页面数据类型为json,后端接受json数据
发布时间:2024年01月18日
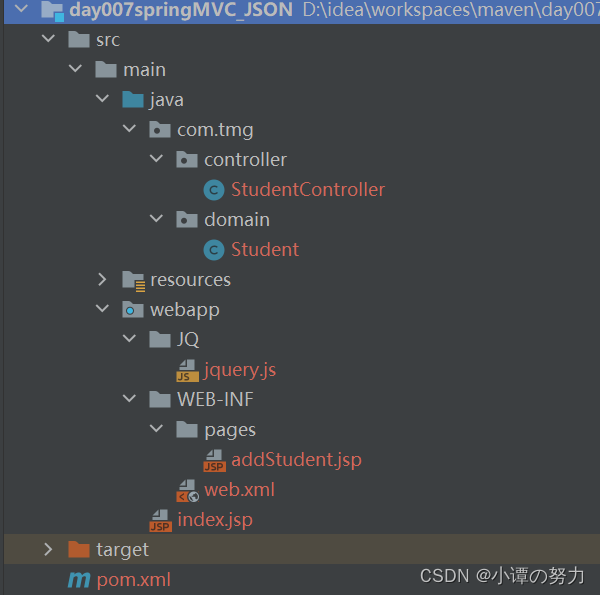
项目结构

依赖pom.xml
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context</artifactId>
<version>5.2.8.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.2.8.RELEASE</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.5</version>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
<scope>test</scope>
</dependency>
web.xml
<?xml version="1.0" encoding="UTF-8" ?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
id="WebApp_ID" version="3.1">
<!-- 配置前端控制器-->
<servlet>
<servlet-name>dispatcherServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:spring.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>dispatcherServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<!-- 编码过滤器-->
<filter>
<filter-name>encodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
addStudent.jsp
取得input 的输入值然后编写json数据,JSON.stringify(student) 将student 转化为json对象
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="/JQ/jquery.js"></script>
<script>
$(function (){
$(":button").click(function (){
let student = {
"id":$("[name=id]:text").val(),
"name":$("[name=name]:text").val(),
"age":$("[name=age]:text").val(),
"subject":$("[name=subject]:text").val(),
"address":$("[name=address]:text").val()
};
$.ajax({
"url":"http://localhost:8080/testAjax",
"type":"POST",
"dataType":"json",
"contentType":"application/json",
"data":JSON.stringify(student),
"success":function (data){
console.log(data)
}
})
})
})
</script>
</head>
<body>
<div>
<input type="text" name="id" placeholder="ID"><br>
<input type="text" name="name" placeholder="name"><br>
<input type="text" name="age" placeholder="age"><br>
<input type="text" name="subject" placeholder="subject"><br>
<input type="text" name="address" placeholder="address"><br>
<input type="button" value="添加"><br>
</div>
</body>
</html>
Student实体类,get set toString方法

StudentController代码
package com.tmg.controller;
import com.tmg.domain.Student;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.ArrayList;
import java.util.List;
@Controller
public class StudentController {
List<Student> students=new ArrayList<>();
@ResponseBody
@RequestMapping("testAjax")
public List<Student> testAjax(@RequestBody Student student){
students.add(student);
return students;
}
@RequestMapping("hello")
public String toIndex(){
System.out.println("hello");
return "addStudent";
}
}
resources下spring.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd">
<context:component-scan base-package="com.tmg"></context:component-scan>
<!-- 配置视图解析器-->
<bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/pages/"></property>
<property name="suffix" value=".jsp"></property>
</bean>
<!-- 配置静态资源的处理器 -->
<mvc:default-servlet-handler></mvc:default-servlet-handler>
<!-- 配置注解驱动-->
<mvc:annotation-driven></mvc:annotation-driven>
</beans>
文章来源:https://blog.csdn.net/weixin_57689217/article/details/135648055
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 美易平台:美股盘前,热门中概股多数上涨
- 第十四章 集合(Map)
- 使用poco2 UI自动化测试框架编写一套电商全流程自动化测试!
- Python异常捕获和处理方式
- 【日常聊聊】解决深度学习模型挑战:解释性与鲁棒性的平衡
- 电视盒子什么牌子好?内行分享目前最强的电视盒子
- C++入门篇
- mysql树查询和时间段查询
- 【python入门】day16:类的赋值与浅深拷贝
- 东华大学继续教育学院2023 秋季学期《组织行为学》考试试卷