iconfont矢量图标样式引入
发布时间:2024年01月20日
@font-face {
font-family: "iconfont"; /* Project id 2848128 */
src: url('//at.alicdn.com/t/font_2848128_mchidofoxgo.woff2?t=1643706746390') format('woff2'),
url('//at.alicdn.com/t/font_2848128_mchidofoxgo.woff?t=1643706746390') format('woff'),
url('//at.alicdn.com/t/font_2848128_mchidofoxgo.ttf?t=1643706746390') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-search:before {
content: "\e648";
}
.icon-quanbudingdan:before {
content: "\e600";
}
.icon-31daifukuan:before {
content: "\e601";
}
.icon-tuikuan:before {
content: "\e8ab";
}
.icon-daishouhuo:before {
content: "\e640";
}
.icon-home:before {
content: "\e69b";
}
.icon-shoucang:before {
content: "\e666";
}
.icon-kefufenxiermaikefu:before {
content: "\e889";
}
.icon-chakantiezifenxiang:before {
content: "\e660";
}
.icon-weibiaoti2fuzhi08:before {
content: "\e625";
}
.icon-dingdan:before {
content: "\e897";
}
.icon-gouwuche:before {
content: "\e899";
}
.icon-fukuantongzhi:before {
content: "\e60c";
}
.icon-icon-:before {
content: "\e701";
}
.icon-shoucang1:before {
content: "\e8c6";
}
/* 全局引入iconfont样式 */
@import "./styles/iconfont.wxss"
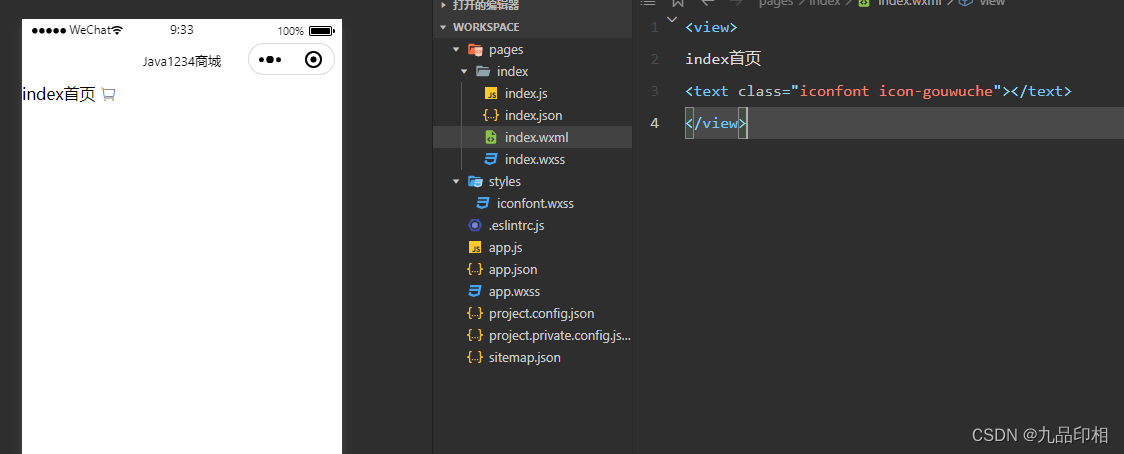
<view>
index首页
<text class="iconfont icon-gouwuche"></text>
</view>

文章来源:https://blog.csdn.net/m0_68935893/article/details/135711170
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- FCRP第一题详解一
- 操作系统引导过程 与 服务进程的控制
- ref和$refs,$nextTick异步更新
- Spring Boot - Application Events 的发布顺序_AvailabilityChangeEvent
- Macos flatter(用于快速LLL)本地编译安装(解决安装过程各种疑难杂症)
- 2024年【广东省安全员A证第四批(主要负责人)】考试题及广东省安全员A证第四批(主要负责人)考试报名
- 【LeetCode:17. 电话号码的字母组合 | 递归 + 回溯 + 组合】
- 人才网招聘网程序人才招聘系统/招聘APP/H5/求职招聘兼职/招聘企业职位求职招聘小程序
- 雷达目标RCS起伏的Swerling模型及其Matlab代码
- Android P车机添加屏幕多指全局自定义手势操作