像素是可以变化的。
?一个css像素相当于多少个物理像素,因设备的不同而不同?????????
?????????在一般PC屏幕上, CSS的1px = PC屏幕的 1个物理像素。
????????iphone3的分辨率是320*480。 但是从iphone4开始,苹果公司推出了所谓的?retina屏,分辨率(物理像素)提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着同样大小的屏幕上,像素却多了一倍。那么在retina屏幕上, CSS的1px = PC屏幕的 4个物理像素。
用户缩放浏览器也会引起css中px的变化????????
- 当用户把页面放大一倍,那么css中1px所代表的物理像素也会增加一倍;
- 把页面缩小一倍,css中1px所代表的物理像素也会减少一倍;
物理像素(设备像素)
物理像素别名
- 设备像素(device independent pixels)
- 设备物理像素
????????显示屏是由一个个物理像素点组成的,物理像素点指的就是屏幕显示的最小颗粒,是物理真实存在的,就是我们常说的分辨率。这是厂商在出厂时就设置好了。
????????比如iPhone 6的屏幕在宽度方向有750个物理像素点,高度方向有1334个物理像素点,所以iPhone 6 总共有750*1334个物理像素点。iPhone 6的分辨率就是750*1334。
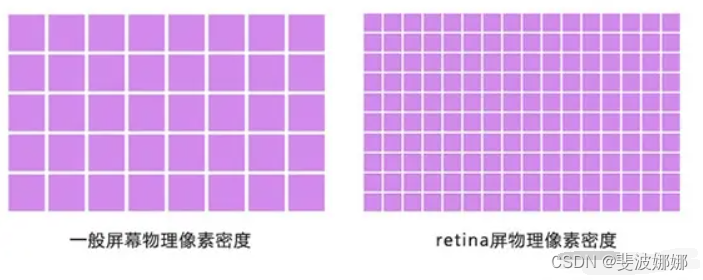
????????一倍屏、二倍屏(Retina)、三倍屏,指的是设备以多少物理像素来显示一个CSS像素,也就是说,多倍屏以更多更精细的物理像素点来显示一个CSS像素点,
- 在普通屏幕下,1个CSS像素对应1个物理像素
- 在Retina屏幕下,1个CSS像素对应4个物理像素。

物理像素比 DPR
????????物理像素比(DPR)是指物理像素和CSS像素之间的比率。它表示了屏幕上的一个CSS像素对应的物理像素的数量。在Retina屏幕上,DPR通常为2,这意味着每个CSS像素对应着4个物理像素(2x2)。
????????DPR = 设备像素 / CSS像素
????????例如,如果一个Retina屏幕的宽度为750物理像素,而CSS宽度为375像素,那么DPR就是2(750 / 375 = 2)。
Retina-视网膜显示屏
所谓“Retina”是一种显示标准,是把更多的像素点压缩至一块屏幕里,从而
- 达到更高的分辨率
- 并提高屏幕显示的细腻程度。
在正常阅读距离下,人眼无法分辨屏幕上的像素颗粒,使得屏幕显示效果更为细腻平滑
????????Retina屏幕通过提升屏幕单位面积内的像素数量(增大PPI),即像素密度来提升分辨率,这样就有了高像素密度屏幕。

- 普通屏幕: 1px 等于一个物理像素
- Retina屏幕:1px 等于四个物理像素
移动端二倍图
????????从iphone4开始,苹果公司推出了所谓的?retina屏,分辨率提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着同样大小的屏幕上,像素却多了一倍。
????????对于一张50px*50px的图片在手机retina屏中打开,按照刚才的物理像素比DPR会放大倍数,这样会造成图片模糊
????????在标准的viewport设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题
????????通常使用二倍图,但是现在还存在3倍图4倍图的情况,这个看实际开发公司需求。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ArduPilot开源代码之CompanionComputer上天计划
- 图形化编程:开启孩子创新思维的新途径
- uniapp使用腾讯地图标点
- 前端:html+css+js实现CSDN首页
- 01、领域驱动设计:微服务设计为什么要选择DDD总结
- 2024年,软件测试未来可期?
- 【数组Array】力扣-151 反转字符串中的单词
- 数据结构OJ实验6-二叉树的遍历以及应用
- [NAND Flash 5.3] QLC NAND 已来未热,是时候该拥抱了?
- AJAX入门到实战,学习前端框架前必会的(ajax+node.js+webpack+git)(七)